В этой серии статей мы рассмотрим пошаговый процесс разработки плагина WordPress.
Если вы новичок и хотите написать свой первый плагин (который включает в себя как шорткоды, так и виджеты), то эта серия специально для вас.
Чтобы продемонстрировать этот процесс на практике, мы разработаем плагин для интеграции Owl Carousel в WordPress.
Owl Carousel — отзывчивая карусель, которая хорошо работает на настольных компьютерах, планшетах и мобильных устройствах. Он был разработан Бартошем Войцеховским и распространяется под лицензией MIT.
Концепция плагинов
Давайте посмотрим на концепцию плагина, чтобы получить четкое представление о том, что именно мы собираемся создать.
Вот идея:
- Мы собираемся интегрировать Owl Carousel в наш веб-сайт WordPress.
- Мы будем вставлять избранные изображения из определенных постов в карусель.
- Наконец, мы представим параметры карусели на панели инструментов, чтобы пользователь мог предложить настройку.
Проще говоря, мы хотим представить глубокую интеграцию Owl Carousel в WordPress с удобным интерфейсом.
Начинаем разработку
Естественно, первый вопрос: с чего начать?
Учитывая, что мы работаем над интеграцией одной библиотеки (то есть Owl Carousel) в существующее приложение (то есть WordPress), мы должны быть в состоянии наметить шаги, которые мы собираемся выполнить, чтобы фактически разработать нашу плагин.
Для начала опишем, что именно делает Owl Carousel:

Здесь вы видите наши два ключевых слова:
- Картинки
- настройки
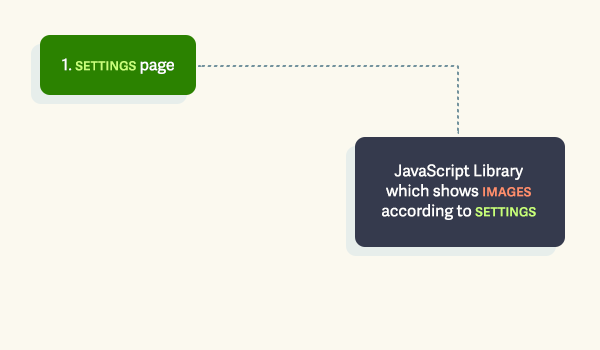
Для начала давайте подробнее рассмотрим «Настройки». Настройки могут быть определены как параметры Карусели Owl, которые мы будем показывать в панели управления WordPress.
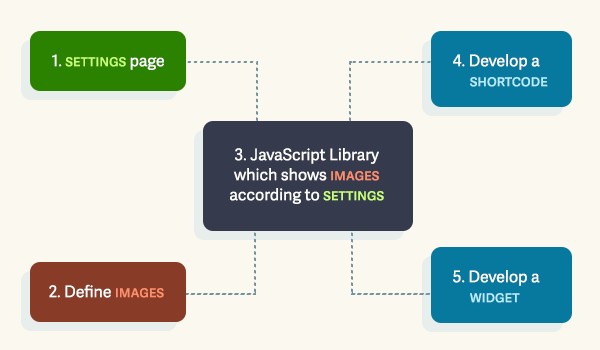
Для этого нам нужно разработать страницу настроек в нашей панели инструментов. Таким образом, это будет первый шаг в разработке плагинов. Для этого мы добавим его к нашей диаграмме.

Теперь давайте обратим наше внимание на избранные изображения.
Как я упоминал в начале статьи, мы хотели бы показать избранные изображения из сообщений, которые мы выбрали. Для этого нам нужно пометить посты, которые должны появиться в карусели.
Есть несколько способов сделать это:
- Мы можем добавить специальную категорию.
- Мы можем добавить специальный тег.
- Мы можем добавить пользовательское поле.
Реализация категорий и тегов — плохая идея с точки зрения SEO, потому что они создают дополнительные страницы на сайте, которые в конечном итоге дублируют существующий контент. Хотя на самом деле это можно контролировать несколькими различными способами, эти стратегии выходят за рамки данного руководства.
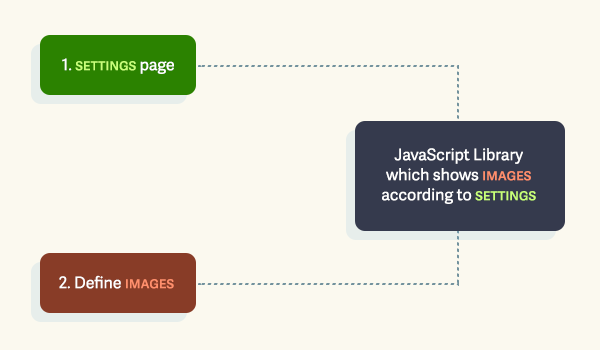
Чтобы избежать этого, я рекомендую использовать настраиваемые поля. В этом случае вы отмечаете сообщение, и дополнительные страницы не появляются. Второй шаг — определить, какие изображения добавить в карусель.
Давайте добавим этот шаг к нашей диаграмме:

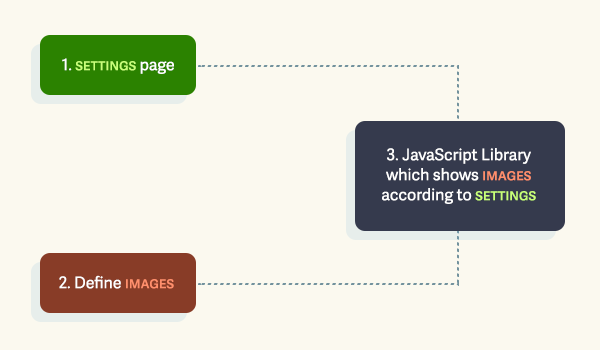
Когда у нас есть параметры и изображения, мы наконец можем реализовать реальную функциональность карусели. И это будет наш третий шаг, поэтому давайте добавим его к нашей диаграмме:

На данный момент у нас достаточно функциональности для добавления Owl Carousel в тему в качестве тега шаблона; тем не менее, было бы намного лучше добавить карусель к сообщениям и страницам.
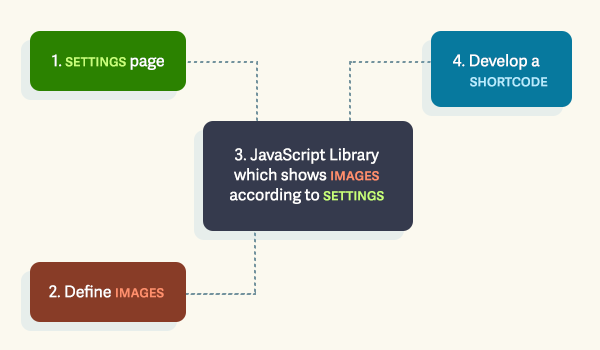
Чтобы сделать это, мы должны реализовать функцию шорткода. Как и в случае с остальными нашими шагами, давайте добавим это к диаграмме:

Улучшение полезности плагина
Чтобы сделать плагин еще более полезным, мы должны добавить виджет для Совы Карусель. Виджеты позволяют нам показывать карусель на нескольких страницах в качестве альтернативы шорткодам.
Наконец, давайте добавим разработку виджета к диаграмме нашей разработки.

Выше приведена схема всего нашего процесса. Перед разработкой самой функциональности плагина мы должны подготовить наше рабочее пространство для разработки. В следующей статье мы рассмотрим именно это.
Вывод
В этой статье мы определили особенности нашего плагина и наметили этапы разработки.
Цель процесса планирования — все о разделяй и властвуй. Другими словами, мы работаем над тем, чтобы разбить идею о том, что мы хотим сделать, на управляемые шаги, которые могут быть достигнуты с помощью нескольких итераций разработки.
Оттуда вы сможете определить необходимые зависимости, шаги, API и данные, необходимые для фактической реализации плагина. Начиная с следующей статьи, мы начнем с настройки рабочего пространства для разработки, а затем продолжим разработку плагина.