Сегодня социальные сети являются одним из наиболее эффективных способов продвижения вашего WordPress-сайта на рынок, принося вам бесценную сарафанную рекламу, повышая эффективность SEO и помогая вам наладить более тесные отношения с вашей аудиторией.
Так зачем мешать посетителям общаться с вами в Facebook, Twitter, Instagram и на всех основных социальных сетях?
Многие темы WordPress поставляются со встроенными кнопками социальных сетей, но что если ваша любимая тема WordPress не обеспечивает эту важную функцию? Или, возможно, вы недовольны тем, как устроены встроенные кнопки социальных сетей, и хотите заменить их значками, которые не конфликтуют с остальным сайтом?
В этом уроке я покажу вам, как добавить основные функции социальных сетей на ваш сайт WordPress. К концу этой статьи вы позволите посетителям легко следить за вами во всех основных социальных сетях, добавляя значки, которые ссылаются на профили социальных сетей вашего сайта.
В дополнение к тому, что вы следите за вами в социальных сетях, вы захотите побудить посетителей делиться вашим последним сообщением в блоге со своими друзьями и семьей, потенциально зарабатывая вам сотни дополнительных переходов и комментариев, а также вызывая этот важный гул в социальных сетях. Чтобы помочь вам воспользоваться преимуществами социального обмена, я также покажу вам, как добавить значки социального обмена на свой веб-сайт, включая плавающую полосу, которая отслеживает посетителей при их прокрутке вверх и вниз по экрану, гарантируя, что ваши кнопки социального обмена всегда будут в пределах легкой досягаемости.
Ваша тема уже обеспечивает социальное меню?
Есть ли какие-либо профили в социальных сетях, связанные с вашим сайтом? Возможно, вы создали Twitter или Instagram, где вы делитесь своими последними постами в блоге, или, возможно, вы хотите добавить ссылку на свой личный Twitter, чтобы ваша аудитория могла узнать человека, стоящего за сайтом?
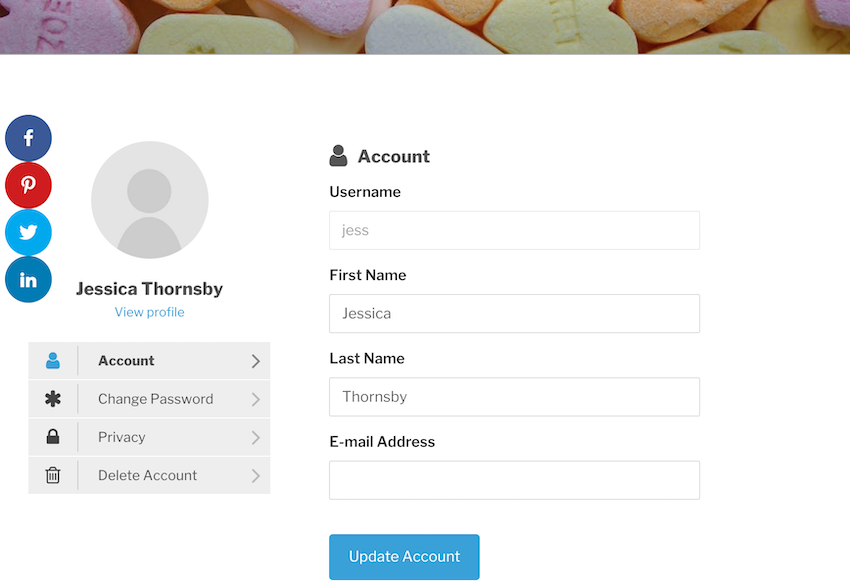
В этом разделе я расскажу о различных способах ссылки на свои профили в социальных сетях на своем веб-сайте. Эти ссылки на социальные сети обычно представлены в виде значков, например, на следующем снимке экрана я добавил ссылки на свои профили в Twitter, Facebook и Instagram.

Всякий раз, когда кто-то нажимает на любую из этих иконок, он попадает в соответствующий профиль в социальных сетях — идеально подходит для превращения разовых посетителей в лояльных подписчиков!
Есть несколько способов добавить социальные иконки на ваш сайт, но одним из самых простых является использование темы, которая предоставляет готовое меню социальных ссылок. Если вы не уверены, поддерживает ли ваша текущая тема WordPress функцию социальных ссылок, перейдите в раздел Themes Showcase , который отображает список тем WordPress, ориентированных на социальные медиа.
Хотя меню социальных ссылок является одним из самых простых способов продвижения ваших учетных записей в социальных сетях, каждая тема поддерживает определенный набор значков, который вы не можете настроить. Если вы не являетесь поклонником значков вашей темы, то вам нужно либо переключиться на другую тему, либо использовать один из альтернативных методов, описанных в этом руководстве.
Чтобы активировать меню социальных ссылок:
- Войдите в свою учетную запись WordPress, если вы еще этого не сделали.
- В левом меню WordPress выберите « Внешний вид»> «Настройка» .
- Выберите Меню> Создать новое меню .
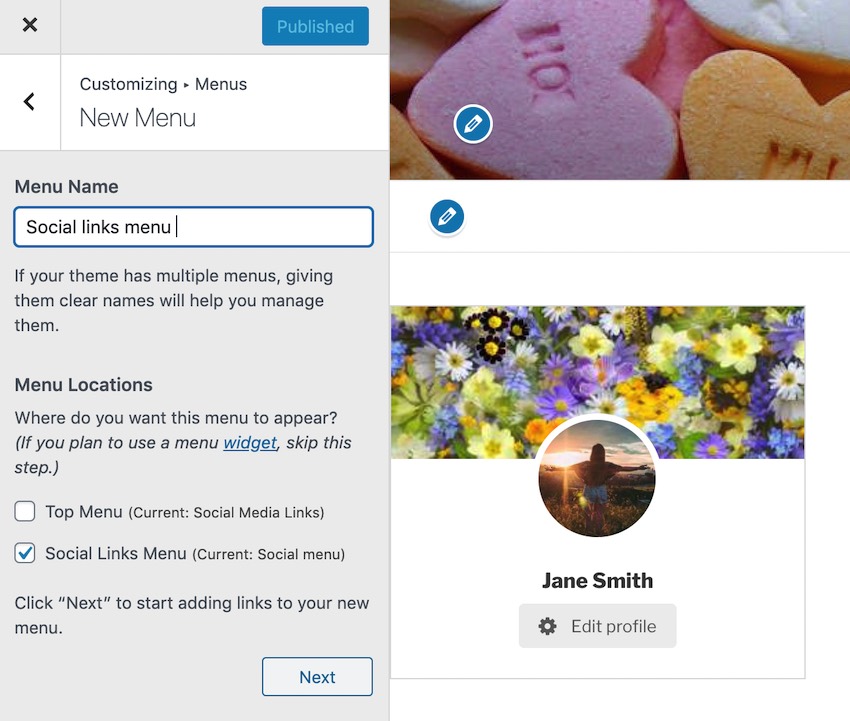
- Дайте вашему меню описательное имя.
- Установите флажок « Меню социальных связей» и нажмите « Далее» .

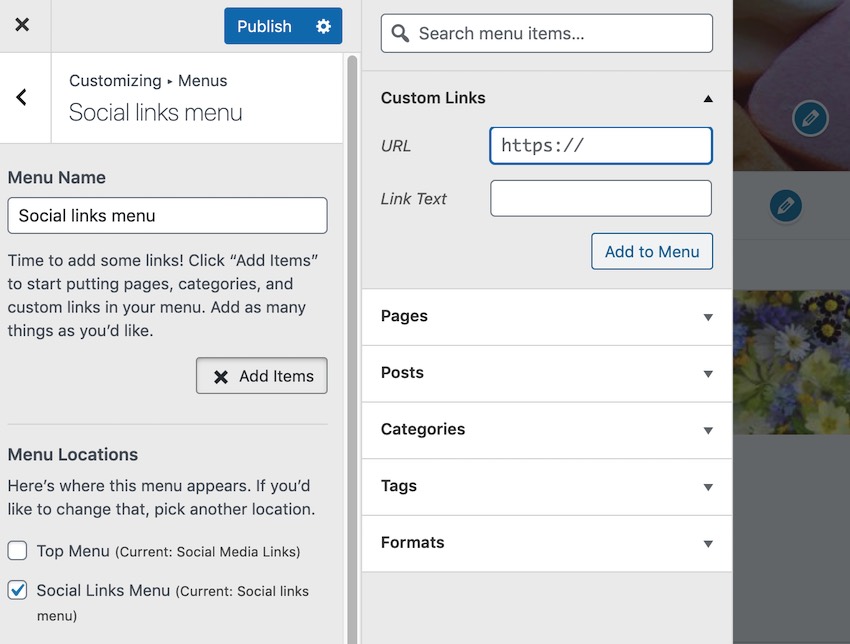
Чтобы добавить первый значок в меню, нажмите « Добавить элементы» , а затем нажмите, чтобы развернуть раздел « Пользовательские ссылки ».

В поле URL введите адрес своего профиля в социальных сетях, например https://www.facebook.com/MyWebsite или https://twitter.com/JessicaThornsby .
Когда вы довольны введенной информацией, нажмите « Добавить в меню» . Промойте и повторите для каждого профиля социальной сети, который вы хотите включить в свое меню. После того как вы добавили все свои профили в социальных сетях, вы можете запустить это меню, нажав кнопку « Опубликовать» .
Перейдите на любую страницу своего веб-сайта — все ваши профили в социальных сетях теперь должны отображаться как часть нового меню.
Как создать собственное меню социальных ссылок
Если ваша тема не предоставляет меню социальных ссылок, и изменение вашей темы не вариант, то одна из альтернатив — использовать плагин. В этом разделе я покажу вам, как использовать виджет Social Icons для добавления кнопок социальных сетей в любую область виджетов.

Чтобы установить этот бесплатный плагин WordPress:
- Войдите в свою учетную запись WordPress, если вы еще этого не сделали.
- В левом меню выберите « Плагины»> «Добавить новый» .
- В строке поиска начните вводить виджет социальных значков с помощью WPZOOM . Когда появится нужный плагин, нажмите соответствующую кнопку « Установить сейчас» .
- Когда появится кнопка « Активировать» , нажмите ее.
Ваш плагин готов к работе! Давайте использовать его для создания ссылок на наши профили в социальных сетях:
- В левом меню WordPress выберите « Внешний вид»> «Настройка» .
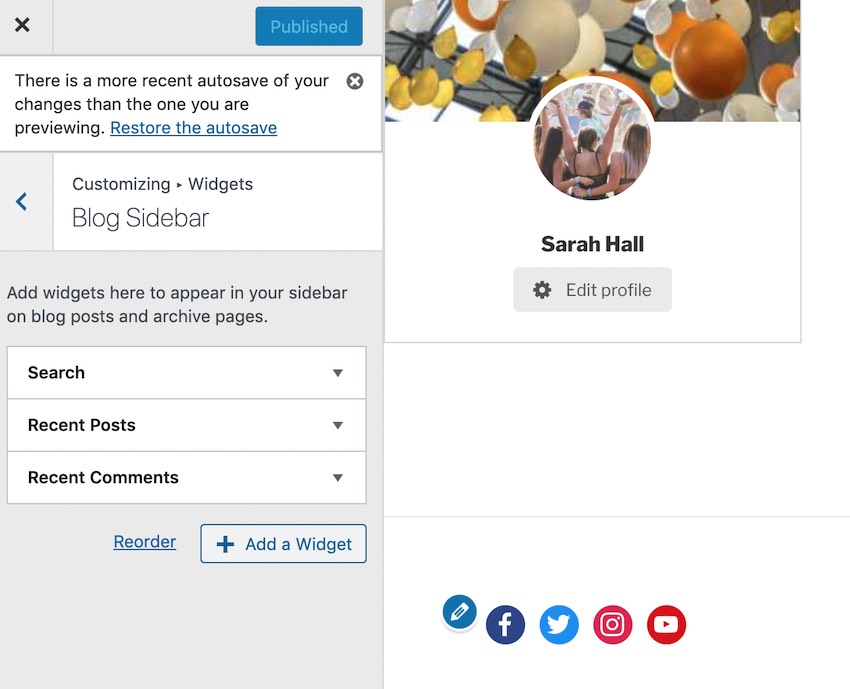
- В левом меню выберите Виджеты .
- Выберите область виджета, в которой вы хотите отобразить значки социальных сетей, например, « Боковая панель блога» или « Нижний колонтитул 1» .
- Выберите Добавить виджет .

В разделе « Виджеты поиска » начните вводить значки социальных сетей с помощью WPZoom, а затем выберите плагин, когда он появится. В поле «Заголовок» введите любой текст заголовка, который вы хотите отобразить жирным шрифтом над всеми значками социальных сетей , например, следуйте за нами в социальных сетях!
В тексте над значками В разделе можно добавить дополнительный текст, который будет отображаться над значками социальных сетей. Это отображается в стиле подзаголовка, который будет отображаться под любым текстом заголовка, который вы добавляете в область виджета.
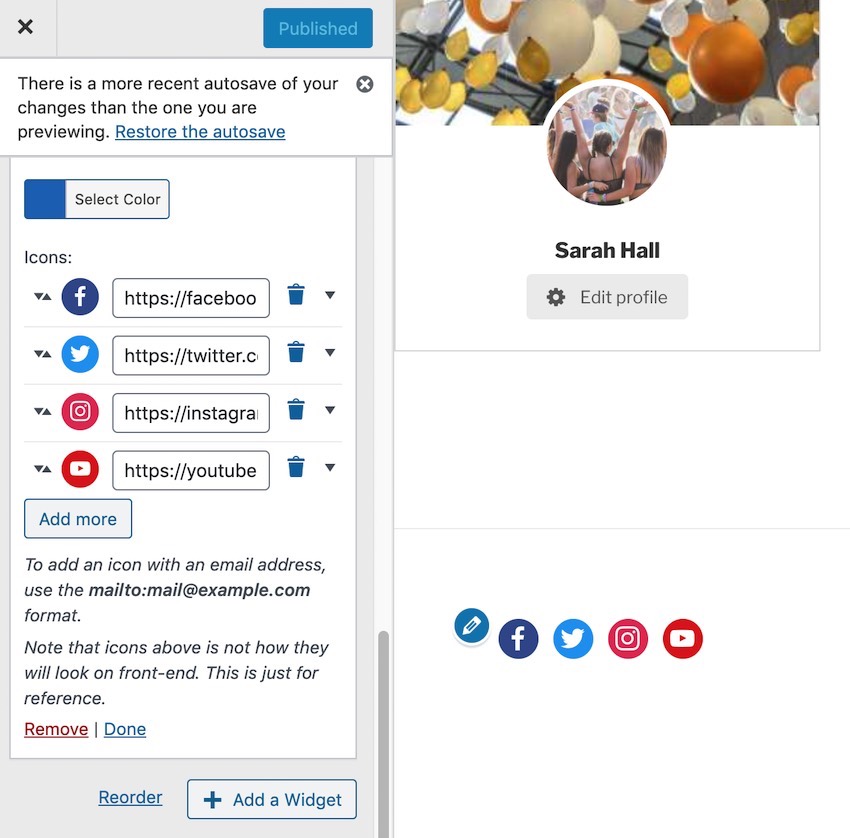
Теперь у вас есть возможность показать ярлыки значков . Если вы прокрутите раздел Значки в нижней части этого меню, вы найдете ярлык по умолчанию для каждой социальной сети и сможете настроить его, если это необходимо. Пока вы здесь, вы также можете решить, какие учетные записи социальных сетей вы хотите включить в свое меню.
Чтобы добавить социальную сеть, нажмите Добавить еще, а затем введите URL-адрес одной из ваших учетных записей социальных сетей, например https://www.instagram.com/mywebsite или https://www.pinterest.co.uk/example . Плагин должен идентифицировать сеть на основе URL и автоматически отображать правильный значок.

Выберите, следует ли щелкнуть по одной из ваших социальных иконок для запуска новой вкладки или ссылка будет открыта в текущей вкладке. Теперь вы можете стилизовать ваши иконки.
Большинство из этих вариантов довольно очевидны. Например, вы можете использовать раскрывающийся список « Выравнивание значков», чтобы выбрать, где эти значки будут отображаться в выбранной области и должны ли ваши кнопки иметь цветной значок без фона или белый значок с цветным фоном. Стоит детально изучить эти настройки, так как вы можете создавать интересные и уникальные эффекты.
Когда вы будете довольны своей конфигурацией, нажмите Применить , и ссылки на все ваши профили в социальных сетях будут добавлены на ваш сайт.
Создание социальных сетей с помощью простого ресурса
Ваши учетные записи в социальных сетях являются мощным инструментом для продвижения вашего сайта. Однако вы можете охватить еще более широкую аудиторию, побуждая посетителей делиться вашим контентом через свои учетные записи в социальных сетях.
Социальный обмен может не только представить ваш сайт совершенно новой аудитории, но и люди с большей вероятностью будут обращать внимание на контент, который органически передается третьей стороной, а не лицом, создавшим этот контент. Если вы легко делитесь своим контентом, вы можете обнаружить, что часть трафика вашего сайта поступает от третьих лиц!
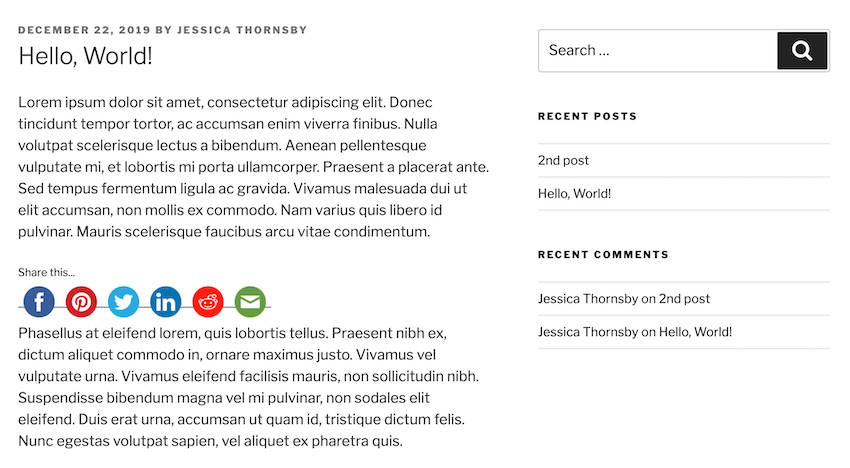
Добавив кнопки социального обмена на ваш сайт, вы можете позволить посетителям делиться вашим контентом всего несколькими щелчками мыши. В этом разделе я добавлю эти быстрые и удобные кнопки общего доступа на свой веб-сайт с помощью средства добавления простых кнопок общего доступа .
Этот бесплатный плагин позволяет вам точно выбрать, где будут отображаться ваши кнопки обмена в социальных сетях. Например, вы можете ограничить эти кнопки определенными веб-страницами или встраивать их в середину своих сообщений в блоге, чтобы посетителям не приходилось прокручивать самые нижние части страницы, чтобы делиться вашим контентом.
Вы даже можете скрыть кнопки социальных сетей на определенных веб-страницах, что может быть удобно, если вы монетизировали свой веб-сайт путем создания партнерского магазина Amazon , но предпочли бы, чтобы посетители делились уникальным контентом вашего сайта, а не продуктами Amazon.
В этом разделе я покажу вам, как настроить Adder Simple Share Buttons, а затем использовать его для создания ряда кнопок социальных сетей.

После того, как мы создали эту простую строку, я буду исследовать некоторые другие способы отображения этих кнопок, такие как встраивание их в ваш контент с помощью шорткода или преобразование их в плавающую панель общего доступа.
Чтобы создать ряд кнопок обмена:
В левом меню WordPress выберите « Плагины»> «Добавить новый» . Найдите плагин Simple Share Buttons Adder и, когда он появится, выберите Install Now . При появлении запроса нажмите « Активировать» . В левом меню WordPress выберите « Настройки»> «Простые кнопки общего доступа» .
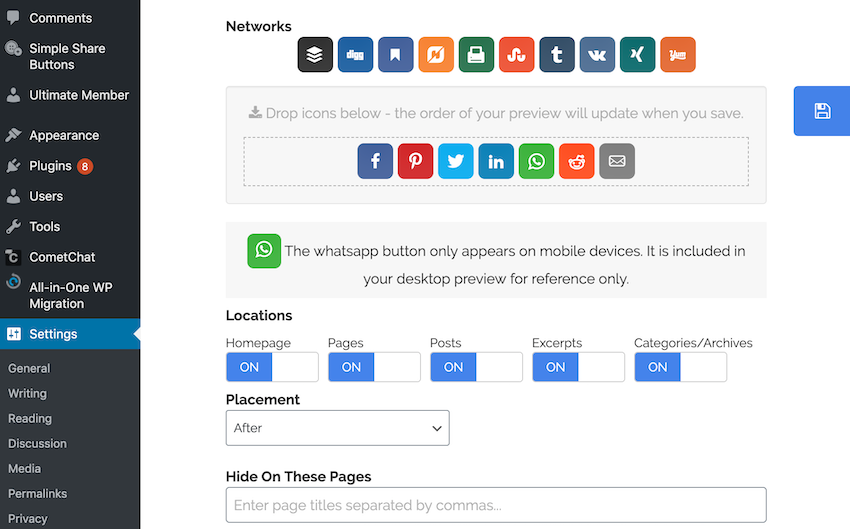
Теперь вы можете создать список всех ваших любимых социальных сетей, используя перетаскивание.
Теперь пришло время указать, где именно эти кнопки должны появляться на вашем сайте. Вы можете использовать ползунки, чтобы ограничить эти кнопки определенными категориями контента, такими как страницы , сообщения и домашняя страница . В качестве альтернативы можно быстрее указать, где эти кнопки не должны появляться, введя имя каждой страницы в поле « Скрыть на этих страницах» .

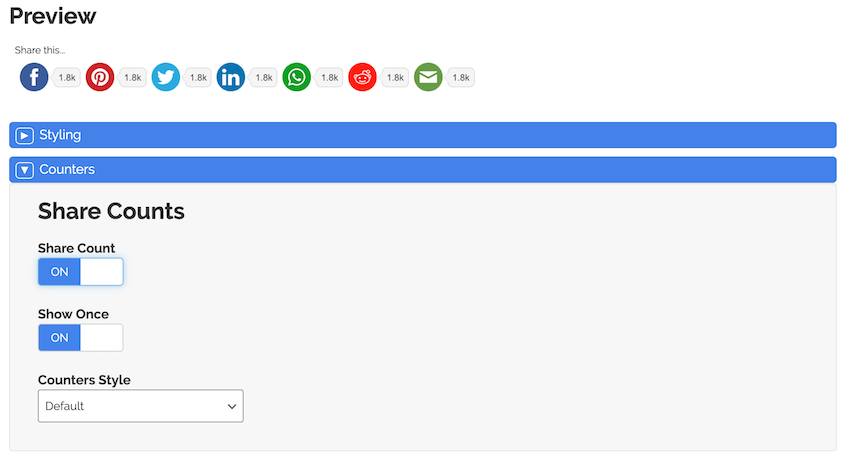
Простые кнопки общего доступа Adder предоставляет множество различных способов стилизации кнопок общего доступа, поэтому щелкните, чтобы развернуть раздел « Стиль », и потратьте некоторое время на изучение доступных параметров. Когда вы экспериментируете с этими настройками, WordPress будет отображать предварительный просмотр в реальном времени, чтобы вы могли отслеживать, как эти кнопки в конечном итоге появятся на вашем веб-сайте.
На этом этапе вы также можете добавить счетчик в реальном времени, который будет отображать, сколько раз этот конкретный фрагмент контента передавался через социальные сети. Чтобы добавить действующий счетчик, щелкните, чтобы развернуть раздел « Счетчики », а затем перетащите ползунок «Счетчик общего доступа» в положение « Вкл .».

Когда вы довольны своими настройками, щелкните значок ретро дискеты.
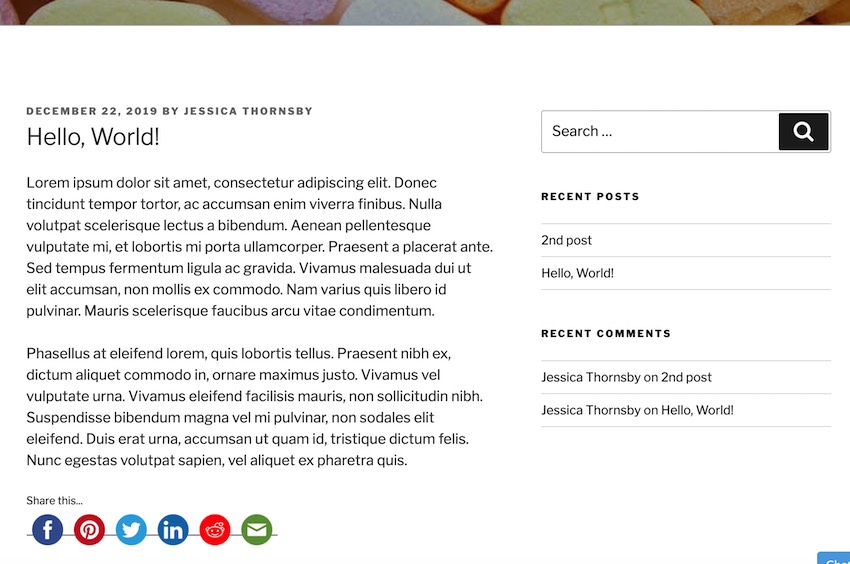
Выбранные вами кнопки обмена в социальных сетях теперь появятся на вашем сайте. Если вы нажмете любую из этих кнопок, то автоматически запустится всплывающее окно, содержащее всю информацию, необходимую для публикации этого контента на выбранной вами платформе социальных сетей.
Встроить кнопки социального обмена в любое место на свой веб-сайт
Кроме того, после того, как вы настроили свои кнопки общего доступа, вы можете встроить их в любое место, используя автоматически созданный шорткод. Например, вы можете предложить посетителям поделиться вашим сообщением в блоге, отображая кнопки совместного доступа сразу после самого привлекательного абзаца вашего блога.

Чтобы встроить кнопки совместного доступа в социальные сети в любое место на своем веб-сайте:
- В левом меню WordPress выберите « Настройки»> «Простые кнопки общего доступа» .
- Выделите раздел Shortcode и щелкните, чтобы развернуть. Это должно показать шорткод.
- Нажмите сопровождающую кнопку копирования шорткода.
- Перейдите на страницу, запись или любой другой элемент, где вы хотите отобразить свои кнопки общего доступа, и откройте этот элемент для редактирования.
- Найдите точное местоположение, где вы хотите отобразить эти кнопки, и вставьте шорткод в этот раздел.
Ваши кнопки общего доступа теперь будут отображаться именно в этом месте.
Создать плавающую панель обмена
Вы можете побуждать посетителей делиться вашим контентом, гарантируя, что кнопки социальных сетей всегда доступны. Используя этот плагин, можно создать плавающую панель обмена, которая будет следить за посетителями при прокрутке страницы.

Чтобы создать этот плавающий бар:
- Перейдите в « Настройки»> «Кнопки социальных сетей» .
- Выберите вкладку Share Bar .
- Найдите ползунок Share Bar и вставьте его в положение « Вкл .».
Теперь вы можете настроить панель общего доступа точно так же, как вы настраивали свои оригинальные кнопки социальных сетей.
Вывод
В этом руководстве я показал вам, как поощрять посетителей следовать за вами во всех основных социальных сетях и делиться вашим контентом через собственные учетные записи в социальных сетях. Я также рассказал о нескольких способах настройки кнопок социальных сетей по умолчанию в зависимости от внешнего вида вашего веб-сайта и способов изменения местоположения этих значков.
Есть ли у вас какие-либо хитрости или советы, чтобы побудить людей общаться с вами в социальных сетях? Или любимый плагин для социальных сетей, о котором мы не упомянули? Дайте нам знать в комментариях ниже!
Лучшие WordPress темы и плагины на рынке Envato
Исследуйте тысячи лучших тем WordPress, когда-либо созданных на ThemeForest, и ведущих плагинов WordPress на CodeCanyon . Купите эти высококачественные темы и плагины для WordPress и улучшите работу своего сайта для себя и своих посетителей.

Вот несколько самых продаваемых и перспективных тем и плагинов для WordPress, доступных на 2020 год.
- вдохновение15+ лучших тем WordPress для портфолио
- WordPress17 лучших плагинов WordPress для слайдеров и каруселей 2020 года
- WordPress20 лучших плагинов и виджетов для WordPress Calendar
- Темы WordPress23+ Лучшие отзывчивые темы WordPress (для сайтов в 2020 году)
- WordPress24 лучших WPBakery Page Builder (Visual Composer) дополнений и плагинов 2020
- Темы WordPress20+ лучших тем для коучинга и консалтинга WordPress (2020)