Каскадные таблицы стилей — это язык презентационных таблиц стилей. В этом смысле он не обладает достаточной функциональностью, которую многие разработчики хотят удовлетворить своим инстинктам программиста. Сегодня мы поговорим о том, как перезарядить ваш CSS, добавив немного PHP.
Учебное пособие
- Программа : Apache, PHP
- Версия : н / д
- Сложность: Средняя
- Расчетное время завершения: 20 минут
Вступление
Использование CSS для включения веб-сайта является обязательным требованием в современном веб-сайте для не-Flash-сайтов — и на то есть веская причина. CSS мощный Это может сделать или сломать сайт (хотя обычно IE6 делает взлом). Даже несмотря на его полезность, дизайнеры и разработчики с момента своего появления более двенадцати лет назад с помощью Рекомендации уровня 1 CSS стремились к большему использованию языка. Сегодня мы рассмотрим некоторые способы сделать ваш CSS более насыщенным с помощью PHP .

Примечание: я не собираюсь спорить за или против концепции CSS-переменных и / или CSS-констант. Эта статья написана с предположением, что вы примете обоснованное решение, когда они будут представлены с тем, что он может сделать. В этой статье рассказывается, как их настраивать и использовать, но не рассматриваются полные противоречия.
Настройка вещей
Перед началом наддува мы должны убедиться, что у вас есть соответствующие требования для этого. Мы рассмотрим два способа заставить ваш CSS работать с PHP: один короткий и приятный, а другой более элегантный и менее заметный для пользователя. Оба они имеют одинаковые основные требования к серверу, на котором работает PHP. Более элегантная версия требует немного больше:
- Apache (очевидно, работает PHP)
- Редактируемый файл .htaccess
Настройка простого метода
Веб-браузеры не слишком требовательны к расширениям файлов при работе с тегом HTML-ссылки. Они разборчивы в данных заголовка, которые он получает для этого файла. Это означает, что вы можете связать файл * .php с соответствующими данными заголовка вместо файла * .css, и браузер будет интерпретировать результат так же, как стандартный CSS. Для этого добавьте заголовок PHP, который сообщает Apache для вывода файла в виде CSS:
|
1
|
<?php header(«Content-type: text/css; charset: UTF-8»);
|
Затем просто сделайте ссылку на файл PHP, как обычно:
|
1
|
<link rel=»stylesheet» href=»css/supercharged.php» media=»screen»>
|
Теперь, когда вы сделали это, вы можете — теоретически — перейти к следующему разделу учебника, касающемуся переменных и констант CSS, если хотите; однако любой, кто просматривает ваш источник, увидит, что у вас есть файл PHP, где должен быть файл CSS. Кроме того, то, что браузер правильно интерпретирует результат, не означает, что он обязательно будет выполнять другие действия, такие как кэширование файла в браузере. Чтобы это исправить, перейдем к чуть более элегантной версии.
Настройка элегантного метода
Apache поставляется с большим количеством трюков .htaccess. Это одна из них. Мы скажем Apache интерпретировать все CSS-файлы в определенной папке как PHP-файлы, и веб-браузер (и ваши пользователи), вообще говоря, не будут знать, что вы делаете это. Первое, что нужно сделать, это поместить данные заголовка в ваш файл CSS, как и в Simple Method:
|
1
|
<?php header(«Content-type: text/css; charset: UTF-8»);
|
Затем вместо сохранения файла CSS в виде файла * .php вы сохраняете его как файл * .css и помещаете его в папку для CSS (в нашем примере ~ / css /). Сделав это, создайте файл * .htaccess в этой папке и добавьте следующее:
Приложение AddHandler / x-httpd-php .css
Этот фрагмент говорит Apache интерпретировать все CSS-файлы в папке с файлом * .htaccess с помощью обработчика сценариев PHP. Если у вас нет возможности добавить это в одну папку или если это нужно для всего сервера, вы также можете добавить это в файл конфигурации сервера httpd.conf для Apache. Для этого вам нужно добавить предыдущий фрагмент прямо под группой объявлений AddType и AddHandler (например, с одного из моих серверов):
|
1
2
3
|
AddType application/x-httpd-php .php .php3 .php4 .php5
AddType application/x-httpd-php-source .phps
AddHandler cgi-script .cgi .pl
|
Просто помните, что если вы добавите это в файл конфигурации сервера httpd.conf, то к КАЖДОМУ файлу * .css на сервере теперь должен быть добавлен заголовок PHP для text / css. Вот почему я рекомендую добавить его через .htaccess
Запустите движок с переменными CSS
Из среднего рейтинга эффективности топ-100 блогов :
Мы провели тест на 100 лучших блогов для внешних CSS-файлов и общего размера. Средний топ-100 блогов использует 4 внешних CSS-файла (включая @imports) со средним общим размером файла 43,1 КБ (без сжатия). Количество внешних CSS-файлов варьировалось от 1 до 18. Общий размер CSS варьировался от 0,2К до колоссальных 307К. Обратите внимание, что этот анализ не включает внутренний CSS внутри (X) HTML-файлов. Он включает в себя вложенные CSS-файлы, вызываемые с помощью директив @import.
Это много CSS. Почему это? Часто это происходит потому, что CSS доставляется без сжатия и не оптимизируется. Более вероятным подозрением является раздувание CSS и плохо поддерживаемый код. Одним из популярных способов улучшить сопровождение кода является реализация CSS-переменных через PHP.
Это означает, что вместо того, чтобы иметь такой CSS-код (да, это привело бы к аберрации дизайна, но это хорошо иллюстрирует смысл):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
body {
color: #000;
background: #fff;
font-size: 10px;
}
div#content {
background: #ccc;
font-size: 1.1em;
}
div#sidebar {
color: #fff;
background: #000;
font-size: 1.0em;
}
div#footer {
color: #555;
background: #ccc;
}
|
Вы могли бы иметь CSS как это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
$primaryTextColor = ‘#000’;
$secondaryTextColor = ‘#fff’;
$tertiaryTextColor = ‘#555’;
$primaryBGColor = ‘#fff’;
$secondaryBGColor = ‘#ccc’;
$tertiaryBGColor = ‘#000’;
$primaryTextSize = ’10’;
?>
body {
color: <?=$primaryTextColor?>;
background: <?=$primaryBGColor?>;
font-size: <?=$primaryTextSize?>px;
}
div#content {
background: <?=$secondaryBGColor?>;
font-size: <?
}
div#sidebar {
color: <?=$secondaryTextColor?>;
background: <?=$tertiaryBGColor?>;
font-size: <?=$primaryTextSize;?>px;
}
div#footer {
color: <?=$tertiaryTextColor?>;
background: <?=$secondaryBGColor?>;
}
|
Обратите внимание, что длинные имена переменных приведены только для иллюстрации. Очевидно, что эти переменные могут быть такими же длинными или короткими, как вам нравится, и более короткие переменные создают меньший размер файла.
В приведенном выше примере мы использовали основные переменные для настройки монохромной цветовой схемы, которую затем можно использовать на всем сайте в других стилях. Эти переменные можно легко заменить на $ color01, $ color02, $ color03 и т. Д., Чтобы получить аналогичные эффекты. Часто дизайнеры и разработчики интерфейсных веб-сайтов спрашивают клиентов: «Эй, ты можешь сделать весь текст немного темнее?» или «Можете ли вы сделать весь текст чуть больше?» Хотя использование таких переменных не всегда будет лучшим решением, оно часто сокращает время обслуживания при использовании многих систем шаблонов и блогов (WordPress, Moveable Type, Expression Engine и т. Д.) Или корпоративных CMS (Drupal, Joomla, Bitrix и т. Д.). ).
Альтернативный метод хранения переменных состоит в том, чтобы хранить данные в ассоциированных массивах (это мой предпочтительный метод), который создает код, похожий на следующий:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
$defaultCSS = array(
‘color01’ => ‘#000’,
‘color02’ => ‘#fff’,
‘color03’ => ‘#ccc’,
‘color04’ => ‘#555’,
‘baseTextSize’ => ’10’
);
?>
body {
color: <?=$defaultCSS[‘color01’]?>;
background: <?=$defaultCSS[‘color02’]?>;
font-size: <?=$defaultCSS[‘baseTextSize’]?>px;
}
div#content {
background: <?=$defaultCSS[‘color03’]?>;
font-size: <?
}
div#sidebar {
color: <?=$defaultCSS[‘color02’]?>;
background: <?=$defaultCSS[‘color01’]?>;
font-size: <?=$defaultCSS[‘baseTextSize’];?>px;
}
div#footer {
color: <?=$defaultCSS[‘color04’]?>;
background: <?=$defaultCSS[‘color03’]?>;
}
|
Расчеты в CSS
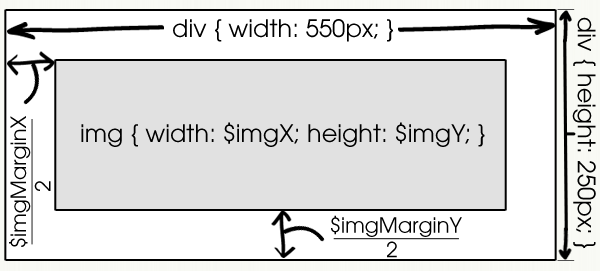
После того, как вы настроили использование PHP с вашим CSS, вы можете сделать некоторые полезные вещи, такие как вычисления. Предположим, что вы хотите настроить систему, предоставив на экране группу DIV, каждый из которых имеет свой тип элемента внутри. Каждый тип элемента (т. Е. Img, p, blockquote и т. Д.) Имеет уникальную высоту и ширину, управляемые с помощью CSS, и вы хотите, чтобы величина поля была основана на этих значениях, например:

В этом сценарии вы хотите настроить стандартизированную сетку, которая содержит три различных типа элементов (img, p и blockquote), инкапсулированных в два разных контейнера (div и li). Каждый DIV должен иметь ширину 550px и высоту 250px, каждый LI должен иметь ширину 600px и высоту 300px, и каждый из типов элементов имеет различную высоту и ширину. Расположение элементов внутри должно быть в мертвой точке. Со временем высоты и ширины различных DIV / LI и элементов, вероятно, потребуется изменить. Вы можете вручную ввести величину поля для каждого из различных элементов и / или использовать дополнительную информацию о классе в контейнерах DIV, чтобы добавить соответствующее количество отступов, но это не так полезно для быстрых изменений, как те, которые нужны кому-то, кто прототипирование в браузере или кто имеет 200 из этих различных элементов, для которых они должны будут изменить данные.
Шаг 1 — Структура
Во-первых, мы настраиваем контент XHTML, который будем стилизовать следующим образом:
|
1
2
3
4
5
6
7
8
|
<div><p>Lorem ipsum dolor sit amet tellus.</p></div>
<div><blockquote>Etiam quis nulla pretium et.</blockquote></div>
<div><img src=»images/inset.png» alt=»Inset Image» /></div>
<ul>
<li><p>Lorem ipsum dolor sit amet tellus.</p></li>
<li><blockquote>Etiam quis nulla pretium et.</blockquote></li>
<li><img src=»images/inset.png» alt=»Inset Image» /></li>
</ul>
|
Шаг 2 — Заголовок PHP и объявления переменных
Затем мы настраиваем файл PHP / CSS, который будем использовать для стилизации XHTML. Здесь мы объявляем стандартные размеры различных элементов для использования по всей странице.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
header(«Content-type: text/css; charset: UTF-8»);
$divData = array(
‘width’ => ‘550’,
‘height’ => ‘250’,
);
$liData = array(
‘width’ => ‘600’,
‘height’ => ‘300’,
);
$blockquoteData = array(
‘width’ => ‘440’,
‘height’ => ‘100’
);
$imgData = array(
‘width’ => ‘450’,
‘height’ => ‘150’
);
$pData = array(
‘width’ => ‘480’,
‘height’ => ‘130’
);
?>
|
Шаг 3 — CSS с переменными и вычисления PHP
Далее мы продолжаем файл PHP с шага 2 и используем переменные, которые мы установили в вычислениях. Кроме того, мы устанавливаем рассчитанные значения MarginX и MarginY для различных элементов, чтобы уменьшить количество необходимых вычислений.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
div {
width: <?=$divData[‘width’]?>px;
height: <?=$divData[‘height’]?>px;
}
li {
width: <?=$liData[‘width’]?>px;
height: <?=$liData[‘height’]?>px;
}
div blockquote {
width: <?=$blockquoteData[‘width’]?>px;
height: <?=$blockquoteData[‘height’]?>px;
<?
$blockquoteData[‘divMarginX’] = $divData[‘width’]-$blockquoteData[‘width’];
$blockquoteData[‘divMarginY’] = $divData[‘height’]-$blockquoteData[‘height’];
?>
margin: <?
}
div img {
width: <?=$imgData[‘width’]?>px;
height: <?=$imgData[‘height’]?>px;
<?
$imgData[‘divMarginX’] = $divData[‘width’]-$imgData[‘width’];
$imgData[‘divMarginY’] = $divData[‘height’]-$imgData[‘height’];
?>
margin: <?
}
div p {
width: <?=$pData[‘width’]?>px;
height: <?=$pData[‘height’]?>px;
<?
$pData[‘divMarginX’] = $divData[‘width’]-$pData[‘width’];
$pData[‘divMarginY’] = $divData[‘height’]-$pData[‘height’];
?>
margin: <?
}
li blockquote {
width: <?=$blockquoteData[‘width’]?>px;
height: <?=$blockquoteData[‘height’]?>px;
<?
$blockquoteData[‘liMarginX’] = $liData[‘width’]-$blockquoteData[‘width’];
$blockquoteData[‘liMarginY’] = $liData[‘height’]-$blockquoteData[‘height’];
?>
margin: <?
}
li img {
width: <?=$imgData[‘width’]?>px;
height: <?=$imgData[‘height’]?>px;
<?
$imgData[‘liMarginX’] = $liData[‘width’]-$imgData[‘width’];
$imgData[‘liMarginY’] = $liData[‘height’]-$imgData[‘height’];
?>
margin: <?
}
li p {
width: <?=$pData[‘width’]?>px;
height: <?=$pData[‘height’]?>px;
<?
$pData[‘liMarginX’] = $liData[‘width’]-$pData[‘width’];
$pData[‘liMarginY’] = $liData[‘height’]-$pData[‘height’];
?>
margin: <?
}
|
Теперь мы можем изменить размер элементов в верхней части файла, а не пересчитать 12 значений полей (24, если значения полей были асимметричными). Поймите, я не предполагаю, что это будет использоваться в каждом из ваших проектов в будущем, но этот вид техники имеет определенные преимущества по сравнению со стандартным «статическим» методом CSS.
Сожмите этот CSS
Как упоминалось ранее, CSS может стать довольно большим. Единственное, что вы можете сделать, чтобы уменьшить размер CSS, это автоматически сжать ваши CSS-файлы. Для этого у вас есть два варианта, как это сделать: прямо из Apache, используя mod_gzip / mod_deflate, или использовать встроенные методы сжатия PHP, что мы и сделаем здесь.
Шаг первый — Настройте фрагмент кода Gzipping
Внутри нашего CSS-файла у нас уже есть фрагмент PHP, который устанавливает заголовок:
|
1
|
<?php header(«Content-type: text/css; charset: UTF-8»);
|
Все, что нам нужно сделать сейчас, это добавить одну строку кода, устанавливающую выходной буфер для использования ob_gzhandler перед объявлением заголовка следующим образом:
|
1
2
3
4
|
<?php
ob_start(«ob_gzhandler»);
header(«Content-type: text/css; charset: UTF-8»);
?>
|
Следует отметить, что существуют другие способы сжатия gzip, и все они имеют свои преимущества и недостатки. Мой предпочтительный метод использует mod_deflate, как упоминалось ранее, но не у всех дизайнеров и разработчиков есть такая опция.
If ($ usingPHP == TRUE) {return ‘Happiness’; }
Добавление логики программирования в язык таблиц стилей не является чем-то новым. Многие веб-сайты определяют, какие таблицы стилей они используют, основываясь на URL, статусе входа или даже дате. Вот простой пример, который можно легко применить к блогам и сайтам электронной коммерции (среди прочих). Предположим, у вас есть тег h1, который заменяется с помощью метода замены изображений Phark, описанного следующим CSS:
|
1
2
3
4
5
6
|
h1 {
width: 300px;
height: 80px;
text-indent: -9999px;
background: url(images/logo.png) no-repeat;
}
|
Добавив немного PHP в смесь, чтобы определить дату загрузки CSS, вы можете указать другое изображение для праздника, как это часто делает Google со своими Google Doodles (хотя для этого они используют другое технологическое решение):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
$month = date(‘m’);
$day = date(‘d’);
if($month==’12’ && $day==’25’) {
$logoSrc = ‘images/holidayLogo.png’;
} else {
$logoSrc = ‘images/logo.png’;
}
?>
h1 {
width: 300px;
height: 80px;
text-indent: -9999px;
background: url(<?=$logoSrc?>) no-repeat;
}
|

Это просто супер простой пример. Ваш CSS просто ждет, чтобы его усилил PHP. То, что вы делаете с этим, может варьироваться от человека к человеку. Одно из моих личных применений — использовать его как способ скрытия и встраивания файлов @ font-face с использованием строк URI данных и проверки реферера, запрашивающего файл, аналогичный частям технологии, используемой Typekit :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
// This function grabs the file and converts it to a URI string
function data_url($file, $mime) {
$contents = file_get_contents($file);
$base64 = base64_encode($contents);
return (‘data:’ . $mime . ‘;base64,’ . $base64);
}
$checkReferer = $_SERVER[‘HTTP_REFERER’];
$checkMatch = preg_match(‘/yourdomain\.com/’,$checkReferer);
if($checkMatch) {
?>
@font-face {
font-family: FontName;
src: local(«FontName»), url(<?php echo data_url(‘FontFileName.otf’,’font/otf’); ?>) format(«opentype»);
}
<?php
} else {
/* This @font-face asset is unavailable */
}
?>
|
Переменная CSS Переменная
Использование переменных в CSS, не имеет значения, плюсы и минусы было спорным вопросом на протяжении многих лет. Как я уже говорил в начале этой статьи, я не собираюсь спорить за или против концепции CSS-переменных или CSS-констант. Некоторые очень уважаемые дизайнеры и разработчики выступали против этого , в то время как другие выступали за это . Надеюсь, ради лучшего Интернета, что эффективное решение только для CSS произойдет раньше, чем позже. Тем временем, те из нас, кто поддерживает переменные и константы CSS, могут полагаться на наши серверные языки, в то время как те, кто их не поддерживает, просто продолжат работу в обычном режиме.
Какие идеи вы можете придумать?
Я всегда нахожусь в поиске новых и инновационных способов увеличить мой CSS с помощью PHP. Какие ваши любимые сценарии использования для смешивания CSS с PHP?
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.