Это руководство является обновлением предыдущего, в котором мы рассмотрели, как показывать инструкции по вождению непосредственно на веб-сайте WordPress с помощью API Карт Google.
В первом уроке наши пользователи должны были вручную ввести свой адрес в форму на веб-сайте — тогда будут отображаться указания. Это был хороший пример того, как использовать API Карт Google, но часто требовалась возможность определения текущего местоположения пользователя , в дополнение к возможности ввода адреса вручную.
Здесь достаточно много информации, но большая ее часть была рассмотрена в предыдущем уроке. Чтобы избавить меня от необходимости повторяться, просмотрите первый учебник « Дайте своим клиентам указания по вождению », в котором вы найдете все, что не описано в этом.
Что мы покрыли в оригинале
Это список вещей, которые мы не собираемся освещать в этом уроке. Так что не стесняйтесь просматривать оригинальный учебник для подробных объяснений:
- Как зарегистрировать пользовательские настройки в панели администратора WordPress. Три поля настроек были для:
- Назначение
- Текст для отображения в информационном окне
- Начальный уровень масштабирования карты при первой загрузке
- Как получить действительно точное значение широты / долготы для вашего пункта назначения, используя пример Google Maps API V3
- Как настроить шорткоды, используемые в этом уроке
Примечание. Чтение первого руководства поможет вам понять части, которые не описаны в этом руководстве. Однако код, предоставленный в исходных файлах, содержит все, что вам нужно.
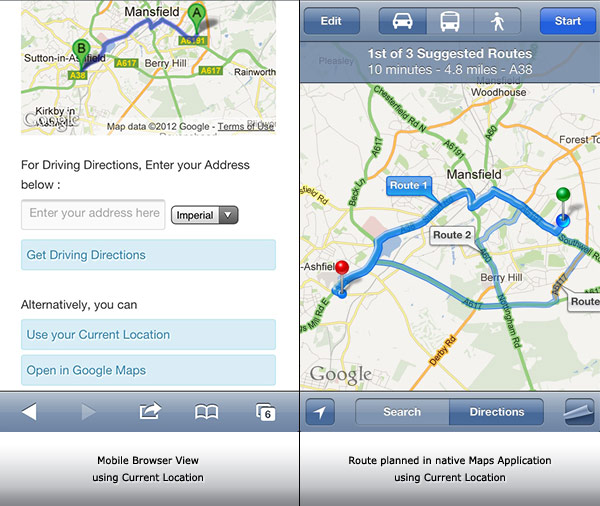
Что мы будем создавать

Почему это лучше, чем оригинал?
В дополнение к тому, что мы достигли в предыдущем уроке, мы также:
- Определить, имеет ли браузер пользователя возможности гео-локации
- Если это так, разрешите им использовать его вместо ввода адреса вручную.
- Предоставьте специальную ссылку на Google Maps. При нажатии (или нажатии) эта ссылка откроет собственное приложение «Карты» на устройстве, если оно доступно, и автоматически спланирует маршрут. Это особенно полезно на устройствах iOS и Android
Другие улучшения оригинала:
- Мы посмотрим на улучшенную обработку ошибок
- Ранее администратор сайта должен был вводить значения широты и долготы места назначения в настройках WordPress — сегодня мы рассмотрим, как принять эти значения широты и долготы или обычный адрес. Это означает, что администратор может указать точку на карте (например, точное местоположение здания) или просто указать адрес улицы.
Шаг 1 Создайте файл CSS
Мы добавим немного CSS для улучшения внешнего вида / макета нашей карты и кнопок, поэтому мы создадим внешнюю таблицу стилей CSS в нашем каталоге карт .
Внутри вашей папки с темой каталог вашей карты должен теперь выглядеть так:
- map.php
- map.js
- map.css
Шаг 2 Добавьте немного CSS
В первом уроке мы добавили несколько строк CSS в основную таблицу стилей темы style.css . Возьмите эти строки и вставьте их в этот новый файл CSS вместе со всем, что вы видите ниже.
Примечание. Эти стили написаны для работы со стандартной темой Twenty Eleven. Вы можете обнаружить, что отступы, поля или цвета могут не полностью соответствовать вашей теме. Поэтому не стесняйтесь настраивать все это — это не повлияет на функциональность 🙂
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
#map-container img { max-width: none;
#map-container { width: 100%;
/* reduce the height of the map on smaller screens */
@media only screen and (max-width: 767px) {
#map-container { height: 235px;
}
/* A class we’ll use to hide some elements later */
.hidden { display: none;
/* Button styles — edit at will!
.map-button {
display: block;
padding: 5px;
background: #d9edf7;
border: 1px solid #bce8f1;
color: #3a87ad;
margin: 5px 0;
border-radius: 3px;
text-shadow: 1px 1px 1px white;
}
.map-button:hover, .map-button:focus {
background: #b1dce5;
text-decoration: none;
}
/* Cancel out any default padding on ‘p’ elements */
#directions p {
margin-bottom: 0;
}
/* Adjust how the input element displays */
#from-input {
margin: 5px 0;
border-radius: 3px;
padding: 5px;
}
|
Теперь вы можете добавить файл в шорткод wpmap_map .
|
1
2
|
wp_register_style(‘wptuts-style’, get_template_directory_uri() . ‘/map/map.css’, », », false);
wp_enqueue_style (‘wptuts-style’);
|
Шаг 3 Добавьте новый HTML-код для кнопок
Теперь давайте добавим разметку для кнопок в наш wpmap_directions_input .
- Поскольку мы хотим, чтобы наши новые «гео» кнопки отображались только для пользователей, у которых есть такая возможность, мы обернем наши кнопки в
divи применим «hidden» класс, который мы определили в нашем CSS. Затем мы можем удалить этот класс позже, если включена геолокация. - На этот раз мы отправляем параметр в метод
WPmap.getDirections(«manual» или «geo») — это позволяет нам иметь оригинальную функциональность (где пользователь вводит адрес вручную) вместе с новым методом геолокации. - Пустой тег
span— это место, куда мы вставим специальную ссылку, которая откроет приложение Map на мобильных телефонах и планшетах. Чтобы правильно построить ссылку, нужно немного поработать, поэтому мы подробнее остановимся на этом позже в разделе JavaScript этого руководства.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function wpmap_directions_input() {
$address_to = get_option(‘map_config_address’);
$output = ‘<div id=»directions»>
<p>For Driving Directions, Enter your Address below :</p>
<input id=»from-input» type=»text» value=»» size=»20″ placeholder=»Enter your address here» />
<select onchange=»» id=»unit-input»>
<option value=»imperial» selected=»selected»>Imperial</option>
<option value=»metric»>Metric</option>
</select>
<a href=»#» onclick=»WPmap.getDirections(\’manual\’); return false» class=»map-button»>Get Driving Directions </a><br />
<input id=»map-config-address» type=»hidden» value=»‘ . $address_to . ‘»/>
<div id=»geo-directions» class=»hidden»>
<p>Alternatively, you can</p>
<a href=»#» onclick=»WPmap.getDirections(\’geo\’); return false» class=»map-button»>Use your Current Location </a>
<span id=»native-link»>
</div>
</div>’;
return $output;
}
|
Быстрый обзор
Пока что по отношению к исходному уроку мы имеем:
- Создал файл CSS с некоторыми базовыми стилями и поставил его в очередь.
- Добавлена дополнительная разметка для добавления новых кнопок, которые будут видны только в современных браузерах.
Далее мы рассмотрим модификации JavaScript. В следующем разделе довольно много, поэтому вместо прямого сравнения с оригиналом я постараюсь объяснить, что происходит в каждом методе / функции, и вы можете просмотреть полные исходные файлы в конце, чтобы увидеть как все это сочетается.
Шаг 4 JavaScript
Теперь вот самое интересное. В первом уроке наш метод init() отвечал за создание экземпляра карты в том же формате для каждой загрузки страницы. Это означало, что каждый получит одинаковую функциональность независимо от возможностей устройства — пришло время изменить это!
Например, когда пользователь заходит на наш сайт с помощью смартфона, мы хотим предложить ему возможность использовать свое текущее местоположение вместо того, чтобы вводить его вручную. Кроме того, мы хотим иметь возможность запускать приложение «Карты» на телефоне и автоматически планировать маршрут.
Краткое слово о поддержке браузера
JavaScript API GeoLocation — одна из наиболее хорошо поддерживаемых из всех так называемых новых функций HTML5. По данным caniuse.com, более 75% всех браузеров поддерживают его. Я думаю, это означает, что мы в безопасности! (В любом случае мы будем предоставлять запасной вариант для старых браузеров :))
Теперь давайте углубимся в JavaScript.
Понимание кода
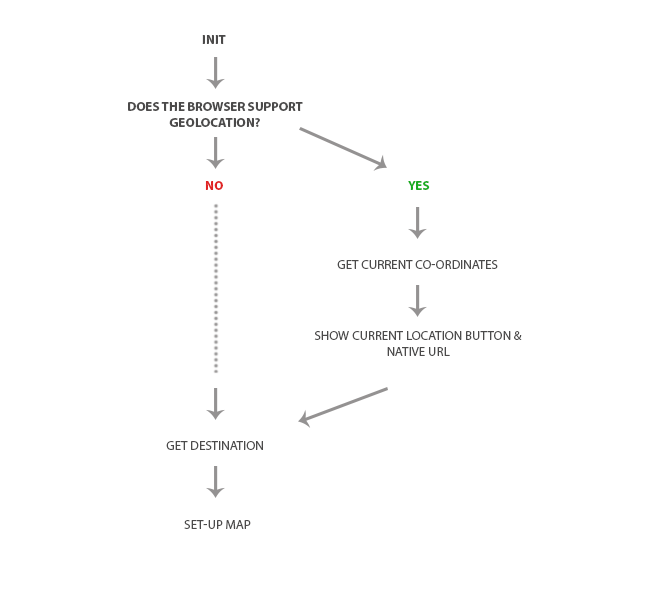
Проще говоря, все, что мы хотим сделать здесь, это предоставить возможность использовать географическое местоположение, если оно доступно. Если это не так, пользователи все равно смогут ввести адрес вручную.
Если вы посмотрите на упрощенный поток управления (ниже), вы увидите, что мы используем те же методы для настройки карты, но еще пару, если географическое положение включено.

Хорошо, я думаю, что у нас есть хорошее понимание того, что мы пытаемся сделать здесь, поэтому сейчас я предоставлю объяснение каждого метода в отдельности — как всегда, пожалуйста, обратитесь к исходным файлам, чтобы увидеть, как все совмещается в одном файле ,
Установить свойства
Здесь мы запрашиваем DOM, чтобы получить некоторые свойства, которые мы будем использовать позже. Мы также получаем от API несколько объектов, которые будут обрабатывать запрос «получить направление».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
var WPmap = {
// HTML Elements we’ll use later!
mapContainer : document.getElementById(‘map-container’),
dirContainer : document.getElementById(‘dir-container’),
toInput : document.getElementById(‘map-config-address’),
fromInput : document.getElementById(‘from-input’),
unitInput : document.getElementById(‘unit-input’),
geoDirections : document.getElementById(‘geo-directions’),
nativeLinkElem : document.getElementById(‘native-link’),
startLatLng : null,
destination : null,
geoLocation : null,
geoLat : null,
geoLon : null,
// Google Maps API Objects
dirService : new google.maps.DirectionsService(),
dirRenderer : new google.maps.DirectionsRenderer(),
map : null,
/** WPmap Object continues throughout tutorial **/
|
init()
Это первый метод, который будет вызываться при загрузке нашей страницы.
- Первое, что мы делаем, это проверяем возможности геолокации в браузере.
- Если это возможно — мы запустим еще несколько методов для настройки дополнительных кнопок на странице (мы рассмотрим их в ближайшее время)
- Если он недоступен, мы пропускаем все это и переходим к настройке пункта назначения.
- Последняя часть метода
init()— это обработчик событий, который мы используем для отображения сообщения пользователю, когда запрашиваются указания. Примечание: это необязательно — не стесняйтесь удалить его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
init:function () {
if (WPmap.geoLoc = WPmap.getGeo()) {
// things to do if the browser supports GeoLocation.
WPmap.getGeoCoords();
}
WPmap.getDestination();
// listen for when Directions are requested
google.maps.event.addListener(WPmap.dirRenderer, ‘directions_changed’, function () {
infoWindow.close();
marker.setVisible(false);
// setup strings to be used.
var distanceString = WPmap.dirRenderer.directions.routes[0].legs[0].distance.text;
// set the content of the infoWindow before we open it again.
infoWindow.setContent(‘Thanks!<br /> It looks like you\’re about <strong> ‘ + distanceString + ‘</strong> away from us. <br />Directions are just below the map’);
// re-open the infoWindow
infoWindow.open(WPmap.map, marker);
setTimeout(function () {
infoWindow.close()
}, 8000);
});
}//init
|
Хорошо, на этот раз я показал метод init() чтобы вы могли понять, как будет работать поток управления.
Теперь я покажу вам методы, применяемые, когда у пользователя есть возможности геолокации.
Обнаружение географического местоположения
getGeo()
Все начинается со стандартного «обнаружения функций».
Чтобы определить, поддерживает ли браузер GeoLocation или нет, все, что мы делаем, это проверяем наличие объекта navigator.geolocation .
|
1
2
3
4
5
6
|
getGeo : function() {
if (!! navigator.geolocation)
return navigator.geolocation;
else
return undefined;
},
|
getGeoCoords()
Теперь, когда мы знаем, что браузер имеет географическое местоположение, мы можем продолжить и запросить текущие координаты.
- Мы вызываем
getCurrentPosition()и передаем два параметра — функцию обратного вызова успеха и функцию обратного вызова ошибки
|
1
2
3
|
getGeoCoords : function () {
WPmap.geoLoc.getCurrentPosition(WPmap.setGeoCoords, WPmap.geoError)
},
|
setGeoCoords()
Это наш успех обратного вызова. Если мы дошли до этого места, мы успешно получили координаты пользователя.
-
positionбудет объектом, содержащим информацию о географическом местоположении, поэтому мы можем продолжить и установить значения широты / долготы в свойствах объекта. - Затем мы вызываем
showGeoButton()чтобы показать кнопку для использования текущего местоположения. - Наконец, мы вызываем
setNativeMapLink()чтобыsetNativeMapLink()ссылку, которая откроет собственные приложения карты.
|
1
2
3
4
5
6
|
setGeoCoords : function (position) {
WPmap.geoLat = position.coords.latitude;
WPmap.geoLon = position.coords.longitude;
WPmap.showGeoButton();
WPmap.setNativeMapLink();
},
|
geoError()
Это будет обрабатывать любые ошибки, полученные от getCurrentPosition() — это очень полезно при разработке, но при работе вы можете захотеть удалить его, так как мы в любом случае предоставляем запасной вариант для ввода адреса вручную.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
geoError : function(error) {
var message = «»;
// Check for known errors
switch (error.code) {
case error.PERMISSION_DENIED:
message = «This website does not have permission to use the Geo location API»;
break;
case error.POSITION_UNAVAILABLE:
message = «Sorry, your current position cannot be determined, please enter your address instead.»;
break;
case error.PERMISSION_DENIED_TIMEOUT:
message = «Sorry, we’re having trouble trying to determine your current location, please enter your address instead.»;
break;
}
if (message == «») {
var strErrorCode = error.code.toString();
message = «The position could not be determined due to an unknown error (Code: » + strErrorCode + «).»;
}
console.log(message);
},
|
showGeoButton
Показать кнопку «Получить текущее местоположение».
- Наш подход заключается в том, чтобы всегда скрывать кнопку, если не включены JavaScript и Geo Location. Мы достигаем этого, удаляя класс
.removeClass()с помощью.removeClass(). Это вспомогательный метод, который значительно упрощает удаление классов в элементах HTML (он будет в нижней части исходных файлов).
|
1
2
3
4
|
showGeoButton : function() {
var geoContainer = document.getElementById(‘geo-directions’);
geoContainer.removeClass(‘hidden’);
},
|
setNativeMapLink()
Это специальная ссылка, которая откроет собственные приложения карты на устройствах iOS и Android. Поскольку ранее мы сохранили текущие значения широты / долготы в нашем объекте, теперь мы можем легко сгенерировать ссылку в правильном формате.
|
01
02
03
04
05
06
07
08
09
10
11
|
setNativeMapLink: function() {
var locString = WPmap.geoLat + ‘,’ + WPmap.geoLon;
var destination = WPmap.toInput.value;
var newdest = destination.replace(‘ ‘, »);
WPmap.nativeLinkElem.innerHTML = (‘<a href=»http://maps.google.com/maps?mrsp=0’
+ ‘&daddr=’
+ newdest
+ ‘&saddr=’
+ locString
+ ‘» class=»map-button»>Open in Google Maps</a>’);
},
|
getDestination()
Здесь мы определяем, ввел ли администратор значение широты / долготы или обычный адрес на странице параметров:
- Сначала мы проверяем, является ли
toInput/toInputс помощью регулярного выражения. - Если это так, тогда мы устанавливаем
WPmap.destinationравным объектуgoogle.maps.LatLng. - Если это не так, то мы используем
google.maps.Geocoder()чтобы преобразовать адрес в объектgoogle.maps.LatLngи установить его в качестве места назначения. - В любом случае, теперь все
setupMap()для настройки карты с помощьюsetupMap()
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
getDestination:function() {
var toInput = WPmap.toInput.value;
var isLatLon = (/^(\-?\d+(\.\d+)?),\s*(\-?\d+(\.\d+)?)$/.test(toInput));
if (isLatLon) {
var n = WPmap.toInput.value.split(«,»);
WPmap.destination = new google.maps.LatLng(n[0], n[1]);
WPmap.setupMap();
}
else {
geocoder = new google.maps.Geocoder();
geocoder.geocode( { ‘address’: WPmap.toInput.value}, function(results, status) {
WPmap.destination = results[0].geometry.location;
WPmap.setupMap();
});
}
},
|
setupMap()
Очень похоже на оригинал — настройте карту так, чтобы маркер был в центре нашего пункта назначения, а текст из опций администратора — в информационном окне.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
/* Initialize the map */
setupMap : function() {
// get the content
var infoWindowContent = WPmap.mapContainer.getAttribute(‘data-map-infowindow’);
var initialZoom = WPmap.mapContainer.getAttribute(‘data-map-zoom’);
WPmap.map = new google.maps.Map(WPmap.mapContainer, {
zoom:parseInt(initialZoom), // ensure it comes through as an Integer
center:WPmap.destination,
mapTypeId:google.maps.MapTypeId.ROADMAP
});
marker = new google.maps.Marker({
map:WPmap.map,
position:WPmap.destination,
draggable:false
});
// set the infowindow content
infoWindow = new google.maps.InfoWindow({
content:infoWindowContent
});
infoWindow.open(WPmap.map, marker);
},
|
getDirections()
Это вызывается всякий раз, когда запрашиваются указания. Его единственный аргумент, « request », поможет нам определить, нажал ли пользователь кнопку, чтобы использовать введенный вручную адрес или адрес «текущего местоположения».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
getDirections:function (request) {
// Get the postcode that was entered
var fromStr = WPmap.fromInput.value;
var dirRequest = {
origin : fromStr,
destination : WPmap.destination,
travelMode : google.maps.DirectionsTravelMode.DRIVING,
unitSystem : WPmap.getSelectedUnitSystem()
};
// check if user clicked ‘use current location’
if (request == ‘geo’) {
var geoLatLng = new google.maps.LatLng( WPmap.geoLat , WPmap.geoLon );
dirRequest.origin = geoLatLng;
}
WPmap.dirService.route(dirRequest, WPmap.showDirections);
},
|
showDirections()
Не изменяется от оригинала — он обрабатывает вставку указаний на страницу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
/**
* Output the Directions into the page.
*/
showDirections:function (dirResult, dirStatus) {
if (dirStatus != google.maps.DirectionsStatus.OK) {
switch (dirStatus) {
case «ZERO_RESULTS» :
alert (‘Sorry, we can\’t provide directions to that address (you maybe too far away, are you in the same country as us?) Please try again.’);
break;
case «NOT_FOUND» :
alert(‘Sorry we didn\’t understand the address you entered — Please try again.’);
break;
default :
alert(‘Sorry, there was a problem generating the directions. Please try again.’)
}
return;
}
// Show directions
WPmap.dirRenderer.setMap(WPmap.map);
WPmap.dirRenderer.setPanel(WPmap.dirContainer);
WPmap.dirRenderer.setDirections(dirResult);
},
|
Завершение JavaScript
За пределами объекта есть только добавляемый слушатель событий, который загрузит карту, когда страница будет готова, и вспомогательную функцию, о которой мы говорили ранее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/* Load the map when the page is ready */
google.maps.event.addDomListener(window, ‘load’, WPmap.init);
/* Function to easily remove any class from an element.
HTMLElement.prototype.removeClass = function(remove) {
var newClassName = «»;
var i;
var classes = this.className.split(» «);
for(i = 0; i < classes.length; i++) {
if(classes[i] !== remove) {
newClassName += classes[i] + » «;
}
}
this.className = newClassName;
}
|
И наконец…
Теперь, чтобы все заработало, вам просто нужно поместить папку карты в свою тему, а затем пройтись по тем вещам, которые мы рассмотрели в первом уроке.
-
Включите map.php в functions.php вашей темы
12/** In functions.php **/include(‘map/map.php’); - Введите пункт назначения, текст информационного окна и уровень масштабирования в поля, которые мы создали в настройках. Их можно найти в Настройки -> Общие -> Конфигурация карты
- Затем на любой странице или записи введите три шорткода
-
[wpmap_map] -
[wpmap_directions_input] -
[wpmap_directions_container]
-
Вывод
Как я уже упоминал, это обновление к этому учебнику, и поэтому вам действительно нужно просмотреть оба из них, чтобы полностью понять весь процесс. Возможно, самый простой способ понять, как все это сочетается, — это просмотреть предоставленные исходные файлы.
После всего этого у вас должно появиться симпатичное маленькое картографическое приложение, которое будет реагировать на экран разных размеров, а также добавит дополнительную функциональность пользователям с современными браузерами. Все время обеспечивая хороший запасной вариант для всех остальных.