В первом уроке из этой серии, посвященном настройке входа в WordPress, мы создали плагин, позволяющий заменить экран входа в WordPress пользовательской страницей. Сегодня мы сделаем еще один шаг и заменим поток регистрации новых пользователей таким же образом.
Причины настройки страницы входа в систему, которые мы описали в части 1 (сопоставление страницы регистрации с темой вашего сайта, чтобы скрыть WordPress и упростить взаимодействие с пользователем), также применимы к регистрации новых пользователей, но есть и более конкретные причины, по которым вы можете Хотите создать свою собственную страницу регистрации:
- Во-первых, при регистрации вы можете изменить поля, которые вы запрашиваете у новых участников, добавить дополнительные поля или, возможно, удалить их. Например, в этом руководстве мы удалим поле имени пользователя и вместо этого используем адрес электронной почты нового пользователя в качестве имени для входа.
- Во-вторых, есть регистрация спама. Когда я впервые открыл регистрацию для всех на своем сайте, для появления первой регистрации спама потребовалось не более нескольких часов, а следующая сразу после нее. Добавление поля reCAPTCHA на пользовательскую страницу регистрации — хороший способ справиться с этим, сохраняя при этом удобство работы пользователя.
- Наконец, вы можете захотеть выполнить некоторые пользовательские действия при регистрации, например, добавить нового пользователя в свой список рассылки. После создания собственного регистрационного потока это будет легче, чем когда-либо.
Итак, с этим набором причин, давайте начнем.
В этом руководстве вы узнаете, как заменить экран регистрации WordPress пользовательской страницей и реализовать регистрацию с помощью собственного кода, не нарушая принципов дизайна WordPress.
Функциональность будет построена поверх плагина, который мы создали в первой части серии учебных пособий, поэтому, если вы еще не читали его, начните с ознакомления с этим руководством . Вы можете написать код самостоятельно, следуя руководству, или загрузить пример кода из проекта учебника Github.
Добавить пользовательскую страницу регистрации нового пользователя
Страница регистрации нового пользователя WordPress по умолчанию на wp-login.php?action=register выглядит следующим образом:

Неплохо, но если вы не используете WordPress.org, скорее всего, это не соответствует дизайну вашего блога или веб-сайта.
Примечание. Если вы не можете получить доступ к странице регистрации на своем сайте WordPress, это потому, что по умолчанию WordPress не позволяет новым пользователям регистрироваться самостоятельно. Чтобы изменить это, перейдите на страницу « Общие настройки» в панели администратора и установите флажок перед « Каждый может зарегистрироваться ». Затем сохраните настройки и вернитесь на страницу регистрации.

В первой части серии мы создали пользовательскую страницу для отображения формы входа и шорткода, который использовался для размещения формы входа на этой странице. Теперь мы сделаем то же самое для регистрации: сначала мы создадим шорткод для отображения формы регистрации, а затем страницу, на которой будет размещен этот шорткод.
Также возможно разместить шорткод на другой странице или иметь форму входа и регистрации на одной странице.
Шаг 1. Создайте шорткод
Основываясь на плагине, созданном в первой части серии, давайте начнем с добавления шорткода для страницы регистрации.
В конце конструктора класса плагина ( Personalize_Login_Plugin ) добавьте следующее определение шорткода:
|
1
|
add_shortcode( ‘custom-register-form’, array( $this, ‘render_register_form’ ) );
|
Затем создайте функцию, отвечающую за визуализацию новой формы регистрации пользователя:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
/**
* A shortcode for rendering the new user registration form.
*
* @param array $attributes Shortcode attributes.
* @param string $content The text content for shortcode.
*
* @return string The shortcode output
*/
public function render_register_form( $attributes, $content = null ) {
// Parse shortcode attributes
$default_attributes = array( ‘show_title’ => false );
$attributes = shortcode_atts( $default_attributes, $attributes );
if ( is_user_logged_in() ) {
return __( ‘You are already signed in.’, ‘personalize-login’ );
} elseif ( ! get_option( ‘users_can_register’ ) ) {
return __( ‘Registering new users is currently not allowed.’, ‘personalize-login’ );
} else {
return $this->get_template_html( ‘register_form’, $attributes );
}
}
|
Если вы уже читали первую часть этой серии, вы заметите много общего между этой функцией и функцией рендеринга формы входа в систему из этого руководства.
Сначала в строках 10-12 вы заметите, что шорткод принимает атрибут show_title , используемый для определения того, должен ли заголовок отображаться шорткодом или нет.
Во-вторых, форма регистрации не отображается пользователям, которые уже вошли в систему ( строки 14-15 ). Сообщение, возвращаемое вместо формы, довольно простое, поэтому, в зависимости от ваших потребностей, вы можете заменить этот фрагмент кода чем-то более сложным — например, ссылкой на панель инструментов.
Новым элементом является проверка опции WordPress users_can_register в строке 16 . Эта опция контролируется полем общих настроек WordPress. Любой желающий может зарегистрироваться, как указано выше. Чтобы убедиться, что мы уважаем настройки, которые пользователь определяет в WordPress, нам не следует отображать форму регистрации, если для параметра установлено значение false . Вместо этого, как вы видите в строке 17 , функция вернет уведомление о закрытии регистрации.
Фактическое отображение регистрационной формы выполняется в строке 19 с использованием PHP-шаблона register_form.php , расположенного в каталоге templates мы создали в предыдущем уроке. См. Часть 1 для более подробного объяснения того, как это работает, а также кода для используемой функции get_template_html .
Теперь давайте добавим шаблон формы регистрации.
Шаг 2: Создать регистрационную форму
В каталоге templates добавьте новый файл PHP и назовите его register_form.php . Затем продолжите, добавив регистрационную форму с полями, которые вы хотите, чтобы ваш новый пользователь заполнил.
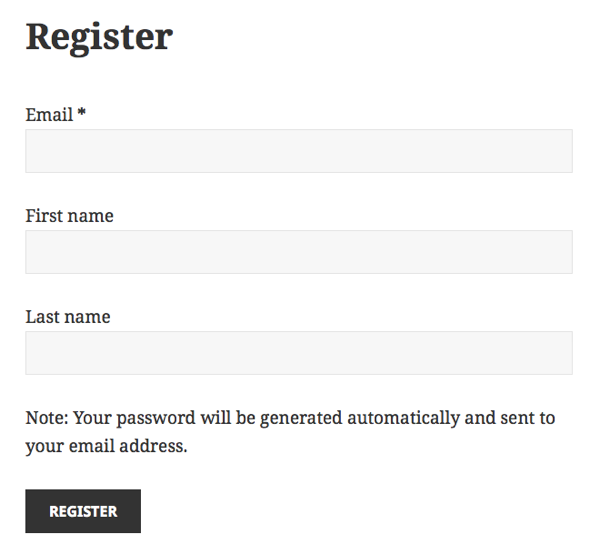
Вот версия, которую я создал для этого урока; довольно стандартная форма регистрации с полями для электронной почты, имени и фамилии пользователя. Форма не содержит отдельного поля для имени пользователя, поскольку адрес электронной почты будет удваиваться.
Как и регистрация нового пользователя WordPress по умолчанию, наша версия сгенерирует пароль и отправит его по электронной почте новому пользователю. Это служит простой проверкой электронной почты (пользователь не сможет войти без ввода действительного адреса электронной почты) и обеспечивает некоторый уровень безопасности пароля.
Конечно, этот подход имеет свою собственную угрозу безопасности в виде отправки по электронной почте паролей, поэтому рекомендуется попросить (или даже потребовать) пользователя изменить пароль после входа в систему.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div id=»register-form» class=»widecolumn»>
<?php if ( $attributes[‘show_title’] ) : ?>
<h3><?php _e( ‘Register’, ‘personalize-login’ );
<?php endif;
<form id=»signupform» action=»<?php echo wp_registration_url(); ?>» method=»post»>
<p class=»form-row»>
<label for=»email»><?php _e( ‘Email’, ‘personalize-login’ );
<input type=»text» name=»email» id=»email»>
</p>
<p class=»form-row»>
<label for=»first_name»><?php _e( ‘First name’, ‘personalize-login’ );
<input type=»text» name=»first_name» id=»first-name»>
</p>
<p class=»form-row»>
<label for=»last_name»><?php _e( ‘Last name’, ‘personalize-login’ );
<input type=»text» name=»last_name» id=»last-name»>
</p>
<p class=»form-row»>
<?php _e( ‘Note: Your password will be generated automatically and sent to your email address.’, ‘personalize-login’ );
</p>
<p class=»signup-submit»>
<input type=»submit» name=»submit» class=»register-button»
value=»<?php _e( ‘Register’, ‘personalize-login’ ); ?>»/>
</p>
</form>
</div>
|
В строках 2-4 шаблон отображает заголовок для формы, если show_title атрибут show_title .
Затем, в строке 6 , посмотрите на параметр action : Форма отправляется на URL-адрес регистрации WordPress по умолчанию, который мы можем получить с помощью функции wp_registration_url . Мы скоро поговорим об этом подробнее, но уже сейчас упомяну, что это не значит, что мы позволим WordPress обрабатывать регистрацию …
Остальная часть шаблона представляет собой довольно стандартную HTML-форму с полями для электронной почты, имени и фамилии.
Прежде чем мы увидим шорткод в действии, нам все еще нужно создать страницу регистрации и разместить на ней шорткод.
Шаг 3: Создать страницу регистрации нового пользователя
Чтобы показать форму регистрации, вам нужно добавить следующий код на страницу WordPress:
|
1
|
[custom-register-form]
|
Это может быть любая страница, но сейчас давайте создадим новую страницу для формы регистрации.
В предыдущей части мы создали функцию plugin_activated для создания страниц плагина при активации плагина. Внутри функции мы добавили массив для хранения всех страниц, которые должен создать плагин.
Теперь давайте добавим информацию о новой странице в массив. После добавления определение массива должно выглядеть следующим образом, с новой страницей (с member-register ), определенной последним:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// Information needed for creating the plugin’s pages
$page_definitions = array(
‘member-login’ => array(
‘title’ => __( ‘Sign In’, ‘personalize-login’ ),
‘content’ => ‘[custom-login-form]’
),
‘member-account’ => array(
‘title’ => __( ‘Your Account’, ‘personalize-login’ ),
‘content’ => ‘[account-info]’
),
‘member-register’ => array(
‘title’ => __( ‘Register’, ‘personalize-login’ ),
‘content’ => ‘[custom-register-form]’
),
);
|
Хук активации запускается только тогда, когда плагин активирован, поэтому продолжайте и деактивируйте, а затем активируйте плагин на странице плагинов . Теперь, когда вы перейдете по URL-адресу http://<YOUR SITE>/member-register , вы должны увидеть что-то вроде этого (используя текущую тему WordPress по умолчанию, Twenty Fifteen ):

Шаг 4: Перенаправить пользователя на нашу новую страницу регистрации
Прежде чем мы перейдем к выполнению действия регистрации, давайте удостоверимся, что пользователь всегда будет перенаправлен на эту новую страницу регистрации, а не на страницу нового пользователя по умолчанию с wp-login.php?action=register .
Для этого мы будем использовать ловушку action login_form_{action} которая, как вы помните из первой части, запускается перед каждым действием в wp-login.php . Как видно из ссылки выше, действие в этом случае — register , и поэтому мы подключим нашу функцию к login_form_register .
В конструкторе плагина добавьте следующую строку:
|
1
|
add_action( ‘login_form_register’, array( $this, ‘redirect_to_custom_register’ ) );
|
Затем создайте функцию обратного вызова:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/**
* Redirects the user to the custom registration page instead
* of wp-login.php?action=register.
*/
public function redirect_to_custom_register() {
if ( ‘GET’ == $_SERVER[‘REQUEST_METHOD’] ) {
if ( is_user_logged_in() ) {
$this->redirect_logged_in_user();
} else {
wp_redirect( home_url( ‘member-register’ ) );
}
exit;
}
}
|
Когда мы подключили функцию к действию login_form_register , мы знаем, что пользователь либо пытается получить доступ к новой форме регистрации пользователя, либо опубликовать ее.
Вот почему первое, что мы делаем в этой функции (в строке 6 ), это проверяем метод запроса, который использовался для доступа к странице: перенаправление выполняется только для запросов GET как запрос POST будет зарезервирован для выполнения действия регистрации. Подробнее об этом в ближайшее время.
Затем функция продолжается, проверяя, вошел ли пользователь в систему ( строка 7 ).
Зарегистрированные пользователи перенаправляются на страницу учетной записи (или на панель администратора, если они администраторы) с помощью функции redirect_logged_in_user которую мы создали в первой части. Посетители перенаправляются на нашу новую страницу — member-register .
Теперь, когда страница и форма на месте, давайте перейдем к тому, что происходит, когда пользователь отправляет форму.
Зарегистрировать нового пользователя
Когда пользователь отправляет форму регистрации нового пользователя, ее содержимое публикуется в wp-login.php?action=register , тот же URL-адрес, который мы использовали при перенаправлении пользователя на страницу регистрации выше.
Чтобы выполнить настройки, о которых мы упоминали ранее (что наиболее важно, используя адрес электронной почты в качестве имени пользователя), нам необходимо заменить эту функцию нашим собственным кодом. Для этого мы сначала создадим функцию для программной регистрации нового пользователя, а затем вызовем эту функцию в обработчике действий.
Шаг 1: Создать пользователя
Давайте начнем с создания функции, которую можно использовать для регистрации нового пользователя, используя данные, собранные из формы выше: адрес электронной почты, имя и фамилия. Адрес электронной почты будет единственным уникальным идентификатором, а остальное просто приятно иметь.
В классе плагина добавьте следующую приватную функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
/**
* Validates and then completes the new user signup process if all went well.
*
* @param string $email The new user’s email address
* @param string $first_name The new user’s first name
* @param string $last_name The new user’s last name
*
* @return int|WP_Error The id of the user that was created, or error if failed.
*/
private function register_user( $email, $first_name, $last_name ) {
$errors = new WP_Error();
// Email address is used as both username and email.
// parameter we need to validate
if ( ! is_email( $email ) ) {
$errors->add( ’email’, $this->get_error_message( ’email’ ) );
return $errors;
}
if ( username_exists( $email ) || email_exists( $email ) ) {
$errors->add( ’email_exists’, $this->get_error_message( ’email_exists’) );
return $errors;
}
// Generate the password so that the subscriber will have to check email…
$password = wp_generate_password( 12, false );
$user_data = array(
‘user_login’ => $email,
‘user_email’ => $email,
‘user_pass’ => $password,
‘first_name’ => $first_name,
‘last_name’ => $last_name,
‘nickname’ => $first_name,
);
$user_id = wp_insert_user( $user_data );
wp_new_user_notification( $user_id, $password );
return $user_id;
}
|
Как я упоминал выше, адрес электронной почты является единственным уникальным идентификатором, а также единственным обязательным параметром. Вот почему мы начинаем функцию с проверки ее значения. Сначала в строке 15 мы проверяем адрес электронной почты, а затем в строке 20 мы проверяем, что адрес электронной почты еще не используется. Если одна из Wp_Error не Wp_Error возвращается объект Wp_Error . Мы скоро вернемся к отображению этих ошибок.
Если все идет хорошо и ошибок не обнаружено, функция продолжает работу, генерируя пароль в строке 26 .
В строках 28-37 вы найдете ядро этой функции — создание нового пользователя. Пользователь добавляется с помощью функции WordPress wp_insert_user . ( строка 37 ). В качестве единственного параметра функция принимает ассоциативный массив с информацией о создаваемом пользователе. Как вы увидите в строках 28-35 , мы используем $email для полей имени пользователя ( user_login ) и email ( email ). Для полного списка полей, которые могут быть включены в массив атрибутов, взгляните на кодекс WordPress .
После создания пользователя в строке 38 функция вызывает wp_new_user_notification чтобы отправить сгенерированный пароль новому пользователю и уведомить администратора сайта о новом пользователе.
Шаг 2: вызов регистрационного кода, когда пользователь отправляет форму
Теперь, когда мы написали код для регистрации пользователя, мы можем вызвать его при отправке регистрационной формы.
Ранее, когда мы добавляли перенаправление на нашу пользовательскую страницу регистрации с помощью действия login_form_register , я упоминал, что мы будем использовать это же действие и для обработки запросов POST .
Как это часто бывает в программировании, это не единственный способ, которым мы могли бы обрабатывать регистрацию нового пользователя, но он имеет довольно важное преимущество: таким образом, мы позаботимся о том, чтобы никто не мог случайно получить доступ к коду регистрации по умолчанию в WordPress.
Для ясности давайте добавим отдельную функцию и свяжем ее с тем же действием (технически, нет причины, по которой вы не могли бы просто добавить этот код в функцию перенаправления, которую мы создали выше).
В конструкторе класса плагина добавьте новое определение действия:
|
1
|
add_action( ‘login_form_register’, array( $this, ‘do_register_user’ ) );
|
Затем создайте функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/**
* Handles the registration of a new user.
*
* Used through the action hook «login_form_register» activated on wp-login.php
* when accessed through the registration action.
*/
public function do_register_user() {
if ( ‘POST’ == $_SERVER[‘REQUEST_METHOD’] ) {
$redirect_url = home_url( ‘member-register’ );
if ( ! get_option( ‘users_can_register’ ) ) {
// Registration closed, display error
$redirect_url = add_query_arg( ‘register-errors’, ‘closed’, $redirect_url );
} else {
$email = $_POST[’email’];
$first_name = sanitize_text_field( $_POST[‘first_name’] );
$last_name = sanitize_text_field( $_POST[‘last_name’] );
$result = $this->register_user( $email, $first_name, $last_name );
if ( is_wp_error( $result ) ) {
// Parse errors into a string and append as parameter to redirect
$errors = join( ‘,’, $result->get_error_codes() );
$redirect_url = add_query_arg( ‘register-errors’, $errors, $redirect_url );
} else {
// Success, redirect to login page.
$redirect_url = home_url( ‘member-login’ );
$redirect_url = add_query_arg( ‘registered’, $email, $redirect_url );
}
}
wp_redirect( $redirect_url );
exit;
}
}
|
Функция начинается с проверки метода запроса в строке 8 : функция связана с действием WordPress login_form_register , тем же самым, который мы использовали для перенаправления пользователя, и метод запроса — это то, что отличает эти два использования друг от друга.
В строке 11 мы проверяем, разрешена ли регистрация новых пользователей. Если нет, пользователь перенаправляется обратно на страницу регистрации с кодом ошибки ( closed ) в качестве параметра запроса ( register-errors ).
С другой стороны, если регистрация открыта, функция собирает требуемые параметры ( строки 15-17 ) из данных запроса и использует их для вызова функции, которую мы создали выше ( строка 19 ), для создания нового пользователя.
После вызова register_user функция перенаправляет пользователя в нужное место в зависимости от того, была ли успешной регистрация нового пользователя:
- После успешного перенаправления пользователь перенаправляется на страницу входа в систему с параметром
$registeredуказывающим, что новый пользователь был только что создан. - В случае ошибки перенаправление указывает на форму регистрации с кодами ошибок из новой функции регистрации пользователя, которые объединяются в список через запятую и включаются в запрос ( строки 23-24 ).
Шаг 3: Показать сообщения об ошибках и успехах
Как мы видели выше, функция регистрации перенаправляет пользователя на страницу входа в систему, если регистрация прошла успешно, и обратно на страницу регистрации, если были ошибки, со статусом, переданным в качестве параметра запроса.
Теперь давайте добавим код для отображения этих сообщений пользователю, начиная с сообщений об ошибках на странице регистрации нового пользователя.
В render_register_form добавьте следующий фрагмент кода прямо перед рендерингом шаблона:
|
1
2
3
4
5
6
7
8
9
|
// Retrieve possible errors from request parameters
$attributes[‘errors’] = array();
if ( isset( $_REQUEST[‘register-errors’] ) ) {
$error_codes = explode( ‘,’, $_REQUEST[‘register-errors’] );
foreach ( $error_codes as $error_code ) {
$attributes[‘errors’] []= $this->get_error_message( $error_code );
}
}
|
Этот фрагмент сначала проверяет, были ли переданы ошибки в register-errors параметров register-errors запроса ( строка 2 ). Если да, он проходит через все из них, просматривая соответствующие сообщения об ошибках, используя функцию get_error_message мы создали в первой части серии уроков.
Сообщения об ошибках собираются в массив в массиве $attributes для печати в шаблоне.
Чтобы иметь возможность отображать правильные сообщения об ошибках, нам также нужно добавить новые сообщения об ошибках в функцию get_error_message . В структуре коммутатора добавьте эти (или ваши собственные) сообщения об ошибках:
|
01
02
03
04
05
06
07
08
09
10
|
// Registration errors
case ’email’:
return __( ‘The email address you entered is not valid.’, ‘personalize-login’ );
case ’email_exists’:
return __( ‘An account exists with this email address.’, ‘personalize-login’ );
case ‘closed’:
return __( ‘Registering new users is currently not allowed.’, ‘personalize-login’ );
|
Чтобы отобразить ошибки на странице регистрации, добавьте следующий код в шаблон register_form.php между заголовком и формой:
|
1
2
3
4
5
6
7
|
<?php if ( count( $attributes[‘errors’] ) > 0 ) : ?>
<?php foreach ( $attributes[‘errors’] as $error ) : ?>
<p>
<?php echo $error;
</p>
<?php endforeach;
<?php endif;
|
Далее давайте добавим сообщение об успехе.
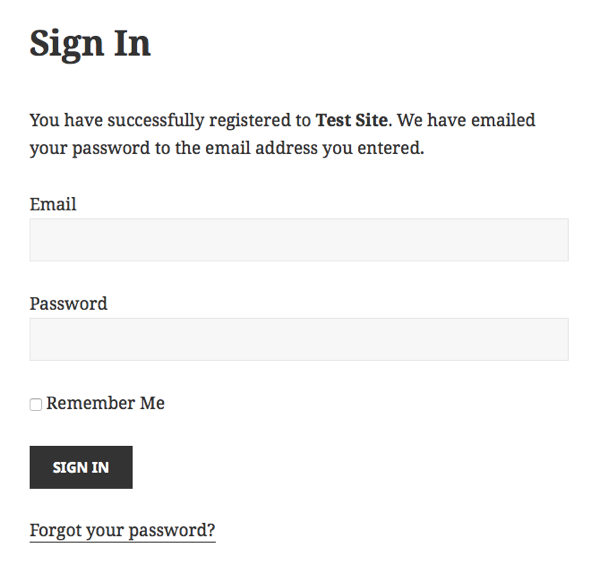
Когда новый пользователь был успешно зарегистрирован, он перенаправляется на страницу входа, с параметром, registered={email address} добавленным к URL.
В функции render_login_form добавьте следующие две строки, чтобы проверить, присутствует ли параметр:
|
1
2
|
// Check if the user just registered
$attributes[‘registered’] = isset( $_REQUEST[‘registered’] );
|
Затем в шаблон login_form.php добавьте сообщение, которое будет отображаться, если установлен registered флаг:
|
01
02
03
04
05
06
07
08
09
10
|
<?php if ( $attributes[‘registered’] ) : ?>
<p class=»login-info»>
<?php
printf(
__( ‘You have successfully registered to <strong>%s</strong>. We have emailed your password to the email address you entered.’, ‘personalize-login’ ),
get_bloginfo( ‘name’ )
);
?>
</p>
<?php endif;
|
Вот и все. Теперь вы создали совершенно новый поток регистрации пользователей с проверкой параметров и отчетами об ошибках.
Идите вперед, создайте новую учетную запись пользователя, чтобы проверить поток.

Если вы тестируете плагин на локальном сервере, если вы не настроили параметры электронной почты, вы можете не получить письмо с паролем — это нормально.
Борьба со спамом при регистрации с Google ReCaptcha
Хотя регистрационная форма заполнена, мы продолжим настраивать ее, добавив проверку reCAPTCHA (это флажок «Я не робот», который вы найдете на многих крупных сайтах в Интернете), чтобы предотвратить регистрацию спамеров. от создания учетных записей на вашем веб-сайте.
Шаг 1: Получите ваш ключ
Сначала посетите сайт reCAPTCHA . Нажмите кнопку « Получить reCAPTCHA » в правом верхнем углу, чтобы получить доступ к странице администратора reCAPTCHA.

Если вы не вошли в свою учетную запись Google, вам будет предложено выполнить вход. Если у вас ее еще нет, вам потребуется создать ее, чтобы использовать этот инструмент.
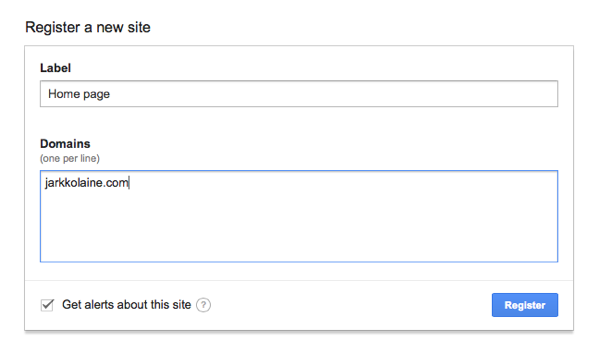
На странице учетной записи reCAPTCHA вы найдете следующую форму. Используйте его, чтобы вставить информацию о вашем веб-сайте.

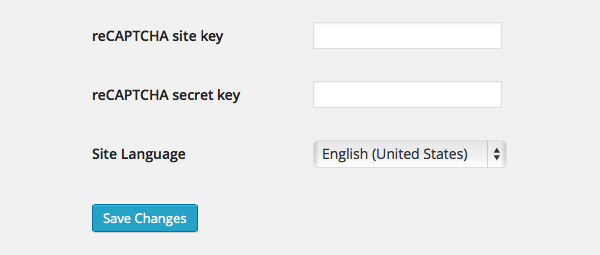
После того, как вы отправили форму, нажав « Регистрация» , вы увидите страницу с инструкциями по включению reCAPTCHA на вашем сайте, а также два ключа, используемых для использования API: ключ сайта и секретный ключ .
Чтобы сохранить ключи в нашем плагине WordPress, нам нужно создать два поля настроек. Для простоты мы добавим их в Общие настройки и пока не создадим страницу пользовательских настроек.
Чтобы добавить поля настроек, сначала подключите новое действие. В конструкторе плагина добавьте следующую новую строку:
|
1
|
add_filter( ‘admin_init’ , array( $this, ‘register_settings_fields’ ) );
|
Затем создайте функцию для определения полей настроек и две функции обратного вызова для рендеринга полей настроек:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/**
* Registers the settings fields needed by the plugin.
*/
public function register_settings_fields() {
// Create settings fields for the two keys used by reCAPTCHA
register_setting( ‘general’, ‘personalize-login-recaptcha-site-key’ );
register_setting( ‘general’, ‘personalize-login-recaptcha-secret-key’ );
add_settings_field(
‘personalize-login-recaptcha-site-key’,
‘<label for=»personalize-login-recaptcha-site-key»>’ .
array( $this, ‘render_recaptcha_site_key_field’ ),
‘general’
);
add_settings_field(
‘personalize-login-recaptcha-secret-key’,
‘<label for=»personalize-login-recaptcha-secret-key»>’ .
array( $this, ‘render_recaptcha_secret_key_field’ ),
‘general’
);
}
public function render_recaptcha_site_key_field() {
$value = get_option( ‘personalize-login-recaptcha-site-key’, » );
echo ‘<input type=»text» id=»personalize-login-recaptcha-site-key» name=»personalize-login-recaptcha-site-key» value=»‘ . esc_attr( $value ) . ‘» />’;
}
public function render_recaptcha_secret_key_field() {
$value = get_option( ‘personalize-login-recaptcha-secret-key’, » );
echo ‘<input type=»text» id=»personalize-login-recaptcha-secret-key» name=»personalize-login-recaptcha-secret-key» value=»‘ . esc_attr( $value ) . ‘» />’;
}
|
Так как это руководство не касается API настроек WordPress, мы не будем проходить через объявление поля настроек. Если вы не знакомы с тем, как работает добавление параметров в WordPress, ознакомьтесь с этой полной серией руководств Тома Макфарлина.
Теперь перейдите на страницу General Settings и скопируйте ключи reCAPTCHA в два поля, которые вы только что создали, и сохраните настройки.

Шаг 2: Показать капчу
После завершения подготовки мы можем добавить поле reCAPTCHA и использовать его для проверки того, что наши пользователи — люди.
В render_registration_form сначала render_registration_form ключ сайта reCAPTCHA из настроек WordPress и сохраните его в массиве $attributes чтобы сделать его доступным в шаблоне:
|
1
2
|
// Retrieve recaptcha key
$attributes[‘recaptcha_site_key’] = get_option( ‘personalize-login-recaptcha-site-key’, null );
|
Затем, используя параметр, добавьте заполнитель для поля reCAPTCHA в форме регистрации, прямо над кнопкой отправки:
|
1
2
3
4
5
|
<?php if ( $attributes[‘recaptcha_site_key’] ) : ?>
<div class=»recaptcha-container»>
<div class=»g-recaptcha» data-sitekey=»<?php echo $attributes[‘recaptcha_site_key’]; ?>»></div>
</div>
<?php endif;
|
Фактическое поле reCAPTCHA будет размещено внутри div выше с использованием JavaScript. Итак, чтобы показать поле, нам все равно нужно включить JavaScript в нижний колонтитул страницы.
WordPress имеет специальное действие только для этого использования. Добавьте следующую строку в конструктор плагина:
|
1
|
add_action( ‘wp_print_footer_scripts’, array( $this, ‘add_captcha_js_to_footer’ ) );
|
Затем создайте функцию add_captcha_js_to_footer которая распечатывает тег JavaScript include, который загружает API reCAPTCHA из Google:
|
1
2
3
4
5
6
7
|
/**
* An action function used to include the reCAPTCHA JavaScript file
* at the end of the page.
*/
public function add_captcha_js_to_footer() {
echo «<script src=’https://www.google.com/recaptcha/api.js’></script>»;
}
|
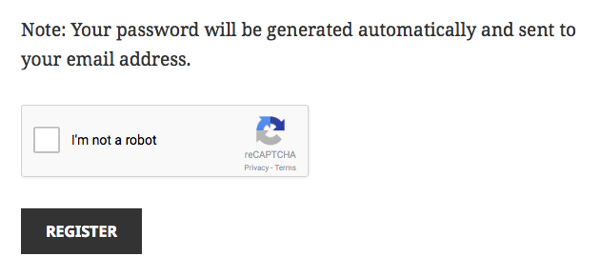
Теперь, когда вы переходите на страницу регистрации, вы должны увидеть поле reCAPTCHA на месте:

Шаг 3: Проверьте CAPTCHA
Если проверка на основе JavaScript «не робот» прошла успешно, виджет reCAPTCHA добавляет в форму новый параметр g-recaptcha-response . Затем в проверках на стороне сервера в функции do_register_user мы можем использовать параметр, чтобы проверить, что пользователь прошел тест.
Сначала давайте создадим функцию для проверки параметра reCAPTCHA:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
/**
* Checks that the reCAPTCHA parameter sent with the registration
* request is valid.
*
* @return bool True if the CAPTCHA is OK, otherwise false.
*/
private function verify_recaptcha() {
// This field is set by the recaptcha widget if check is successful
if ( isset ( $_POST[‘g-recaptcha-response’] ) ) {
$captcha_response = $_POST[‘g-recaptcha-response’];
} else {
return false;
}
// Verify the captcha response from Google
$response = wp_remote_post(
‘https://www.google.com/recaptcha/api/siteverify’,
array(
‘body’ => array(
‘secret’ => get_option( ‘personalize-login-recaptcha-secret-key’ ),
‘response’ => $captcha_response
)
)
);
$success = false;
if ( $response && is_array( $response ) ) {
$decoded_response = json_decode( $response[‘body’] );
$success = $decoded_response->success;
}
return $success;
}
|
В строках 9-13 функция извлекает ответ reCAPTCHA. Если он не найден, пользователь даже не пытался завершить тест до отправки формы.
Затем в строках 16-24 функция использует wp_remote_post для отправки запроса POST на сервер reCAPTCHA для проверки полученного ответа. Запрос принимает два параметра, встроенных в массив с body идентификатора: секретный ключ reCAPTCHA и g-recaptcha-response , считываемый из параметра запроса g-recaptcha-response .
Сервер возвращает свой ответ как объект в кодировке JSON. После того, как ответ декодирован, его можно использовать для проверки ответа, как мы делаем в строке 29 .
Далее, давайте использовать функцию из handle_register_request чтобы reCAPTCHA проверяла часть проверки параметров. Для ясности, вот вся конструкция if...else с новым кодом, добавленным посередине ( строки 4-6 ):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
if ( ! get_option( ‘users_can_register’ ) ) {
// Registration closed, display error
$redirect_url = add_query_arg( ‘register-errors’, ‘closed’, $redirect_url );
} elseif ( ! $this->verify_recaptcha() ) {
// Recaptcha check failed, display error
$redirect_url = add_query_arg( ‘register-errors’, ‘captcha’, $redirect_url );
} else {
$email = $_POST[’email’];
$first_name = sanitize_text_field( $_POST[‘first_name’] );
$last_name = sanitize_text_field( $_POST[‘last_name’] );
$result = $this->register_user( $email, $first_name, $last_name );
if ( is_wp_error( $result ) ) {
// Parse errors into a string and append as parameter to redirect
$errors = join( ‘,’, $result->get_error_codes() );
$redirect_url = add_query_arg( ‘register-errors’, $errors, $redirect_url );
} else {
// Success, redirect to login page.
$redirect_url = home_url( ‘member-login’ );
$redirect_url = add_query_arg( ‘registered’, $email, $redirect_url );
}
}
|
Если проверка reCAPTCHA завершается неудачно, пользователь отправляется обратно на страницу регистрации с кодом ошибки, включенным в URL.
Чтобы отобразить ошибку пользователю, добавьте соответствующее сообщение об ошибке в функцию get_error_message . Примерно так, может быть:
|
1
2
|
case ‘captcha’:
return __( ‘The Google reCAPTCHA check failed. Are you a robot?’, ‘personalize-login’ );
|
Вот и все. Вы добавили проверку reCAPTCHA в ваш новый процесс регистрации пользователей.
Что дальше?
Теперь вы успешно настроили новый процесс регистрации пользователей вашего сайта на WordPress. Если у вас есть больше идей о том, что вы хотели бы изменить на этом этапе, то сейчас самое время расширить изменения, которые мы сделали в этом руководстве. Добавьте новые поля, сделайте больше проверки, добавьте пользователя в список рассылки. Вы называете это.
В следующем и последнем учебнике этой серии мы завершим настройку, заменив функцию «Забыли пароль» нашими собственными пользовательскими страницами.
До тех пор, счастливое кодирование.