Когда речь заходит о разработке тем и плагинов WordPress, разработчики могут создавать меню, параметры и функции проверки различными способами. Дело в том, что в WordPress есть только один способ сделать это правильно: API настроек.
Цель этой серии — стать исчерпывающим руководством по использованию API настроек WordPress, чтобы у вас была единая точка для правильной разработки тем и плагинов.
В первой статье этой серии мы подробно рассмотрели API настроек и его значение . Здесь мы собираемся начать углубляться в API и узнать, как воспользоваться всем, что он предлагает.
Мы рассмотрим основные единицы параметров WordPress — разделы, поля и настройки — и как их включить в родную панель управления WordPress.
Разделы, поля и настройки
Прежде чем приступить к написанию кода, важно понять три основных компонента API настроек WordPress.
- Поля — это отдельные параметры, которые появляются на страницах меню. Поля соответствуют фактическим элементам на экране. То есть поле управляется текстовым полем, переключателем, флажком и т. Д. Поля представляют значение, хранящееся в базе данных WordPress.
- Разделы представляют собой логическую группу полей. Всякий раз, когда вы работаете с несколькими полями, вы, вероятно, собираетесь группировать связанные параметры вместе — разделы представляют эту группировку. Кроме того, если ваша работа включает в себя несколько страниц администрирования, каждый раздел часто соответствует своей собственной странице меню (хотя вы также можете добавить их в существующие разделы).
- Настройки регистрируются после того, как вы определили поля и разделы. Думайте о настройках как о комбинации поля и раздела, к которому он принадлежит.
На данный момент, не беспокойтесь, если вам все еще неясно, какой из основных компонентов. Мы собираемся подробно рассмотреть каждый компонент, а также пример исходного кода, который связывает все это вместе.
Песочница для наших настроек
Чтобы начать программирование с использованием API настроек, давайте настроим основную тему, которую можно использовать в этой статье и в остальной части серии. Весь исходный код также доступен на GitHub .
При локальной установке WordPress перейдите в каталог «themes», создайте новый пустой каталог и назовите его «WordPress-Settings-Sandbox». Добавьте следующие три файла:
- style.css — это таблица стилей для темы. Включает в себя всю мета-информацию по теме. Это требуется WordPress
- index.php — это шаблон по умолчанию для темы. Сначала он может быть пустым. Это требуется WordPress
- functions.php — это где мы будем делать большую часть нашей работы. Мы будем заполнять это на протяжении всего урока
Добавьте следующий код в style.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
/*
Theme Name: WordPress Settings Sandbox
Theme URI: YOUR URI
Description: A simple theme used to showcase the WordPress Settings API.
Author: YOUR NAME
Author URI: YOUR WEBSITE
Version: 0.1
License:
Copyright 2012 YOUR NAME (YOUR EMAIL ADDRESS)
This program is free software;
it under the terms of the GNU General Public License, version 2, as
published by the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY;
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program;
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
|
Затем добавьте следующий код в index.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html>
<head>
<title>The Complete Guide To The Settings API |
</head>
<body>
<div id=»header»>
<h1>Sandbox Header</h1>
</div><!— /#header —>
<div id=»content»>
<p>This is theme content.</p>
</div><!— /#content —>
<div id=»footer»>
<p>©
</div><!— /#footer —>
</body>
</html>
|
Обратите внимание, что приведенная выше разметка чрезвычайно проста, и я не рекомендую использовать ее в качестве основы для разработки темы. Он предназначен для этой серии статей и просто предоставляет средства, с помощью которых мы будем считывать значения из API настроек.
На экране администрирования тем обновите страницу, и вы должны увидеть новую тему песочницы. Идите вперед и активируйте его.

На данный момент, мы готовы начать.
Наш первый набор опций
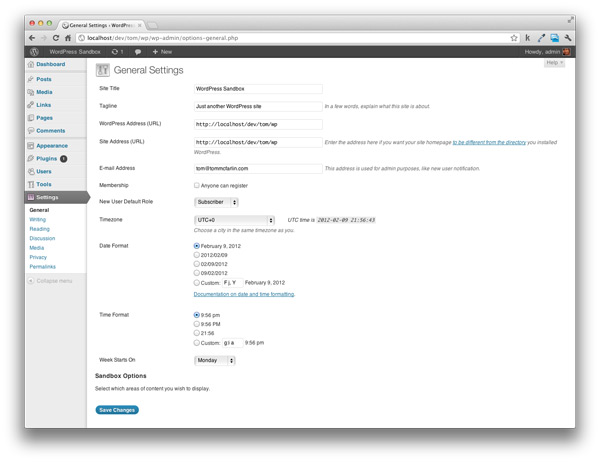
Обратите внимание, что в шаблоне индекса выше мы определили три конкретных области содержимого: верхний колонтитул, содержимое и нижний колонтитул. Используя API настроек, давайте создадим раздел «Общие», содержащий три поля, каждое из которых соответствует одной из определенных областей контента, которые мы только что определили.
Прежде чем писать какой-либо код, я всегда нахожу полезным перечислить именно то, что мне нужно сделать. В этом случае нам нужно сделать следующее:
- Определите раздел, который будет использоваться для группировки каждого поля
- Добавьте три поля — по одному для каждой области содержимого — в раздел, определенный выше
- Зарегистрируйте настройки с помощью WordPress API.
Чтобы избежать каких-либо массивных блоков кода и убедиться, что мы покрываем все наши базы, мы будем разбирать каждый из вышеперечисленных пунктов по пунктам.
Создание раздела
Чтобы найти раздел «Общие» параметров, нам нужно использовать функцию add_settings_section API настроек. Согласно Кодексу WordPress, add_settings_section требует трех аргументов:
- ID — это уникальный идентификатор для этого конкретного раздела. Обратите внимание, что это значение будет использоваться для регистрации каждого поля в этом разделе. Не стесняйтесь называть это как хотите, но я рекомендую сделать это понятным для удобства чтения.
- Заголовок — это значение будет отображаться в верхней части страницы панели инструментов WordPress, когда пользователи работают с вашими параметрами.
- Обратный вызов — это имя функции, которую мы определим, которая будет отображать текст на экране для функции. Это может быть использовано для различных функций. В простейшем случае его можно использовать для предоставления набора инструкций или описания для вашей страницы параметров.
- Страница — это значение используется для указания WordPress, на какой странице должны отображаться ваши параметры. В следующей статье мы будем использовать это для добавления параметров на наши собственные пользовательские страницы. Сейчас мы добавим это на существующую страницу общих параметров .
С этим давайте продолжим и определим наш раздел. Взгляните на следующий закомментированный код. Мы добавляем это в наш файл functions.php.
Несколько слов о фрагментах кода в этой серии: не просто скопируйте и вставьте этот код. Потратьте время на чтение каждой строки, посмотрите, как аргументы соответствуют каждой функции API, которую мы охватываем, и следуйте соответствующим комментариям, чтобы убедиться, что вы понимаете, что мы делаем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?php
/* ———————————————————————— *
* Setting Registration
* ———————————————————————— */
/**
* Initializes the theme options page by registering the Sections,
* Fields, and Settings.
*
* This function is registered with the ‘admin_init’ hook.
*/
add_action(‘admin_init’, ‘sandbox_initialize_theme_options’);
function sandbox_initialize_theme_options() {
// First, we register a section.
add_settings_section(
‘general_settings_section’, // ID used to identify this section and with which to register options
‘Sandbox Options’, // Title to be displayed on the administration page
‘sandbox_general_options_callback’, // Callback used to render the description of the section
‘general’ // Page on which to add this section of options
);
} // end sandbox_initialize_theme_options
/* ———————————————————————— *
* Section Callbacks
* ———————————————————————— */
/**
* This function provides a simple description for the General Options page.
*
* It is called from the ‘sandbox_initialize_theme_options’ function by being passed as a parameter
* in the add_settings_section function.
*/
function sandbox_general_options_callback() {
echo ‘<p>Select which areas of content you wish to display.</p>’;
} // end sandbox_general_options_callback
?>
|
Есть смысл? Вообще говоря, это не очень похоже, но перейдите в меню настроек и нажмите « Общие» . Прокрутите страницу до конца, и вы увидите новый раздел настроек.

Вы можете добавить этот раздел на любую страницу в меню « Настройки» . В приведенном выше примере мы передали «general» как последний параметр в add_settings_section, но если вы хотите добавить его на другую страницу, вы можете указать другой заголовок страницы. Вот ссылка на каждую страницу настроек и соответствующий ей ключ:
- Генерал, «генерал»
- Писать, «писать»
- Чтение, «чтение»
- Обсуждение, «обсуждение»
- Медиа, «медиа»
- Конфиденциальность, «конфиденциальность»
- Постоянные ссылки, «Постоянная ссылка»
Добавление полей
Теперь, когда у нас есть определенный раздел, мы можем ввести несколько вариантов. Напомним, что в нашем шаблоне индекса мы определили три конкретных элемента контейнера: заголовок, содержимое и нижний колонтитул.
Хотя мы будем вводить больше опций на протяжении всей этой серии, сегодня мы собираемся представить способ переключения видимости каждого из вышеуказанных элементов.
Подобно тому, что мы сделали с разделом настроек, я хотел бы перечислить, что именно нам нужно сделать перед написанием любого кода. Так как мы собираемся переключать каждую из областей содержимого …
- Нам понадобятся три варианта — по одному для каждой области контента.
- Поскольку мы переключаем видимость, мы можем использовать флажок в качестве нашего элемента интерфейса
На этом этапе мы готовы ввести первое поле настроек. Для этого мы будем использовать функцию add_settings_field . Эта функция принимает шесть параметров (четыре обязательных, два необязательных). Они заключаются в следующем:
- ID — идентификатор фактического поля. Это будет использоваться для сохранения и получения значения по всей теме. Я рекомендую назвать это что-то значимое для улучшения читабельности вашего кода.
- Заголовок — это значение применяет заголовок к опции поля на странице администрирования. Это должно быть понятно, поскольку оно будет прочитано конечными пользователями.
- Обратный вызов — это имя функции, которая используется для визуализации фактического элемента интерфейса, с которым пользователи будут взаимодействовать.
- Страница — аналогично разделу, который мы описали, этот параметр определяет, на какой странице должна находиться эта опция. Если вы вводите только один параметр, вы можете добавить его на существующую страницу, а не на определенный вами раздел.
- Раздел — это относится к разделу, который вы создали с помощью функции add_settings_section. Это значение является идентификатором, который вы указали при создании раздела. Это необязательный параметр.
- Аргументы — это массив аргументов, которые передаются в функцию обратного вызова. Это полезно, если есть дополнительная информация, которую вы хотите включить в рендеринг вашего элемента option. Это необязательный параметр.
С учетом сказанного, давайте продолжим и определим наше первое поле настройки. В частности, мы будем вводить опцию для переключения видимости заголовка.
Во-первых, мы делаем вызов add_settings_field чуть ниже вызова функции add_settings_section в функции инициализации, которую мы написали в первой части урока. Просмотрите каждую строку и комментарии для каждого варианта:
|
01
02
03
04
05
06
07
08
09
10
11
|
// Next, we will introduce the fields for toggling the visibility of content elements.
add_settings_field(
‘show_header’, // ID used to identify the field throughout the theme
‘Header’, // The label to the left of the option interface element
‘sandbox_toggle_header_callback’, // The name of the function responsible for rendering the option interface
‘general’, // The page on which this option will be displayed
‘general_settings_section’, // The name of the section to which this field belongs
array( // The array of arguments to pass to the callback. In this case, just a description.
‘Activate this setting to display the header.’
)
);
|
Далее мы определяем обратный вызов, указанный в приведенной выше функции. Этот обратный вызов используется для отображения флажка и описания на странице администрирования:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/**
* This function renders the interface elements for toggling the visibility of the header element.
*
* It accepts an array of arguments and expects the first element in the array to be the description
* to be displayed next to the checkbox.
*/
function sandbox_toggle_header_callback($args) {
// Note the ID and the name attribute of the element should match that of the ID in the call to add_settings_field
$html = ‘<input type=»checkbox» id=»show_header» name=»show_header» value=»1″ ‘ .
// Here, we will take the first argument of the array and add it to a label next to the checkbox
$html .= ‘<label for=»show_header»> ‘ .
echo $html;
} // end sandbox_toggle_header_callback
|
Что касается флажка, обратите внимание на комментарии, но не слишком переживайте по поводу некоторых атрибутов, которые вы не можете распознать (например, при вызове функции checked ()). Далее в этой серии мы рассмотрим каждый элемент ввода и соответствующие им вспомогательные функции.
К настоящему времени ваш файл functions.php должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<?php
/* ———————————————————————— *
* Setting Registration
* ———————————————————————— */
/**
* Initializes the theme options page by registering the Sections,
* Fields, and Settings.
*
* This function is registered with the ‘admin_init’ hook.
*/
add_action(‘admin_init’, ‘sandbox_initialize_theme_options’);
function sandbox_initialize_theme_options() {
// First, we register a section.
add_settings_section(
‘general_settings_section’, // ID used to identify this section and with which to register options
‘Sandbox Options’, // Title to be displayed on the administration page
‘sandbox_general_options_callback’, // Callback used to render the description of the section
‘general’ // Page on which to add this section of options
);
// Next, we will introduce the fields for toggling the visibility of content elements.
add_settings_field(
‘show_header’, // ID used to identify the field throughout the theme
‘Header’, // The label to the left of the option interface element
‘sandbox_toggle_header_callback’, // The name of the function responsible for rendering the option interface
‘general’, // The page on which this option will be displayed
‘general_settings_section’, // The name of the section to which this field belongs
array( // The array of arguments to pass to the callback. In this case, just a description.
‘Activate this setting to display the header.’
)
);
} // end sandbox_initialize_theme_options
/* ———————————————————————— *
* Section Callbacks
* ———————————————————————— */
/**
* This function provides a simple description for the General Options page.
*
* It is called from the ‘sandbox_initialize_theme_options’ function by being passed as a parameter
* in the add_settings_section function.
*/
function sandbox_general_options_callback() {
echo ‘<p>Select which areas of content you wish to display.</p>’;
} // end sandbox_general_options_callback
/* ———————————————————————— *
* Field Callbacks
* ———————————————————————— */
/**
* This function renders the interface elements for toggling the visibility of the header element.
*
* It accepts an array of arguments and expects the first element in the array to be the description
* to be displayed next to the checkbox.
*/
function sandbox_toggle_header_callback($args) {
// Note the ID and the name attribute of the element match that of the ID in the call to add_settings_field
$html = ‘<input type=»checkbox» id=»show_header» name=»show_header» value=»1″ ‘ .
// Here, we will take the first argument of the array and add it to a label next to the checkbox
$html .= ‘<label for=»show_header»> ‘ .
echo $html;
} // end sandbox_toggle_header_callback
?>
|
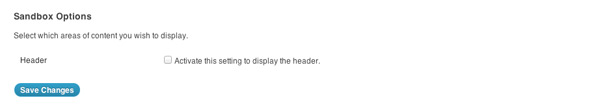
На этом этапе обновите страницу общих настроек . Вы должны увидеть свой флажок с меткой «Заголовок» и описанием рядом с флажком.

К сожалению, это на самом деле еще не сохраняет значение в базе данных.
Регистрация наших настроек
Чтобы наши поля действительно сохранялись в базе данных, нам нужно зарегистрировать их в WordPress. Сделать это относительно легко — нам просто нужно воспользоваться функцией register_setting .
Эта функция принимает три аргумента (два обязательных, один необязательный):
- Группа опций. На самом деле это название группы опций. Это может быть либо существующая группа параметров, предоставляемых WordPress, либо идентификатор, который мы указали при создании нашего собственного раздела настроек. Этот аргумент обязателен.
- Имя опции — это идентификатор поля, которое мы регистрируем. В нашем случае мы регистрируем только одно поле, но если бы мы регистрировали несколько полей, нам нужно было бы вызывать эту функцию для каждого регистрируемого поля. Мы еще увидим это чуть позже. Этот аргумент обязателен.
- Обратный вызов — для этого аргумента требуется имя функции, которая будет вызываться до сохранения данных в базе данных. Этот аргумент выходит за рамки данной статьи, но мы посетим его до окончания серии. Этот аргумент не является обязательным.
На данный момент, давайте зарегистрируем настройку, которую мы только что создали. Посмотрите на код ниже. Добавьте эту строку кода непосредственно под вызовом add_settings_field в функции инициализации, которую мы определили ранее в статье. Это, пожалуй, самый простой из всех фрагментов в этой статье:
|
1
2
3
4
5
|
// Finally, we register the fields with WordPress
register_setting(
‘general’,
‘show_header’
);
|
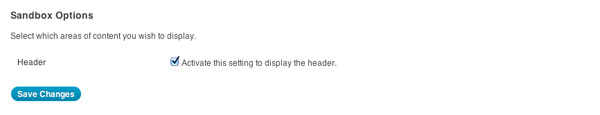
Попробуйте — установите флажок, нажмите «Сохранить изменения» и обратите внимание, что при обновлении страницы параметр изменился. Снимите флажок, сохраните и посмотрите, как он сохраняется.

Достаточно просто, правда?
Добавление последних двух вариантов
Нам все еще нужно ввести параметры для переключения видимости области содержимого и области нижнего колонтитула. Это почти так же, как то, как мы настраиваем опцию для переключения заголовка.
Сначала определим поле для отображения области содержимого. Это пойдет при первом вызове add_settings_field:
|
01
02
03
04
05
06
07
08
09
10
|
add_settings_field(
‘show_content’,
‘Content’,
‘sandbox_toggle_content_callback’,
‘general’,
‘general_settings_section’,
array(
‘Activate this setting to display the content.’
)
);
|
И давайте настроим функцию обратного вызова:
|
1
2
3
4
5
6
7
8
|
function sandbox_toggle_content_callback($args) {
$html = ‘<input type=»checkbox» id=»show_content» name=»show_content» value=»1″ ‘ .
$html .= ‘<label for=»show_content»> ‘ .
echo $html;
} // end sandbox_toggle_content_callback
|
Далее определим поле для отображения области нижнего колонтитула:
|
01
02
03
04
05
06
07
08
09
10
|
add_settings_field(
‘show_footer’,
‘Footer’,
‘sandbox_toggle_footer_callback’,
‘general’,
‘general_settings_section’,
array(
‘Activate this setting to display the footer.’
)
);
|
И настройте обратный вызов для этого поля тоже:
|
1
2
3
4
5
6
7
8
|
function sandbox_toggle_footer_callback($args) {
$html = ‘<input type=»checkbox» id=»show_footer» name=»show_footer» value=»1″ ‘ .
$html .= ‘<label for=»show_footer»> ‘ .
echo $html;
} // end sandbox_toggle_footer_callback
|
Наконец, давайте зарегистрируем эти два новых поля в WordPress. Эти два вызова функций идут внизу функции инициализации, которую мы определили ранее в статье.
|
1
2
3
4
5
6
7
8
9
|
register_setting(
‘general’,
‘show_content’
);
register_setting(
‘general’,
‘show_footer’
);
|
Окончательная версия functions.php должна выглядеть так:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
|
<?php
/* ———————————————————————— *
* Setting Registration
* ———————————————————————— */
/**
* Initializes the theme options page by registering the Sections,
* Fields, and Settings.
*
* This function is registered with the ‘admin_init’ hook.
*/
add_action(‘admin_init’, ‘sandbox_initialize_theme_options’);
function sandbox_initialize_theme_options() {
// First, we register a section.
add_settings_section(
‘general_settings_section’, // ID used to identify this section and with which to register options
‘Sandbox Options’, // Title to be displayed on the administration page
‘sandbox_general_options_callback’, // Callback used to render the description of the section
‘general’ // Page on which to add this section of options
);
// Next, we will introduce the fields for toggling the visibility of content elements.
add_settings_field(
‘show_header’, // ID used to identify the field throughout the theme
‘Header’, // The label to the left of the option interface element
‘sandbox_toggle_header_callback’, // The name of the function responsible for rendering the option interface
‘general’, // The page on which this option will be displayed
‘general_settings_section’, // The name of the section to which this field belongs
array( // The array of arguments to pass to the callback. In this case, just a description.
‘Activate this setting to display the header.’
)
);
add_settings_field(
‘show_content’,
‘Content’,
‘sandbox_toggle_content_callback’,
‘general’,
‘general_settings_section’,
array(
‘Activate this setting to display the content.’
)
);
add_settings_field(
‘show_footer’,
‘Footer’,
‘sandbox_toggle_footer_callback’,
‘general’,
‘general_settings_section’,
array(
‘Activate this setting to display the footer.’
)
);
// Finally, we register the fields with WordPress
register_setting(
‘general’,
‘show_header’
);
register_setting(
‘general’,
‘show_content’
);
register_setting(
‘general’,
‘show_footer’
);
} // end sandbox_initialize_theme_options
/* ———————————————————————— *
* Section Callbacks
* ———————————————————————— */
/**
* This function provides a simple description for the General Options page.
*
* It is called from the ‘sandbox_initialize_theme_options’ function by being passed as a parameter
* in the add_settings_section function.
*/
function sandbox_general_options_callback() {
echo ‘<p>Select which areas of content you wish to display.</p>’;
} // end sandbox_general_options_callback
/* ———————————————————————— *
* Field Callbacks
* ———————————————————————— */
/**
* This function renders the interface elements for toggling the visibility of the header element.
*
* It accepts an array of arguments and expects the first element in the array to be the description
* to be displayed next to the checkbox.
*/
function sandbox_toggle_header_callback($args) {
// Note the ID and the name attribute of the element match that of the ID in the call to add_settings_field
$html = ‘<input type=»checkbox» id=»show_header» name=»show_header» value=»1″ ‘ .
// Here, we will take the first argument of the array and add it to a label next to the checkbox
$html .= ‘<label for=»show_header»> ‘ .
echo $html;
} // end sandbox_toggle_header_callback
function sandbox_toggle_content_callback($args) {
$html = ‘<input type=»checkbox» id=»show_content» name=»show_content» value=»1″ ‘ .
$html .= ‘<label for=»show_content»> ‘ .
echo $html;
} // end sandbox_toggle_content_callback
function sandbox_toggle_footer_callback($args) {
$html = ‘<input type=»checkbox» id=»show_footer» name=»show_footer» value=»1″ ‘ .
$html .= ‘<label for=»show_footer»> ‘ .
echo $html;
} // end sandbox_toggle_footer_callback
?>
|
Теперь обновите страницу « Общие настройки» и обратите внимание, что у вас есть все три полнофункциональных флажка.

Чтение API
Что хорошего в вариантах, если мы не можем использовать их в нашей теме или в нашем плагине? Нам нужно уметь читать значения, чтобы правильно управлять нашими новыми опциями.
Для этого нам нужно использовать функцию get_option . Эта функция принимает два аргумента (один обязательный, другой необязательный):
- Идентификатор опции. Этот аргумент является идентификатором поля для значения, которое вы пытаетесь получить. Этот аргумент обязателен.
- Параметр по умолчанию — это значение, которое функция возвратит, если функция возвращает пустое значение (например, в случае, если параметр не найден в базе данных). Этот аргумент не является обязательным.
Сначала попробуем переключить видимость заголовка. В шаблоне индекса, который мы создали ранее в этой статье, найдите элемент с идентификатором заголовка. Это должно выглядеть так:
|
1
2
3
|
<div id=»header»>
<h1>Sandbox Header</h1>
</div><!— /#header —>
|
Далее, давайте сделаем вызов get_option в контексте условия. Если условное значение имеет значение true (т. Е. Опция была отмечена на странице « Общие настройки» ), тогда элемент будет отображаться; в противном случае элемент не будет отображаться.
|
1
2
3
4
5
|
<?php if(get_option(‘show_header’)) { ?>
<div id=»header»>
<h1>Sandbox Header</h1>
</div><!— /#header —>
<?php } // end if ?>
|
После этого перейдите на страницу « Общие настройки» , установите флажок скрытия элемента заголовка и обновите домашнюю страницу. Элемент заголовка больше не должен появляться.
На этом этапе просто повторить процесс для элементов содержимого и нижнего колонтитула. Нам нужно обернуть элементы содержимого и нижнего колонтитула условиями, которые оценивают результат вызовов get_option.
Взглянем:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php if(get_option(‘show_content’)) { ?>
<div id=»content»>
<p>This is theme content.</p>
</div><!— /#content —>
<?php } // end if ?>
<?php if(get_option(‘show_footer’)) { ?>
<div id=»footer»>
<p>©
</div><!— /#footer —>
<?php } // end if ?>
|
Зайдите на страницу « Общие настройки» , установите каждый флажок и обновите страницу темы. Ваши элементы должны переключаться независимо друг от друга.
Далее, страницы меню
Вот и все, пока! Мы рассмотрели все функции, необходимые для введения новых разделов, полей и настроек в WordPress. Конечно, есть гораздо больше, чтобы покрыть.
В следующей статье мы рассмотрим, как добавить пользовательские пункты меню в меню WordPress, и как мы можем представить свои собственные страницы на панели управления WordPress.
Связанные ресурсы
Мы рассмотрели много материала в этой статье. Вот ссылка на все, что мы использовали в этой статье.