
К сожалению, вам понадобится браузер на основе WebKit (например, Safari или Chrome), чтобы увидеть его. Так что, конечно, это проприетарное CSS-расширение WebKit — модули анимации и преобразования CSS3 в настоящий момент работают над черновиками — но экспериментировать всегда весело. И этот эксперимент наверняка заставил меня задуматься.
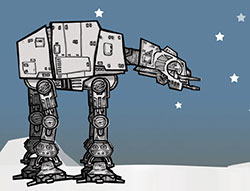
Но сначала как это сделать? Каждая часть анимации является отдельной; то есть ступня, голень и бедро каждой ноги. Затем CSS используется для определения анимации. Вот определение анимации для ноги на ноге D, передний правый:
#atat #leg-d .leg-foot { -webkit-animation-name: foot-d; -webkit-animation-duration: 7s; -webkit-animation-iteration-count: infinite; -webkit-transform-origin: 50% 0; } У него есть имя, продолжительность (как долго длится анимация), счетчик итераций (сколько раз анимация запускается — в данном случае бесконечно) и исходная позиция. Следующая часть головоломки — информация для ключевых кадров:
@-webkit-keyframes foot-d { 0% { -webkit-transform: rotate(0deg); } 10% { -webkit-transform: rotate(-20deg); } 30% { -webkit-transform: rotate(0deg); } 100% { -webkit-transform: rotate(0deg); } }
С помощью @-webkit-keyframe вы определяете правила стиля, которые будут применяться на определенных этапах анимации. Здесь мы применяем правила в начале анимации (0%), когда она проходит через 10%, через 30%, а затем, когда она заканчивается (100%). В этом примере объявление -webkit-transform используется для применения поворота, хотя может быть применено любое свойство CSS.
Применяя разные степени поворота для разных анимационных частей в разное время во время последовательности анимации, иллюзия почти как кукольная.
Есть также альтернативный синтаксис для использования внутри блока @-webkit-keyframe ; Вы можете указать значения to и from таких to :
@-webkit-keyframes fade-in { from { color: #fff } to { color: #000 } }
Как вы думаете? Для меня это выглядит как очень простой синтаксис для описания анимации. Но вы знаете, что было бы действительно круто? Если был написан плагин jQuery, который мог бы читать синтаксис CSS3-анимации и выполнять анимацию, делая его кросс-браузерно-совместимым.
Теперь это было бы здорово.
Вы можете прочитать больше о CSS3-анимации в блоге WebKit .