
WordPress предоставляет вам несколько встроенных опций для главной страницы вашего сайта: отображение ваших последних сообщений в блоге или статическую страницу по вашему выбору. Но что, если вы хотите создать что-то более интересное, чем это?
Если на вашем сайте имеется много данных, использующих категории, таксономии или пользовательские типы записей для его организации, вы можете захотеть отображать данные более одного вида на своей домашней странице. Хорошей новостью является то, что вы можете сделать это с помощью пользовательского шаблона для домашней страницы. В этом шаблоне вы пишете несколько пользовательских запросов, чтобы перечислить данные так, как вы хотите. В этом уроке вы научитесь делать следующее:
- Создайте собственный шаблон домашней страницы для использования вашей темой
- Включите четыре запроса в этот шаблон для отображения различных видов данных, в том числе три пользовательских запроса
В запросах будут перечислены стандартные сообщения плюс один пользовательский тип записи, зарегистрированный для этого проекта, который называется «животное». Вы можете найти файл шаблона с четырьмя запросами в комплекте кода.
Что вам нужно для завершения этого урока
- Разрабатываемая установка WordPress
- Установленная тема, которую вы можете редактировать. Если вы работаете с существующей темой, я рекомендую создать дочернюю тему, чтобы вы могли создавать файлы шаблонов без редактирования родительской темы. Я использую детскую тему Twenty Twelve
Дизайн домашней страницы
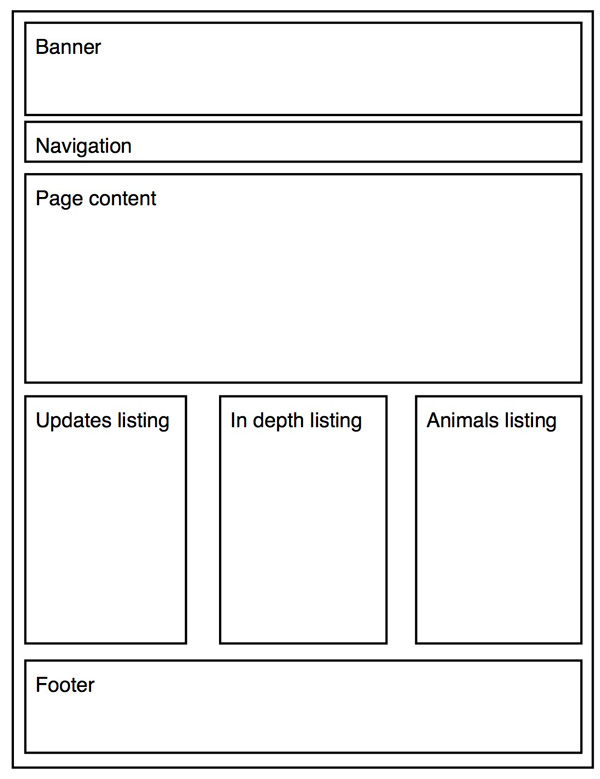
Прежде чем приступить к настройке шаблона домашней страницы, сначала найдите время, чтобы определить, что содержится на домашней странице:

Домашняя страница содержит:
- Заголовок с баннером и навигационным меню
- Содержание домашней страницы — текст и изображение
- Три списка, каждый из которых использует собственный запрос:
- Обновления — это стандартные сообщения в категории «Обновления»
- Подробно — стандартные сообщения в категории «Детали»
- Животные — они используют пользовательский тип поста под названием «животное»
- Стандартный нижний колонтитул
Элементами этого макета, с которым вы будете работать, является содержание домашней страницы и три списка.
Перед началом работы: настройка данных
Перед началом работы вам нужно будет подготовить несколько элементов для работы с вашими запросами:
- Зарегистрирован тип поста «животное». Подробнее о том, как это сделать, см.
register_post_typeв Кодексе WordPress. Кроме того, файл functions.php в комплекте кода содержит код, который делает это - Две категории, настроенные для обычных сообщений — «Обновления» и «Подробно»
- Статическая страница под названием «Домашняя страница», с добавлением некоторого контента. Это должно быть настроено как домашняя страница через страницу настроек в панели управления WordPress.
- Несколько обычных постов в каждой категории и несколько животных (используя пользовательский тип поста). Шаблон будет отображать до восьми каждого
Создание шаблона главной страницы
Первым шагом является создание файла шаблона для хранения вашего кода. Создайте пустой файл в папке вашей темы и назовите его front-page.php . Добавьте следующий код в файл:
|
1
2
3
4
5
6
7
8
|
<?php
/**
* The template for displaying the homepage.
* Includes multiple loops and a slideshow
*/
get_header();
// front page content goes here
<?php get_footer();
|
Сохраните ваш файл. Как видите, сюда входят файлы шаблонов верхнего и нижнего колонтитула на вашей домашней странице. Боковая панель не включена, так как она не является частью дизайна домашней страницы. Когда вы посещаете домашнюю страницу своего сайта, теперь у вас будет пустая страница с отображением только верхнего и нижнего колонтитула:

Добавление статического контента на домашнюю страницу
Помимо отображения результатов пользовательских запросов, на вашей домашней странице будет отображаться контент со статической страницы «Главная». Чтобы добавить это в ваш файл шаблона, вставьте следующий код, чтобы заменить строку « // front page content goes here »:
|
1
2
3
4
5
6
7
|
<?php if ( have_posts() ) while ( have_posts() ) : the_post();
<article id=»post-<?php the_ID(); ?>» <?php post_class();
<section class=»entry-content full-width»>
<?php the_content();
</section><!— .entry-content —>
</article><!— #post-## —>
?>
|
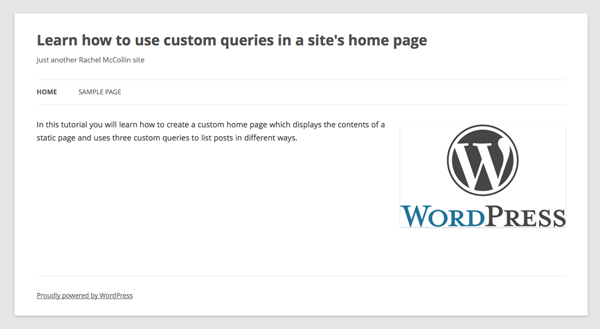
Это стандартная петля. WordPress будет использовать его для отображения содержимого статической страницы, которую вы зарегистрировали в качестве домашней страницы. Ваша домашняя страница теперь будет содержать статический контент:

Первый пользовательский запрос с WP_Query
Для пользовательских запросов вы будете использовать класс WP_Query . Это позволяет настраивать пользовательские запросы и запускать цикл на основе каждого для отображения сообщений.
Использование WP_Query гораздо лучше, чем использование функции query_posts поскольку последняя полностью сбрасывает основной запрос и может вызвать проблемы с производительностью. WP_Query принимает набор параметров, которые определяют запрос, который вы хотите выполнить. Некоторые примеры параметров, которые вы можете указать, включают (но не ограничиваются ими):
-
post_type— сообщения, страницы, вложения или пользовательский тип сообщения - категория
- тег
- термин (ы) таксономии
-
posts_per_page— количество постов для отображения -
order—ASCилиDESC -
orderby— вы можете заказать по дате, имени, автору, menu_order или многим другим параметрам - … и многое другое
Подробнее о параметрах, которые вы можете использовать с WP_Query , смотрите WP_Query в Кодексе WordPress. Чтобы использовать WP_Query , вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
$args = array(
// query arguments here
)
$query = new WP_Query( $args );
while ( $query->have_posts() ) :
$query->the_post();
// post content to display here
endwhile;
?>
|
На вашей домашней странице вы хотите перечислить последние восемь сообщений в категории «Обновления». Для этого добавьте следующий код между основным запросом и вызовом нижнего колонтитула:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<section class=»front-page archives clear»>
<section class=»archive»>
<h2><a href=»<?php bloginfo( ‘url’ ); ?>/category/updates/»>Updates</a></h2>
<ul class=»updates»>
<?php $query = new WP_Query( array(
‘post_type’ => ‘post’,
‘category_name’ => ‘Updates’,
‘posts_per_page’ => 8
) );
while ($query->have_posts()) : $query->the_post();
<li class=»home update»><a href=»<?php the_permalink(); ?>»><?php the_title();
<?php endwhile;
</ul>
</section>
</section>
|
При этом создается элемент <section> содержащий ваши данные, и открывается список со ссылкой на архив категорий в <h2> . Затем он определяет аргументы для WP_Query и запускает цикл на основе этого запроса. Дополнительные классы могут быть использованы для оформления каждого отдельного списка.
Второй пользовательский запрос
Второй пользовательский запрос практически идентичен первому, он просто запрашивает сообщения из другой категории. Добавьте следующее после первого запроса и непосредственно перед вторым закрывающим </section> :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<section class=»archive»>
<h2><a href=»<?php bloginfo( ‘url’ ); ?>/category/in-depth/»>In Depth</a></h2>
<ul class=»updates»>
<?php $query = new WP_Query( array(
‘post_type’ => ‘post’,
‘category_name’ => ‘In Depth’,
‘posts_per_page’ => 8
) );
while ($query->have_posts()) : $query->the_post();
<li class=»home in-depth»><a href=»<?php the_permalink(); ?>»><?php the_title();
<?php endwhile;
</ul>
</section>
|
Это добавляет второй список сообщений для сообщений в категории «Подробно».
Третий пользовательский запрос: запрос пользовательского типа сообщения
Третий и последний запрос — это не стандартные сообщения, а пользовательский тип сообщения «животное», который вы зарегистрировали перед созданием файла шаблона. После второго пользовательского запроса добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<section class=»archive»>
<h2><a href=»<?php echo get_post_type_archive_link( ‘Animals’ ); ?>»>Our favourite animals</a></h2>
<ul class=»updates»>
<?php $query = new WP_Query( array(
‘post_type’ => ‘animal’,
‘posts_per_page’ => 8
) );
while ( $query->have_posts() ) : $query->the_post();
<li class=»home in-depth»><a href=»<?php the_permalink(); ?>»><?php the_title();
<?php endwhile;
</ul>
</section>
|
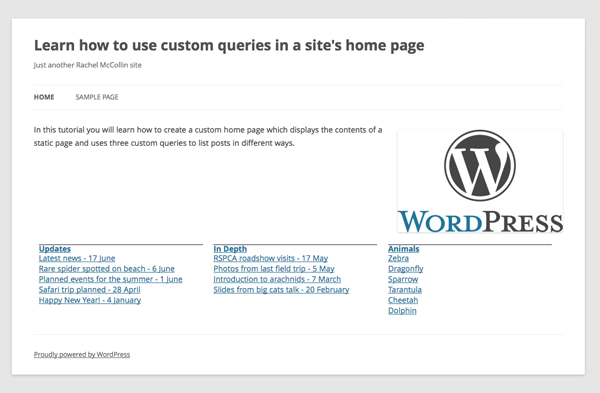
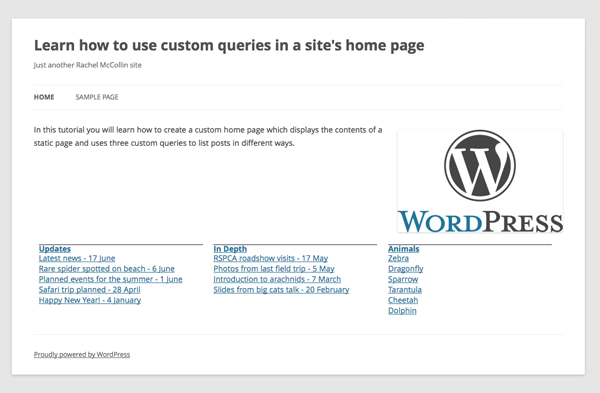
Теперь у вас есть все запросы на месте и отображаются на главной странице:

Стиль листингов
Последний шаг — добавить стиль. На данный момент списки находятся один под другим, с очень небольшим интервалом или отделкой.
На этом этапе вы добавите несколько простых стилей для улучшения этого. В таблицу стилей вашей темы добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.clear {
float: none;
clear: both;
}
.home section.archive {
width: 31%;
margin: 10px 1%;
border-top: 1px solid #222;
float: left;
}
.home section.archive ul li {
line-height: 1.4em;
}
|
Это обеспечит очистку списков ниже основного содержимого и их размещение рядом. Это также добавляет некоторый интервал между элементами в каждом списке:

Резюме
Теперь у вас есть настроенная домашняя страница, которая включает в себя статическое содержимое страницы плюс три пользовательских запроса со списком различных типов контента. Вы можете адаптировать этот подход к различным требованиям. Например:
- Для главной страницы, которая просто показывает архивы и не содержит статического содержимого, просто удалите первый цикл
- Чтобы перечислить тип публикации «животные» другим способом, вы можете указать таксономии в своих аргументах для
WP_Query - Вы можете добавить или изменить содержимое, отображаемое для каждого сообщения, например, используя
the_thumbnail()чтобы отобразить миниатюры сообщений (или избранные изображения) - Вы можете добавить пользовательские запросы в боковую панель или шаблон нижнего колонтитула, чтобы отобразить их на всех страницах
Ресурсы
Некоторые полезные ресурсы:
- Страница
WP_QueryклассеWP_Query: http://codex.wordpress.org/Class_Reference/WP_Query - Создание файла шаблона для главной страницы: http://codex.wordpress.org/Template_Hierarchy#Front_Page_display
- Регистрация пользовательских типов записей : http://codex.wordpress.org/Function_Reference/register_post_type