Итак, вы хотите использовать свой аккаунт на своем WordPress-сайте? Ну, это действительно просто. Все, что вам нужно, это обратить внимание и выполнить соответствующие шаги в следующем уроке!
Когда он был представлен, большинству разработчиков и пользователей было неудобно пользоваться им. Позже, когда Всемирная паутина стала развиваться, такие сайты, как Twitter, Facebook и YouTube, начали использовать ту же концепцию. Теперь Google Plus даже поддерживает это.
В этой статье вы изучите простой и полезный метод умелого соединения вашей учетной записи с веб-сайтом или блогом WordPress, а затем используйте свою учетную запись для создания коротких ссылок для кнопок «Tweet» и «Поделиться». Эта задача действительно проста, и я использую ее в своем блоге, и результаты довольно впечатляющие. Желаем вам удачи, если вы столкнетесь с какой-либо проблемой, оставьте свои вопросы в разделе комментариев ниже.
Шаг 1 Подготовка кода
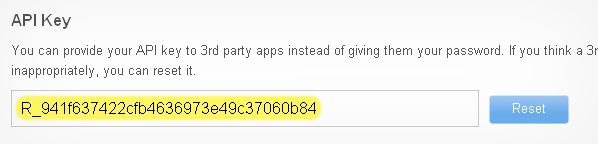
Войдите в свой аккаунт. Если у вас его нет, настройка учетной записи займет всего минуту. После входа в свою учетную запись перейдите на страницу настроек, прокрутите вниз почти до половины и скопируйте свой API. Мы будем использовать это через минуту или около того.

Шаг 2.1. Изменение вашего functions.php
Скопируйте приведенный ниже код и вставьте его в файл функций. (Хотя код прост, я добавил комментарии в коде, чтобы было легче понять).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//automatically create bit.ly url for wordpress widgets
function bitly()
{
//login information
$url = get_permalink();
$login = ‘USERNAME-HERE’;
$apikey = ‘API-HERE’;
$format = ‘json’;
$version = ‘2.0.1’;
//generate the URL
$bitly = ‘http://api.bit.ly/shorten?version=’.$version.’&longUrl=’.urlencode($url).’&login=’.$login.’&apiKey=’.$apikey.’&format=’.$format;
//fetch url
$response = file_get_contents($bitly);
//for json formating
if(strtolower($format) == ‘json’)
{
$json = @json_decode($response,true);
echo $json[‘results’][$url][‘shortUrl’];
}
else //for xml formatting
{
$xml = simplexml_load_string($response);
echo ‘http://bit.ly/’.$xml->results->nodeKeyVal->hash;
}
}
|
Шаг 2.2. Написание тестового поста

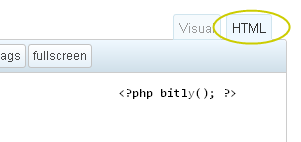
Теперь введите свое имя пользователя и вставьте API в указанное место. Загрузите файл functions.php в папку вашей темы. Теперь напишите тестовый пост в режиме HTML и вставьте этот
|
1
|
<?php bitly();
|
в области контента. Перейдите в опубликованный пост и посмотрите, является ли ссылка битой переадресацией URL или нет. Если нет, тогда проверьте ваше имя пользователя и немного API в файле функций еще раз.
Шаг 3 Добавление Twitter и кнопки +1
Теперь вы знакомы с кодом и с тем, как его использовать, давайте воспользуемся этим кодом и увидим несколько примеров для вдохновения и поддержки. Ниже приведены примеры использования этого кода с Twitter и Google Plus, которые я использую в своем блоге.

Первый — твиттер, а код показывает размер кнопки и ссылки на предлагаемых людей.
|
1
|
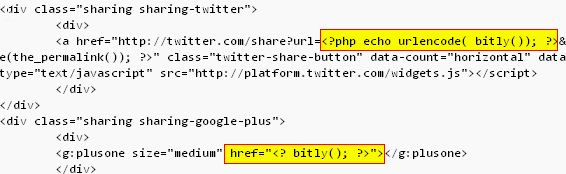
<a href=»http://twitter.com/share?url=<?php echo urlencode( bitly()); ?>&counturl=<?php urlencode(the_permalink()); ?>» class=»twitter-share-button» data-count=»horizontal» data-via=»USERNAME-HERE»>Tweet</a><script type=»text/javascript» src=»http://platform.twitter.com/widgets.js»></script>
|
Вы можете скопировать приведенный выше код или перейти в Twitter и создать код, который вам нравится. Не забудьте изменить тип данных через. Обратите внимание, что функции urlencode передана вновь созданная функция bitly.
Для Google Plus скопируйте код ниже. Если вы хотите более персонализированный код, перейдите в Google+ и создайте кнопку +1 по своему вкусу. Обратите внимание, как я изменил код, чтобы включить битовую функцию.
|
1
|
<g:plusone size=»medium» href=»<? bitly(); ?>»></g:plusone>
|
Шаг 4 Использование
Теперь, когда вы отредактировали и настроили коды, вставьте отредактированный код в цикл вашего файла WordPress или вы также можете вставить его в single.php сразу после тега meta ().

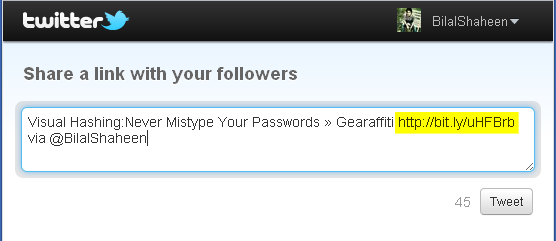
Теперь, когда вы нажмете кнопку Tweet или +1, вы получите битый URL. Счастливого твита!
Вывод
Так какая польза от этих горьких URL?
- Во-первых, вы можете легко отслеживать ваши битовые ссылки со своего аккаунта. Отображает количество посещений вашей ссылки.
- Во-вторых, сокращенный URL-адрес может быть легко размещен в Твиттере и +1 вашими подписчиками и читателями.
- В-третьих, вы можете легко отправлять сокращенные ссылки своим друзьям и другим людям по SMS и электронной почте. Эти сокращенные URL выглядят элегантно и не загромождают место в электронных письмах, и вы можете легко отправить их корпоративным и т. П.