Что такое таксономии WordPress / Пользовательские таксономии?
Таксономии — это, по сути, способ группировать наборы информации.
Как уже говорилось в моей предыдущей статье о пользовательских таксономиях WordPress , WordPress использует встроенные categories и tags таксономий для обеспечения группировки типов контента и по умолчанию применяет их к типу контента posts . Эти таксономии состоят из одного или нескольких terms которые в основном являются именами, используемыми для группировки ваших элементов.
Хотя стандартные таксономии могут подойти, иногда вам могут понадобиться дополнительные способы группировки контента, что логично для ваших нужд. Вот где пользовательские таксономии могут оказаться исключительно полезными.
Пользовательские таксономии позволяют вам создавать свои собственные имена и структуры для организации ваших сообщений. Вы можете создать новую таксономию под названием grade_ranking которая будет обрабатывать ранжирование ваших постов по баллам, таким как баллы, баллы, distinction и high distinction оценка.
Стандартная информация о таксономии
Когда вы определяете таксономии, вы определяете, будет ли она hierarchical или non-hierarchial . Это определяет, какая информация будет собираться о вашей таксономии.
hierarchical таксономии действуют аналогично categories , позволяя использовать разные уровни терминов (можно назначать терминов родители и дети).
Non-hierarchical таксономии действуют как tags где все термины имеют одинаковый плоский уровень.
Ваша пользовательская таксономия позволит вам ввести следующие части информации для каждого из ваших условий
- имя
- определяет имя, используемое для самого термина, это показано конечному пользователю. Применяется как к категориям, так и к тегам
- слизень
- определяет URL, используемый для термина (обычно строчные буквы и пробелы заменяются символом тире). Относится как к категориям, так и к терминам
- родитель
- Позвольте вам определить, будет ли ваш термин родительским термином верхнего уровня или дочерним. Применяется только к иерархическим таксономиям, таким как категории
- Описание
- Краткое описание того, что означает этот термин. Это показано на странице списка терминов (когда вы нажимаете, чтобы просмотреть сам термин)
Это все, что WordPress предоставит вам в отношении ваших условий.
Расширение таксономий
Хотя информация по умолчанию может быть всей необходимой для вашей таксономии, вы можете сохранить дополнительную информацию, которую вы можете использовать в другом месте на вашем сайте.
Предложения WordPress представляют собой серию hooks которые можно использовать для изменения областей администрирования экрана таксономии и помощи в процессе сохранения дополнительной информации.
В нашем уроке мы будем расширять таксономию category по умолчанию. Вы можете легко расширить как встроенные таксономии, так и таксономии, которые вы создали сами, но для простоты мы будем изменять существующую таксономию.
С чего начать?
WordPress предоставит вам два основных способа создания условий ваших таксономий:
- Создание их через экран администрирования таксономии
- На лету при редактировании типа сообщения, с которым связана ваша таксономия.
Например, вы можете создавать термины для таксономии вашей категории, такие как featured и sponsored либо в меню администрирования категории (путем определения имени, слаг, описания родителя и т. Д.), Либо создав их непосредственно внутри своего поста или страницы (с помощью мета-поля категории и добавление новой категории динамически).
Поскольку мы хотим сохранить дополнительную информацию о наших условиях, мы будем использовать экраны администрирования таксономии, поскольку они обеспечивают лучший способ добавления, редактирования и удаления терминов.
Что нужно изменить?
При работе с таксономиями вы будете взаимодействовать как с экранами add и edit . Эти экраны обрабатывают процесс добавления нового термина и редактирования существующего термина соответственно. WordPress предоставляет серию hooks , которые призваны помочь вам подключиться к конкретным функциям и предоставить вам простой способ изменить основные функции.
Поскольку мы будем сохранять дополнительную информацию, нам необходимо изменить оба экрана, чтобы мы могли прикреплять, собирать и взаимодействовать с нашей сохраненной информацией.
В этом уроке мы будем добавлять дополнительные элементы формы, чтобы мы могли собрать больше информации о наших категориях. С этой целью мы будем захватывать следующие элементы:
- текст
- TextArea
- Выбрать
- флажок
Это наиболее распространенные элементы формы, которые должны помочь вам лучше понять, как можно расширять таксономии для сохранения дополнительной информации.
Изменение меню добавления категории администрирования
Первое, что нам нужно изменить, это добавить меню администрирования категории. Обычно в этом меню вы добавляете все свои категории и нам необходимо сохранять дополнительную информацию.
Нам нужно использовать хук category_add_form_fields .
Хук category_add_form_fields используется для добавления дополнительной информации на экран администрирования категории. Этот хук принимает один параметр, который является названием самой таксономии. Этот хук позволяет нам добавлять дополнительную информацию на экран добавления категории, поэтому сначала нам нужно определить функцию, которая отображает несколько полей для сохранения. Следующий код должен находиться в файле functions.php вашей темы (или другом файле, который вы используете для своего пользовательского кода)
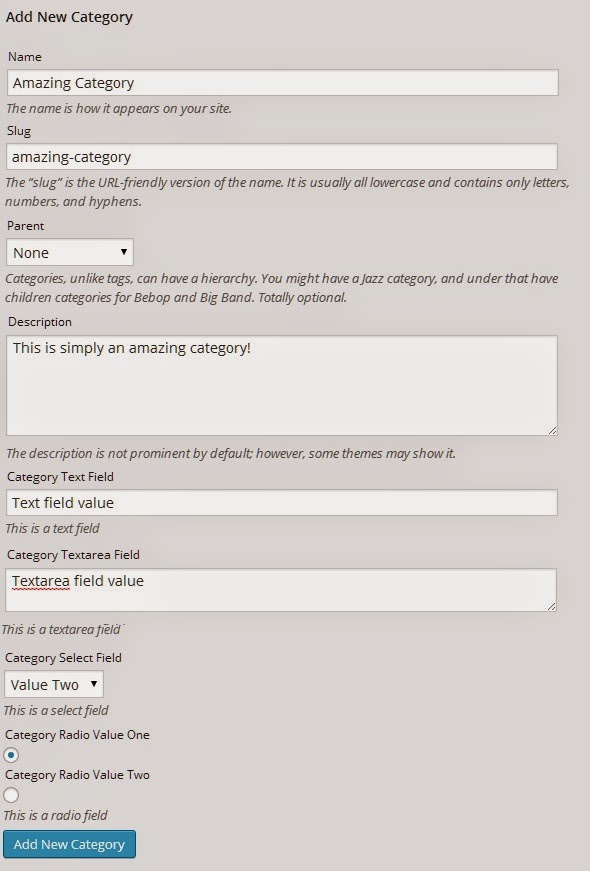
function add_extra_fields_to_category($taxonomy_name){ ?> <div class="form-field"> <label for="category-text">Category Text Field</label> <input type="text" name="category-text" id="category-text"/> <p>This is a text field </p> </div> <div class="form-field"> <label for="category-textarea">Category Textarea Field</label> <textarea name="category-textarea" id="category-textarea"></textarea> <p>This is a textarea field </p> </div> <div class="form-field"> <label for="category-select">Category Select Field</label> <select name="category-select" id="category-select"> <option value="select-value-one"> Value One </option> <option value="select-value-two"> Value Two </option> </select> <p>This is a select field </p> </div> <div> <label for="category-radio-value-one">Category Radio Value One</label> <input type="radio" name="category-radio" id="category-radio-value-one" value="category-radio-value-one"/> <label for="category-radio-value-two">Category Radio Value Two</label> <input type="radio" name="category-radio" id="category-radio-value-two" value="category-radio-value-two"/> <p>This is a radio field </p> </div> <?php }
Теперь, когда мы определили нашу функцию, все, что нам нужно сделать, это подключить ее к нашей хуке category_add_form_fields и она активируется, как только появится экран добавления категории. Мы сделаем это, вызвав функцию add_action() .
add_action('category_add_form_fields','add_extra_fields_to_category');
После этого на экране администрирования вашей категории должны появиться дополнительные поля, определенные вами в вашей функции. Шахта выглядит следующим образом:
Как примечание: когда вы определяете свои поля для добавления на экран, вы обычно заключаете их в класс form-field , это гарантирует, что содержащиеся элементы ввода охватывают всю ширину экрана. Как вы можете видеть в нашем примере, я разрешил этот класс, за исключением переключателей. Мы бы не хотели, чтобы наши радиокнопки охватывали всю ширину (как это будет выглядеть странно).
Кроме того, если вы добавите обязательную form-required класса, это обеспечит ввод вашего элемента перед добавлением нового термина.
Сохранение информации о нашей новой категории
Теперь, когда мы изменили экран добавления категории, нам нужно сохранить нашу дополнительную информацию, чтобы мы могли ее использовать.
Нам нужно будет прикрепить функцию к другому хуку для запуска нашего действия сохранения, этот хук называется create_category . Эта функция, которую мы создаем, будет обрабатывать сохранение информации о наших терминах.
При сборе информации, которая будет непосредственно использоваться при обновлении базы данных WordPress, всегда рекомендуется очищать значения. Мы можем использовать sanitize_text_field ($ string) для очистки строки, удаления всех тегов, удаления разрывов строк, табуляции и преобразования символов, таких как
,
function save_extra_taxonomy_fields($term_id){ //collect all term related data for this new taxonomy $term_item = get_term($term_id,'category'); $term_slug = $term_item->slug; //collect our custom fields $term_category_text = sanitize_text_field($_POST['category-text']); $term_category_textarea = sanitize_text_field($_POST['category-textarea']); $term_category_select = sanitize_text_field($_POST['category-select']); $term_category_radio = sanitize_text_field($_POST['category-radio']); //save our custom fields as wp-options update_option('term_category_text_' . $term_slug, $term_category_text); update_option('term_category_textarea_' . $term_slug, $term_category_textarea); update_option('term_category_select_' . $term_slug, $term_category_select); update_option('term_category_radio_' . $term_slug, $term_category_radio); }
sanitize_text_field будет отлично работать для этих значений. Однако дополнительные функции для обработки разных типов данных можно увидеть здесь: http://codex.wordpress.org/Data_Validation . Спасибо Райану Хеллиеру за его советы и комментарии.
Эта функция принимает один параметр, идентификатор нового сохраняемого термина.
С этим идентификатором мы можем вызвать get_term($term_id,$taxonomy_name) .
Эта функция принимает два параметра: идентификатор самого термина и название таксономии. Поскольку нам известен идентификатор самого термина, а также то, что мы работаем над category таксономии, теперь мы сможем получить доступ к термину объект.
Мы собираем значение слагаемого из термина object и сохраняем его. Затем мы собираем все четыре новых значения наших полей из объекта $ _POST. Наконец, мы вызвали другую функцию с именем update_option($option_name,$option_value) .
Эта функция позволяет нам создать новую запись в таблице параметров WordPress, чтобы мы могли сохранить наше значение. Все, что нужно этой функции — это имя новой опции и ее значение. Мы вызываем эту функцию четыре раза, по одному для каждого из наших новых полей, которые мы сохраняем.
Например, если мы создаем новую категорию с именем test когда мы сохраняем наше поле textarea, имя опции станет term_category_textarea_test а опция выбора поля станет text_category_select_test и т. Д. Мы добавляем наш slug в конец имени для этих полей в убедитесь, что никакие два значения не могут быть одинаковыми (поскольку все слагы являются уникальными).
Теперь все, что нам нужно сделать, это подключить эту функцию к create_category и мы отсортированы
add_action('create_category','save_extra_taxonomy_fields');
Изменение меню редактирования категории администрирования
Теперь, когда у нас есть новые элементы поля, отображаемые на экране добавления категории, и мы сохранили их как параметры, нам нужно изменить экран редактирования и предварительно заполнить наши новые значения здесь (чтобы они могли быть обновлены при необходимости).
Нам нужно будет присоединиться к хуку category_edit_form_fields чтобы отобразить наши дополнительные поля.
Хук category_edit_form_fields используется для вывода дополнительных полей на экран редактирования редактирования для категорий. Этот хук принимает одно значение — сам термин объекта. Так как этот хук будет иметь доступ к самому термину объект, будет очень просто собирать его информацию.
Нам нужно создать функцию, которая будет выводить наши дополнительные поля и предварительно заполнять их нашей информацией. Поскольку теперь у нас есть доступ к термину объект, это будет легко.
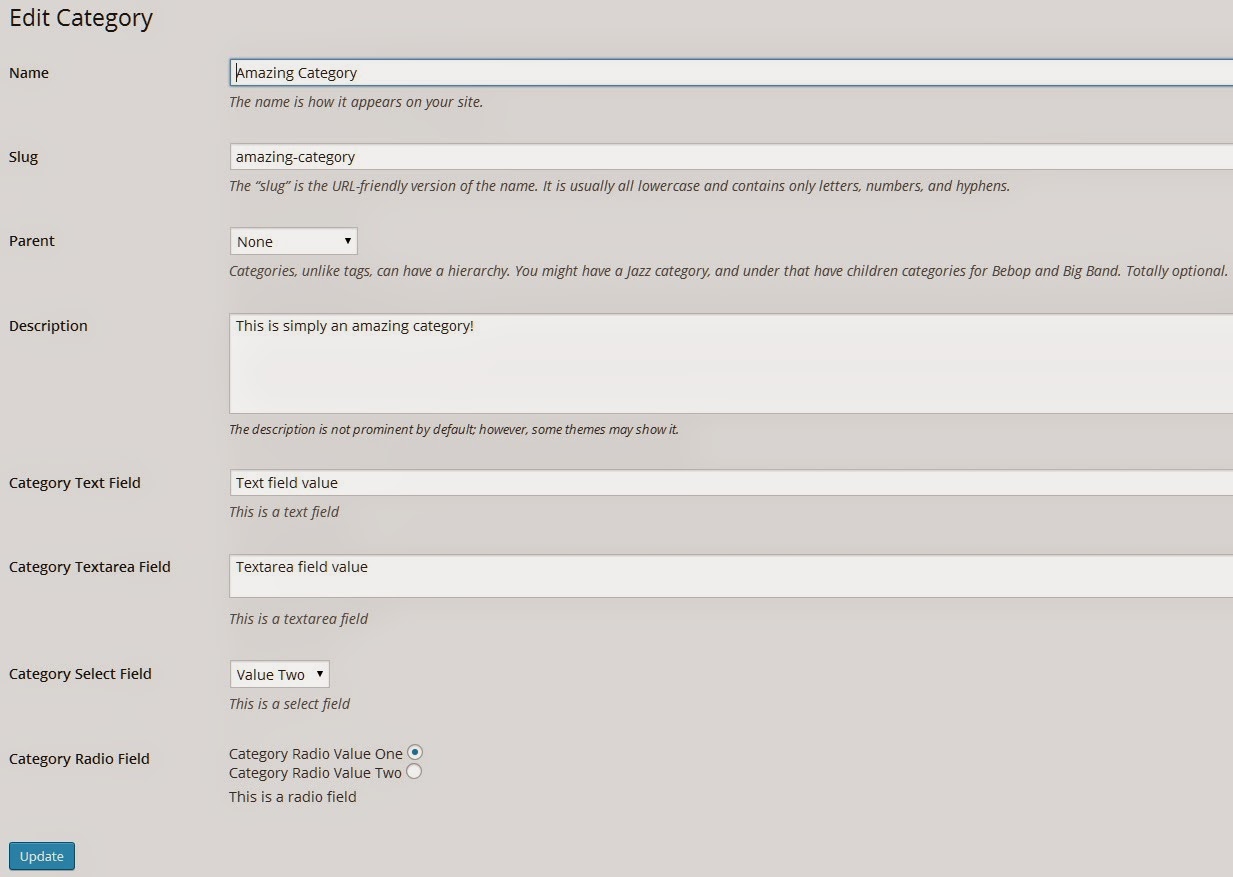
function edit_extra_fields_for_category($term){ //collect the term slug $term_slug = $term->slug; //collect our saved term field information $term_category_text = get_option('term_category_text_' . $term_slug); $term_category_textarea = get_option('term_category_textarea_' . $term_slug); $term_category_select = get_option('term_category_select_' . $term_slug); $term_category_radio = get_option('term_category_radio_' . $term_slug); //output our additional fields?> <tr class="form-field"> <th valign="top" scope="row"> <label for="category-text"> Category Text Field </label> </th> <td> <input type="text" name="category-text" id="category-text" value="<?php echo $term_category_text; ?>"/> <p class="description">This is a text field </p> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="category-textarea"> Category Textarea Field </label> </th> <td> <textarea name="category-textarea" id="category-textarea"><?php echo $term_category_textarea; ?></textarea> <p class="description">This is a textarea field </p> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="category-select"> Category Select Field </label> </th> <td> <select name="category-select" id="category-select" value="<?php echo $term_category_select; ?>"> <option value="select-value-one" <?php if($term_category_select=='select-value-one'){ echo 'selected';}?>> Value One </option> <option value="select-value-two" <?php if($term_category_select=='select-value-two'){ echo 'selected';}?>> Value Two </option> </select> <p class="description">This is a select field </p> </td> </tr> <tr> <th valign="top" scope="row"> <label> Category Radio Field </label> </th> <td> <label for="category-radio-value-one">Category Radio Value One</label> <input type="radio" name="category-radio" id="category-radio-value-one" value="category-radio-value-one" <?php if($term_category_radio=='category-radio-value-one'){ echo 'checked'; }?> /> <br/> <label for="category-radio-value-two">Category Radio Value Two</label> <input type="radio" name="category-radio" id="category-radio-value-two" value="category-radio-value-two" <?php if($term_category_radio=='category-radio-value-two'){ echo 'checked'; }?>/> <p>This is a radio field </p> </td> </tr> <?php }
Эта функция использует переданный ей term для доступа к slug самого термина. Используя этот слаг, он искал наши четыре сохраненных значения настраиваемых полей, используя get_option($option_name) .
Эта функция ищет параметр с указанным именем и присваивает его значение. В нашем случае мы ищем наши четыре значения поля и будем присваивать их переменным.
Большая часть этой функции выводит наши элементы формы HTML, они добавляются как элементы таблицы. Для каждого из наших полей мы отображаем метку и соответствующий текст, текстовую область, элементы выбора или радио.
Способ, которым мы предварительно заполняем наши пользовательские поля, отличается для каждого типа, с которым мы работаем. Вот что мы делаем
-
Текстовое поле — для текстового поля мы присваиваем его значение непосредственно его атрибуту
value, который будет предварительно заполнять само поле -
Поле textarea. Для поля textarea мы выводим его значение непосредственно между тегами
<textarea>и</textarea>, это выводит его значение непосредственно в элемент textarea. -
Поле выбора. Для поля выбора мы сначала создаем элемент выбора и все связанные с ним параметры. Мы добавляем атрибут для элемента select с именем
valueи заполняем его нашим сохраненным значением (это очень похоже на то, как мы обрабатывали текстовое поле). Несмотря на то, что мы выводим значение в список выбора, нам все равно нужно определить, какая опция будет изначально выбрана. Теперь мы делаем для каждого из параметров в элементе select, мы определяем, совпадает ли его значение с тем, что мы собрали, если он выбран. Мы используем базовый операторIFи если они совпадают, мы отображаемselectedатрибут в опции, это заставит браузер выбрать эту опцию по умолчанию. -
Radio Field — Для радиополей мы выводим их непосредственно на страницу и определяем, соответствует ли их значение сохраненному значению. Если мы используем базовый оператор
IFдля вывода на негоcheckedатрибута, этот атрибут заставляет браузер выбирать это значение по умолчанию. (во многих отношениях это обрабатывается аналогично элементу select, так как мы должны указать браузеру, какой параметр отображать)
Проверка правильности заполнения этих значений является критически важной, как будто вы не выбираете их, когда пользователь обновляет свой термин, его данные могут быть непоследовательными.
Все, что нам нужно сделать, это подключить нашу новую функцию к хуку category_edit_form_fields и эта функция будет выполняться, когда мы нажмем на экран edit для наших условий.
add_action('category_edit_form_fields','edit_extra_fields_for_category');
После подключения этой функции ваш экран редактирования категории должен быть обновлен и отображать ваши дополнительные поля и значения. Шахта выглядит следующим образом:
Сохранение нашей обновленной информации о категории
Когда мы обновляем информацию о нашей категории, нам понадобится функция для сохранения наших новых значений полей.
К счастью, у нас уже есть функция для этого. Ранее мы создали save_extra_taxonomy_fields($term_id) которую мы использовали, когда добавляли новый термин категории.
Мы можем вызвать эту функцию, когда обновим категорию, прикрепив ее к другому хуку. Мы добавим нашу функцию edit_category хук edit_category и когда мы обновим нашу категорию, эта функция сохранит нашу информацию.
add_action('edit_category','save_extra_taxonomy_fields');
Расширение пользовательских таксономий
Пользовательские таксономии могут быть расширены точно так же, как и встроенные таксономии (категории и теги).
Единственные изменения, которые вам нужно будет сделать, — это имена используемых крючков.
Для категорий вы бы использовали следующие хуки:
-
category_add_form_fields— добавить поля на экран вашей категории нового термина -
category_edit_form_fields— добавить поля на экран редактирования термина вашей категории -
create_category— используется, когда вы хотите сохранить новый термин категории -
edit_category— используется, когда вы хотите сохранить обновленный термин категории
Эти хуки соединят вас с областями, которые вам нужно отредактировать, что позволит вам сохранять и извлекать дополнительную информацию.
Для пользовательских таксономий они будут очень похожи, крючки, которые вы будете использовать, являются динамическими и основаны на названии вашей таксономии, они будут:
-
$TAXONOMY_NAME_add_form_fields -
$TAXONOMY_NAME_edit_form_fields -
create_$TAXONOMY_NAME, -
edit_$TAXONOMY_NAME
Например, если вы зарегистрировали свою собственную таксономию под названием members ваши хуки будут называться:
-
members_add_form_fields -
members_edit_form_fields -
create_members, -
edit_members
Вам необходимо следовать базовому шаблону и применять его к своей пользовательской таксономии, и вы сможете редактировать эти экраны и сохранять свою информацию по мере необходимости.
Завершение всего этого
Теперь, когда вы знаете, как сохранить дополнительную информацию для своих таксономий / терминов, вы можете расширить WordPress, чтобы он делал даже больше, чем предполагалось изначально.
Вы можете получить доступ к своему индивидуальному термину, используя get_term($term_name,$taxonomy_name) а затем оттуда вы можете использовать свой слаг, как мы сделали, для доступа к дополнительной информации, извлеченной из таблицы опций WordPress.
Вы можете редактировать файлы своих дочерних тем и другие ресурсы, чтобы воспользоваться этой новой информацией. Я бы начал с редактирования вашего файла category.php или tag.php, если вы изменили эти таксономии, чтобы получить новую информацию.
Практически нет ограничений в отношении сложности, которую вы можете выполнить с помощью своих таксономий сейчас, поскольку вы можете сохранять любую информацию, которая вам нравится, и выводить ее по мере необходимости.
Если вам нужна дополнительная информация о пользовательских таксономиях, ознакомьтесь с «Обновлением по пользовательским таксономиям» Джастина Тэдлока .