В первой части этой серии я дал краткий обзор популярных CSS препроцессоров LESS и SASS. Я также поделился некоторыми из структур, в которых они используются.
Я планирую глубже погрузиться в LESS и поговорить о частях языка, которые я использую чаще всего. Я также планирую показать вам, как начать использовать его с CodeKit .
Давайте копаться в!
Что я использую и почему
Я лично использую LESS для большинства проектов WordPress. Я трачу много времени на работу со Standard, и он использует Bootstrap в качестве своего предпочтительного фреймворка.
Поскольку Bootstrap использует LESS для компиляции своего CSS, я научился использовать его файлы .less для внесения изменений. Я знаю других веб-дизайнеров и разработчиков, которые предпочитают использовать Foundation . Поскольку Фонд использует SASS, они научились использовать его вместо этого.
Лично я начинаю работать над другим веб-проектом, который использует SASS, и мне было относительно легко разобраться с этим из-за моего опыта работы с LESS.
Взгляд на МЕНЬШЕ
переменные
Переменные довольно понятны. Вы можете создать переменную где-нибудь в вашем файле .less и затем ссылаться на нее в других местах этого файла или других файлов. Я склонен использовать его для цветов, шрифтов, отступов и полей.
Вот пример:
|
01
02
03
04
05
06
07
08
09
10
|
// Variables
@red: #ff0000;
@green: #00ff00;
@blue: #0000ff;
// Styling
// Links
a { color: @blue;
a:visited { color: @blue;
|
Это затем скомпилируется в это:
|
1
2
|
a { color: #0000ff;
a:visited { color: #0000ff;
|
Если вы хотите изменить цвет обоих стилей ссылок, то вам просто нужно изменить переменную:
|
1
|
@blue
|
из
|
1
|
#0000ff
|
в
|
1
|
#0000a4
|
Вы изменяете в одном месте, перекомпилируете, и вы изменили все экземпляры этой переменной по всему файлу.
Еще один отличный способ использовать эти переменные — использовать более семантическое именование, например:
|
1
|
@primaryColor
|
и
|
1
|
@secondaryColor
|
Затем вы можете использовать эти переменные в своем коде. Когда ваш дизайнер придумывает эти цвета, вы можете просто изменить их один раз, перекомпилировать, и все готово!
гнездование
Вложенность используется так же, как если бы вы вложили логику в блок if/else в вашем PHP или JavaScript: вы устанавливаете свой селектор более высокого уровня, например .post , а затем размещаете другие селекторы внутри него. Это избавит от необходимости многократно печатать .post перед вашими другими селекторами так:
|
1
2
3
4
5
6
7
|
// Post
.post {
padding: 20px;
.post-header {
margin: 20px 0;
}
}
|
Это затем скомпилируется в это:
|
1
2
|
.post { padding: 20px;
.post .post-header { margin: 20px 0;
|
Вы также можете использовать & для объединения селекторов. Примером может быть, если вы хотите настроить таргетинг на конкретные виджеты на боковой панели. Допустим, вы хотели по-разному стилизовать цвет фона виджетов «Последние сообщения» и «Последние комментарии». Вы можете сделать следующее в LESS:
|
1
2
3
4
5
6
7
8
9
|
.widget {
padding: 20px;
&.widget_recent_entries {
background-color: white;
}
&.widget_recent_comments {
background-color: black;
}
}
|
Это будет компилировать в это:
|
1
2
3
|
.widget { padding: 20px;
.widget.widget_recent_entries { background-color: white;
.widget.widget_recent_comments { background-color: black;
|
Вы также можете использовать это для псевдо-классов, таких как :hover :active :hover :before и :after .
|
01
02
03
04
05
06
07
08
09
10
|
// Links
a {
color: blue;
&:hover {
color: red;
}
&:visited {
color: red;
}
}
|
Это будет компилировать это:
|
1
2
3
|
a { color: blue;
a:hover { color: red;
a:visited { color: red;
|
Примеси
Миксины — это в основном ряд стилевых атрибутов, которые вы хотите сгруппировать вместе. Отличным примером этого являются атрибуты, которые различаются в разных браузерах, например радиус границы.
Вместо того, чтобы запоминать каждый из них, вы можете вызвать свой миксин, и он предоставит вам каждый атрибут. Вот пример:
|
01
02
03
04
05
06
07
08
09
10
|
// Mixin
.border-radius {
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
// Widget
.widget {
.border-radius;
}
|
Это будет компилироваться в следующее:
|
1
2
3
4
5
|
.widget {
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
|
Что если вы хотите использовать радиус границы несколько раз в вашем файле .less, но хотите разные суммы для каждого? Вот когда вы будете использовать параметрический миксин .
Это просто означает, что вы можете повторно использовать миксин и передать ему аргумент для использования. Вот пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
// Mixin
.border-radius (@radius: 4px) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
// Widget
.widget {
.border-radius();
}
// Post
.post {
.border-radius(8px);
}
|
Это будет компилировать это:
|
01
02
03
04
05
06
07
08
09
10
|
.widget {
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.post {
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
|
Собираем все вместе
Вот пример использования переменных, вложенности и mixins одновременно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
// Variables
@widget-recent-posts-border-radius: 4px;
@widget-recent-posts-background-color: white;
@widget-recent-posts-link-color: @blue;
@widget-recent-comments-border-radius: 8px;
@widget-recent-comments-background-color: black;
@widget-recent-comments-link-color: @red;
// Colors
@blue: #0000ff;
@red: #ff0000;
// Mixins
.border-radius (@radius: 4px) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
// Widgets
.widget {
&.widget_recent_entries {
background-color: @widget-recent-posts-background-color;
.border-radius(@widget-recent-posts-border-radius);
ul li a {
color: @widget-recent-posts-link-color;
}
&.widget_recent_comments {
background-color: @widget-recent-comments-background-color;
.border-radius(@widget-recent-comments-border-radius);
ul li a {
color: @widget-recent-comments-link-color;
}
}
}
|
Что бы все скомпилировать в это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.widget.wiget_recent_entries {
background-color: white;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.widget.widget_recent_entries ul li a { color: #0000ff;
.widget.wiget_recent_comments {
background-color: black;
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
.widget.widget_recent_entries ul li a { color: #ff0000;
|
Использование CodeKit
Импорт проекта
Настроить ваш проект CodeKit очень просто. Вы можете просто перетащить папку в CodeKit или нажать кнопку «плюс» в левом нижнем углу, а затем выбрать папку в браузере файлов.
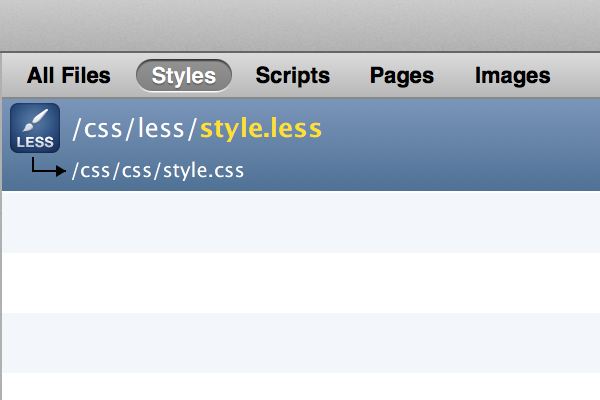
После этого CodeKit автоматически просканирует все файлы в этой папке, а затем сгруппирует их по следующим категориям:
- Стили
- Сценарии
- страницы
- Картинки

Конфигурирование проекта
Итак, вы импортировали файлы вашего проекта. Далее мы собираемся установить путь вывода ваших файлов .less . Я бы посоветовал иметь папку css и меньшую папку внутри нее. Вы должны убедиться, что все ваши файлы в этой папке меньше, чтобы указывать на ваш файл style.less .
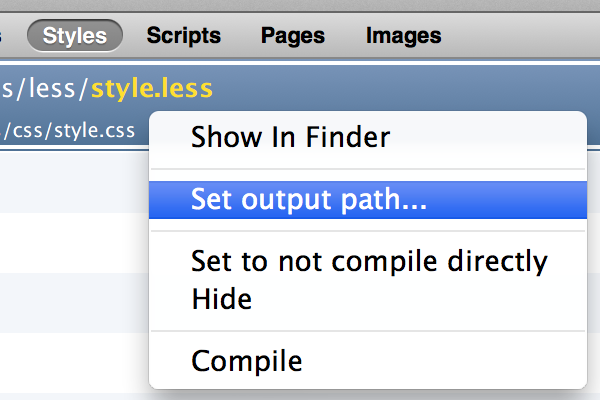
Вы захотите переключиться на представление стилей. Мы хотим, чтобы файл style.less был скомпилирован в корневую папку вашей темы как style.css . Для этого вам нужно будет щелкнуть правой кнопкой мыши файл style.less и выбрать « Установить выходной путь… ». Это вызовет браузер файлов.

Далее вы захотите нажать в поле «Выходное имя файла и расширение текста». Как только вы это сделаете, он может автоматически заполнить style.css для вас. Если этого не произойдет, вы захотите войти в style.css . Наконец, вы нажмете « Выбрать», чтобы сохранить.
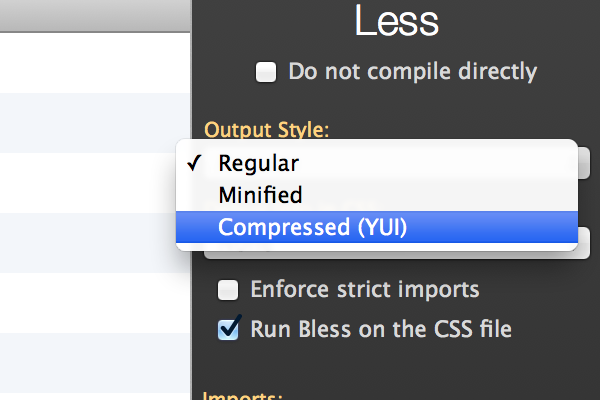
Мы почти на месте! Далее нам нужно выбрать настройку компиляции. Вы увидите экран настроек компиляции, который откроется, когда вы нажмете на файл .less . У нас есть три доступных стиля вывода:
- регулярное
- Минимизированный
- Сжатый (YUI)

Выберите один из вышеперечисленных и нажмите « Компилировать ». Вы должны получить уведомление о том, что ваш файл style.less скомпилирован.
Если весь ваш синтаксис правильный, ваша компиляция будет успешной. Если есть какие-либо ошибки, он перевернет вас в представление журнала и даст вам номер строки и объяснение ошибки.
Если все скомпилировано правильно, вы сможете открыть файл style.css и посмотреть результат. Когда вы редактируете свои файлы .less и сохраняете их, CodeKit автоматически перекомпилирует ваши файлы.
Примечание: убедитесь, что вы не вносите никаких изменений в файл style.css , потому что как только вы перекомпилируете ваши файлы .less , ваши изменения будут отменены.
Вывод
Теперь мы прошли более глубокое погружение в LESS и разбили несколько популярных функций. Я объяснил несколько причин, по которым я лично решил использовать LESS в своих проектах WordPress и как использовать CodeKit для компиляции всех моих файлов.
В следующем посте я более подробно расскажу о том, как структурировать ваши файлы « .less » и соединить их все вместе.