
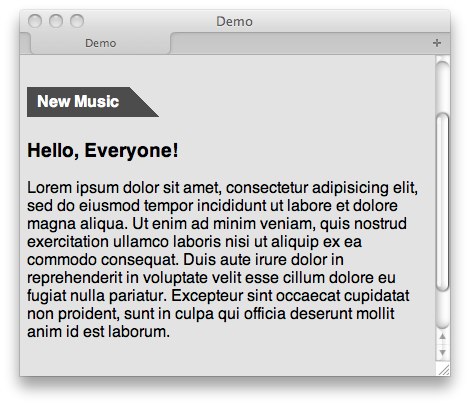
Несколько дней назад я получил приглашение в Google Music. Просматривая приложение, я заметил крошечный, но изящный трюк, который они используют для создания вкладок и диагональных границ с помощью старого CSS. Я покажу вам, как сделать то же самое в ваших проектах сегодня!
Предпочитаете видеоурок?
Шаг 1: Разметка
Начнем с простой разметки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>Demo</title>
</head>
<body>
<a href=»#»>New Music</a>
<div>
<h3> Hello, Everyone!
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</body>
</html>
|
Мы сделаем эту демонстрацию настолько простой, насколько возможно.

Шаг 2
Далее, только для макета, давайте применим цвет фона и небольшой интервал к элементу body .
|
1
2
3
4
5
6
|
body {
background: #e3e3e3;
font-family: sans-serif;
width: 400px;
margin: 100px auto;
}
|

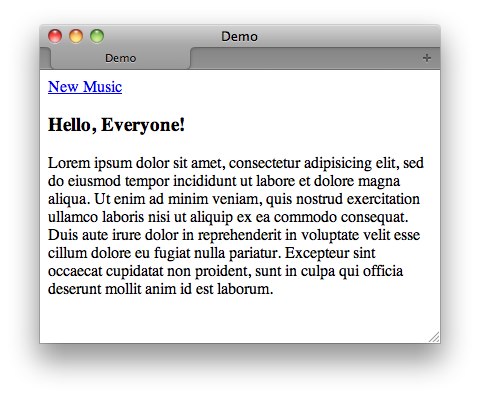
Шаг 3
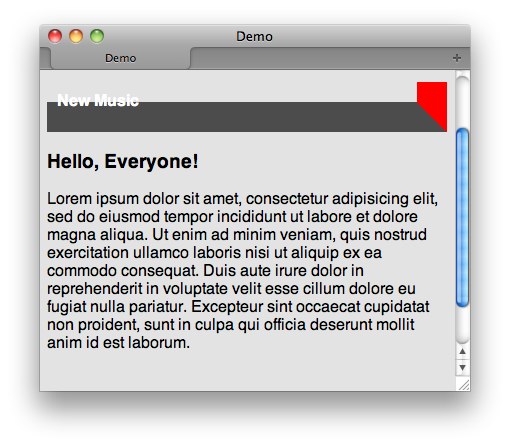
Теперь мы немного стилизуем тег привязки — примените новый цвет, выделите его жирным шрифтом, добавьте несколько границ и т. Д.
|
01
02
03
04
05
06
07
08
09
10
|
a {
padding: 10px;
text-decoration: none;
color: white;
font-weight: bold;
display: block;
border-right: 30px solid red;
border-bottom: 30px solid #4c4c4c;
}
|

Заметьте, как, когда вы устанавливаете большую ширину границы, в точке, где они пересекаются, создается диагональная линия? Интересно, можем ли мы использовать это пересечение в качестве края вкладки? Давайте попробуем уменьшить height до нуля.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
a {
padding: 10px;
text-decoration: none;
color: white;
font-weight: bold;
display: block;
border-right: 30px solid red;
border-bottom: 30px solid #4c4c4c;
height: 0;
}
|

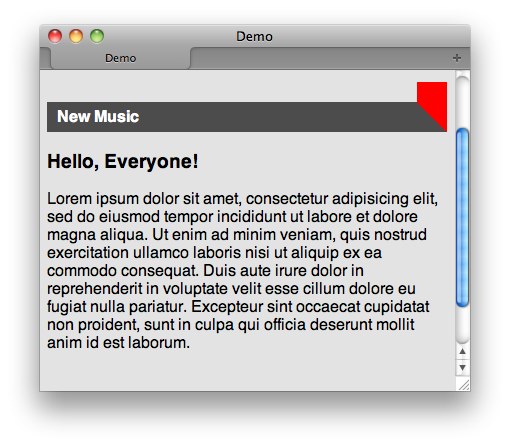
Все ближе! Возможно, если мы теперь отрегулируем высоту строки тега привязки, мы сможем поместить текст в это поле!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
a {
padding: 10px;
text-decoration: none;
color: white;
font-weight: bold;
display: block;
border-right: 30px solid red;
border-bottom: 30px solid #4c4c4c;
height: 0;
line-height: 50px;
}
|

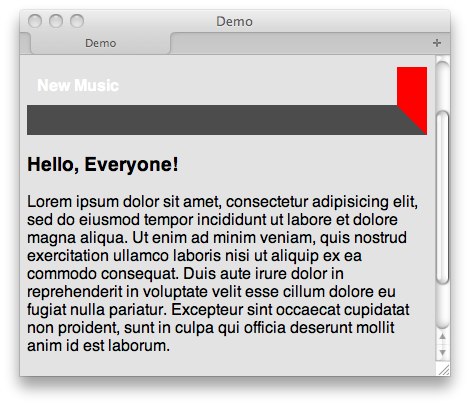
Шаг 4
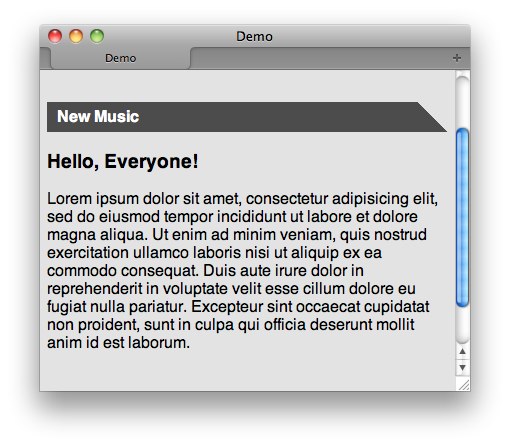
Мы добираемся туда! Но, конечно, нам не нужна эта уродливая красная граница справа. Есть ли способ указать, что он должен получать цвет фона body без повторения шестнадцатеричного значения? Ага! Мы используем transparent ключевое слово для этой цели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
a {
padding: 10px;
text-decoration: none;
color: white;
font-weight: bold;
display: block;
border-right: 30px solid transparent;
border-bottom: 30px solid #4c4c4c;
height: 0;
line-height: 50px;
}
|

Шаг 5
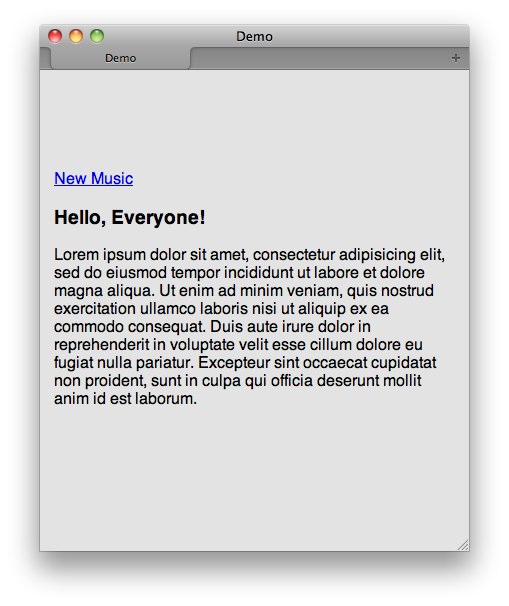
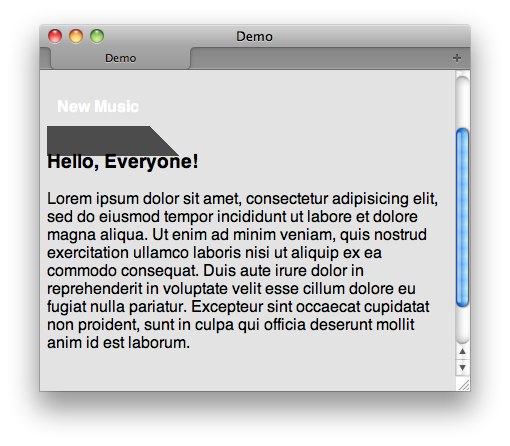
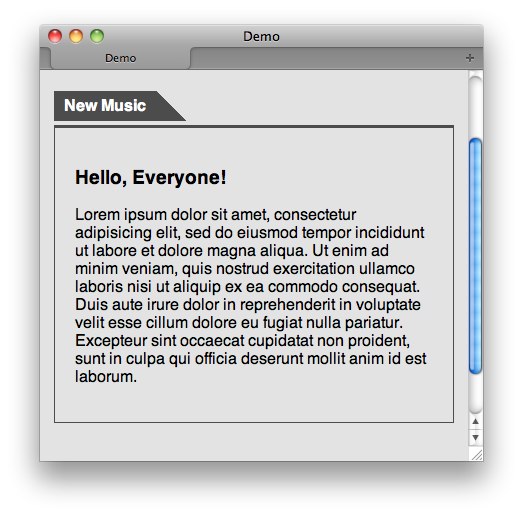
Очевидная проблема, на данный момент, заключается в том, что это выглядит немного странно, когда фон растягивается на всю ширину контейнера. Естественный инстинкт может заключаться в обновлении display чтобы inline . Однако, как показано на рисунке ниже, это не сработает.

Нам нужно, чтобы элемент сохранил свою block подобную природу, чтобы он соблюдал высоту 0 . Ответом на эту дилемму является использование display: inline-block; или float тег привязки, а затем clear элементы, следующие за ним. Мы будем использовать первое.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
a {
padding: 10px;
text-decoration: none;
color: white;
font-weight: bold;
display: inline-block;
border-right: 30px solid transparent;
border-bottom: 30px solid #4c4c4c;
height: 0;
line-height: 50px;
}
|

Намного лучше!
Шаг 6
И наконец, давайте немного div элемент div под ним, и мы почти закончили!
|
1
2
3
4
5
|
div {
border: 1px solid #4c4c4c;
border-top: 3px solid #4c4c4c;
padding: 20px;
}
|


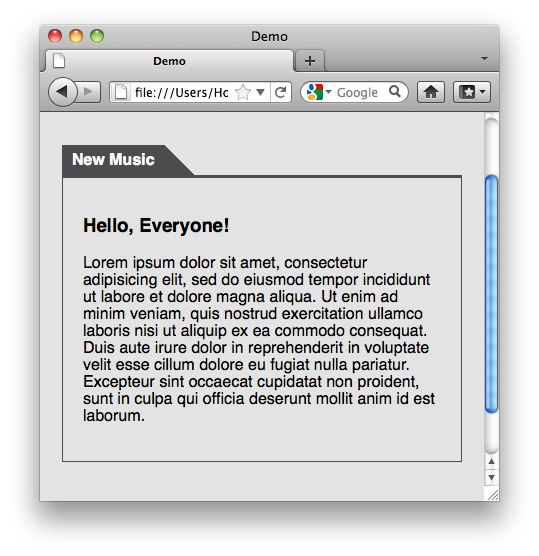
Ооо У нас есть проблемы. Похоже, что Firefox и Webkit не совсем согласны с тем, как визуализировать элементы с нулевой высотой и отображением inline-block .
На случайную ноту, это меня немного озадачило. Не прибегая к хаки, я не мог заставить Firefox и Chrome точно отобразить макет. Если вы найдете способ, дайте мне знать в комментариях! Обновление — обратитесь к комментариям для обхода.
Шаг 7
Существуют способы нацеливания браузеров Webkit с помощью CSS, но для меня важно отметить, что подобные трюки следует использовать только в крайних случаях. Другими словами, не пытайтесь делать это дома, малышки (если вам не нужно). В нашей ситуации кажется, что было бы разумнее использовать float для выполнения этого макета. Тем не менее, давайте будем опасны и поэкспериментируем с некоторыми альтернативными методами.
Многие не знают, что медиа-запросы могут использоваться для браузеров Webkit. Посмотрите, что происходит, когда мы используем свойство, специфичное для веб-набора, в качестве условия для медиа-запроса …
|
1
2
3
4
5
|
@media screen and (-webkit-animation) {
a {
margin-bottom: -4px;
}
}
|
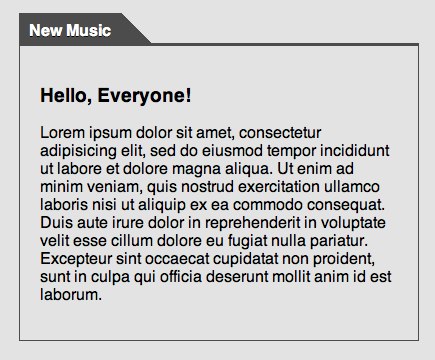
Та да! Оно работает. Помните, однако, — достигните этого трюка, если у вас нет другого выбора!
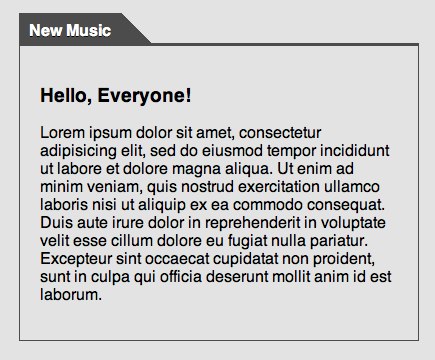
Конечный продукт

Это достаточно простая техника, но, тем не менее, мы все должны иметь в наших инструментальных поясах. Вы использовали какие-нибудь изящные приемы, подобные этому, в своих проектах? Дай мне знать в комментариях!