Графики являются отличным способом представления данных. Они делают данные более удобочитаемыми, делая их визуально привлекательными. В WordPress нет встроенного метода для получения данных постов и страниц в графической форме.
Хотя есть некоторые плагины, которые интегрируют Google Analytics с WordPress, но они излишни, если вы хотите получить только часть этих данных.
Кроме того, ничто не должно удерживать вас от изучения новых методов, и погружение прямо в предмет является лучшим способом изучения.
Что мы будем делать
Это руководство предназначено для новых разработчиков WordPress, которые хотят получить представление о некоторых полезных методах, которые мы можем использовать в процессе разработки. В этом уроке мы создадим наш собственный простой плагин, который будет представлять нам данные графически в админке WordPress. Мы будем использовать стандартные классы и функции WordPress для извлечения данных, а затем графически отображать их в админке WordPress с помощью плагина jQuery под названием HighCharts .
Мы подготовим наш основной плагин, добавим для него страницу в wp-admin, а затем поставим в очередь JavaScript нашего плагина только на этой странице. Затем мы передадим данные, которые мы получили, во внешний скрипт с помощью wp_localize_script . В свою очередь, скрипт будет отображать наши данные графически.
Статистика, которую мы планируем показать:
- Самые популярные посты
- Лучшие пять категорий по количеству постов
- Разбивка категорий по постам
Highcharts
По данным их сайта:
Highcharts — это библиотека диаграмм, написанная на чистом HTML5 / JavaScript и предлагающая интуитивно понятные интерактивные диаграммы для вашего веб-сайта или веб-приложения. В настоящее время Highcharts поддерживает типы линий, сплайнов, площадей, областей, столбцов, столбцов, столбчатых, круговых, угловых датчиков, диапазонов, областей, столбцов, пузырьков, прямоугольников, столбцов ошибок, воронок, водопадов и полярных диаграмм.
Вы можете взять себе копию с их сайта .
Тем не менее, давайте начнем работать над нашим плагином.
Начало работы с нашим плагином
Начальная настройка
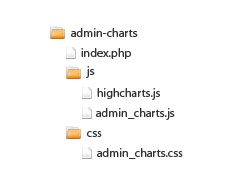
Сначала мы создадим каталог внутри нашей папки wp-content / plugins с именем « admin-charts ». Внутри этого давайте создадим исходную структуру каталогов для нашего плагина.
Скопируйте файл highcharts.js из каталога в ZIP-файле, который вы скачали с официального сайта, в папку js :

В корневом каталоге мы создадим файл index.php и внутри него добавим первоначальное объявление для нашего плагина:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
/*
Plugin Name: Admin Charts
Plugin URI: http://dev.imbilal.com/wpadmincharts
Description: JavaScript charts for WordPress admin.
Version: 1.0
Author: Bilal Shahid
Author URI: http://www.imbilal.com
License: GPLv2 or later
*/
?>
|
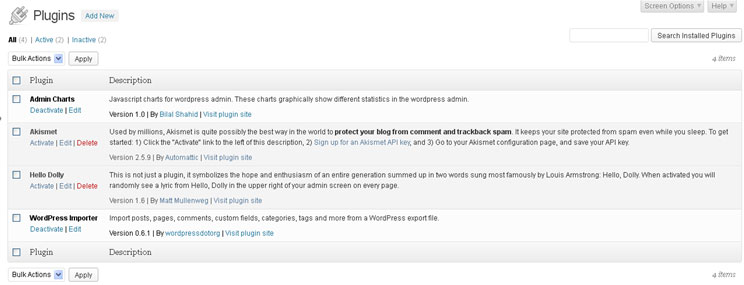
Теперь, если вы зайдете в WP-Admin> Плагины, вы заметите, что там показывается плагин, но он пока не функционирует.

Мы также добавим несколько стилей внутри нашего admin_charts.css :
|
1
2
3
4
5
6
7
8
|
#admin_chart_form {
margin: 30px 0;
}
#admin_chart_form label {
display: inline-block;
width: 250px;
}
|
Добавление страницы плагина
Нашим следующим шагом будет добавление страницы для плагина внутри администратора, где мы будем выполнять все операции. Для этого мы будем использовать действие WordPress admin_menu . Это действие запускается после создания базовой структуры меню панели администратора и, следовательно, может использоваться для добавления дополнительных меню или подменю администратора. Основное использование заключается в следующем:
|
1
|
<?php add_action( ‘admin_menu’, ‘function_name’ );
|
Мы добавили бы функцию chart_add_admin_page в наш index.php и затем подключили ее к этому действию:
|
1
|
add_action( ‘admin_menu’, ‘chart_add_admin_page’ );
|
Внутри нашей функции chart_add_admin_page мы будем вызывать встроенную функцию WordPress add_plugins_page :
|
1
2
3
4
5
6
7
8
9
|
function chart_add_admin_page() {
add_plugins_page(
‘Charts For WordPress’,
‘Admin Charts’,
‘administrator’,
‘admin-charts’,
‘render_admin_charts_page’
);
}
|
Первый аргумент — это заголовок страницы, который будет отображаться в тегах <title></title> страницы. Второй аргумент — заголовок меню. Третий и четвертый аргументы — это пользовательская возможность и уникальный слаг для ссылки на это меню. Последний аргумент — это имя функции обратного вызова, которая будет использоваться для визуализации содержимого этой страницы.
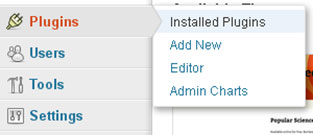
Теперь, если вы активируете плагин и наводите курсор мыши на меню «Плагины», вы заметите, что мы успешно добавили меню для нашего плагина:

Визуализация содержимого страницы плагина
На этом этапе мы успешно добавили пустую страницу для нашего плагина. Пришло время сделать его функциональным путем вывода некоторого контента.
В нашем предыдущем вызове add_plugins_page мы ссылались на функцию обратного вызова render_admin_charts_page . Это функция, которую мы запланировали выводить весь контент, который мы хотим иметь на нашей странице. Итак, давайте напишем функцию.
Ниже функции chart_add_admin_page добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function render_admin_charts_page() {
?>
<div class=»wrap»>
<h2>Admin Charts</h2>
<form action=»#» method=»post» name=»admin_chart_form» id=»admin_chart_form»>
<p>
<label for=»chart_data_type»>What type of data do you want to show?</label>
<select name=»chart_data_type» id=»chart_data_type»>
<option value=»chart_most_popular»>Most Popular Post</option>
</select>
</p>
<input type=»submit» class=»button-primary» value=»Display Data» id=»show_chart» name=»show_chart» />
</form>
<div id=»chart-stats» class=»chart-container» style=»width:900px; height:500px;»></div>
</div>
<?php
}
?>
|
Мы просто добавляем сюда простой HTML. Мы добавили заголовок и форму внутри собственного CSS-класса WordPress « wrap ».
Внутри формы мы добавили поле выбора, которое в настоящее время имеет только один параметр для отображения наиболее популярных сообщений по количеству комментариев. Ниже формы мы добавили контейнер div для наших графиков.
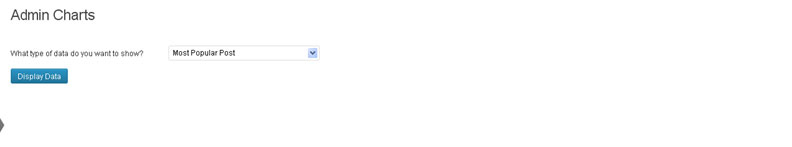
Наша страница сейчас обретает форму:

Пришло время зарегистрировать необходимые скрипты и стили, чтобы мы могли поставить их в очередь позже. Для этого мы будем использовать функции wp_register_script и wp_register_style которые работают в сотрудничестве с хуком действия admin_enqueue_scripts если мы хотим ставить их в очередь на стороне администратора.
Но перед этим давайте добавим константу для корневого каталога нашего плагина, чтобы мы могли обратиться к ней позже, когда будем определять пути для наших скриптов и стилей. Итак, в верхней части страницы под объявлением плагина добавьте этот бит кода:
|
1
|
define( ‘ROOT’, plugin_dir_url( __FILE__ ) );
|
Теперь мы можем определить нашу функцию для регистрации наших скриптов и стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
add_action( ‘admin_enqueue_scripts’, ‘chart_register_scripts’ );
function chart_register_scripts() {
wp_register_script(
‘highCharts’,
ROOT .
array( ‘jquery’ ),
‘3.0’,
true
);
wp_register_script(
‘adminCharts’,
ROOT .
array( ‘highCharts’ ),
‘1.0’,
true
);
wp_register_style(
‘adminChartsStyles’,
ROOT .
);
}
|
Сначала мы зарегистрировали скрипт HighCharts, который мы скачали ранее. Мы дали ему ручку » highCharts «. Для следующего аргумента мы определили путь, где он существует.
Далее мы передали массив скриптов, от которых зависит наш скрипт, в данном случае это jQuery, поскольку мы будем манипулировать DOM через jQuery. Таким образом, нам не нужно беспокоиться о постановке в очередь jQuery, он будет поставлен в очередь автоматически всякий раз, когда мы ставим в highCharts скрипт highCharts .
Для третьего аргумента мы определили номер версии, а для последнего аргумента мы сказали wp_register_script ставить скрипт в нижний колонтитул страницы после основного содержимого. Таким же образом мы зарегистрировали наш второй скрипт, в который мы будем добавлять весь наш необходимый код JavaScript.
Теперь мы можем поставить наши скрипты и стили на нашу страницу плагинов, но мы не хотим, чтобы они ставились в очередь на каждой странице администратора, где они не нужны.
По этой причине мы проверим условие, прежде чем ставить в очередь наши сценарии:
|
01
02
03
04
05
06
07
08
09
10
|
add_action( ‘admin_enqueue_scripts’, ‘chart_add_scripts’ );
function chart_add_scripts( $hook ) {
if ( ‘plugins_page_admin-charts’ == $hook ) {
wp_enqueue_style( ‘adminChartsStyles’ );
wp_enqueue_script( ‘adminCharts’ );
}
}
|
Функция, которую мы подключаем к admin_enqueue_scripts фактически получает параметр для страницы администратора, на которой мы сейчас находимся. В нашем случае это » plugins_page_admin-charts «. Вы всегда можете проверить этот параметр, повторив его в процессе разработки.
Теперь, когда мы подготовили базу для нашего плагина, мы можем начать работать над нашей основной целью, то есть извлечением данных и отображением статистики.
Извлечение и отображение статистики
Мы хотим получить три типа данных:
- Самые популярные посты (столбчатая диаграмма)
- Лучшие пять категорий по количеству сообщений (столбчатая диаграмма)
- Разбивка категорий по постам (круговая диаграмма)
Самые популярные сообщения
Для данных этого типа мы можем использовать класс WP_Query чтобы получить пять сообщений с наибольшим количеством комментариев. Класс WP_Query удобен, когда нам нужно извлекать сообщения на основе различных критериев. Используя этот класс, мы можем перечислять сообщения любым удобным для нас способом. Запрос на выборку постов с наибольшим количеством комментариев можно записать так:
|
1
2
3
4
5
6
7
8
|
$posts = new WP_Query(
array(
‘post_type’ => ‘post’,
‘orderby’ => ‘comment_count’,
‘order’ => ‘DESC’,
‘posts_per_page’ => 5
)
);
|
Теперь у нас есть пять постов с наибольшим количеством комментариев в виде объектов внутри массива $posts . Вы всегда можете вызвать переменную, чтобы увидеть, с чем вы работаете.
Нам нужно передать этот объект вместе с другими важными данными в JavaScript. Для этого мы сначала подготовим массив, который будет содержать тип данных, тип диаграммы, который нам нужно нарисовать, и, наконец, посты, которые мы только что получили через WP_Query .
|
1
2
3
4
5
|
$data = array(
‘data_type’ => ‘chart_most_popular’,
‘chart_type’ => ‘column’,
‘post_data’ => $posts->posts
);
|
Мы можем передать эту переменную в JavaScript через wp_localize_script :
|
1
|
wp_localize_script( ‘adminCharts’, ‘data’, $data );
|
Первый аргумент в вызове функции — это дескриптор скрипта, в который нам нужно передать данные. Мы зарегистрировали этот скрипт ранее. Второй аргумент — это имя объекта, который будет доступен в JavaScript, а последний аргумент — это сами данные, которые нам нужно передать. Конечный index.php должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<?php
/*
Plugin Name: Admin Charts
Plugin URI: http://dev.imbilal.com/wpadmincharts
Description: Javascript charts for wordpress admin.
Version: 1.0
Author: Bilal Shahid
Author URI: http://www.imbilal.com
License: GPLv2 or later
*/
/********************************* Adding some constants for later use *********************************/
define( ‘ROOT’, plugin_dir_url( __FILE__ ) );
/********************************* Adding the admin page for the plugin *********************************/
add_action( ‘admin_menu’, ‘chart_add_admin_page’ );
function chart_add_admin_page() {
add_plugins_page(
‘Charts For WordPress’,
‘Admin Charts’,
‘administrator’,
‘admin-charts’,
‘render_admin_charts_page’
);
}
function render_admin_charts_page() {
?>
<div class=»wrap»>
<h2>Admin Charts</h2>
<form action=»#» method=»post» name=»admin_chart_form» id=»admin_chart_form»>
<p>
<label for=»chart_data_type»>What type of data do you want to show?</label>
<select name=»chart_data_type» id=»chart_data_type»>
<option value=»chart_most_popular» <?php selected_option(‘chart_most_popular’);
</select>
</p>
<input type=»submit» class=»button-primary» value=»Display Data» id=»show_chart» name=»show_chart»>
</form>
<div id=»chart-stats» class=»chart-container» style=»width:900px; height:500px;»></div>
</div>
<?php
}
/********************************* Adding necessary scripts/styles needed *********************************/
add_action( ‘admin_enqueue_scripts’, ‘chart_register_scripts’ );
function chart_register_scripts() {
wp_register_script(
‘highCharts’,
ROOT .
array( ‘jquery’ ),
‘3.0’,
true
);
wp_register_script(
‘adminCharts’,
ROOT .
array( ‘highCharts’ ),
‘1.0’,
true
);
wp_register_style(
‘adminChartsStyles’,
ROOT .
);
}
add_action( ‘admin_enqueue_scripts’, ‘chart_add_scripts’ );
function chart_add_scripts( $hook ) {
if ( ‘plugins_page_admin-charts’ == $hook ) {
wp_enqueue_style( ‘adminChartsStyles’ );
wp_enqueue_script( ‘adminCharts’ );
// checking what type of data we are displaying
if ( ‘chart_most_popular’ == $_POST[‘chart_data_type’] ) {
$posts = new WP_Query(
array(
‘post_type’ => ‘post’,
‘orderby’ => ‘comment_count’,
‘order’ => ‘DESC’,
‘posts_per_page’ => 5
)
);
$data = array(
‘data_type’ => ‘chart_most_popular’,
‘chart_type’ => ‘column’,
‘post_data’ => $posts->posts
);
wp_localize_script( ‘adminCharts’, ‘data’, $data );
}
}
}
?>
|
Но нам нужно убедиться, что WP_Query и wp_localize_script только после wp_localize_script формы; поэтому мы заключаем их в другой оператор if который проверяет, была ли отправлена форма:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
if ( isset( $_POST[‘show_chart’] ) ) {
if ( ‘chart_most_popular’ == $_POST[‘chart_data_type’] ) {
$posts = new WP_Query(
array(
‘post_type’ => ‘post’,
‘orderby’ => ‘comment_count’,
‘order’ => ‘DESC’,
‘posts_per_page’ => 5
)
);
$data = array(
‘data_type’ => ‘chart_most_popular’,
‘chart_type’ => ‘column’,
‘post_data’ => $posts->posts
);
wp_localize_script( ‘adminCharts’, ‘data’, $data );
}
}
|
Единственное, что осталось сейчас — это взять данные внутри нашего файла JavaScript и нарисовать диаграмму. Внутри файла js / admin_charts.js добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
(function($){
if ( ‘chart_most_popular’ == data.data_type ) {
var post_titles = [],
post_comment_count = [];
$( data.post_data ).each(function() {
post_titles.push( this.post_title );
post_comment_count.push( parseInt( this.comment_count ) );
});
$(‘#chart-stats’).highcharts({
chart: {
type: data.chart_type
},
title: {
text: ‘Most Popular Posts (by number of comments)’
},
xAxis: {
categories: post_titles
},
yAxis: {
title: {
text: ‘Number of Comments’
}
},
series: [
{
name: ‘Comments Count’,
data: post_comment_count
}
]
});
}
}(jQuery));
|
Массив $data мы передали через index.php , превратился в объект внутри JavaScript. Таким образом, мы можем манипулировать им как любым другим объектом JavaScript.
Сначала мы проверяем тип данных, который входит:
|
1
|
if ( ‘chart_most_popular’ == data.data_type ) {
|
Затем мы инициализировали два пустых массива для заголовков постов и количества комментариев постов соответственно:
|
1
2
|
var post_titles = [],
post_comment_count = [];
|
И, наконец, мы просмотрели посты и собрали заголовки и количество комментариев в массивах, которые мы инициализировали:
|
1
2
3
4
5
6
|
$( data.post_data ).each(function() {
post_titles.push( this.post_title );
post_comment_count.push( parseInt( this.comment_count ) );
});
|
Теперь пришло время на самом деле нарисовать диаграмму, используя полученные данные, для этого мы использовали API HighCharts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
$(‘#chart-stats’).highcharts({
chart: {
type: data.chart_type
},
title: {
text: ‘Most Popular Posts (by number of comments)’
},
xAxis: {
categories: post_titles
},
yAxis: {
title: {
text: ‘Number of Comments’
}
},
series: [
{
name: ‘Comments Count’,
data: post_comment_count
}
]
});
|
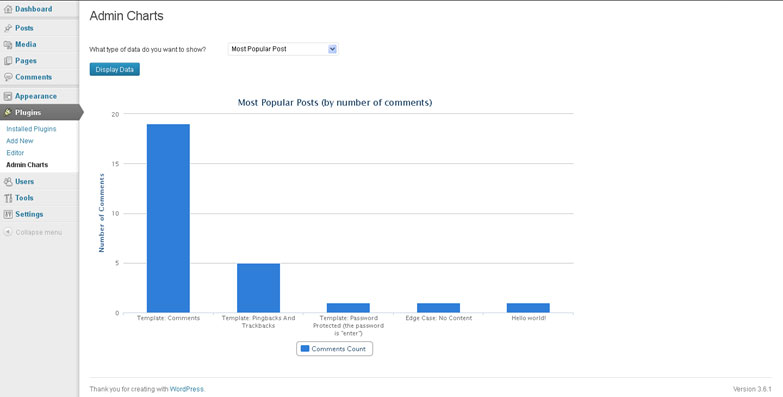
Теперь вернитесь к своим плагинам> Административные диаграммы и, выбрав опцию из выпадающего меню, нажмите кнопку «Отправить», у вас должна появиться рабочая диаграмма столбцов.
Возможно, вы захотите вернуться к своим сообщениям, добавить некоторые комментарии, а затем вернуться, чтобы увидеть обновленную статистику:

Теперь мы можем добавить поддержку большего количества типов данных в нашем плагине.
Лучшие пять категорий по количеству сообщений
Все, что нам нужно сделать сейчас, это получить пять категорий, которые имеют наибольшее количество связанных сообщений. Но перед этим давайте добавим опцию для этого типа данных в нашем выпадающем списке. Поэтому вернитесь к функции render_admin_charts_page мы определили ранее, и обновите ее следующим образом:
|
1
2
3
4
|
<select name=»chart_data_type» id=»chart_data_type»>
<option value=»chart_most_popular»>Most Popular Post</option>
<option value=»chart_top_cat»>Top 5 Categories by Posts</option>
</select>
|
Мы можем использовать встроенную функцию WordPress get_categories и передать несколько аргументов:
|
1
2
3
4
5
6
|
$categories = get_categories(
array(
‘orderby’ => ‘count’,
‘order’ => ‘desc’
)
);
|
Затем мы получаем наши данные так же, как и раньше:
|
1
2
3
4
5
|
$data = array(
‘data_type’ => ‘chart_top_cat’,
‘chart_type’ => ‘column’,
‘post_data’ => $categories
);
|
Итак, последний кусок кода должен быть таким:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
if ( ‘chart_cat_break’ == $_POST[‘chart_data_type’] ) {
$categories = get_categories(
array(
‘orderby’ => ‘count’,
‘order’ => ‘desc’
)
);
$data = array(
‘data_type’ => ‘chart_cat_breakup’,
‘chart_type’ => ‘pie’,
‘post_data’ => $categories
);
wp_localize_script( ‘adminCharts’, ‘data’, $data );
}
|
В admin_charts.js вставьте этот код после оператора if :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
else if ( ‘cart_top_cat’ == data.data_type ) {
var cat_titles = [],
cat_count = [];
$( data.post_data ).each(function() {
cat_titles.push( this.name );
cat_count.push( parseInt( this.count ) );
});
$(‘#chart-stats’).highcharts({
chart: {
type: data.chart_type
},
title: {
text: ‘Top 5 Categories by Posts’
},
xAxis: {
categories: cat_titles
},
yAxis: {
title: {
text: ‘Number of Posts’
},
tickInterval: 5
},
series: [
{
name: ‘Post Count’,
data: cat_count
}
]
});
}
|
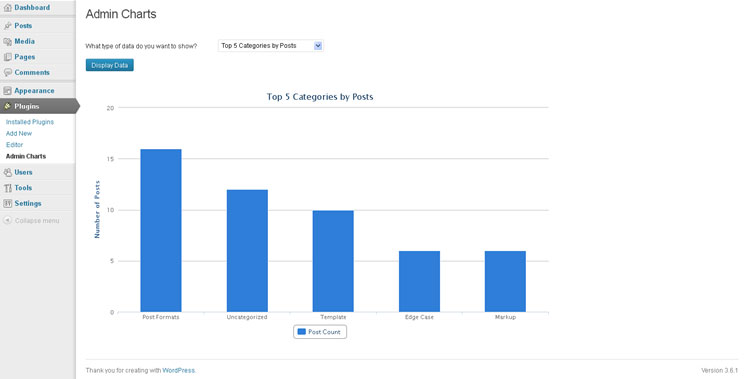
Мы делаем то же самое, что и раньше, но на этот раз мы изменили название диаграммы и подписи к осям. Теперь у нас должен быть еще один график, отображающий пять лучших категорий с наибольшим количеством сообщений:

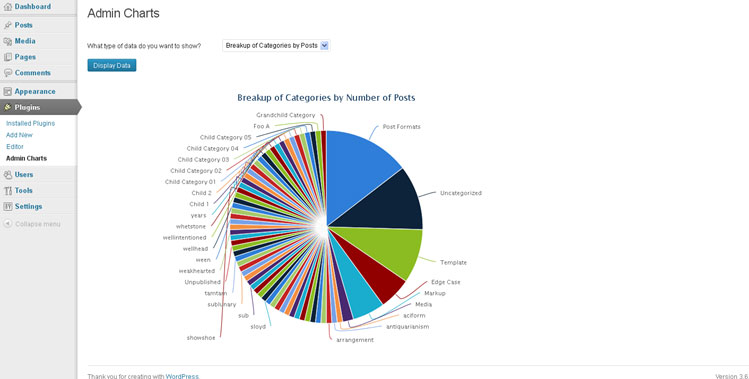
Разделение категорий по постам
Наш последний тип данных — это разбивка категорий по количеству постов. Для данных этого типа мы будем использовать круговую диаграмму, так как она наиболее подходит в этом случае. Также обратите внимание, что один пост может принадлежать нескольким категориям.
Мы будем использовать ту же функцию get_categories но на этот раз мы не ограничиваем количество получаемых категорий, вместо этого нам нужно получить все категории, чтобы показать разбивку.
Поэтому мы начнем с проверки, была ли выбрана опция для этого типа данных, а затем вызовем нашу функцию для получения категорий, подготовки нашего массива и передачи его в JavaScript:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
if ( ‘chart_cat_breakup’ == $_POST[‘chart_data_type’] ) {
$categories = get_categories(
array(
‘orderby’ => ‘count’,
‘order’ => ‘desc’
)
);
$data = array(
‘data_type’ => ‘chart_cat_breakup’,
‘chart_type’ => ‘pie’,
‘post_data’ => $categories
);
wp_localize_script( ‘adminCharts’, ‘data’, $data );
}
|
Относительно просто нарисовать круговую диаграмму. В admin_charts.js добавьте следующий код после существующего оператора else-if :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
else if ( ‘chart_cat_breakup’ == data.data_type ) {
var number_posts = [];
$( data.post_data ).each(function() {
number_posts.push( [ this.name, parseInt( this.count ) ] );
});
$(‘#chart-stats’).highcharts({
title: {
text: ‘Breakup of Categories by Number of Posts’
},
tooltip: {
pointFormat: ‘Number {series.name}: <b>{point.y}</b><br>{series.name} Share: <b>{point.percentage:.1f}%</b>’
},
series: [{
type: ‘pie’,
name: ‘Posts’,
data: number_posts
}]
});
}
|

Обратите внимание, что мы отформатировали всплывающую подсказку, чтобы показать процент вместо целого числа. Мы почти закончили, за исключением небольшой вспомогательной функции, которую мы можем добавить к каждому из наших опций выбора, чтобы она сохранялась при загрузке страницы после отправки формы.
Добавьте этот бит кода в index.php после функции render_admin_charts_page :
|
1
2
3
4
5
|
function selected_option( $option ) {
if ( $otpion == $_POST[‘chart_data_type’] ) {
echo ‘selected=»selected»‘;
}
}
|
А затем вызовите функцию внутри каждой из наших опций выбора:
|
1
2
3
4
5
|
<select name=»chart_data_type» id=»chart_data_type»>
<option value=»chart_most_popular» <?php selected_option( ‘chart_most_popular’ );
<option value=»chart_top_cat» <?php selected_option( ‘chart_top_cat’ );
<option value=»chart_cat_breakup» <?php selected_option( ‘chart_cat_breakup’ );
</select>
|
Наш плагин завершен, и теперь у вас есть три рабочих графика для разных типов данных. Не стесняйтесь играть и добавлять больше диаграмм для большего количества типов данных.
Вывод
В этом уроке мы создали собственный плагин с нуля и добавили отдельную страницу в wp-admin. Мы также рассмотрели некоторые из методов, которые могут быть полезны при разработке для WordPress.
К ним относятся различные способы получения необходимой информации о публикациях и категориях, а затем ее передачи в JavaScript, чтобы мы могли использовать ее для различных целей.
Я надеюсь, что вы нашли этот урок полезным и не забудьте оставить свой конструктивный отзыв в комментариях.