В WordPress есть разные типы контента, такие как пост, страница, комментарии и т. Д. Они составляют самые основы WordPress. WordPress — это платформа с широкими возможностями настройки, которая позволяет настраивать базовые типы в соответствии с вашим сайтом. Можно изменить внешний вид, а также функциональность основных типов, чтобы заставить их вести себя и выглядеть в соответствии с внешним видом и функциональностью вашего сайта. В этой статье мы увидим, как мы можем изменить поведение и внешний вид комментариев на нашем сайте WordPress.
Шаг 1 Понимание функции comment_form и ее аргументов
Давайте посмотрим на функцию WordPress comment_form . Это отвечает за отображение формы комментариев, которая в основном отображается на одной странице или в сообщении в WordPress. Вызов этой функции в основном будет виден в файле comments.php папки вашей темы. Затем этот файл будет включен в различные места, такие как single.php , page.php и т. Д. Напрямую или путем вызова функции comments_template .
Вы можете найти более подробную информацию о comments_template в Кодексе WordPress .
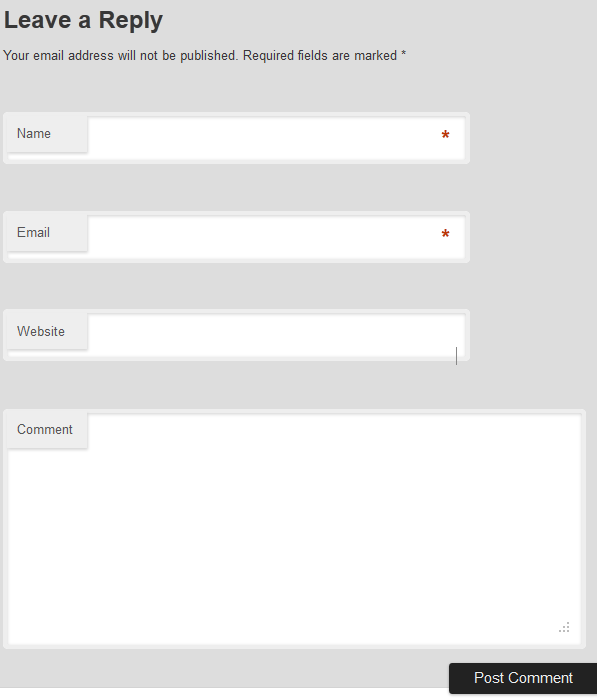
Если мы используем функцию comment_form для отображения формы, форма будет отображаться с использованием параметров по умолчанию, которые будут такими полями, как имя, адрес электронной почты (оба являются обязательными), веб-сайт и содержимое комментария. На теме Twenty Eleven по умолчанию форма будет выглядеть следующим образом.

Некоторые важные аргументы функции comment_form :
-
fields— с помощью которого вы можете фактически контролировать, какие поля отображаются в форме комментария. -
comment_notes_beforeиcomment_notes_after— они используются для отображения некоторых заметок до или после формы комментария. -
title_reply— с его помощью вы можете изменить заголовок ответа, который по умолчанию равен «Оставить комментарий». -
label_submit— это можно использовать для изменения текста над кнопкой отправки комментария.
Шаг 2 Настройка формы комментария с помощью функции comment_form
Теперь давайте настроим нашу форму комментариев, передав различные аргументы в comment_form .
В случае, если мы хотим настроить поля формы комментария, мы можем передать поля в функцию comment_form . Поля по умолчанию в функции comment_form следующие:
|
1
2
3
4
5
6
7
8
|
$fields = array(
‘author’ => ‘<p class=»comment-form-author»>’ .
‘<input id=»author» name=»author» type=»text» value=»‘ . esc_attr( $commenter[‘comment_author’] ) . ‘» size=»30″‘ .
’email’ => ‘<p class=»comment-form-email»><label for=»email»>’ .
‘<input id=»email» name=»email» type=»text» value=»‘ . esc_attr( $commenter[‘comment_author_email’] ) . ‘» size=»30″‘ .
‘url’ => ‘<p class=»comment-form-url»><label for=»url»>’ .
‘<input id=»url» name=»url» type=»text» value=»‘ . esc_attr( $commenter[‘comment_author_url’] ) . ‘» size=»30″ /></p>’,
);
|
Таким образом, в случае, если мы хотим удалить поле веб-сайта, нам нужно создать поля без поля веб-сайта следующим образом и передать его в comment_form .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
$commenter = wp_get_current_commenter();
$req = get_option( ‘require_name_email’ );
$aria_req = ( $req ? » aria-required=’true'» : » );
$fields = array(
‘author’ => ‘<p class=»comment-form-author»>’ .
‘<input id=»author» name=»author» type=»text» value=»‘ . esc_attr( $commenter[‘comment_author’] ) . ‘» size=»30″‘ .
’email’ => ‘<p class=»comment-form-email»><label for=»email»>’ .
‘<input id=»email» name=»email» type=»text» value=»‘ . esc_attr( $commenter[‘comment_author_email’] ) . ‘» size=»30″‘ .
);
$comments_args = array(
‘fields’ => $fields
);
comment_form($comments_args);
|
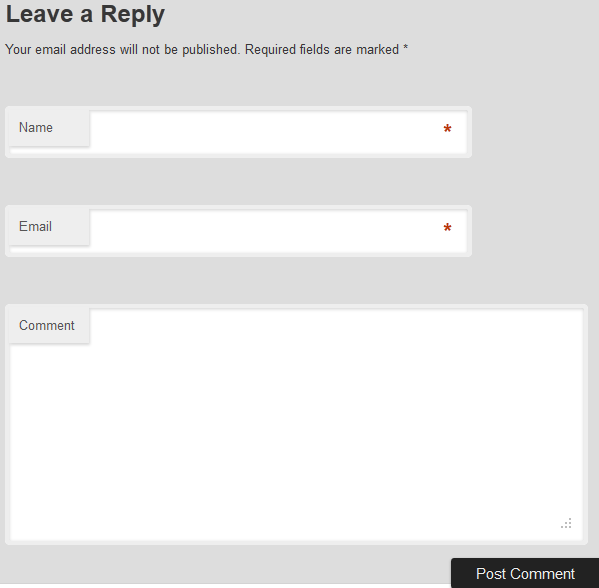
Теперь, если мы пойдем и увидим форму комментариев, она будет выглядеть следующим образом:

В дополнение к этому давайте теперь изменим заголовок ответа на «Пожалуйста, дайте нам ваш ценный комментарий», а также измените заголовок кнопки поста комментария на «Отправить мой комментарий».
Ниже приведены аргументы, которые мы передадим в comment_form для достижения этой цели:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
$commenter = wp_get_current_commenter();
$req = get_option( ‘require_name_email’ );
$aria_req = ( $req ? » aria-required=’true'» : » );
$fields = array(
‘author’ => ‘<p class=»comment-form-author»>’ .
‘<input id=»author» name=»author» type=»text» value=»‘ . esc_attr( $commenter[‘comment_author’] ) . ‘» size=»30″‘ .
’email’ => ‘<p class=»comment-form-email»><label for=»email»>’ .
‘<input id=»email» name=»email» type=»text» value=»‘ . esc_attr( $commenter[‘comment_author_email’] ) . ‘» size=»30″‘ .
);
$comments_args = array(
‘fields’ => $fields,
‘title_reply’=>’Please give us your valuable comment’,
‘label_submit’ => ‘Send My Comment’
);
comment_form($comments_args);
|
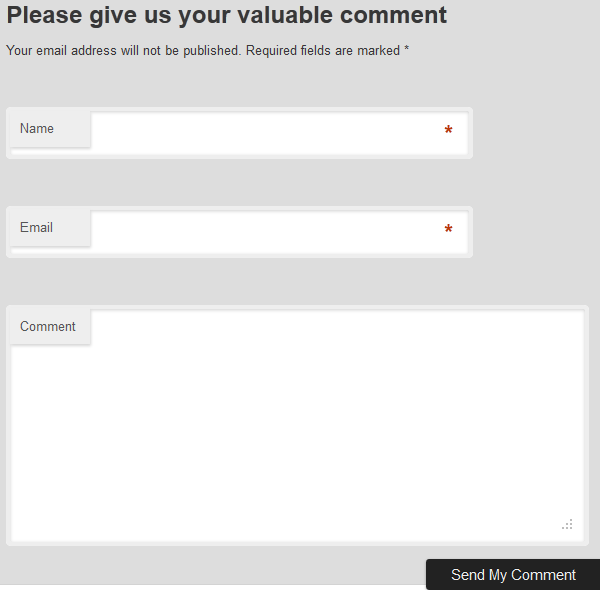
Теперь, если мы увидим форму комментария, она будет выглядеть следующим образом:

Шаг 3 Удаление полей из комментария для использования хуков
Форма комментариев WordPress может быть настроена также с использованием хуков и фильтров. Настройка с использованием хуков / фильтров очень полезна, особенно если вы настраиваете с помощью плагина и не можете изменять файлы тем. Фильтр для добавления или удаления полей из формы комментариев — ‘ comment_form_default_fields ‘
Теперь давайте удалим поле URL, используя этот фильтр. Код для этого вы можете поместить в файл плагина, если вы настраиваете его через плагин, или в файл functions.php вашей темы.
Код выглядит следующим образом:
|
1
2
3
4
5
|
function remove_comment_fields($fields) {
unset($fields[‘url’]);
return $fields;
}
add_filter(‘comment_form_default_fields’,’remove_comment_fields’);
|
В этом мы добавляем функцию remove_comment_fields в фильтр ‘ comment_form_default_fields ‘ и затем сбрасываем поле url чтобы удалить поле сайта.
Шаг 4 Добавление дополнительных данных к вашим комментариям с помощью хуков
Мы даже можем добавить поля к комментарию для использования фильтра ‘ comment_form_default_fields ‘. Теперь давайте добавим поле возраста автора комментария с помощью этого фильтра, а затем сохраним это поле как мета-комментарий и отобразим его в комментарии.
Мы можем добавить поле следующим образом:
|
1
2
3
4
5
6
7
8
|
function add_comment_fields($fields) {
$fields[‘age’] = ‘<p class=»comment-form-age»><label for=»age»>’ .
‘<input id=»age» name=»age» type=»text» size=»30″ /></p>’;
return $fields;
}
add_filter(‘comment_form_default_fields’,’add_comment_fields’);
|
Как только мы добавим поле в зависимости от темы, мы можем захотеть его стилизовать. Поскольку я использую тему Twenty Eleven, я #respond .comment-form-age label ее стиль, добавляя #respond .comment-form-age label с другим стилем меток, например #respond .comment-form-url label и т. Д., #respond .comment-form-url label образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
#respond .comment-form-author label,
#respond .comment-form-email label,
#respond .comment-form-url label,
#respond .comment-form-age label,
#respond .comment-form-comment label {
background: #eee;
-webkit-box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
-moz-box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
color: #555;
display: inline-block;
font-size: 13px;
left: 4px;
min-width: 60px;
padding: 4px 10px;
position: relative;
top: 40px;
z-index: 1;
}
|
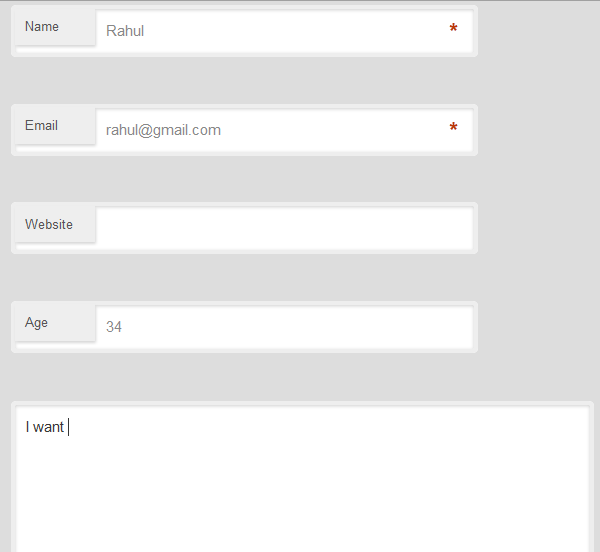
Теперь, если мы увидим форму комментария, поле возраста будет выглядеть следующим образом:

Теперь, когда возраст хранится в виде мета-комментария, нам нужно подключиться к « comment_post » и сохранить возраст как мета-комментарий следующим образом:
|
1
2
3
4
5
6
7
8
9
|
function add_comment_meta_values($comment_id) {
if(isset($_POST[‘age’])) {
$age = wp_filter_nohtml_kses($_POST[‘age’]);
add_comment_meta($comment_id, ‘age’, $age, false);
}
}
add_action (‘comment_post’, ‘add_comment_meta_values’, 1);
|
Как только мета сохранена, она может быть отображена в комментарии следующим образом:
|
1
|
<?php echo «Comment authors age: «.get_comment_meta( $comment->comment_ID, ‘age’, true );
|

Шаг 5 Настройка комментариев для определенных типов сообщений
Иногда может быть полезно иметь некоторые поля комментариев только для определенных типов записей. Теперь давайте внесем изменения в код, чтобы отобразить поле комментариев к возрасту, только если это пользовательский тип записи, например, книга.
Код, определяющий возраст только для книг, настраиваемый тип записи:
|
01
02
03
04
05
06
07
08
09
10
11
|
function add_comment_fields($fields) {
if( is_singular( ‘books’ ) ) {
$fields[‘age’] = ‘<p class=»comment-form-age»><label for=»age»>’ .
‘<input id=»age» name=»age» type=»text» size=»30″ /></p>’;
}
return $fields;
}
add_filter(‘comment_form_default_fields’,’add_comment_fields’);
|
Таким образом, здесь вы добавляете поле, только если оно имеет тип «Книги».
Шаг 6 Создание обратного вызова для отображения комментариев
Функция wp_list_comments используется для отображения комментариев к сообщению. Вы можете прочитать о wp_list_comments в Кодексе WordPress .
wp_list_comments есть аргумент ‘ callback ‘, в котором вы можете указать функцию, которую нужно вызвать для отображения комментария.
В теме Twenty Eleven в comments.php вы увидите строку:
|
1
|
wp_list_comments( array( ‘callback’ => ‘twentyeleven_comment’ ) );
|
Это мы изменим на:
|
1
|
wp_list_comments( array( ‘callback’ => ‘my_comments_callback’ ) );
|
Таким образом, функция my_comments_callback будет вызываться для каждого сообщения.
Шаг 7 Стилизация ваших комментариев
Теперь мы будем оформлять наш пост немного по-другому. Мы просто хотим отобразить содержание поста и поле возраста, которое мы специально добавили. Мы также меняем цвет фона комментариев.
Код для функции « my_comments_callback » выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function my_comments_callback( $comment, $args, $depth ) {
$GLOBALS[‘comment’] = $comment;
?>
<li <?php comment_class();
<article id=»comment-<?php comment_ID(); ?>» class=»comment»>
<div class=»comment-content»><?php comment_text();
<p><?php echo «Comment authors age: «.get_comment_meta( $comment->comment_ID, ‘age’, true );
<div class=»reply»>
<?php comment_reply_link( array_merge( $args, array( ‘reply_text’ => __( ‘Reply <span>↓
</div>
</article>
</li>
<?php
}
|
Мы также изменим цвет фона следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
.commentlist > li.comment {
background: #99ccff;
border: 3px solid #ddd;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 0 0 1.625em;
padding: 1.625em;
position: relative;
}
|
Теперь, если мы увидим комментарии, они будут выглядеть следующим образом:

Вывод
Комментарии играют важную роль при создании сайта сообщества. В зависимости от сайта функциональность комментариев также может быть настроена соответствующим образом. WordPress предоставляет гибкую систему комментирования и предоставляет хорошую поддержку с помощью функций для изменения поведения и внешнего вида комментариев вашего сайта. Так что получайте удовольствие, настраивая свой сайт WordPress!
Дайте нам знать в комментариях ниже, если у вас есть другие предложения о том, как настроить комментарии на вашем сайте WordPress.