С выпуском версии 4.3 WordPress представил значки сайтов, которые позволяют пользователям определять значок, представляющий их сайт. Как часто бывает, у этой новой концепции есть связанный API.
Эта статья углубится в Иконки сайта, начиная с определения того, что они из себя представляют. Затем мы поиграем с этим совершенно новым API, который по сути состоит из четырех функций и двух фильтров. Звучит не так много, но вы увидите, что этого достаточно!
Что такое значок сайта?
Хорошая новость: если вы некоторое время работали с Интернетом, то, возможно, вы уже знаете, что такое иконка сайта. Фактически, это просто название, которое WordPress дал значку, который мы все хорошо знаем: favicon.
Фавикон — это изображение, отображаемое на вкладке браузера при открытии вашего сайта. Кроме того, когда вы сохраняете ярлык на веб-странице на главном экране вашего смартфона, ваша мобильная ОС использует ваш значок, так что один и тот же общий значок отображается не для всех веб-сайтов.
После настройки значок сайта также будет отображаться на панели администрирования, которая до сих пор не имела значков.
Определяя значок сайта, вы тем самым определяете значок сайта. Хорошей новостью является то, что, как пользователь или разработчик темы, вам не нужно ничего делать, чтобы активировать эту функцию. Фактически, отображение значка сайта активируется по умолчанию в WordPress 4.3: вызов правильной функции выполняется, когда wp_head действие wp_head и каждая тема должна вызывать это действие.
Это означает одно: если вы хотите попробовать то, что мы делаем в этой статье, вы можете сделать это без изменения текущей темы. Единственное, что вы должны сделать, прежде чем следовать этому руководству, это обновить установку WordPress до версии 4.3 (см. Нашу статью об обновлении установки WordPress, если вы еще этого не сделали.
Как определить иконку сайта
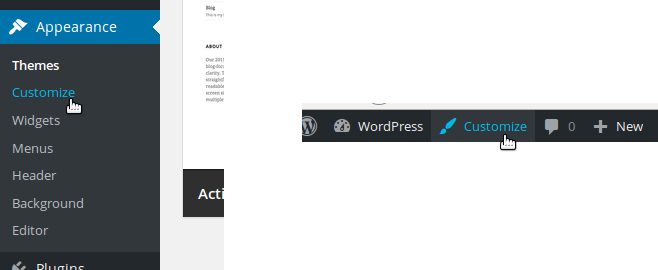
Определение нового значка сайта может быть достигнуто с помощью Theme Customizer. У вас есть два способа получить доступ к этому настройщику:
- С помощью меню администрирования настройщик находится в меню «Внешний вид», а вторая запись называется «Настройка».
- Нажав кнопку «Настроить» на панели администрирования, которая появляется в верхней части каждой страницы вашего веб-сайта после входа в систему (эта кнопка является новой для WordPress 4.3)
Theme Customizer состоит из предварительного просмотра вашего сайта, с боковой панелью слева, позволяющей вам настроить некоторые детали. Для целей данного руководства нам интересен пункт меню «Идентификация сайта».
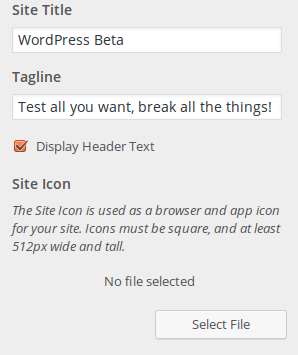
Если вы уже использовали Theme Customizer, вы могли заметить изменение: пункт меню «Название сайта и слоган» был заменен на «Идентификация сайта». Это новое имя отражает изменения, внесенные в этот пункт меню: теперь вы можете установить не только заголовок и слоган вашего сайта, но и его значок сайта.
Если вы впервые играете с иконками сайта, WordPress покажет вам текст «Файл не выбран», и вы сможете выбрать изображение для использования в качестве значка сайта, нажав кнопку «Выбрать файл» справа внизу.
Окно мультимедиа будет открыто. Вы уже знаете это окно, так как оно такое же, как и везде, где вы можете выбрать медиафайл. Вы можете выбрать уже загруженное изображение или загрузить новое. Чтобы обеспечить хорошее качество изображения в любом контексте, вы должны загрузить изображение, которое, согласно WordPress, «имеет ширину не менее 512 пикселей и высоту».
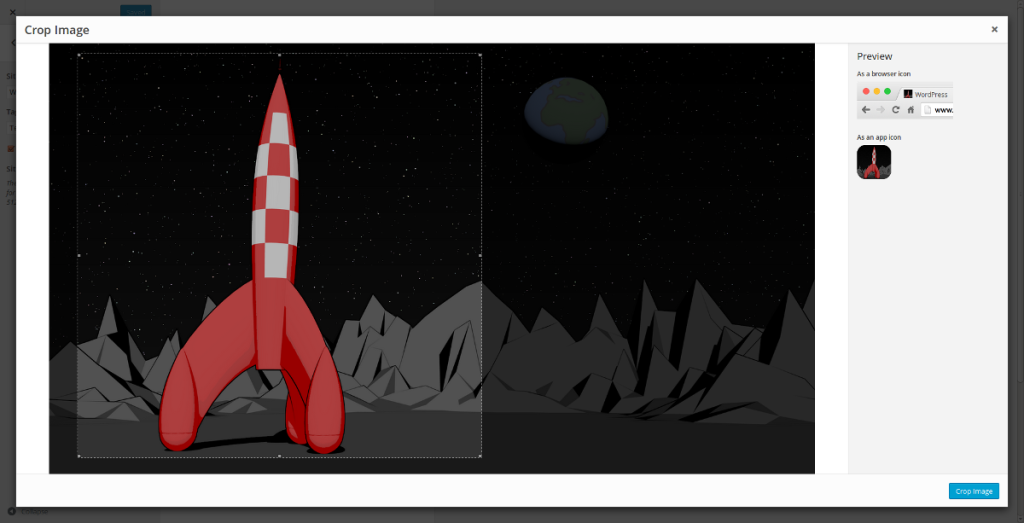
После того как вы выбрали свое изображение, вы можете обрезать его и выбрать только квадрат, который действительно будет использоваться в качестве значка сайта. Обратите внимание, что обрезка этого изображения не изменит исходного файла, поэтому вы можете обрезать его, не беспокоясь об отображении исходного файла, если вы выбрали существующий файл изображения.
Затем, выбрав квадрат, который вы хотите использовать, нажмите кнопку «Кадрировать изображение» в правом нижнем углу окна и подождите, пока не произойдет волшебство!
WordPress автоматически изменит размер вашего изображения до нужных размеров (например, WordPress создаст квадрат шириной 512 пикселей, даже если ваше изображение меньше 512 пикселей).
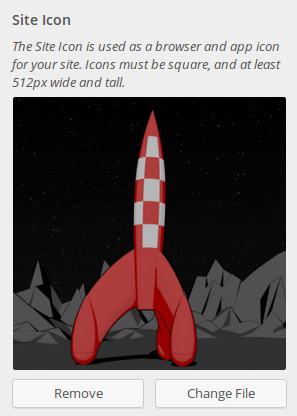
Чтобы сохранить только что внесенные изменения, нажмите кнопку «Сохранить и опубликовать» в верхней части Theme Customizer. Теперь вы должны увидеть свой новый значок на каждой странице вашего сайта.
Вы можете удалить и изменить значок сайта на любом этапе с помощью Theme Customizer.
Получение значка текущего сайта
Восстановление вашего текущего значка сайта происходит автоматически. Как разработчик темы или плагина, вам не нужно беспокоиться о значке сайта для его основного использования: как только изображение выбрано, WordPress автоматически отобразит его как значок.
Однако, если вам нужно по какой-либо причине получить текущий значок сайта в вашей теме или плагине, это возможно. Например, если вы разрабатываете тему, вы можете показать свой собственный менеджер favicon в панели администрирования, если пользователь не определил значок сайта (вы также можете перенаправить их в Theme Customizer).
API функций иконок сайтов WordPress
На данный момент WordPress предоставляет четыре функции в публичном API Site Icon. Мы рассмотрим каждый из них.
Знание, если установлен значок сайта
Первая функция, которую мы увидим — has_site_icon() . Как следует из названия, эта функция позволяет увидеть, установлен ли значок сайта. Таким образом, вы можете указать своим пользователям, чтобы установить значок сайта.
Эта функция возвращает логическое значение: true если установлен значок сайта, в противном случае — false .
if (has_site_icon()) { // User set a Site Icon, do something awesome! } else { // User didn't set a Site Icon, do something else. But still awesome. }
Получение URL-адресов значков сайта
WordPress предоставляет две функции, которые позволяют нам получать текущие URL-адреса значков сайта: get_site_icon_url() и site_icon_url() . Как мы уже говорили выше, WordPress генерирует несколько файлов разных размеров для иконки сайта. Вот почему в названии этой части нет ошибки: есть несколько URL, которые мы можем получить.
Мы начнем с get_site_icon_url() . Его можно использовать без параметра: он вернет текущий значок сайта в размере 512 пикселей.
if (has_site_icon()) echo ' ';
Но мы также можем передать этой функции три параметра. Все они не являются обязательными.
Первый параметр — это идентификатор блога, в котором вы хотите иконку сайта; это полезно, когда включен мультисайт. По умолчанию этот параметр имеет значение null и текущий сайт извлекается. В большинстве случаев это поведение, которое мы хотим, поэтому вы можете продолжать передавать значение null в качестве первого параметра.
Второй параметр более интересен, так как он определяет требуемый размер для иконки сайта. Вы можете указать любой размер, который хотите, но помните, что WordPress не будет генерировать для вас новое изображение: вместо этого он вернет меньший размер, который больше значения, указанного вами, если вы указали значение меньше 512. Если вы указали значение, большее или равное 512, всегда возвращает 512-пиксельную версию изображения.
Например, следующее не будет отображать изображение шириной 200 пикселей, но вместо этого будет отображать версию шириной 270 пикселей (со сгенерированными размерами по умолчанию).
if (has_site_icon()) echo ' ';
Наконец, третий параметр — это URL-адрес изображения, которое вы хотите увидеть, если значок сайта не найден. Это хороший способ определить запасной URL-адрес без необходимости самим проверять, является ли возвращенный URL-адрес пустым или нет.
Вторая функция, которую мы можем сослаться, когда говорим о получении иконки сайта, это site_icon_url() . Он повторяет URL-адрес текущего значка сайта, полученный с помощью get_site_icon_url() . Его можно использовать таким же образом.
Повторять метатеги
Последняя функция, которую мы рассмотрим, — это та, которая используется WordPress во время действия wp_head : она напрямую отображает все meta необходимые для указания браузеру (или ОС на смартфоне) доступных размеров для значка. Эта функция называется wp_site_icon() и не принимает никаких параметров.
// We should be in the head tag wp_site_icon();
Определение вашего собственного размера иконки сайта
По умолчанию WordPress генерирует несколько размеров, когда вы обрезаете свой значок сайта. Он использует четыре разных размера для генерации meta :
- 32-пиксельное изображение для классического фавикона (в браузере)
- Изображение шириной 180 пикселей для использования в качестве значка приложения в iOS
- Изображение шириной 192 пикселя для использования в качестве значка приложения Android или Chrome
- Изображение шириной 270 пикселей для использования в качестве плитки в Windows.
Все четыре соответствующих meta генерируются в функции wp_site_icon() , но что, если вы хотите добавить свои собственные размеры?
Можно добавить свои собственные размеры благодаря двум новым фильтрам, доступным в WordPress 4.3 и предназначенным для API Icon сайта.
Первый фильтр называется site_icon_image_sizes и может использоваться для указания размеров, необходимых для значка сайта в вашей теме или плагине. Функция обратного вызова должна исключать один параметр: массив, содержащий текущие размеры, которые будут сгенерированы. Он должен возвращать массив, содержащий размеры для генерации (вы можете переопределить существующий массив, но вы должны просто добавить свой собственный).
function add_my_site_icon_sizes($sizes) { $sizes[] = 64; return $sizes; } add_filter('site_icon_image_sizes', 'add_my_site_icon_sizes');
Без их использования добавление новых размеров бесполезно. Вот почему мы находим второй фильтр: site_icon_meta_tags , вызываемый, когда WordPress генерирует meta соответствующие wp_site_icon() сайта (в wp_site_icon() ).
Для этого фильтра ваша функция обратного вызова должна за исключением массива, содержащего все текущие meta и должна возвращать новые теги для отображения. Еще раз, если вы можете переопределить существующий массив, вы не должны этого делать (если только вы действительно не думаете, что сгенерированные по умолчанию теги бесполезны).
function add_my_site_icon_meta_tags($tags) { $tags[] = sprintf(' ', esc_url(get_site_icon_url(null, 64))); return $tags; } add_filter('site_icon_meta_tags', 'add_my_site_icon_meta_tags');function add_my_site_icon_meta_tags($tags) { $tags[] = sprintf(' ', esc_url(get_site_icon_url(null, 64))); return $tags; } add_filter('site_icon_meta_tags', 'add_my_site_icon_meta_tags');
В заключение
Благодаря четырем функциям и двум фильтрам API-интерфейс WordPress Site Icon не такой обширный, как некоторые другие API-интерфейсы, но вы можете видеть, что охватывается целый ряд вариантов, от создания собственных размеров значков до их отображения.
При этом вы не должны использовать этот API для отображения любых изображений, кроме favicon; это не та цель, для которой он был построен, и, поскольку wp_site_icon() вызывается по умолчанию, могут наблюдаться некоторые побочные эффекты.
Вы можете найти фильтры, используемые в этой статье, в небольшом плагине, доступном прямо здесь . Обратите внимание, что этот пример свободно вдохновлен примером, предоставленным командой WordPress, чтобы познакомить нас с этим новым API.