В этом уроке я расскажу о том, как вы можете использовать библиотеки jQuery Interactions для создания более интерактивных и простых в управлении областей и элементов администратора.
Мы начнем с объяснения того, что это за взаимодействия, вместе со сводкой о трех основных библиотеках, которые мы будем использовать; перетаскиваемый, выпадающий и сортируемый.
После того, как мы рассмотрим основы этих библиотек, я покажу вам, как их можно использовать в реальных условиях для расширения областей администрирования и создания интерактивных зон.
Что такое jQuery взаимодействия?
jQuery Interactions — это коллекция различных библиотек, которые были созданы для отвлечения некоторых фундаментальных трудностей создания интерактивных интерфейсов.
Эти сценарии являются частью семейства jQuery UI (пользовательский интерфейс) и обрабатывают такие взаимодействия, как перетаскивание, отбрасывание и сортировка; с этими библиотеками мы можем создавать сложные функции без необходимости изобретать велосипед.
Загрузка библиотек взаимодействий jQuery
WordPress поставляется со всеми библиотеками взаимодействий (такими как перетаскиваемые и сбрасываемые). Все, что вам нужно сделать, это поставить в очередь требуемый сценарий либо на входной, либо на серверной части вашего сайта, и вы сможете использовать библиотеку так, как вам хочется.
WordPress часто ставит в очередь некоторые библиотеки взаимодействия в областях администрирования. Например, когда на экране администратора «виджетов» уже загружены как перетаскиваемые, так и сбрасываемые объекты (что обеспечивает перетаскиваемый интерфейс для управления боковыми панелями / виджетами). Однако на всякий случай часто лучше неявно загружать нужный сценарий.
Вы можете поставить в очередь нужную вам библиотеку взаимодействий, подключившись к перехватчикам wp_enqueue_scripts или admin_enqueue_scripts . Эти хуки позволят вам поставить ваш сценарий в очередь либо на переднем конце, либо на заднем конце соответственно.
Вам нужно будет отредактировать либо файлы functions.php вашей дочерней темы, либо другое место (например, файл плагина, если вы пишете плагин) и подключить соответствующий хук, как показано ниже.
Вы wp_enqueue_script функцию wp_enqueue_script для загрузки вашего скрипта. Поскольку мы хотим ставить в очередь скрипты, которые предварительно установлены в WordPress, нам просто нужно передать правильное имя библиотеки (вы можете получить список всех включенных скриптов, перейдя на страницу кодекса для wp_enqueue_scripts ).
Так как мы будем смотреть на перетаскиваемые, сбрасываемые и сортируемые, вот имена, которые нужно поставить в очередь:
- JQuery-щ-перетаскиваемым
- JQuery-щ-Droppable
- JQuery-щ-сортировка
Ставить в очередь на передний конец
Создайте функцию и подключите ее к wp_enqueue_scripts .
//enqueue draggable on the front end function enqueue_scripts_front_end(){ wp_enqueue_script('jquery-ui-draggable'); } add_action('wp_enqueue_scripts','enqueue_scripts_front_end');
Ставить в очередь на заднем конце
Создайте функцию и подключите ее к admin_enqueue_scripts .
//enqueue droppable on the back end function enqueue_scripts_front_end(){ wp_enqueue_script('jquery-ui-droppable'); } add_action('admin_enqueue_scripts','enqueue_scripts_front_end');
Подобная постановка в очередь позволит WordPress обрабатывать загрузку библиотеки и все ее предпосылки (так как большая часть библиотеки взаимодействия имеет несколько зависимых файлов, на которые она опирается).
Draggable, Droppable и Sortable краткое резюме
В целом библиотеки взаимодействий позволяют создавать взаимодействия и движения с объектами, не выполняя всю тяжелую работу самостоятельно. Объяснение библиотек и всего, что они могут сделать, выходит за рамки данного руководства, однако вот мои мысли о библиотеках.
Перетаскиваемый
Точно так же, как это звучит, вы можете создавать перетаскиваемые движения и часто используются для перетаскивания элементов из одной области в другую (обычно между списками).
Droppable
Область, в которой ваши перетаскиваемые объекты будут опущены. Может быть много областей, в которые вы хотите бросить свои вещи, или, может быть, только одну.
Как правило, именно в API-интерфейсе с возможностью перетаскивания вы перемещаете свои элементы и выполняете другие действия (например, обнаружение, когда перетаскиваемый объект входит или покидает правильную область и т. Д.).
Сортируемый
Это позволяет вам легко перемещать свои предметы, не располагая их самостоятельно. Это отлично подходит для случаев, когда у вас есть коллекция предметов, и их положение имеет решающее значение.
Пример из реального мира — модуль «Пропускаемые, перетаскиваемые и сортируемые связанные страницы»
Давайте рассмотрим сценарий, в котором вы можете использовать библиотеки взаимодействий для создания динамических полезных элементов управления для пользователей-администраторов (или для себя, если вы управляете несколькими сайтами).
Страницы содержат две области, которые вы можете редактировать. title страницы и content страницы.
Хотя это часто все, что вам нужно на вашей странице, иногда вам может потребоваться дополнительная информация или функциональные возможности.
Например, если вы хотите, чтобы страница контролировала ссылки на дополнительные области, вам необходимо либо использовать шорткоды в нижней части области содержимого, либо использовать специальный шаблон страницы.
Что мы можем сделать, так это создать новые функциональные возможности для наших страниц, которые позволят администратору определять ссылки на другие страницы веб-сайта. Таким образом, пользователь сможет управлять ссылками внизу страницы, не редактируя область content вообще.
Создание решения для перетаскивания вместе с упорядочением было бы идеальным в этой ситуации.
Краткое изложение того, что нам нужно сделать
В нашем сценарии мы будем расширять функциональность администрирования наших pages ; Мы будем создавать интерфейс, в котором пользователи смогут выбирать дополнительные страницы, которые будут связаны с нижней частью текущей страницы. Этот интерфейс будет простым перетаскиваемым интерфейсом с возможностью повторной сортировки ссылок на страницы.
Вот разбивка того, как мы будем действовать:
- Создайте свои файлы CSS и JS
- Создать новый метабокс для страниц
- Добавить список «перетаскиваемых» элементов
- Добавьте элемент «droppable»
- Сохранение связанных страниц
- Элементы CSS
- Элементы jQuery
- Вывод связанных страниц
Мы пройдемся по каждому из них шаг за шагом, обрисовав в общих чертах, что нам нужно сделать.
1 — Создайте свои файлы CSS и JS
Прежде чем мы начнем, нам нужно загрузить дополнительные файлы CSS и JS для наших пользовательских стилей и сценариев соответственно.
Эти файлы должны запускаться только на административном сервере, поэтому вам нужно будет поставить эти два сценария и стили в admin_enqueue_scripts следующим образом.
//enqueue the admin scripts / styles for the related pages functionality function enqueue_related_pages_scripts_and_styles(){ wp_enqueue_style('related-pages-admin-styles', get_stylesheet_directory_uri() . '/admin-related-pages-styles.css'); wp_enqueue_script('releated-pages-admin-script', get_stylesheet_directory_uri() . '/admin-related-pages-scripts.js', array('jquery','jquery-ui-droppable','jquery-ui-draggable', 'jquery-ui-sortable')); } add_action('admin_enqueue_scripts','enqueue_related_pages_scripts_and_styles');
Все эти стили и сценарии вы поместите в эти два файла. Они будут использоваться в сочетании с кодом PHP, который мы будем писать.
2 — Создать новый мета-бокс для страниц
Сначала нам нужно создать новый мета-блок, который будет содержать функциональность связанных страниц. Начните с создания функции и присоединения ее к add_meta_boxes . Внутри этой функции мы будем вызывать функцию add_meta_box которая определяет новый мета-блок, к какому типу поста он относится и другую связанную информацию.
Поместите следующий код в файл functions.php или соответствующий файл.
//Add a meta box to the 'pages' post type function add_related_pages_meta_box_to_pages() { add_meta_box( 'related_pages_meta_box', //unique ID 'Related Pages', //Name shown in the backend 'display_related_pages_meta_box', //function to output the meta box 'page', //post type this box will attach to 'normal', //position (side, normal etc) 'default' //priority (high, default, low etc) ); } add_action('add_meta_boxes','add_related_pages_meta_box_to_pages');
Для получения дополнительной информации о функции add_meta_box вы можете просмотреть ее страницу кодекса (чтобы увидеть, как вы настраиваете различные элементы мета-блока).
Теперь мы определяем нашу функцию с именем display_related_pages_meta_box . Эта функция будет использоваться для отображения мета-блока, и поэтому она принимает одно значение $post .
//defines the output for our related pages meta box function display_related_pages_meta_box($post){ }
3 — Добавить список «перетаскиваемых» элементов
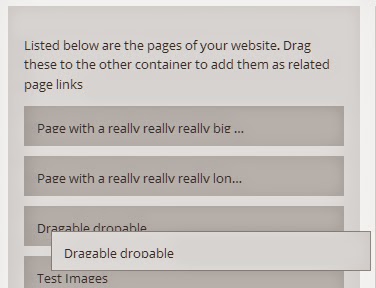
После настройки мета-блока нам нужно создать список всех страниц на сайте.
Нам нужно собрать все страницы и затем отобразить их визуально как элементы блока, которые мы можем установить как «перетаскиваемые» для нашего интерфейса.
Внутри функции add_related_pages_meta_box_to_pages добавьте следующий код.
//create nonce wp_nonce_field('pages_meta_box','pages_meta_box_nonce'); //collect related pages (if we already have some) $related_pages = get_post_meta($post->ID,'related_pages',true); //collect all pages on the website $page_args = array( 'posts_per_page' => -1, 'post_type' => 'page', 'post_status' => 'publish', 'orderby' => 'post_date', 'order' => 'DESC', 'fields' => 'ids' ); $pages = get_posts($page_args); //if we have pages to display if($pages){ echo '<div class="related_pages">'; //left container (all pages) echo '<div class="left_container">'; echo '<p> Listed below are the pages of your website.</p>'; echo '<p>Drag these to the other container to add them as related page links </p>'; //loop through all pages foreach($pages as $page){ //collect their id and name and create the page item $page_id = $page; $page_name = get_the_title($page_id); echo '<div class="page_item" data-page-id="' . $page_id . '">'; echo '<div class="page_title">' . $page_name . '</div>'; echo '<div class="remove_item"> Remove </div>'; echo '</div>'; } echo '</div>'; //end left container echo '<div class="clearfix"></div>'; echo '</div>'; }
Давайте разберемся, что именно мы здесь делаем.
Сначала мы устанавливаем одноразовый номер для страницы (одноразовый номер — это метод безопасности, который гарантирует, что когда мы отправляем формы, мы знаем, что он был безопасным). Проверьте функцию wp_nonce_field на странице кодекса . В целом, nonce будет выводить скрытый тип ввода со значением. Первый аргумент — это имя администратора одноразового номера, а второй — имя, которое будет иметь скрытый ввод (чтобы его можно было извлечь и проверить позже).
Мы продолжаем, собирая мета-значение related_pages в переменную. Это поле post meta, которое содержит строку в кодировке JSON, представляющую все связанные страницы, которые мы хотим сохранить. Мы собираем его сейчас, чтобы потом использовать его в нашем разделе.
Мы используем get_post_meta чтобы получить мета-значение, передав идентификатор страницы, имя мета-поля и указав true, чтобы мы возвращали только одно поле. Посмотрите на определение функции в кодексе.
Мы создаем список страниц, предоставляя аргументы для функций get_posts (в этом случае он возвращает список идентификаторов сообщений, представляющих сообщение).
Мы перебираем все страницы и собираем их ID и заголовок.
Используя эту информацию, мы создаем элемент страницы с атрибутом data-page-id, соответствующим идентификатору страницы (это будет позже в jQuery). Мы добавляем заголовок страницы вместе с кнопкой удаления.
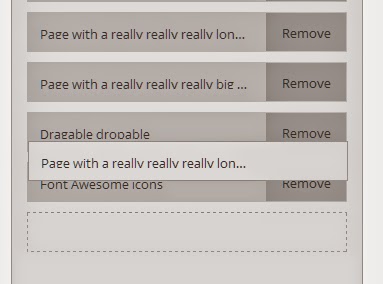
4 — Добавьте элемент «droppable»
Нам нужно создать область для перетаскиваемых предметов. После того, как предметы были уронены, их можно сортировать, как нам нравится.
Вернитесь к функции add_related_pages_meta_box_to_pages и найдите комментарий, в котором говорится //end left container . Мы собираемся добавить дополнительный код после этого комментария, он будет сразу после конца left_container но прямо перед div clearix и концом div related_pages .
//Right container echo '<div class="right_container">'; echo '<p>Drag pages from the left container onto this container </p>'; //if we have previous saved related pages if(!empty($related_pages)){ $related_pages_array = json_decode($related_pages); foreach($related_pages_array as $related_page){ //page information $page_id = $related_page; $page_name = get_the_title($page_id); echo '<div class="page_item" data-page-id="' . $page_id . '">'; echo '<div class="page_title">' . $page_name . '</div>'; echo '<div class="remove_item active"> Remove </div>'; echo '<input type="hidden" name="related_pages[]" value="' . $page_id . '"/>'; echo '</div>'; } } echo '<div class="droppable-helper"></div>'; echo '</div>';
Давайте рассмотрим этот код, чтобы вы могли видеть, что мы делаем.
Мы создаем правильный контейнер для хранения наших сортируемых / перетаскиваемых элементов страницы.
Мы смотрим на переменную related_pages мы собрали ранее, которая содержит список наших уже сохраненных элементов страницы (при первом редактировании страницы или, если мы ничего не выбрали, это будет пусто).
Если эта переменная не пуста, мы декодируем ее, используя json_decode . Эта функция превращает строковое значение в кодировке JSON в массив, чтобы мы могли просматривать каждое из них ( посмотрите документацию PHP, если вам интересно ).
Теперь мы перебираем массив связанных страниц с помощью foreach и собираем идентификатор, представляющий страницу. Кроме того, мы собираем имя страницы с get_the_title функции get_the_title ( для получения дополнительной информации просмотрите кодекс ).
Для каждой связанной страницы мы создаем элемент страницы; этот элемент страницы имеет класс page_item а также атрибут данных с именем data-page-id который содержит идентификатор страницы.
Внутри элемента мы указываем кнопку удаления (которая будет использоваться позже, чтобы мы могли удалить элемент).
Также внутри элемента мы определяем скрытое поле ввода, которое содержит значение самой страницы. Это будет значение, которое передается в форму при отправке (которое мы затем сохраним). Обратите внимание, что это имя related_pages[] с [] . Это важно, так как это означает, что в форме, когда мы обрабатываем, мы будем предоставлять массив страниц.
Наконец, вне элемента страницы мы создаем вспомогательный элемент, который можно сбрасывать, который мы будем использовать, чтобы упростить перенос элементов в эту зону (при перетаскивании элемента из левого контейнера в правый контейнер это активируется и покажет вам, куда следует перетащить элемент. пункт).
5 — Сохранение связанных страниц
К этому моменту мы создали два контейнера, один для вывода списка всех страниц, а второй — для перетаскивания и сортировки этих страниц.
В настоящее время без jQuery они ничего не сделают. Однако, как только вы настроите это правильно, вы сможете перетаскивать элементы из списка в другой список, и при этом вы получите серию скрытых входных данных, которые будут переданы при нажатии кнопки сохранения. Здесь мы должны определить нашу функцию сохранения, чтобы мы могли взять эти значения и поместить их в мета-значение.
Скопируйте следующее в файл functions.php или аналогичный.
//save our related pages meta information for pages function save_meta_information_for_page($post_id){ //test for existence of nonce if(!isset($_POST['pages_meta_box_nonce'])){ return $post_id; } //verify nonce if(!wp_verify_nonce($_POST['pages_meta_box_nonce'],'pages_meta_box')){ return $post_id; } //if not autosaving if(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE){ return $post_id; } //check permissions if(!current_user_can('edit_page',$post_id)){ return $post_id; } //SAFE to save data, let's go $related_pages_value = ''; //collect related pages (if set) if(isset($_POST['related_pages'])){ $related_pages_array = $_POST['related_pages']; $related_pages_value = json_encode($related_pages_array); } //update post meta update_post_meta($post_id,'related_pages',$related_pages_value); } add_action('save_post_page','save_meta_information_for_page');
Давайте разберемся, что именно мы делаем.
Сначала мы создаем функцию с именем save_meta_information_for_page и присоединяем ее к save_post_page . Этот хук срабатывает только при сохранении / обновлении страниц. Вы можете использовать универсальный хук save_post (и проверить тип поста внутри), однако это более новое действие позволяет вам ориентироваться на конкретные типы постов ( узнайте, как использовать его на странице кодекса save_post ).
Внутри этой функции мы выполняем проверку безопасности, прежде чем делать что-либо еще.
Сначала мы проверяем существование одноразового номера, а затем проверяем, чтобы убедиться, что он правильный (если он не пройден, мы не продолжаем).
После этого мы проверяем, не выполняем ли мы самосохранение, нас интересуют только полные обновления страницы с помощью кнопки сохранения.
Наконец, мы гарантируем, что пользователь может получить доступ к этой странице и редактировать ее, используя функцию current_user_can . Эта функция определяет, может ли текущий зарегистрированный пользователь выполнять определенные действия. В нашем случае, если пользователь может редактировать страницу, ему отказывают ( подробнее об этом на его странице кодекса ).
Как только мы убедимся, что страница безопасна, мы можем начать нашу обработку.
Мы определяем пустую переменную $related_pages_value которая будет использоваться для хранения информации о связанных страницах.
Мы проверяем глобальную переменную $_POST чтобы увидеть, related_pages ли какие-либо скрытые поля ввода с именем related_pages . Если они у нас есть, мы присваиваем их переменной (которая будет выглядеть как массив). Мы вызываем функцию json_encode чтобы превратить этот массив в длинную строку, которую мы затем можем сохранить ( взгляните на функцию json_encode, если вам интересно ).
В качестве последнего шага мы вызываем функцию update_post_meta чтобы сохранить эту вновь созданную строку, представляющую наши значения страницы ( см. Здесь запись кодекса ). Это гарантирует, что когда мы вернемся на страницу позже, мы сможем получить эти значения и автоматически поместить их в правый столбец для наших связанных страниц.
6 — элементы CSS
В целом вам понадобится немного базового CSS для этого урока.
Наша система будет состоять из двух контейнеров, один для перечисления всех страниц, а другой для желаемых связанных страниц.
Внутри этих списков у нас будут элементы страницы, которые представляют саму страницу. Эти элементы будут иметь имя и кнопку удаления (когда они перетаскиваются в область связанных страниц).
Пожалуйста, откройте CSS-файл администратора, который вы поставили в очередь ранее, под названием admin-related-pages-styles.css и добавьте следующее.
/*Clearfix for floating elements*/ .clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after{ clear: both; } /*left and right containers*/ .related_pages .left_container, .related_pages .right_container{ float: left; min-height: 80px; width: auto; background: #eee; padding: 15px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: block; padding-bottom: 50px; border: solid 1px transparent; margin-right: 15px; } /*simple description field before page items*/ .related_pages .description{ width: 320px; } /*page item itself*/ .related_pages .page_item{ padding: 12px; background: #ccc; height: 40px; margin-bottom: 10px; width: 320px; display: block; -moz-box-sizing: border-box; box-sizing: border-box; position: relative; border: solid 1px transparent; position: relative; z-index: 1; } /*title for the pages*/ .page_item .page_title{ position: relative; width: calc(100% - 85px); height: 100%; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } /*removing an item from related pages*/ .page_item .remove_item{ display: none; position: absolute; top: 0px; right: 0px; height: 100%; line-height: 40px; padding: 0px 10px; box-sizing: border-box; background: #aaa; width: 80px; text-align: center; cursor: pointer; } .page_item .remove_item.active{ display: block; } /*page item while dragging*/ .related_pages .page_item.ui-draggable-dragging, .related_pages .page_item.ui-sortable-helper { border: solid 1px #aaa; background: #eee; } /*dragging item over droppable zone*/ .right_container.hover-over-draggable{ border: solid 1px #aaa; } /*placeholder text for sorting items*/ .related_pages .my-placeholder{ height: 40px; border: dashed 1px #aaa; margin-bottom: 10px; -moz-box-sizing: border-box; box-sizing: border-box; width: 320px; } /*placeholder for when hovering over droppable*/ .related_pages .droppable-helper{ width: 320px; height: 40px; border: dashed 1px #aaa; margin-bottom: 10px; display: none; -moz-box-sizing: border-box; box-sizing: border-box; } .droppable-helper.active{ display: block; }тем/*Clearfix for floating elements*/ .clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after{ clear: both; } /*left and right containers*/ .related_pages .left_container, .related_pages .right_container{ float: left; min-height: 80px; width: auto; background: #eee; padding: 15px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: block; padding-bottom: 50px; border: solid 1px transparent; margin-right: 15px; } /*simple description field before page items*/ .related_pages .description{ width: 320px; } /*page item itself*/ .related_pages .page_item{ padding: 12px; background: #ccc; height: 40px; margin-bottom: 10px; width: 320px; display: block; -moz-box-sizing: border-box; box-sizing: border-box; position: relative; border: solid 1px transparent; position: relative; z-index: 1; } /*title for the pages*/ .page_item .page_title{ position: relative; width: calc(100% - 85px); height: 100%; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } /*removing an item from related pages*/ .page_item .remove_item{ display: none; position: absolute; top: 0px; right: 0px; height: 100%; line-height: 40px; padding: 0px 10px; box-sizing: border-box; background: #aaa; width: 80px; text-align: center; cursor: pointer; } .page_item .remove_item.active{ display: block; } /*page item while dragging*/ .related_pages .page_item.ui-draggable-dragging, .related_pages .page_item.ui-sortable-helper { border: solid 1px #aaa; background: #eee; } /*dragging item over droppable zone*/ .right_container.hover-over-draggable{ border: solid 1px #aaa; } /*placeholder text for sorting items*/ .related_pages .my-placeholder{ height: 40px; border: dashed 1px #aaa; margin-bottom: 10px; -moz-box-sizing: border-box; box-sizing: border-box; width: 320px; } /*placeholder for when hovering over droppable*/ .related_pages .droppable-helper{ width: 320px; height: 40px; border: dashed 1px #aaa; margin-bottom: 10px; display: none; -moz-box-sizing: border-box; box-sizing: border-box; } .droppable-helper.active{ display: block; }того, как/*Clearfix for floating elements*/ .clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after{ clear: both; } /*left and right containers*/ .related_pages .left_container, .related_pages .right_container{ float: left; min-height: 80px; width: auto; background: #eee; padding: 15px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: block; padding-bottom: 50px; border: solid 1px transparent; margin-right: 15px; } /*simple description field before page items*/ .related_pages .description{ width: 320px; } /*page item itself*/ .related_pages .page_item{ padding: 12px; background: #ccc; height: 40px; margin-bottom: 10px; width: 320px; display: block; -moz-box-sizing: border-box; box-sizing: border-box; position: relative; border: solid 1px transparent; position: relative; z-index: 1; } /*title for the pages*/ .page_item .page_title{ position: relative; width: calc(100% - 85px); height: 100%; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } /*removing an item from related pages*/ .page_item .remove_item{ display: none; position: absolute; top: 0px; right: 0px; height: 100%; line-height: 40px; padding: 0px 10px; box-sizing: border-box; background: #aaa; width: 80px; text-align: center; cursor: pointer; } .page_item .remove_item.active{ display: block; } /*page item while dragging*/ .related_pages .page_item.ui-draggable-dragging, .related_pages .page_item.ui-sortable-helper { border: solid 1px #aaa; background: #eee; } /*dragging item over droppable zone*/ .right_container.hover-over-draggable{ border: solid 1px #aaa; } /*placeholder text for sorting items*/ .related_pages .my-placeholder{ height: 40px; border: dashed 1px #aaa; margin-bottom: 10px; -moz-box-sizing: border-box; box-sizing: border-box; width: 320px; } /*placeholder for when hovering over droppable*/ .related_pages .droppable-helper{ width: 320px; height: 40px; border: dashed 1px #aaa; margin-bottom: 10px; display: none; -moz-box-sizing: border-box; box-sizing: border-box; } .droppable-helper.active{ display: block; }
Кстати, ваши стили и дизайн могут отличаться; не стесняйтесь изменять это так, как вы хотите (поскольку в основном все, что мы делаем, это добавляем элементы из одного списка в другой).
7 — элементы jQuery
Теперь, когда весь PHP настроен, мы можем взглянуть на jQuery и то, как мы собираемся использовать перетаскиваемые, сбрасываемые и сортируемые библиотеки.
Сначала зайдите в файл jQuery вашего администратора с именем admin-related-pages-scripts.js и добавьте следующий код.
//trigger on document ready jQuery(document).ready(function($){ });
Этот документ готов был загружен в режиме без конфликтов. Весь наш код будет идти внутри этой функции и присоединяться к элементу $ .
Левая сторона перетаскиваемой области
Библиотека draggable обширна, поэтому, пожалуйста, не стесняйтесь просматривать API для полного списка его параметров, методов и событий .
В левом контейнере есть список всех элементов страницы. Когда мы находим нужную страницу в левом контейнере, мы перетаскиваем ее в правый контейнер. После удаления элемент будет скопирован в этот список, готов к сортировке и сохранению.
/*Draggable Area*/ $('.left_container .page_item').draggable({ helper: 'clone', revert: 'invalid', scope: 'related_pages_scope', cursor: 'move', zIndex: 5 });
Мы начнем с поиска элемента left_container и его внутренних элементов с именем page_item (которые, как вы помните, представляют собой элементы, представляющие каждую страницу).
Мы вызываем функцию draggable (которая является частью библиотеки перетаскивания, которую мы поставили в очередь ранее). Эта функция принимает несколько вариантов, но я указал только несколько, чтобы получить желаемую функциональность.
-
helper— «клон» означает, что он создаст идентичную копию элемента, который вы перетаскиваете (поэтому мы можем видеть его, когда перемещаем) -
revert— ‘invalid’ означает, что если мы не уроним эту вещь в нужный контейнер, она вернется в анимированном стиле (помощник отпустит и элемент вернется в то же место, что и перетаскиваемый элемент, давая вам знать, что ничего не произошло ) -
cursor— «движение» — это стиль, который будет иметь курсор мыши при начале перетаскивания. Это эстетический выбор -
scope— «related_pages_scope» — это специальное имя, которое совместно использует и перетаскиваемый объект. Эта опция помогает связать зоны вместе, чтобы они могли распознавать, когда перетаскиваемый объект может быть успешно удален. -
zIndex— 5 — это значение, которое я даю элементамpage_itemкоторые мы перетаскиваем. В нашем CSS мы установили дляpage_itemz-index 1, поэтому при перетаскивании этих элементов они будут располагаться выше, чем наши существующие элементы страницы.
Когда вы это настроите, вы сможете перетаскивать элементы своей страницы.
Правосторонняя капельная зона
droppable библиотека обширна, поэтому, пожалуйста, не стесняйтесь просматривать API для полного списка его опций, методов и событий .
В правой части контейнера мы будем перетаскивать все элементы страницы. Каждый предмет будет сброшен здесь, а затем отсортирован в нужном порядке. Начните с добавления следующего кода.
/*Droppable Area*/ $('.right_container').droppable({ accept: '.page_item', scope: 'related_pages_scope', hoverClass: 'hover-over-draggable', tolerance: 'touch', drop: function(event,ui){ //define items for use var drop_helper = $('.right_container').find('.droppable-helper'); var page_item = ui.draggable.clone(); //on drop trigger actions page_item.find('.remove_item').addClass('active'); page_item.append('<input type="hidden" name="related_pages[]" value="' + page_item.attr('data-page-id') + '"/>'); //add this new item to the end of the droppable list drop_helper.before(page_item); drop_helper.removeClass('active'); trigger_remove_page_item_action(); }, over: function(event,ui){ //when hovering over the droppable area, display the drop helper $('.right_container').find('.droppable-helper').addClass('active'); }, out: function(event,ui){ $('.right_container').find('.droppable-helper').removeClass('active'); } });
Мы начнем с поиска right_container а затем right_container . Эта функция имеет несколько опций и методов, некоторые из которых я определил ниже.
-
accept— ‘.page_item’ — это имя класса элементов, которые будут приняты этой командой. В нашем случае мы хотим, чтобы это сбрасывало наши элементы страницы -
scope— «related_pages_scope» — это имя, которое разделяет как перетаскиваемый, так и перетаскиваемый элементы. Это соединяет два списка вместе и позволяет перетаскивать элементы -
hoverClass— «hover-over-draggable» — это имя класса, которое будет добавлено вright_containerкогда у нас будет правильное перетаскиваемоеright_containerнад контейнером. Это позволит нам делать такие вещи, как выделение контейнера или включение вспомогательных модулей. -
tolerance— «касание» означает, что, как только перетаскиваемый объект коснется области опускаемого предмета, он может быть отброшен (по умолчанию большая часть предмета должна находиться внутри области, в которую необходимо опустить). В основном это взгляды. -
drop— эта опция является событием, которое сработает, когда правильное перетаскиваемое тело будет сброшено на dropable. Здесь происходит большая часть нашей функциональности-
Эта функция имеет доступ к элементу пользовательского
ui, который содержит ссылку на перетаскиваемый элемент. Мы собираем элемент страницы, перетаскиваемый в локальную переменную, путем клонирования перетаскиваемого объекта. -
Мы находим
droppable-helperвнутри списка. -
Теперь, когда у нас есть доступ к копии перетаскиваемого объекта, мы добавляем в него новое скрытое поле ввода и предоставляем идентификатор страницы с помощью команды append.
-
Мы находим кнопку
remove_itemвнутри элемента и устанавливаем его активным (поэтому позже мы можем удалить его, если захотим) -
Мы получаем элемент
droppable-helperи вставляем перед ним выбранную связанную страницу. -
Мы получаем
droppable-helperи гарантируем, что когда мы отбрасываем перетаскиваемый элемент, мы удаляем его активный класс (так как мы хотим видеть этот вспомогательный элемент, только когда мы наводим курсор мыши на dropable) -
Мы вызываем нашу функцию под названием
trigger_remove_page_item_actionкоторая используется для привязки события удаления к кнопкам удаления (чтобы мы могли удалить их из нашего списка страниц позже, если захотим)
-
-
over— Эта опция является событием, которое сработает, когда правильный перетаскиваемый объект находится над правильным опускаемым. В основном мы используем эту функцию, чтобы активировать наш вспомогательный предмет- При наведении курсора на область опускания найдите наш предмет
droppable-helperи активируйте его.
- При наведении курсора на область опускания найдите наш предмет
-
out— Эта опция является событием, которое сработает, когда правильный перетаскиваемый элемент выведен из правильного элемента перетаскивания (он был удален). Мы используем это, чтобы отключить наш вспомогательный предмет- При наведении курсора на зону сброса найдите наш предмет
droppable-helperи деактивируйте его.
- При наведении курсора на зону сброса найдите наш предмет
Вся цель этого элемента управления состоит в том, чтобы взять перетаскиваемый объект, вставить в него значение элемента страницы и затем добавить его в наш список связанных страниц. Вы должны быть в состоянии расширить это, чтобы сделать его настолько сложным, насколько вы хотите.
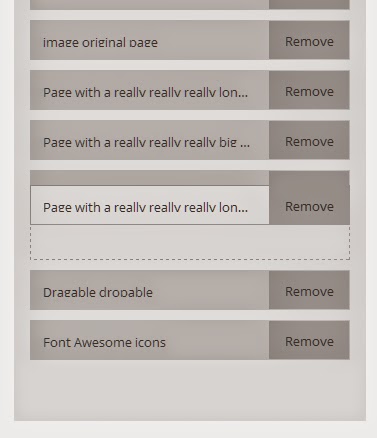
Сортируемая область справа
Сортируемая библиотека обширна, поэтому, пожалуйста, не стесняйтесь просматривать API для полного списка его опций, методов и событий .
Теперь, когда мы можем переместить элементы из левого контейнера в правый контейнер, мы можем начать сортировку правого контейнера (связанные элементы страницы).
/*Sortable Area*/ $('.right_container').sortable({ items: '.page_item', cursor: 'move', containment: 'parent', placeholder: 'my-placeholder' });
Мы начнем с поиска right_container который содержит элементы нашей связанной страницы. Затем мы вызываем сортируемую функцию и определяем параметры.
-
items— ‘.page_item’ — это название элементов, которые будут отсортированы -
cursor— «перемещение» — это тип курсора, который будет использоваться при перемещении элемента -
containment— «родитель» будет ограничивать перемещение сортируемых элементов к родителю (это сделает так, что вы не сможете перемещать элементы за пределы правого контейнера -
placeholder— «my-placeholder» — это имя CSS, которое будет использоваться при сортировке элемента. Когда вы сортируете элемент, плагин сортировки добавит временный элемент в список элементов. Этот временный предмет будет перемещать другие предметы вверх и вниз. Для этого урока я предоставил стили, чтобы он выглядел аналогично вспомогательному интерфейсу, чтобы вы могли видеть сортировку.
Другие функции
Нам также нужно добавить функцию для удаления существующего элемента страницы (например, вы могли перетаскивать страницу, но теперь ее больше не хотите).
Добавьте следующее в конец вашего файла JS.
//Remove page item functionality function trigger_remove_page_item_action(){ $('.remove_item').on('click',function(){ $(this).parents('.page_item').remove(); }); } trigger_remove_page_item_action();
8 — Вывод связанных страниц
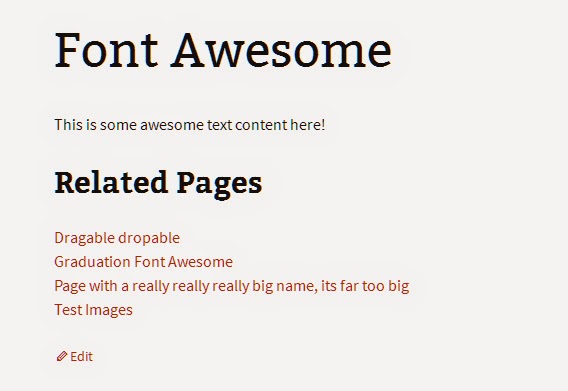
Теперь, когда у нас есть связанные страницы, сохраненные на странице, мы можем создать функцию для отображения этих страниц внизу соответствующей страницы.
//Displays the related pages information at the bottom of the page function display_related_pages_information($html){ global $post; if($post){ //execute if we are on a page if(get_post_type($post) == 'page'){ //determine if this page has any related page set $related_pages = get_post_meta($post->ID,'related_pages',true); if($related_pages){ //begin related pages output $html .= '<article class="related_pages">'; $html .= '<h2>Related Pages</h2>'; $related_pages_array = json_decode($related_pages); foreach($related_pages_array as $related_page){ //get page information $page_id = $related_page; $page_name = get_the_title($page_id); $page_permalink = get_permalink($page_id); //output related page $html .= '<section>'; $html .= '<a href="' . $page_permalink . '">'; $html .= $page_name; $html .= '</a>'; $html .= '</section>'; } $html .= '</article>'; } } } return $html; } add_filter('the_content','display_related_pages_information');
Давайте разберемся, что мы здесь делаем.
Сначала мы создаем функцию с именем display_related_pages_information и добавляем ее в фильтр the_content . Этот фильтр предоставит нам доступ к разделу содержимого страницы (мы разместим соответствующие страницы после области содержимого главной страницы).
У нас будет доступ к элементу $html который содержит html для content страницы. Мы будем добавлять наш выходной код на это.
Мы получаем глобальную $post и затем проверяем, является ли тип записи page . Если мы находимся на странице, мы выполним вывод связанных страниц.
Мы получаем связанные страницы из мета-значения related_pages и, если мы установили страницы, мы начинаем вывод.
Мы создаем статью и заголовок, а затем для каждой связанной страницы собираем их идентификатор, имя и постоянную ссылку. С помощью этой информации мы создаем простую ссылку на нужную страницу.
Мы возвращаем переменную $html внизу нашего фильтра, и когда мы просматриваем наши страницы, если они имеют связанные страницы, они должны выглядеть примерно так:
Самое замечательное в этом то, что вам не нужно редактировать файлы шаблонов, а связанные страницы будут отображаться только в том случае, если они установлены.
Вывод
Надеемся, что к настоящему времени вы намного лучше разбираетесь в сложностях библиотек jQuery Interactions и в том, как создавать более интерактивные и простые в управлении функции администрирования, особенно когда речь идет о трех основных библиотеках: перетаскиваемых, отбрасываемых и сортируемых. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или вопросы ниже.