В этой серии мы рассмотрим, как интернационализировать наши проекты WordPress. Для тех, кто только что присоединился к нам, я настоятельно рекомендую вам ознакомиться с первым постом из этой серии, поскольку мы рассмотрим все функции, предоставляемые в WordPress, чтобы помочь нам интернационализировать наши строки.
И хотя это полезно, это все же не помогает объяснить, что такое интернационализация. Как мы говорили в первом посте:
Интернационализация — это процесс разработки вашего плагина, чтобы его можно было легко перевести на другие языки.
Учитывая, что WordPress поддерживает примерно 25% веб-сайтов и что веб-сайт не является локальным по отношению к вашей стране происхождения, имеет смысл обеспечить возможность перевода нашей работы в другие места.
Чтобы было ясно, это не означает, что вы, как разработчик, несете ответственность за перевод всех строк в вашей кодовой базе на различные языки, которые могут использовать ваши клиенты. Вместо этого это означает, что вы используете надлежащие API, чтобы гарантировать, что кто-то другой может прийти и предоставить переводы для них.
Прежде чем идти дальше, вспомним:
- Интернационализация, часто называемая i18n, — это процесс, с помощью которого мы создаем наше программное обеспечение, чтобы оно могло быть переведено.
- Локализация — это когда мы берем интернационализированные строки и затем переводим их в нужную локаль.
Достаточно легко понять на этом этапе, верно? Но есть много информации о том, как это сделать, и может быть очень трудно отделить сигнал от шума, особенно если вы новичок в этом.
Но это то, к чему стремится эта серия руководств: убедиться, что вы вооружены всем, что вам нужно знать, чтобы правильно интернационализировать ваш проект WordPress, понять, что вы делаете, и понять, как его протестировать.
В следующих двух статьях мы собираемся создать простой плагин, который правильно интернационализирован. Кроме того, мы рассмотрим каждый плагин, который используется для интернационализации кодовой базы, чтобы убедиться, что мы полностью понимаем все это.
В следующей статье мы рассмотрим один из инструментов, который я нашел наиболее полезным для локализации вашей работы, и как проверить, правильно ли работает локализация.
С этим сказал, давайте идти вперед и начать.
Начиная
Для этого конкретного урока я собираюсь использовать последнюю версию WordPress, доступную через Subversion . Если у вас установлена локальная копия WordPress, и это последняя версия, это здорово.

Однако, если вы хотите жить на переднем крае, не стесняйтесь проверить это руководство для получения последней версии кода.
В конечном счете, это не повлияет на работу, которую мы делаем, но это возможность немного расширить ваши навыки разработки.
Подготовка плагина
С локальной копией WordPress, установленной на вашем компьютере, вы готовы начать работу над плагином. Обратите внимание, что для целей этого урока мы собираемся создать невероятно простой плагин.
Цель состоит не в том, чтобы понять, как создать плагин, как мы уже говорили об этом в других курсах и в других уроках; однако нужно понимать тонкости нюансов интернационализации кодовой базы, чтобы вы понимали, что вы делаете, и продолжаете продвигаться вперед в работе, которую вы будете выполнять в текущих или будущих проектах.
1. Создайте каталог плагинов и начальную загрузку
Сначала найдите каталог wp-content/plugins и создайте каталог с именем tutsplus-i18n . Это каталог, в котором мы собираемся хранить наши файлы плагинов. Это удачно называется Tuts + Интернационализация .
Идите дальше и создайте один файл в каталоге, который будет использоваться для запуска плагина. Вызовите файл tutsplus-i18n.php .

Прежде чем идти дальше, мы должны решить, что этот плагин будет делать. Мы знаем, что нам нужно что-то показать пользователю, чтобы мы могли практиковать интернационализацию (и локализацию). Это означает, что в плагине должен быть компонент пользовательского интерфейса.
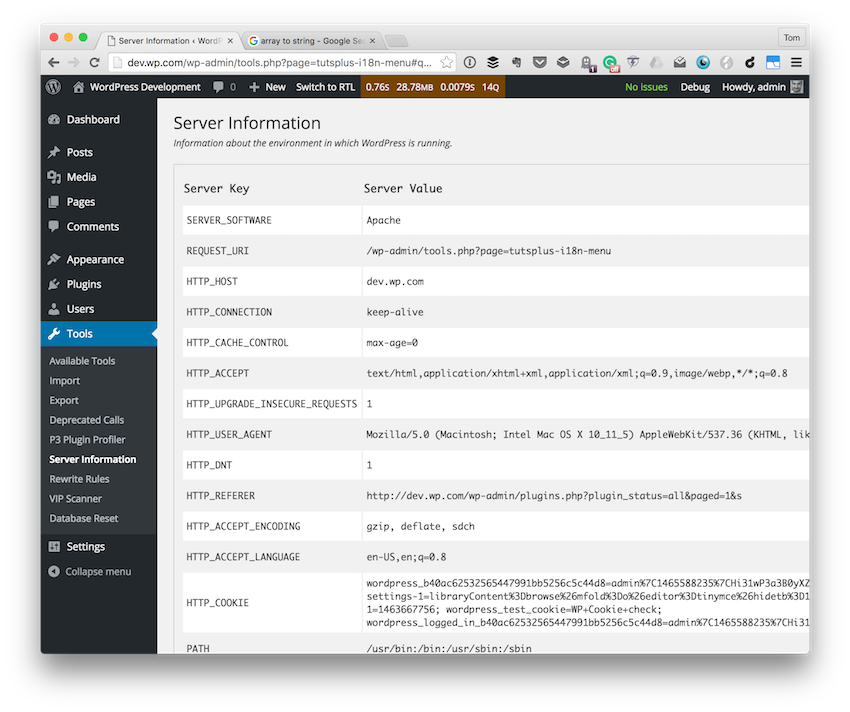
Для этого давайте создадим простой плагин, который представит новый пункт меню в меню « Инструменты» . Мы назовем пункт « Информация о сервере» подменю и будем использовать данные, которые легко доступны на PHP, для удобного отображения экрана контента.
Возможно, это можно использовать для отправки журнала отладки поставщику, если с плагином что-то пойдет не так.
2. Определите плагин
Я предполагаю, что вы знакомы с тем, как создать простой плагин. Если нет, у нас есть несколько учебных пособий и курсов, как это сделать (как уже упоминалось). В Кодексе также есть некоторая информация о том, как начать работу .
Если вы не знакомы с тем, как это сделать, то я рекомендую проверить вышеуказанные ресурсы. С учетом сказанного, давайте продолжим и определим основы нашего плагина.
Для начала нам нужно определить заголовок плагина. Откройте tutsplus-i18n.php и убедитесь, что он содержит следующую информацию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
/**
* The plugin bootstrap File_Upload_Upgrader::cleanup
*
* @link https://code.tutsplus.com/tutorials/internationalizing-wordpress-projects-a-practical-example-part-1—cms-26676
* @since 1.0.0
* @package TutsPlus_i18n
*
* @wordpress-plugin
* Plugin Name: Tuts+ Internationalization
* Plugin URI: http://code.tutsplus.com/tutorials/internationalizing-wordpress-projects-a-practical-example-part-1—cms-26676
* Description: Easily view internationalized server information.
* Version: 1.0.0
* Author: Tom McFarlin
* Author URI: https://tommcfarlin.com
* Text Domain: tutsplus-i18n
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
|
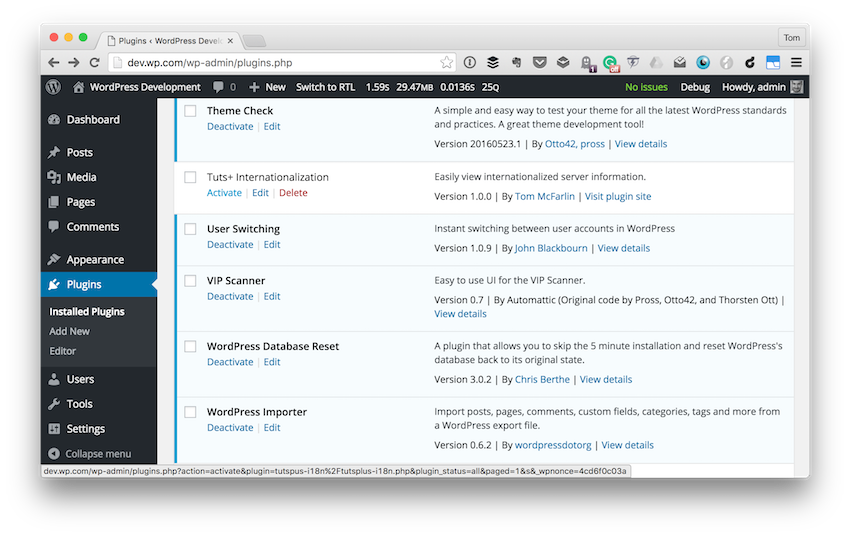
После этого сохраните файл и перейдите к экрану плагинов в WordPress. Там вы должны увидеть запись для плагина, который вы только что создали.

Конечно, на данный момент это ничего не даст, но вы можете видеть, что мы на правильном пути. Кроме того, обратите внимание, что мы добавили тег, который вы не часто видите в проектах WordPress, и это тег Text Domain . Это то, что мы будем использовать, чтобы помочь интернационализировать наш плагин.
Вот конкретные подробности этого тега :
Если вы переводите плагин или тему, вам нужно будет использовать текстовый домен для обозначения всего текста, принадлежащего этому плагину. Это увеличивает мобильность и играет лучше с уже существующими инструментами WordPress. Текстовый домен должен соответствовать «слаг» плагина.
Очевидно, мы определили наш текстовый домен как tutsplus-i18n. Вы увидите, как это используется в оставшейся части кодовой базы в оставшейся части руководства.
Наконец, не забудьте обновить теги URI Author и Author, чтобы они соответствовали вашему имени и домашней странице.
3. Введите пункт меню
Первое, что мы хотим сделать, это ввести элемент подменю в меню « Инструменты» . Для этого мы воспользуемся хуком add_submenu_page предлагаемым WordPress.
Обратите внимание, что мы используем функцию __() о которой мы говорили в первом посте этого руководства, чтобы убедиться, что текст пункта меню правильно интернационализирован для перевода. Также обратите внимание, что второй параметр, передаваемый в функцию, совпадает с текстовым доменом, определенным в заголовке плагина.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
add_action( ‘admin_menu’, ‘tutsplus_i18n_add_submenu_page’ );
/**
* Adds a new submenu item to the Tools menu that will display server
* information to the user.
*
* The menu item is internationalized so that we can provide proper translations
* for users who are outside of our own locale.
*/
function tutsplus_i18n_add_submenu_page() {
add_submenu_page(
‘tools.php’,
__( ‘Server Information’, ‘tutsplus-i18n’ ),
__( ‘Server Information’, ‘tutsplus-i18n’ ),
‘manage_options’,
‘tutsplus-i18n-menu’,
‘tutsplus_i18n_display_submenu_page’
);
}
|
Теперь этого не достаточно. Если вы прочитали приведенную выше документацию, то знаете, что нам также нужно определить функцию, которая будет отображать содержимое страницы. В приведенном выше коде мы ссылались на функцию как tutsplus_i18n_display_submenu_page , но на самом деле мы не определили функцию.
Давайте продолжим и сделаем это сейчас. Мы сделаем это просто, чтобы плагин действительно выполнялся. На странице ничего не отображается, но плагин продолжит функционировать.
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
* Displays the content of the page associated with the new Server Information
* menu item located in the Tools menu.
*/
function tutsplus_i18n_display_submenu_page() {
echo »;
}
|
На данный момент, не стесняйтесь активировать свой плагин и посмотреть на содержимое в меню Инструменты . На этом этапе ничего не следует переводить; однако вы должны увидеть новый пункт меню.

И когда вы нажимаете на элемент, вы должны увидеть что-то вроде экрана выше. Это пусто Но это нормально, потому что в следующем разделе мы собираемся разместить некоторую информацию на экране.
4. Добавьте экран плагина
В зависимости от того, какие другие плагины и какой другой код вы изучали при работе с плагинами WordPress, вы видели код, написанный одним из двух способов (или, может быть, в обоих направлениях) на самом деле, поскольку он связан с отображением экрана плагина.
- Весь HTML-код жестко запрограммирован в PHP-файле основного плагина.
- HTML включен во внешний файл, который включен через основной файл PHP.
Я фанат последнего, потому что я думаю, что это помогает сделать код более понятным. Таким образом, для целей этого примера мы будем следовать этому подходу. На этом этапе создайте второй файл в каталоге вашего плагина и назовите его tutsplus-i18n-ui.php .

Затем добавьте следующий код в файл. Мы обсудим это более подробно сразу после того, как у вас будет возможность просмотреть его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<?php
/**
* The user interface for the plugin.
*
* @link http://code.tutsplus.com/tutorials/internationalizing-wordpress-projects-a-practical-example-part-1—cms-26676
* @since 1.0.0
* @package TutsPlus_i18n
*/
?>
<div class=»wrap»>
<h1><?php echo esc_html( get_admin_page_title() );
<span class=»description»><?php esc_html_e( ‘Information about the environment in which WordPress is running.’, ‘tutsplus-i18n’ );
<table id=»tutsplus-i18n-table»>
<thead>
<tr>
<th>
<?php esc_html_e( ‘Server Key’, ‘tutsplus-i18n’ );
</th>
<th>
<?php esc_html_e( ‘Server Value’, ‘tutsplus-i18n’ );
</th>
</tr>
</thead>
<tbody>
<?php // This counter is used to determine even/odd rows for styles.
<?php $i = 0;
<?php foreach ( $_SERVER as $key => $val ) { // Input var okay.
<?php // Determine if we’re on an odd or even row.
<?php $striped = ( $i % 2 ) ?
<tr class=»<?php echo esc_attr( $striped ); ?>»>
<th>
<?php echo $key ;
</th>
<td>
<?php echo $val;
</td>
</tr>
<?php // Increase the counter by one.
<?php $i++;
<?php } ?>
</tbody>
</table>
</div>
|
Обратите внимание, что мы создаем элемент table который будет отображать все ключи и значения, найденные в PHP-коллекции $_SERVER .
Пожалуй, наиболее важные вещи, на которые следует обратить внимание, это то, что мы используем esc_html_e() для наших функций интернационализации, и мы используем оператор модуля, чтобы помочь нам предоставить некоторые стили для экрана.
5. Стилизация плагина
Технически, на данный момент плагин будет работать. Давайте сделаем еще один шаг, чтобы экран выглядел немного лучше.
Сначала создайте файл tutsplus-i18n.css в корне каталога плагинов и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
#tutsplus-i18n-table {
margin-top: 20px;
border: 1px solid #ccc;
padding: 10px;
}
#tutsplus-i18n-table thead th {
font-size: 15px;
height: 40px;
}
#tutsplus-i18n-table thead,
#tutsplus-i18n-table tbody {
font-family: ‘Monaco’, ‘Menlo’, ‘Courier New’, Monospace;
}
#tutsplus-i18n-table tbody td {
height: 30px;
padding: 5px;
}
#tutsplus-i18n-table tbody tr.odd {
background: #fff;
}
|
Затем добавьте функцию в файл плагина, которая будет правильно ставить этот файл в очередь, но только на экране Информация о сервере :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
add_action( ‘admin_enqueue_scripts’, ‘tutsplus_i18n_dashboard_styles’ );
/**
* Add styles to the table displayed in the Server Info page available from the
* Tools menu.
*/
function tutsplus_i18n_dashboard_styles() {
// Only register the stylesheet if we’re on the Server Information page.
if ( ‘tools_page_tutsplus-i18n-menu’ !== get_current_screen()->id ) {
return;
}
wp_enqueue_style(
‘tutsplus-i18n-css’,
plugin_dir_url( __FILE__ ) .
array(),
‘1.0.0’,
‘all’
);
}
|
На этом этапе плагин должен иметь немного более приятный дисплей:

Нет, это не нужно, но это помогает сделать плагин более читабельным в контексте того, что мы делаем.
Как насчет объектно-ориентированного программирования?
Для тех, кто прошел мои курсы и мои уроки , вы знаете, что я предпочитаю писать свой код в объектно-ориентированном программировании, а не в процедурном программировании.
Когда дело доходит до преподавания новой концепции, я стараюсь сделать акцент урока как можно более четким. С этой целью я часто нахожу, что использование процедурного программирования для обучения чему-то подобному создает меньше путаницы, чем при использовании объектно-ориентированного программирования.
То есть, объектно-ориентированное программирование предполагает, что у вас есть четкое понимание определенных концепций, которых вы можете не иметь при прохождении через эту кодовую базу. И если это так, то вы не сможете сосредоточиться на основном материале этого урока.
Таким образом, основные темы, которые мы стремимся рассмотреть, не имеют ничего общего с объектно-ориентированным программированием, но с пониманием того, как интернационализировать и в конечном итоге локализовать проект WordPress.
Вывод
На данный момент у нас есть функциональный плагин, который можно загрузить, установить и запустить в рамках установки WordPress. Хотя он интернационализирован, у нас нет файлов локализации, чтобы показать, как работает этот процесс. Вы можете скачать копию плагина с боковой панели этой страницы.
В следующем уроке мы рассмотрим, как мы можем создавать наши файлы локализации и смоделировать другую локаль для тестирования наших переводов, а также рассмотрим инструменты, которые нам доступны для использования.
Пока вы ждете следующего выпуска, не забудьте посмотреть, что у нас есть в Envato Market, чтобы помочь вам создать свой растущий набор инструментов для WordPress или, например, код для изучения и стать более опытным в WordPress.
Если вам интересно больше узнать о WordPress с точки зрения разработки, обратите внимание, что я работаю исключительно с WordPress и часто пишу об этом. Вы можете просмотреть все мои курсы и учебные пособия на странице моего профиля , а также можете следить за мной в моем блоге и / или Twitter по адресу @tommcfarlin, где я говорю о разработке программного обеспечения в контексте WordPress.
Как обычно, пожалуйста, не стесняйтесь оставлять комментарии или вопросы в комментариях ниже.