Хотя создание сайта полностью на основе Flash не является хорошей идеей по ряду причин, это не означает, что вы не должны использовать Flash вообще. Мне нравится думать о Flash как о специи. Помещение специй здесь и там может улучшить вкус вашего сайта, сделав его более приятным и интерактивным для ваших посетителей. Конечно, как мы все знаем, добавление слишком большого количества специй в наше блюдо может вызвать проблемы. Итак, Flash следует использовать в меру. Посмотрим, как это можно сделать.
Вступление
Целью каждого веб-сайта является контент, который люди могут читать и наслаждаться, и который также понимают поисковые системы и роботы. Итак, некоторые Flash почти всегда в порядке. Но слишком много Flash менее полезно для поисковых систем, по сравнению с HTML. Флэш-медиа могут быть включены в любом месте темы WordPress: в заголовке, в сообщении или на странице, в боковой панели или в нижнем колонтитуле. Это полностью зависит от вас и ваших личных предпочтений и потребностей. Здесь действительно важно не то, где вы будете его использовать, а то, как вы будете его использовать. И это цель этого урока. Чтобы показать вам различные способы встраивания Flash-медиафайлов в веб-сайты на WordPress и способы их правильного выполнения. Давайте начнем с самого важного, который является основой для других.
Шаг 1 Обзор SWFObject
SWFObject — это библиотека JavaScript, которая предлагает два оптимизированных метода для встраивания SWF-файлов в веб-страницы — подход на основе разметки и метод, основанный на JavaScript. Он использует ненавязчивый JavaScript для обнаружения Flash Player и предотвращения испорченного SWF-содержимого, а также предназначен для максимально простого встраивания SWF-файлов. Он поддерживает использование альтернативного контента для отображения контента людьми, которые просматривают Интернет без плагинов, чтобы помочь поисковым системам проиндексировать ваш контент или указать посетителям страницу загрузки Flash Player. Все это работает на одном небольшом файле JavaScript.
SWFObject — самый популярный и эффективный метод встраивания Flash, доступный сегодня. Он широко используется на известных веб-сайтах, таких как YouTube, Microsoft Windows и Skype.
Шаг 2 Скачивание SWFObject и SWFObject Generator
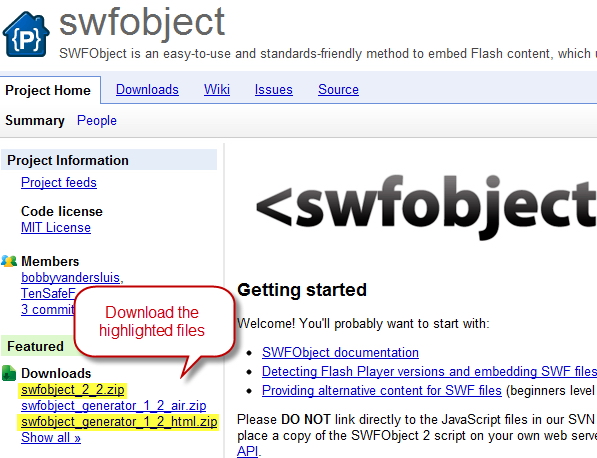
Поскольку выяснение того, какую разметку и код JavaScript использовать, может быть утомительным занятием, SWFObject предоставляет вам дополнительный генератор SWFObject, который сделает эту работу за вас. Вы можете найти последние версии SWFObject и SWFObject Generator в Google Code . Загрузите SWFObject и HTML-версию генератора SWFObject. Основное различие между версией HTML и AIR заключается в том, что последняя имеет функцию копирования в буфер обмена и может сохранить вашу HTML-страницу на жестком диске.

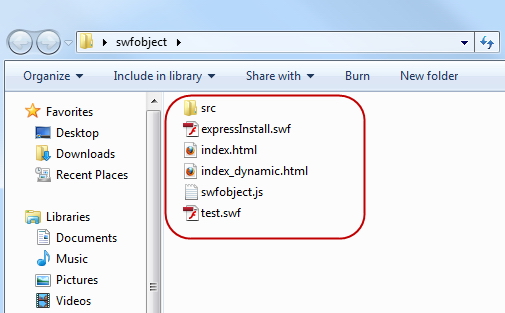
При извлечении содержимого файла swfobject_2_2.zip вы получите папку с именем swfobject, которая содержит следующие файлы:
- expressInstall.swf — содержит стандартные функции SWFObject для Adobe Express Install.
- swfobject.js — это уменьшенная библиотека JavaScript SWFObject 2, которую следует использовать в производстве.
- index.html , index_dynamic.html и test.swf — они включены в качестве реализации контрольного теста.
- Папка src — здесь вы можете найти swfobject.js (незавершенный и полностью документированный файл JavaScript SWFObject 2), expressInstall.fla и expressInstall.as (исходные файлы файла expressInstall.swf ). Они предоставляются исключительно для того, чтобы разработчики могли изучить исходный код SWFObject или создать индивидуальную версию, соответствующую их собственным потребностям.

Также вы можете скачать SWF-файл, который мы собираемся использовать в оставшейся части учебника, на Free Flash Animations . Переименуйте его в nosmoke.swf для краткости.
OK. Все готово. Давайте двигаться дальше.
Шаг 3 Использование SWFObject и SWFObject Generator
Теперь вам нужно загрузить все необходимые файлы на ваш сервер. Это swfobject.js , expressInstall.swf и nosmoke.swf . Поместите их в папку вашей активной темы. В данном случае это папка темы twentyeleven . Если у вас много файлов .swf, вы можете поместить их в подпапку.
Чтобы создать и вставить нужный код в WordPress, выполните следующие действия:
- Извлеките и откройте файл index.htm, расположенный внутри swfobject_generator_1_2_html.zip
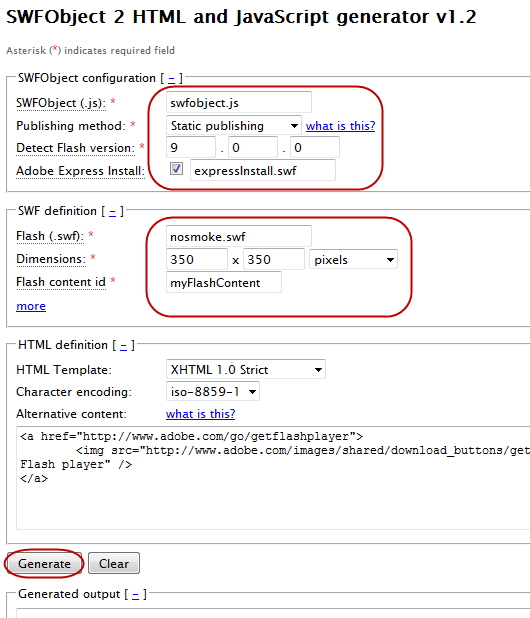
- Для области конфигурации SWFObject оставьте настройки по умолчанию для SWFObject (.js) как swfobject.js и для метода публикации как Статическая публикация. Измените «Определить версию Flash» на версию Flash Player, соответствующую вашей анимации. Установите флажок для Adobe Express Install и оставьте имя файла без изменений.
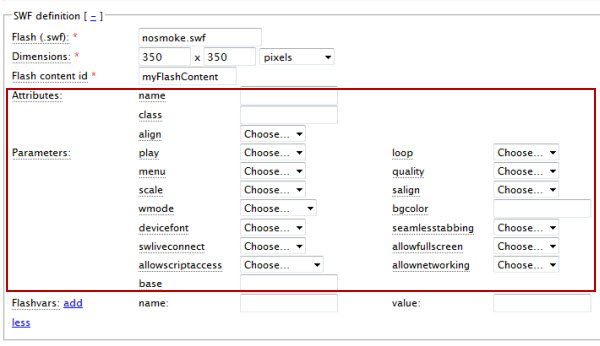
- В разделе определения SWF измените имя Flash (.swf) на имя вашего файла .swf. Вы должны использовать абсолютный путь для ссылки на ваш SWF, а не относительный. Вам не нужно указывать URL вашего сайта. Только путь к вашему файлу, начинающийся с /, как этот — (/wordpress/wp-content/themes/twentyeleven/nosmoke.swf). Размеры должны быть изменены на ширину и высоту вашего .swf файла. Идентификатор содержимого Flash может оставаться по умолчанию.
- Для раздела определения HTML ничего не меняйте. Об альтернативном контенте мы поговорим позже. На последнем шаге вы узнаете, что вы можете включить в область Альтернативный контент
- Нажмите кнопку «Создать», чтобы сгенерировать необходимый код обнаружения Flash. Затем вам нужно скопировать / вставить код из области «Созданные выходные данные» в соответствующее место в выбранном вами шаблоне в WordPress. Ваш код должен выглядеть следующим образом:
1<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml» lang=»en» xml:lang=»en»> <head> <title></title> <meta http-equiv=»Content-Type» content=»text/html; charset=iso-8859-1″ /> <script type=»text/javascript» src=»swfobject.js»></script> <script type=»text/javascript»> swfobject.registerObject(«myFlashContent», «9.0.0», «expressInstall.swf»);
- Выберите
<div>в разделе тела кода. Все от<div>до</div>выбирается. Скопируйте это.0102030405060708091011121314<div><object classid=»clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ width=»350″ height=»350″ id=»myFlashContent»><param name=»movie» value=»/wordpress/wp-content/themes/twentyeleven/nosmoke.swf» /><!—[if !IE]>—><object type=»application/x-shockwave-flash» data=»/wordpress/wp-content/themes/twentyeleven/nosmoke.swf» width=»350″ height=»350″><!—<![endif]—><a href=»http://www.adobe.com/go/getflashplayer»><img src=»http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif» alt=»Get Adobe Flash player» /></a><!—[if !IE]>—></object><!—<![endif]—></object></div> - На боковой панели панели управления WordPress нажмите стрелку справа от внешнего вида. Затем нажмите на редактор.
- В правой части экрана у вас теперь есть список всех шаблонов, которые находятся в корневом каталоге папки темы. Нажмите на название нужного файла .php (в данном случае footer.php ). Это загружает его в редакторе тем.
- Вставьте код, скопированный из генератора кода, в соответствующий файл шаблона. В этом примере прямо над
</footer>внутри шаблона footer.php . - Для содержимого заголовка выберите и скопируйте следующее:
1234<script type=»text/javascript» src=»swfobject.js»></script><script type=»text/javascript»>swfobject.registerObject(«myFlashContent», «9.0.0», «expressInstall.swf»);</script>
- Вернувшись в WordPress, откройте файл header.php , нажав «Внешний вид»> «Редактор»> « header.php» . Вставьте выделенный текст в раздел заголовка над
</head>.
Генератор кода создает код для вас на основе сделанного вами выбора. Он генерирует код в базовой структуре HTML-страницы. Созданный код соответствует веб-стандартам и поддерживает включение альтернативного контента. Элементы JavaScript в разделе <head> сгенерированного HTML-файла HTML обращаются к файлу swfobject.js . Это библиотека JavaScript, необходимая для процесса определения версии Flash Player. Элементы JavaScript также регистрируют ваш файл .swf в библиотеке и сообщают ему, какая версия Flash Player необходима. В разделе тела документа создается <div> который содержит информацию о объекте и вложенном объекте / метод, который определяет, какой файл .swf должен воспроизводиться, его ширину и высоту, а также какой альтернативный контент отображать, если соответствующая версия Flash Player не найдена. Обратите внимание, что для учета потребностей Internet Explorer используется специальное кодирование, например: <!--[ if !IE]>--> .
Теперь анимация nosmoke.swf будет появляться на каждой странице ниже нижнего колонтитула. Конечно, это фиктивный пример, но я использую его только в презентационных целях, потому что это можно сделать быстрее и проще. Очевидно, вам нужно будет добавить некоторые правила стиля, чтобы улучшить внешний вид. Вы увидите, как скоро.

Шаг 4 Объяснение конфигурации SWFObject
Статическая и Динамическая Публикация
Статическая публикация использует разметку для встраивания как SWF-содержимого, так и альтернативного содержимого, и использует ненавязчивый JavaScript для решения ряда проблем, которые не могут быть решены с помощью одной только разметки. Он способствует фактической разработке разметки, соответствующей стандартам, и поэтому особенно понравится разработчикам веб-стандартов. Этот механизм встраивания Flash-контента не зависит от языка сценариев, поэтому ваш Flash-контент может охватить значительно большую аудиторию. Если у вас установлен подключаемый модуль Flash, но JavaScript отключен или вы используете браузер, который не поддерживает JavaScript, вы все равно сможете просматривать содержимое Flash.
Динамическая публикация использует разметку только для определения альтернативного контента и использует ненавязчивый JavaScript, чтобы заменить его SWF, если установлена минимальная версия Flash Player и доступна достаточная поддержка JavaScript. Динамическая публикация менее многословна, чем статическая, и очень хорошо интегрируется со скриптовыми приложениями. Если у вас установлен подключаемый модуль Flash, но JavaScript отключен или вы используете браузер, который не поддерживает JavaScript, вы увидите альтернативный контент вместо встроенного Flash-контента.
Вам нужно решить, какое решение лучше для вас, в зависимости от ваших целей и потребностей.
Использование Adobe Express Install
Adobe Express Install — это механизм, встроенный в проигрыватель Flash Player, который позволяет загружать последнюю версию подключаемого модуля Flash напрямую, не посещая веб-сайт Adobe. Экспресс-установка является дополнительной функцией для веб-авторов и отображает стандартное диалоговое окно загрузки, когда посетитель уже установил Flash Player 6.0.65 или более поздней версии на платформах Win или Mac, но требуется более поздняя версия плагина. Экспресс-установка использует всплывающее окно подтверждения и поэтому является дополнительной функцией, которую могут активировать веб-авторы. Если вы нажмете «Да», экспресс-установка откроет диалоговое окно загрузки с просьбой закрыть все окна браузера. После установки Flash Player он снова откроет окно вашего браузера и перенаправит вас на страницу, где была запущена экспресс-установка. Если вы нажмете Нет, SWFObject вернется к альтернативному контенту.
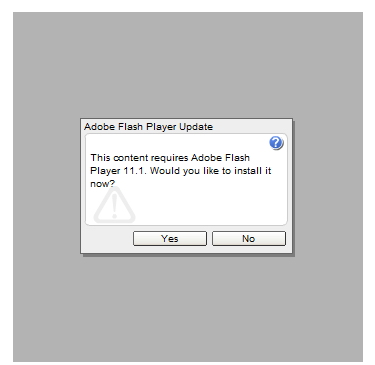
Вы можете активировать экспресс-установку, установив флажок Adobe Express Install и, при необходимости, изменив путь к файлу expressInstall.swf . Чтобы проверить, работает ли эта функция и увидеть ее в действии, просто сделайте этот маленький трюк — измените требуемую версию Flash на нечто большее, чем последняя версия Flash Player (например, 14.0.0). И вы получите такой результат:

В сообщении говорится, что для этого содержимого требуется Adobe Flash Player 11.1, поскольку на самом деле это последняя версия плагина (на данный момент), а версия 14.0 еще не существует.
Шаг 5 Объяснение определения SWFObject
В SWFObject Generator вы можете найти множество дополнительных атрибутов и параметров, доступных вам. Они скрыты по умолчанию. Поэтому, чтобы получить к ним доступ, просто нажмите «еще» внизу области определения SWF. После этого вы должны увидеть следующее:

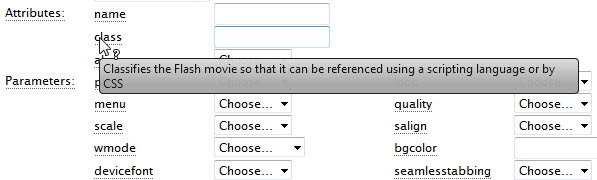
В зависимости от вашего выбора, ваш Flash контент будет вести себя и выглядеть по-разному. Для описания того, что делает определенный атрибут или параметр, просто наведите курсор на его имя.

Атрибут name полезен, когда вам нужно сослаться на ваш Flash-фильм, используя язык сценариев. Как я уже говорил ранее, вам может понадобиться добавить дополнительные стили к вашему Flash-контенту. Для этого просто добавьте значение для атрибута класса, например, «flashmovie». Этот класс будет добавлен к элементу тега объекта в вашем сгенерированном коде. Итак, теперь вам просто нужно добавить следующее правило стиля в таблицу стилей темы:
|
1
2
3
|
object.flashmovie {
//your css code here
}
|
Шаг 6 Использование встроенного генератора SWF Online
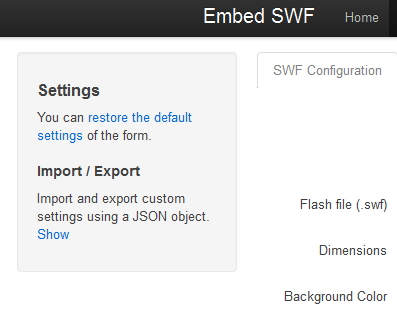
Есть еще один простой способ получить необходимый код обнаружения — с помощью онлайн-генератора. Хороший можно найти на embed-swf.org . Он основан на SWFObject HTML и JavaScript Generator. Для обработки выполните следующие действия:
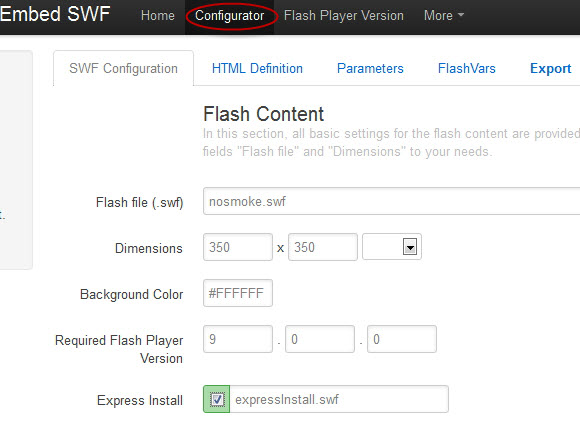
- Откройте Конфигуратор. Интерфейс разделен на пять вкладок.
- Введите нужные параметры в каждой вкладке
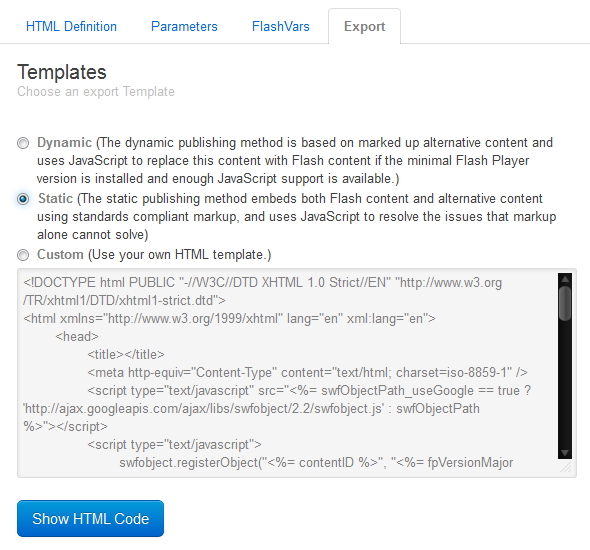
- Перейдите на вкладку «Экспорт». Здесь вы можете выбрать шаблон экспорта. Если вы хотите использовать свой собственный шаблон HTML, выберите Custom. Чтобы узнать, как его создать, ознакомьтесь с документацией .
- Теперь нажмите на Показать HTML-код. Ваш HTML-код появляется. Нажмите «Загрузить», чтобы сохранить файл на жестком диске.
Если вам нужно, вы можете восстановить настройки по умолчанию в любое время, нажав на ссылку в верхнем левом углу. Также у вас есть возможность экспортировать / импортировать сохраненные настройки для легкого повторного использования.

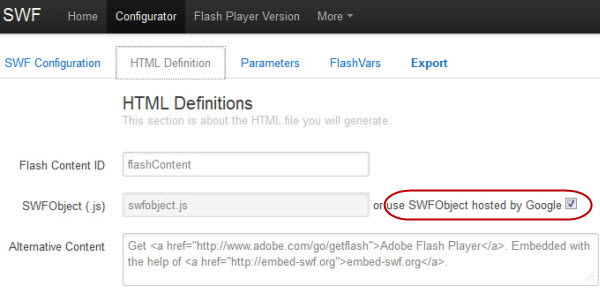
Вам не нужно беспокоиться о файле swfobject.js . Просто оставьте параметр по умолчанию для SWFObject, который будет использовать файл swfobject.js, размещенный в Google.

Шаг 7 Использование Kimili Flash Embed
По данным сайта Kimili Flash Embed это:
… плагин для популярных систем блогов с открытым исходным кодом, который позволяет легко размещать Flash-фильмы на вашем сайте. Созданный на основе JavaScript-кода SWFObject, он соответствует стандартам, удобен для поисковых систем, обладает высокой гибкостью и функциональностью, а также прост в использовании.
Установить плагин очень просто:
- В панели инструментов разверните меню плагинов и нажмите «Добавить новый».
- В строке поиска введите «Flash Embed»
- Когда вы увидите Kimili Flash Embed, нажмите «Установить».
- После установки перейдите в Плагины и активируйте его или просто нажмите Активировать сейчас
Теперь, чтобы добавить флэш-контент в ваши посты или страницы, сделайте следующее:
- Создать новый пост / страницу или открыть существующий
- Переключиться на просмотр HTML
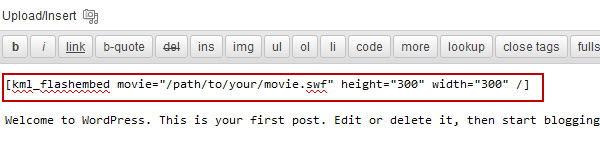
- Теперь, чтобы добавить анимацию Flash, используйте следующий шорткод, заменив параметры path, y и x соответствующими путями, высотой и шириной вашего swf:
1[kml_flashembed movie=»/path/to/your/movie.swf» height=»y» width=»x» /]
- Параметр фильма является единственным обязательным — высота и ширина не являются обязательными. Хотя при экспорте размер файла .swf наиболее эффективен, параметры высоты и ширины изменят размер файла .swf . Если вы это сделаете, убедитесь, что числа в масштабе пропорции, чтобы избежать искажений.
Kimili Flash Embed Tag Generator является модифицированной версией SWFObject 2 HTML и JavaScript Generator и тесно интегрирован в WordPress, что позволяет очень легко создавать теги KFE с правильным форматированием.
Добавление Flash через KFE Tag Generator:
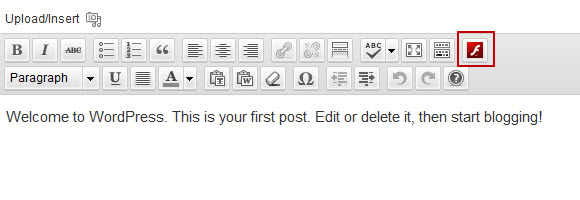
- Чтобы запустить Tag Generator, подобный мастеру интерфейс, который поможет вам создать необходимый тег KFE, нажмите кнопку со значком Flash Player. (вам нужно переключиться в визуальный режим, чтобы увидеть его)
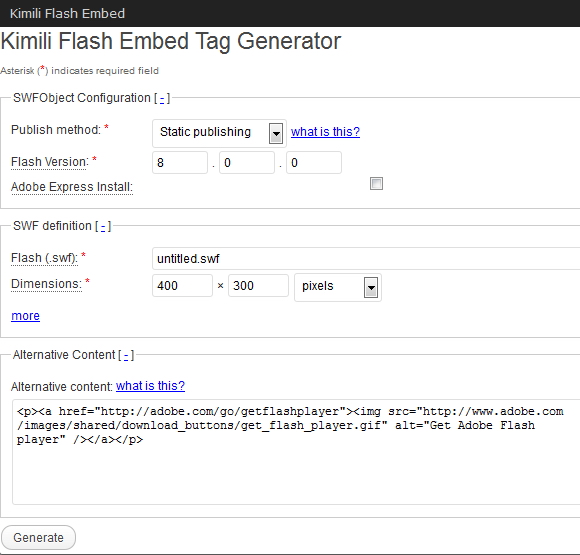
- Появится окно, похожее на SWFObject Generator.
- Все, что вам нужно сделать, это заполнить необходимые параметры и нажать кнопку «Создать».
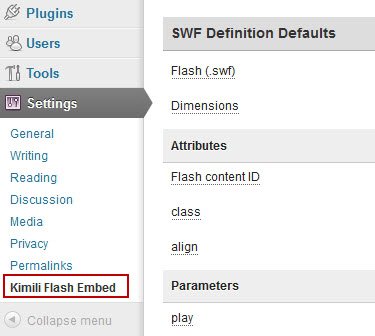
Вы можете установить настройки по умолчанию в меню администратора. Выберите «Настройки»> «Kimili Flash Embed».

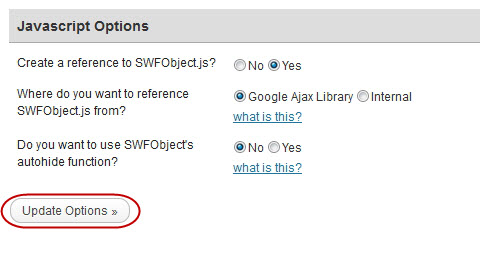
Варианты здесь практически одинаковы, за исключением JavaScript внизу. Вы можете изменить первый параметр на «Нет», если у вас уже есть файл swfobject.js, на который есть ссылки в другом месте вашего кода. Если вы решите использовать Kimili Flash Embed для создания ссылки на swfobject.js, отметив «Да», у вас будет два варианта ссылки на файл — библиотека Google Ajax или внутренняя. Нажмите «что это?» чтобы увидеть, в чем различия. Когда вы будете готовы, нажмите Обновить параметры.

Шаг 8 Предоставление альтернативного контента
В эти дни ведущие поставщики поисковых систем, такие как Google и Yahoo! может индексировать текстовое содержимое и ссылки внутри SWF-файлов при просмотре состояний приложения, как если бы они были настоящими посетителями. Так почему же вам все еще нужно использовать альтернативный контент, чтобы поисковые системы могли индексировать его? Это по нескольким причинам.
- Во-первых, не каждая поисковая система способна индексировать Flash-контент.
- Во-вторых, поскольку SWF-файл обычно полон мультимедийного контента, по-прежнему будет много контента, который останется невидимым для поисковых систем. Вам все еще нужно использовать альтернативный контент для отображения описательного материала людям с меньшей технической поддержкой и чтобы помочь посетителям найти страницу загрузки Flash Player.
- И наконец, поисковые системы могут индексировать как Flash-контент, так и альтернативный контент. Хотя, с точки зрения веб-автора, дублированный контент считается наилучшей практикой, поскольку он позволяет создавать веб-контент, доступный для самой широкой целевой аудитории, для поставщиков поисковых систем он предлагает несколько сложных задач, таких как решить, какие результаты показывать в своих списках поисковых систем. При создании контента, удобного для поисковых систем, вы всегда должны учитывать эту двойственность. Убедитесь, что ваш HTML-контент является истинным отражением вашего Flash-контента, и пусть поисковая система решит, какой контент лучше всего показать в качестве результата поиска.
Например, вы можете сделать следующее, чтобы создать лучший альтернативный контент:
- Используйте точно такую же копию и ссылки, как в вашем Flash-контенте
- Добавить изображения и текстовое описание к содержимому Flash
- Добавьте копию, чтобы объяснить, где можно скачать Flash Player
- Добавьте CSS для стилизации и позиционирования HTML, чтобы сохранить визуальную идентичность веб-страницы.
По умолчанию SWFObject 2 Generator публикует следующий альтернативный контент:
|
1
2
3
|
<a href=»http://www.adobe.com/go/getflashplayer»>
<img src=»http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif» alt=»Get Adobe Flash player» />
</a>
|
Это приводит к тому, что кнопка «Get Adobe Flash Player» указывает посетителям, где они могут загрузить плагин. Чтобы проверить это, вам нужно отключить плагин Flash Player. В Firefox зайдите в Дополнения> Плагины. Найдите Shockwave Flash и нажмите кнопку «Отключить». Теперь, когда вы перезагрузите страницу, вы должны увидеть следующее:

Вы можете заменить код по умолчанию следующим:
|
1
|
<img src=»nosmoke.jpg» alt=»No Smoking Animation» />
|
Теперь, если посетители просматривают страницу без Flash-плагинов, они увидят изображение вместо реальной анимации:

Поисковые системы и посетители, которые просматривают Интернет в текстовом браузере или с отключенными изображениями, увидят контент, как на этом снимке экрана:

Если у вас есть баннер с несколькими состояниями, вы можете захватить изображение для каждого из них, а затем вставить эти изображения в качестве альтернативного содержимого. Это может выглядеть так:

Для анимации или видеоконтента вы можете использовать тот же принцип. Вы можете захватить несколько ключевых изображений и использовать их для описания содержания вашей анимации / видео. Вот базовая схема:
|
1
2
3
4
5
|
<ol>
<li><img src=»frame1.jpg» alt=»» />Descrition of frame 1</li>
<li><img src=»frame2.jpg» alt=»» />Descrition of frame 2</li>
<li><img src=»frame3.jpg» alt=»» />Descrition of frame 3</li>
</ol>
|
Люди без плагина Flash увидят последовательность изображений с описаниями, а пользователи, просматривающие Интернет в текстовом браузере или с отключенными изображениями, увидят пронумерованный набор описаний.
Еще один способ сделать это — добавить миниатюру видео и текстовое описание фильма.

Кроме того, вы можете добавить несколько строк текста в свой альтернативный контент, пояснив, что для предполагаемого интерактивного или аудиовизуального взаимодействия с пользователем требуется последняя версия Flash Player со ссылкой на страницу загрузки.
Вы также можете создать дополнительные правила стиля, чтобы гарантировать, что визуальная идентификация или макет веб-страницы остаются неизменными. Подумайте об альтернативном контенте как о возможности общения с вашей целевой аудиторией, хотя у них может не быть целевой технической поддержки.
Вывод
Вот и все. Теперь вы знаете, как легко и правильно встраивать Flash-контент в ваш сайт на WordPress. Контент может быть чем угодно — анимация, приложение, фильм, игра и все, что вы хотите и нужно. Приложив немного воображения, вы можете сделать свой сайт действительно крутым, с одной стороны, и все же полезным, с другой.