На этом этапе серии мы рассмотрели все: от понимания того, почему настройщик тем полезен для тех из нас, кто является дизайнерами и разработчиками, до того, как реализовать его в нашей теме, и понимания взаимосвязи между разделами, настройками и элементами управления.
Мы также рассмотрели, как реализовать наши собственные настройки и элементы управления в одном из предопределенных разделов WordPress.
В этой статье мы рассмотрим, что требуется для введения нашего собственного раздела, а также различных настроек и элементов управления. В этой статье будет раскрыта методология, которой можно следовать для реализации новых настроек и элементов управления, и как применить эту методологию для введения нового раздела, настроек и элементов управления.
Мы расширим эту тему во второй части этой статьи, введя дополнительные элементы управления. Но пока давайте взглянем на методологию и введем новую настройку в Theme Customizer.
Методология для введения опций
Прежде чем мы перейдем к обновлению нашей темы, давайте сначала поговорим о том, что требуется для введения нового раздела, нового параметра и нового элемента управления. Обратите внимание, что на данный момент мы предполагаем, что мы всегда будем использовать транспорт postMessage для обновлений в реальном времени, поэтому мы будем предполагать, что и в будущем это будет происходить.
Тем не менее, методология введения новых опций всегда гораздо полезнее, чем что-то слепое, поэтому давайте посмотрим, что необходимо для реализации разделов, настроек и элементов управления на высоком уровне:
- Определить раздел
- Добавить параметр в раздел
- Добавить элемент управления для настройки
- Напишите необходимый JavaScript
- Сделайте необходимые звонки на
get_theme_mod
Ничего сложного, правда? Конечно, действия говорят громче, чем слова, поэтому давайте начнем делать именно это.
Реализация разделов, настроек и элементов управления
Чтобы следовать методологии, изложенной выше, мы будем работать с теми же функциями, шаблонами и файлами JavaScript, которые мы определили в предыдущих статьях, так что если вы не догнали, теперь время.
С этим сказал, давайте начнем.
1. Определите раздел
В функции tcx_register_theme_customizer мы собираемся реализовать раздел под названием « Параметры отображения» , и мы позаботимся о том, чтобы он был расположен в самом низу списка разделов в настройщике тем. Это делается путем установки свойства priority add_section .
|
1
2
3
4
5
6
7
|
$wp_customize->add_section(
‘tcx_display_options’,
array(
‘title’ => ‘Display Options’,
‘priority’ => 200
)
);
|
Обратите внимание, что мы определили два аргумента:
- Идентификатор раздела, чтобы мы могли привязать настройки к разделу.
- Заголовок и приоритет раздела, чтобы мы могли влиять на то, что отображается в настройщике тем. Чем выше значение приоритета, тем ниже появляется опция в настройщике.
Если вы сохраните свою работу сейчас и попытаетесь перезагрузить настройщик, вы не увидите раздел « Параметры отображения ». Это потому, что нет вариантов для отображения — пока.
2. Добавить параметр в раздел
Чтобы отобразить раздел, нам нужно ввести настройку, которую пользователь должен настроить. Для этого мы введем опцию, которая позволит пользователю переключать видимость заголовка.
Первое, что нам нужно сделать, это вызвать add_setting , который определит настройку и определит ее значение по умолчанию и метод транспорта.
Все это должно быть относительно легко, если вы не отставали от предыдущей статьи. Так что чуть ниже вызова add_section добавьте следующий вызов:
|
1
2
3
4
5
6
7
|
$wp_customize->add_setting(
‘tcx_display_header’,
array(
‘default’ => ‘true’,
‘transport’ => ‘postMessage’
)
);
|
В частности, мы создали новый параметр с именем tcx_display_header который мы будем использовать для переключения отображения заголовка, используя как get_theme_mod и JavaScript.
Но этого недостаточно, чтобы дать пользователю возможность настроить видимость заголовка — теперь нам нужно реализовать элемент управления.
3. Добавьте элемент управления для настройки
Для целей этого конкретного параметра мы собираемся ввести флажок, который позволит пользователям переключать видимость параметра.
Во-первых, нам нужно определить элемент управления. Чтобы сделать это, добавьте следующий код в вызов add_setting который мы определили выше:
|
1
2
3
4
5
6
7
8
|
$wp_customize->add_control(
‘tcx_display_header’,
array(
‘section’ => ‘tcx_display_options’,
‘label’ => ‘Display Header?’,
‘type’ => ‘checkbox’
)
);
|
В этом вызове мы привязываем элемент управления к параметру tcx_display_header чтобы он знал, какую информацию отображать. В массиве мы даем идентификатор раздела, к которому привязаны этот параметр и элемент управления. Далее мы даем метку, которая появится рядом с элементом управления, и, наконец, мы определяем тип элемента управления. Очевидно, мы определяем флажок.
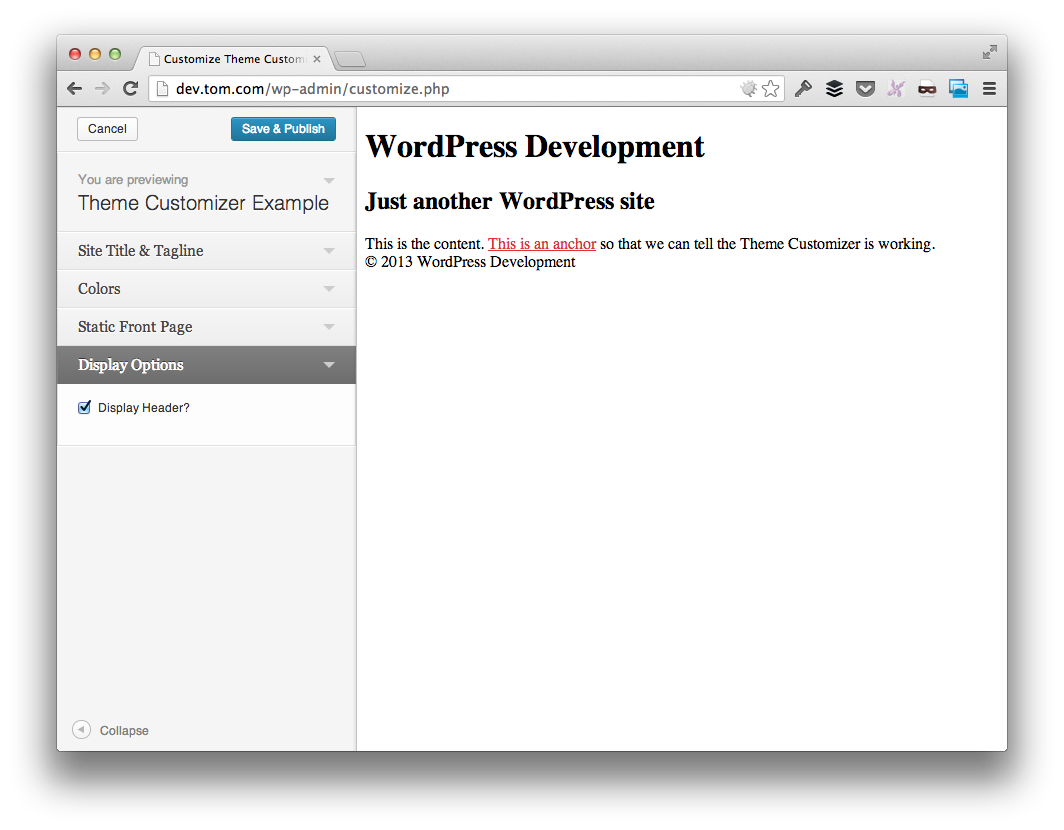
На этом этапе вы сможете сохранить свою работу, обновить настройщик темы, а затем увидеть что-то вроде этого:

Это хорошо — это означает, что все настроено должным образом с точки зрения настройщика тем, но обратите внимание, что нажатие на флажок на самом деле ничего не делает .
Теперь пришло время подключить настройщик тем к актуальной теме.
4. Напишите необходимый JavaScript
Сначала мы хотим открыть theme-customizer.js . Если вы следили за этим, то это находится в каталоге js, который мы определили ранее в этой серии.
Далее нам нужно добавить следующий код:
wp.customize ('tcx_display_header', function (value) { value.bind (function (to) { ложь === к? $ ('#header') .hide (): $ ('#header') .show (); }); });
Обратите внимание, что он принимает идентификатор созданного нами параметра, а затем выполняет следующую логику: если to равно false , то мы будем скрывать элемент заголовка; в противном случае мы показываем элемент заголовка.
На этом этапе обновите страницу, и вы должны заметить, что заголовок исчезает (или появляется снова) при переключении флажка.
Но когда вы сохраняете свою работу, ничего не происходит. Это потому, что сериализованное значение не читается. Последнее, что нам нужно сделать, это использовать get_theme_mod для настроек.
5. Сделайте необходимые звонки на get_theme_mod
Наконец, последняя часть методологии, которая необходима для реализации наших собственных настроек, заключается в том, чтобы убедиться, что значение, сохраняемое с помощью транспорта, читается при загрузке страницы.
Для этого найдите функцию tcx_customizer_css и затем добавьте следующий код между блоком style :
|
1
2
3
|
<?php if( false === get_theme_mod( ‘tcx_display_header’ ) ) { ?>
#header { display: none;
<?php } // end if ?>
|
Короче говоря, это читает значение темы для идентификатора отображаемого значения заголовка, которое мы сохранили. Если установлено значение false, то скрывает элемент заголовка; в противном случае CSS никогда не отображается.
Все вместе сейчас
На этом этапе у вас должна быть полностью работающая реализация флажка, который динамически переключает заголовок, когда пользователь работает с настройщиком, и который использует преимущества сериализованного значения при сохранении параметра и обновляет то, что видит пользователь всякий раз, когда они загрузить тему.
Следующий…
Теперь, когда мы определили методологию реализации разделов, настроек и элементов управления, мы можем начать работать и с множеством других элементов управления.
В следующей статье мы рассмотрим оставшийся набор основных элементов управления, а затем рассмотрим некоторые из более сложных элементов управления, которые WordPress предлагает в Theme Customizer.
Как и в предыдущих версиях темы, вы можете скачать версию 0.4.0 с GitHub, чтобы просмотреть код, поиграть с ним и подготовиться к следующему набору элементов управления, который мы представим в следующей статье.