WooCommerce является одним из самых популярных дополнений электронной коммерции для WordPress: на момент написания его было загружено не менее 3,6 миллионов раз. Основной плагин WooCommerce является бесплатным, и вы можете дополнить его премиальными надстройками; однако для многих интернет-магазинов бесплатный плагин — это все, что вам нужно, чтобы начать продавать.
В этой серии руководств я покажу, как установить и настроить WooCommerce, а также добавить к нему как физические, так и виртуальные продукты. В этой первой части вы установите плагин и будете работать с общими настройками и настройками для продуктов и налогов.
Что вам нужно
Для завершения этого урока вам понадобится рабочая установка WordPress с правами администратора, чтобы вы могли устанавливать и администрировать плагины.
Установка WooCommerce
Первым шагом является установка плагина. Простейший способ сделать это — через экран «Плагины» в панели управления WordPress, хотя вы также можете загрузить файлы плагинов из хранилища плагинов WordPress.
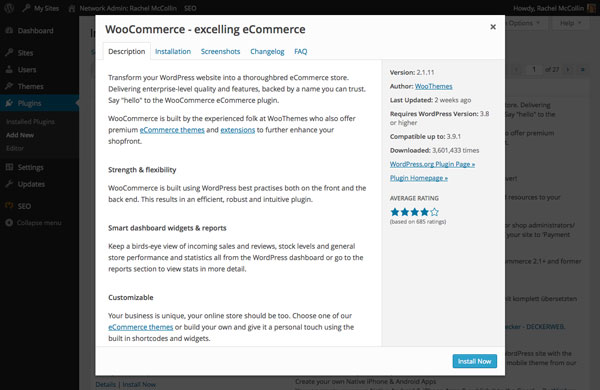
Страница плагина в репозитории содержит подробную информацию о том, что делает WooCommerce:

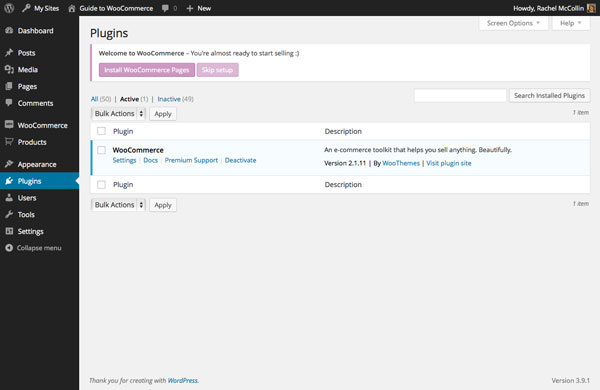
После того, как вы установили WooCommerce на свой сайт и активировали его через экран плагинов, вам нужно будет выполнить еще один шаг активации — установить страницы магазина, созданные WooCommerce. Когда вы активируете плагин, вы увидите сообщение на скриншоте:

Это добавляет на ваш сайт несколько страниц, которые WooCommerce будет использовать для управления вашим магазином, включая главную страницу магазина, страницу корзины и многое другое. Нажмите на кнопку Install WooCommerce Pages , чтобы продолжить.
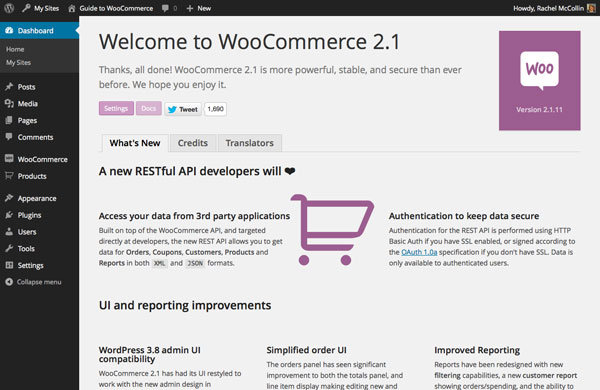
Сделав это, вы будете перенаправлены на экран приветствия:

Вы заметили, что у вас есть два новых пункта в меню администратора слева: WooCommerce и Products . В этом уроке вы будете работать со страницами в меню WooCommerce.
WooCommerce теперь установлен и готов к работе!
Добавление страниц WooCommerce в вашу навигацию
Прежде чем углубляться в настройки WooCommerce, я хочу убедиться, что мой Магазин и другие релевантные страницы можно найти в навигации моего основного сайта.
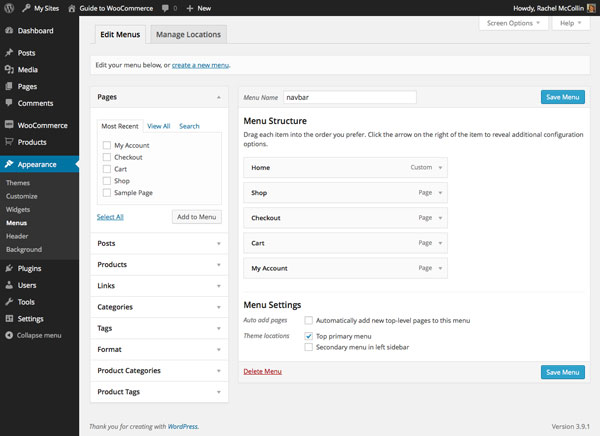
Откройте экран Appearance-> Menus на панели инструментов WordPress и добавьте новые страницы, которые WooCommerce добавил в навигацию вашего сайта. Вам решать, какие из них вы добавите. Я выбрал страницы « Магазин» , « Оформить заказ» , « Корзина» и « Моя учетная запись», а также ссылку на домашнюю страницу:

Вы можете увидеть изменения на моем живом сайте, который теперь имеет пустую страницу магазина, к которой я могу получить доступ через основную навигацию:

Настройка параметров WooCommerce
Прежде чем вы сможете добавить какие-либо продукты в свой магазин, вам нужно настроить WooCommerce. WooCommerce поставляется с множеством настроек: в этом уроке я продемонстрирую общие настройки и настройки для продуктов и налогов, а в следующем уроке я проработаю настройки для оформления заказа, доставки, аккаунтов и электронной почты.
общие настройки
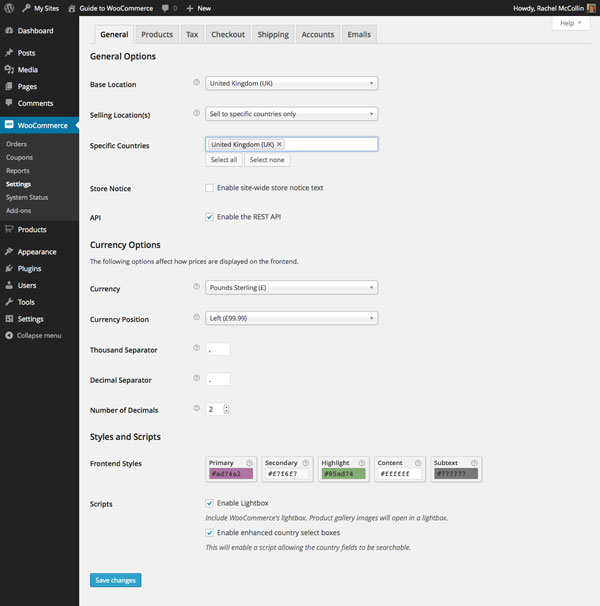
Начните с экрана «Общие настройки», доступ к которому осуществляется через WooCommerce-> Настройки, а затем перейдите на вкладку « Общие ».

Здесь я добавил базовое местоположение и место продажи в Соединенном Королевстве, где я и базируюсь: вы бы добавили свое собственное местоположение. Вы можете выбрать, в какие страны вы будете продавать или вы можете продавать по всему миру.
Я также добавил валюту, которую буду использовать для своих продуктов: опять же, вы бы использовали свою собственную валюту здесь.
Наконец, нажмите Сохранить изменения, чтобы сохранить настройки.
Настройки продуктов — Параметры продукта
Следующая вкладка — вкладка « Продукты », которую вы используете для создания настроек страниц вашего продукта.

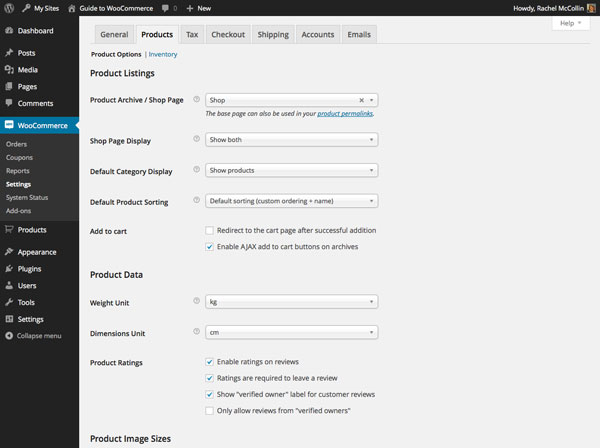
Первый набор полей на этом экране относится к тому, как ваш магазин будет структурирован и что будет отображаться на каждой странице:
- Страница « Архив продуктов / Магазин» — это страница вашего основного магазина: по умолчанию это Магазин , созданный WooCommerce и автоматически отображающий ваши продукты. Если вы хотите использовать другую страницу, вы можете, но сначала вам нужно ее создать.
- Раскрывающийся список « Отображение страницы магазина» дает вам возможность отображать продукты, категории продуктов или оба. Я выбрал Показать оба, так как это дает моим посетителям больше возможностей для просмотра.
- В разделе «Отображение категорий по умолчанию» выберите, хотите ли вы показывать товары, подкатегории или оба на страницах своей категории. Я выбрал Показать продукты, так как не буду использовать подкатегории.
- В Сортировке продуктов по умолчанию выберите способ отображения ваших продуктов. Сейчас я придерживаюсь варианта по умолчанию, но могу рассмотреть его после добавления некоторых продуктов на более позднем этапе: другие параметры относятся к популярности, рейтингу, актуальности и цене, хотя пользователи также могут сами выбирать порядок сортировки.
- Параметры Добавить в корзину позволяют указать, будет ли использоваться AJAX и будут ли пользователи автоматически перенаправляться в корзину при добавлении в нее элемента. Я придерживаюсь настройки по умолчанию, так как я хочу, чтобы мои пользователи продолжали делать покупки, прежде чем перейти в корзину.
- В разделе « Данные о продукте » внесите любые изменения в то, как будут измеряться ваши продукты и как будут работать рейтинги: опять же, я использую настройки по умолчанию.
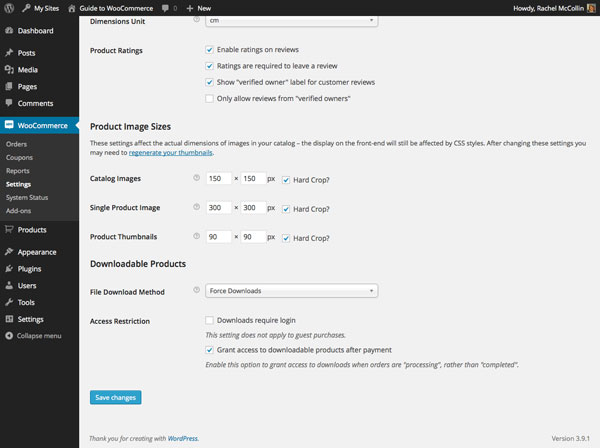
Далее внизу этого экрана находятся настройки изображения продукта:

Здесь вы можете указать размер изображений товара на отдельных страницах товара и миниатюры на экранах списка товаров. Поскольку WordPress будет сохранять физические изображения для вас с этими размерами, важно внести любые изменения здесь, прежде чем вы начнете загружать изображения продуктов.
Если вы внесете изменения после загрузки некоторых изображений, вам нужно будет восстановить свои эскизы таким же образом, как если бы вы изменили настройки мультимедиа для своего сайта.
Последняя опция на этом экране, которая называется Ограничение доступа, относится к загрузкам: если вы добавляете загружаемые продукты на свой сайт, вы можете заставить пользователей войти в систему перед загрузкой, а также предоставить покупателям доступ к своим загрузкам, пока их платеж обрабатывается.
Наконец, нажмите Сохранить изменения, чтобы сохранить настройки продукта.
Настройки продуктов — инвентарь
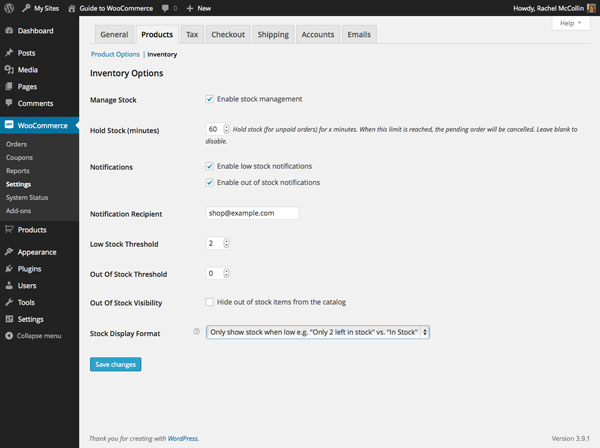
Также в разделе настроек продуктов находится экран « Параметры инвентаризации» , доступ к которому можно получить, щелкнув ссылку в верхней части экрана параметров продукта:

Если вы планируете управлять уровнем запасов на своем веб-сайте, вы можете изменить здесь настройки в соответствии с тем, как будет работать ваш магазин. Это означает, что ваш сайт WooCommerce может управлять вашим контролем запасов и отправлять вам электронные письма, когда запасы товара заканчиваются. Вы также можете скрыть товары, которых нет в наличии, или отобразить их с примечанием, сообщающим посетителям, что их нет в наличии.
Я решил включить управление запасами и отобразить товары, которых нет в наличии, в надежде, что покупатели вернутся позже, чтобы проверить. Я также решил не отображать уровень запасов, если на складе мало товаров.
Внесите изменения, которые соответствуют тому, как вы хотите управлять своим магазином, и нажмите « Сохранить изменения» .
Настройки налогов
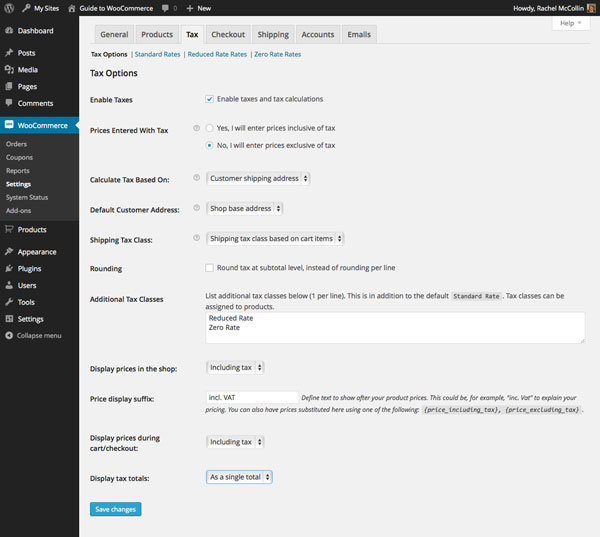
Следующая вкладка — это вкладка Налог , где вы можете указать налоги с продаж и доставки. В этом разделе есть несколько экранов, относящихся к различным указанным вами налоговым ставкам. Давайте начнем с экрана налоговых опций :

Здесь у вас есть несколько вариантов. Я не буду проходить через все из них, поскольку некоторые говорят сами за себя, но другие требуют некоторого рассмотрения:
- Цены, введенные с налогом : выберите, будете ли вы входить в процесс с учетом или без учета налога. Если вы продаете в страны или штаты с разными налоговыми ставками, вам нужно будет ввести цены без учета налога, и WooCommerce рассчитает для вас налог. Если вы продаете в одной налоговой зоне, и ваши покупатели не смогут вернуть налог с продаж, может быть проще ввести их с учетом налога, поскольку именно эту цену увидят посетители.
- Рассчитать налог на основе : вы можете указать, основан ли налог на вашем адресе или на биллинговом или почтовом адресе ваших клиентов. То, что вы выберете, будет зависеть от налоговой системы, в которой вы работаете.
- Класс налога на доставку: Если налог на доставку применяется к вашим продуктам, вам нужно будет указать, как он рассчитывается. Вы можете основывать это на отгружаемых продуктах, выбирать фиксированную ставку или нулевую ставку или создать новый класс для доставки (который Вы делаете через поле Дополнительные налоговые классы ).
- Дополнительные налоговые классы : используйте это поле для добавления дополнительных налоговых классов, если тех, которые предоставляются WooCommerce, недостаточно для ваших нужд. WooCommerce создаст новый экран настроек для каждого добавляемого вами класса.
- Отображать итоги налога : вы можете указать, показывать ли налог для каждого отдельного элемента или в виде итога.
После внесения изменений в налоговые параметры нажмите « Сохранить изменения» .
Настройки налога — фиксированная ставка
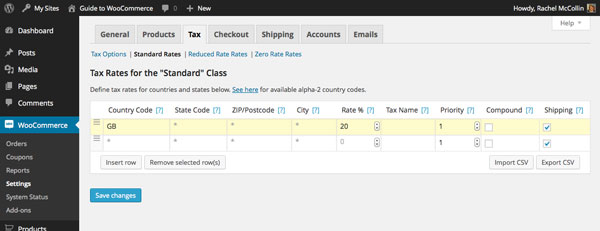
Наряду с общим окном налоговых опций, у вас есть экран, относящийся к каждому классу налогов в вашем магазине. Я собираюсь использовать фиксированную ставку налога, поэтому давайте посмотрим на этот экран:

На этом экране вы добавляете каждую страну и / или штат, в который будете продавать, чтобы WooCommerce могла рассчитать налог для каждой из них. Нажмите на экранную ссылку, чтобы получить код для каждой страны или штата, а затем добавьте его в поле Код страны . Я просто продаю в Великобританию, поэтому я добавил код страны в Великобритании .
Затем введите ставку налога для этой страны или штата в поле « % ставки» : в Великобритании налог на добавленную стоимость (НДС) взимается в размере 20%, поэтому я добавил это.
В поле « Доставка» установите флажок, если эта ставка налога будет распространяться и на доставку.
Наконец, когда вы добавили все свои коды и тарифы, нажмите Сохранить изменения .
Настройки налога — нулевая ставка
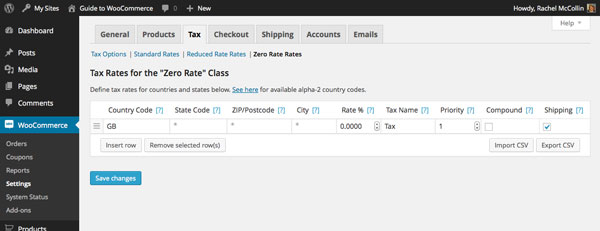
Некоторые из моих продуктов также будут облагаться нулевой ставкой налога, поэтому мне нужно добавить код страны на экран « Ставки с нулевой ставкой» , при этом в поле « % ставки» будет введено 0% :

Если вы работаете с дополнительными налоговыми ставками, такими как ставки на доставку или для разных типов продуктов, вам нужно будет добавить их в качестве классов в поле « Дополнительные налоговые классы» на экране « Налоговые параметры» , а затем добавить коды и ставки вашей страны к Экран настроек для каждого.
Резюме
Теперь я установил WooCommerce на свой сайт, настроил общие параметры и добавил настройки для своих продуктов и налоговых ставок.
В следующем уроке я покажу вам оставшийся экран настроек: оформление заказа, доставка, учетные записи и электронные письма.