В предыдущей части серии мы рассмотрели, как мы можем использовать API REST WP для извлечения контента с сервера. Мы научились извлекать контент для различных ресурсов, включая публикации, мета-посты, теги, категории и т. Д. Это мощная функция, поскольку этот контент можно использовать где угодно внутри или за пределами WordPress.
Мы также узнали о запросе OPTIONS который самодокументирует API, перечисляя все маршруты, их конечные точки и соответствующие аргументы. Это уменьшает необходимость полагаться на внешнюю документацию по API и позволяет довольно быстро обнаруживать изменения в случае обновления или изменения API.
Рассмотрев эти функции, в текущем руководстве мы сосредоточим наше внимание на трех других операциях CRUD, т. Е. Создании, обновлении и удалении данных с использованием WP REST API.
В этом уроке мы будем:
- проанализируйте, какие ресурсы поддерживают методы создания, обновления и удаления
- научиться создавать, обновлять и удалять ресурсы
- рассмотрим способы отправки данных по запросу для создания ресурса
- анализировать ответ сервера и разные коды ответов
Итак, начнем с анализа того, какие ресурсы поддерживают методы создания, обновления и удаления с использованием API-интерфейса WP REST.
Проверка методов создания, обновления и удаления в маршрутах
Прежде чем перейти непосредственно к созданию и обновлению данных с помощью API-интерфейса WP REST, нам необходимо проанализировать, какие маршруты поддерживают методы создания и обновления. Мы делаем это, проверяя маршруты и свойство methods в их конечных точках. Это можно сделать, отправив отдельный запрос OPTIONS отдельным маршрутам, но более удобный способ — отправить запрос GET на индексный маршрут /wp-json как мы это делали в предыдущей части серии.
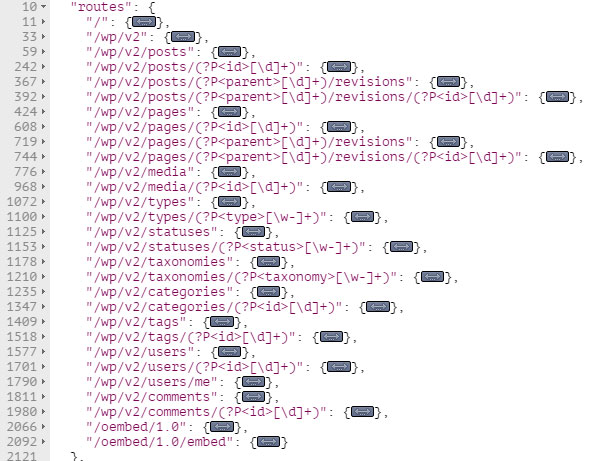
Отправка запроса GET на маршрут /wp-json возвращает объект, содержащий все маршруты и их конечные точки в свойстве routes .

Именно в этих отдельных маршрутах мы можем проверить, поддерживает ли конкретный ресурс методы POST , PUT и DELETE . Давайте начнем с анализа ресурса Posts .
Ресурс Posts предоставляет данные по следующим двум маршрутам:
|
1
2
|
/wp/v2/posts
/wp/v2/posts/(?P<id>[\d]+)
|
Первый маршрут указывает на коллекцию объекта post, и его свойство method выглядит следующим образом:
|
1
2
3
4
|
«methods»: [
«GET»,
«POST»
],
|
Это свойство methods показывает, что маршрут /posts поддерживает методы GET и POST для извлечения и создания данных соответственно.
Для маршрута /posts/(?P<id>[\d]+) , который указывает на один ресурс Posts , свойство methods имеет следующий вид:
|
1
2
3
4
5
6
7
|
«methods»: [
«GET»,
«POST»,
«PUT»,
«PATCH»,
«DELETE»
],
|
Как видно из приведенного выше кода, маршрут /posts/(?P<id>[\d]+) поддерживает методы GET , POST , PUT , PATCH и DELETE .
Изучив оба вышеупомянутых маршрута, мы можем заключить, что маршрут /posts поддерживает поиск и создание ресурсов. А маршрут /posts/(?P<id>[\d]+) поддерживает поиск ресурсов, а также обновление и удаление. Хотя он поддерживает метод POST , этот маршрут не поддерживает создание ресурсов, как мы увидим в примере ниже.
Следовательно, маршруты, указывающие на один ресурс, не могут использоваться для создания контента, хотя они поддерживают метод POST . Это связано с тем, что для этих маршрутов методы POST , PUT и PATCH используются для обновления содержимого в API REST WP.
В заключение этого раздела, давайте подведем итоги понятий, которые мы узнали здесь:
- Мы можем проверить, какие маршруты поддерживают методы
GET,POSTиDELETE, отправив запросOPTIONS. - Маршруты, указывающие на одну сущность, не могут быть использованы для создания контента. Они используются для обновления содержимого, хотя они поддерживают метод
POST.
Проанализировав различные маршруты, мы теперь готовы создавать контент, используя WP REST API, и начнем с изучения ресурса Posts .
Создание и обновление поста
Давайте создадим сообщение, отправив тестовый запрос от Postman или любого другого HTTP-клиента. Для этого запустите ваш HTTP-клиент и отправьте запрос POST по маршруту /posts . Но перед этим следует помнить, что для создания, удаления и обновления ресурса требуется аутентификация пользователя с правами edit_posts . Поэтому мы будем использовать базовый метод аутентификации, который мы изучили во второй части этой серии.
Сначала мы отправляем пустое тело запроса вместе с запросом в целях тестирования:
|
1
|
$ POST /wp/v2/posts
|
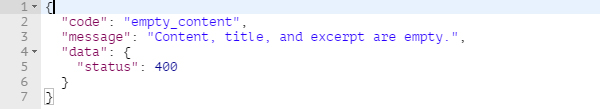
Сервер вернет ошибку 400 — Bad Request, поскольку в теле запроса отсутствовали обязательные аргументы. Следующий ответ будет возвращен сервером:

В ответе говорится, что для создания объекта публикации требуется либо content , title или excerpt . Эти аргументы могут быть отправлены вдоль запроса в теле запроса одним из следующих трех способов:
- Как объект JSON
- Используя формы
- Как параметры URL
Использование любого из этих методов является просто вопросом выбора, и мы рассмотрим их более подробно позже в этом руководстве. Но давайте теперь воспользуемся первым методом создания поста.
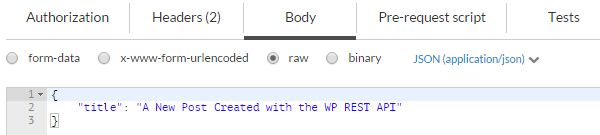
Чтобы отправить аргументы в виде объекта JSON в Postman, переключитесь на вкладку « Тело » и выберите необработанный переключатель. Затем в раскрывающемся меню справа выберите параметр JSON (application / json) . В текстовой области ниже вы можете добавить тело JSON.

В настоящее время это тело JSON содержит только одно свойство для title сообщения.
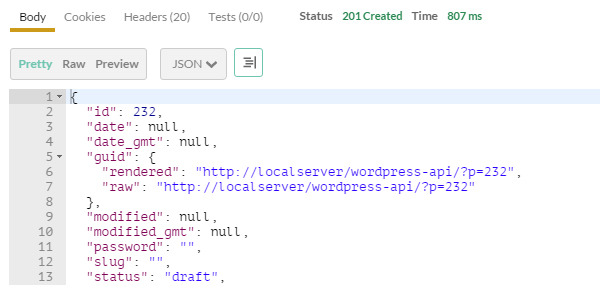
Отправьте запрос, нажав кнопку « Отправить» . Если все пойдет хорошо, сервер вернет 201 — Созданный статус с вновь созданным почтовым объектом в качестве ответа.

Статус этого вновь созданного сообщения по умолчанию — draft . Мы можем обновить status , а также некоторые другие свойства, отправив другой запрос POST , PUT или PATCH . Идентификатор сообщения, возвращенного в моем случае, составляет 232 , поэтому я отправлю запрос на следующую конечную точку:
|
1
|
$ POST /wp/v2/posts/232
|
Тело запроса на обновление status и свойства content выглядит следующим образом:
|
1
2
3
4
|
{
«status»: «publish»,
«content»: «This is the content of the post»
}
|
После отправки запроса сервер вернет статус 200 — ОК , что означает, что сообщение было успешно обновлено.
В приведенном выше примере мы столкнулись со следующими тремя аргументами при создании сообщения:
-
title -
status -
content
Полный список поддерживаемых аргументов для создания сообщения можно получить с помощью простого запроса OPTIONS следующим образом:
|
1
|
$ OPTIONS /wp/v2/posts
|
Затем мы можем проверить свойство args в массиве метода POST .
Теперь, когда мы узнали, как мы можем создавать и обновлять пост, давайте рассмотрим еще несколько ресурсов, с которыми мы можем работать.
Создание и обновление мета-постов
Обновление: для работы с мета-статьями и страницами в WP REST API теперь требуется дополнительный плагин, доступный на GitHub командой WP REST API.
Post meta можно создать, отправив запрос POST по следующему маршруту:
|
1
|
/wp/v2/posts/(?P<parent_id>[\d]+)/meta
|
Где (?P<parent_id>[\d]+) — идентификатор родительского сообщения. Я буду использовать идентификатор поста, который мы создали в предыдущем разделе, а именно 232 .
Аналогично тому, как мы отправляем тело запроса для создания объекта публикации, для создания мета записи можно отправить объект JSON, содержащий два свойства. Эти два свойства являются key и value .
|
1
2
3
4
|
{
«key»: «name»,
«value»: «Bilal»
}
|
Значениями свойств key и value являются name и Bilal соответственно.
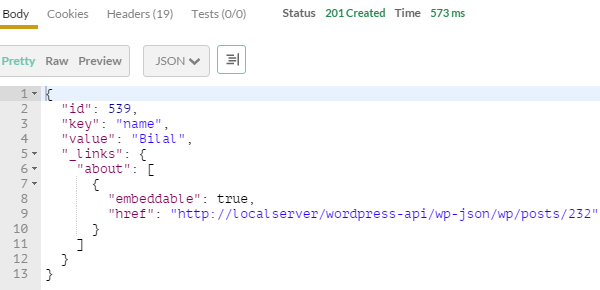
Отправьте запрос, и сервер вернет код состояния 201 — Создан , показывая, что мета публикации была успешно создана. Вновь созданный мета-объект post также будет возвращен в ответе:

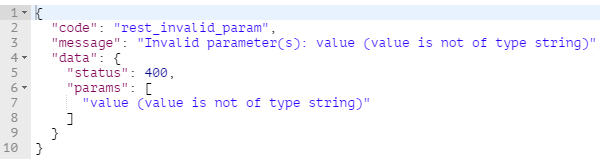
Обратите внимание, что на момент написания этого руководства API-интерфейс WP REST не поддерживает целочисленные значения для создания мета-постов. Если мы попытаемся отправить целочисленное значение в объекте JSON для создания мета-поста, сервер вернет код состояния 400 — неверный запрос .
|
1
2
3
4
|
{
«key»: «value»,
«value»: 12345
}
|
Обратите внимание на пропущенные кавычки вокруг значения 12345 . Возвращенный ответ будет выглядеть следующим образом:

Поэтому все, что вы отправляете вместе с запросом на создание мета-записи, должно быть в строковом формате
Методы создания и обновления данных
До сих пор в этом руководстве мы использовали формат JSON в теле запроса для создания и обновления ресурсов. Давайте рассмотрим все параметры, которые API-интерфейс WP REST предоставляет для создания и обновления данных.
Отправка данных в виде параметров URL
Самый простой способ отправить данные по запросу — это отправить их в виде параметров URL. Рассмотрим следующий запрос POST для создания сообщения:
|
1
|
$ POST /wp/v2/posts?title=the+title&content=this+is+the+content
|
Приведенный выше запрос отправляет на сервер два параметра для title и content сообщения.
Аналогично, для создания мета-записи для записи с идентификатором 232 мы используем следующий запрос POST :
|
1
|
$ POST /wp/v2/posts/232/meta?key=name&value=Bilal
|
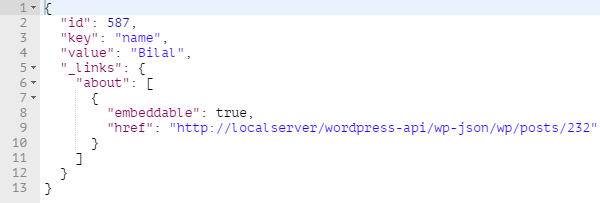
Приведенный выше запрос создаст следующий мета-объект:

Этот метод наиболее подходит, когда параметры представляют собой короткие строки, как в примере выше. Но с увеличением количества параметров и длины их значений становится трудно управлять ими как параметрами URL.
Отправка данных в виде объекта JSON
Используя этот метод, мы принимаем аргументы в качестве пары ключ / значение в объекте JSON для передачи их по запросу. До сих пор мы использовали Postman для отправки запросов на сервер. Теперь мы рассмотрим, как мы можем реализовать этот метод, используя HTML и jQuery.
Рассмотрим следующую простую форму, которая состоит из трех полей для title , status и content :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<form name=»post-form» id=»post-form»>
<label for=»title»>Title</label>
<input type=»text» name=»title» id=»title»>
<label for=»status»>Status</label>
<select name=»status» id=»status»>
<option value=»publish»>Publish</option>
<option value=»draft»>Draft</option>
</select>
<label for=»content»>Content</label>
<textarea name=»content» id=»content»></textarea>
<input type=»submit» name=»submit» value=»Submit»>
</form>
|
Когда вышеуказанная форма отправлена, выполняется следующий код JavaScript (jQuery):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
var postForm = $( ‘#post-form’ );
var jsonData = function( form ) {
var arrData = form.serializeArray(),
objData = {};
$.each( arrData, function( index, elem ) {
objData[elem.name] = elem.value;
});
return JSON.stringify( objData );
};
postForm.on( ‘submit’, function( e ) {
e.preventDefault();
$.ajax({
url: ‘http://your-dev-server/wp-json/wp/v2/posts’,
method: ‘POST’,
data: jsonData( postForm ),
crossDomain: true,
contentType: ‘application/json’,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( ‘Authorization’, ‘Basic username:password’ );
},
success: function( data ) {
console.log( data );
},
error: function( error ) {
console.log( error );
}
});
});
|
После отправки вышеуказанной формы мы отправляем запрос AJAX по маршруту /wp/v2/posts . Метод jsonData() принимает экземпляр jQuery формы HTML и преобразует его данные в формат JSON. Эти данные JSON затем используются в свойстве data метода $.ajax() . Кроме того, мы устанавливаем тип содержимого для application/json , используя свойство contentType .
Перед отправкой запроса мы устанавливаем заголовок для включения заголовка Authorization для использования основного метода аутентификации. Мы уже научились устанавливать и использовать базовый метод аутентификации во второй части этой серии.
Наконец, запрос отправляется в маршрут /wp/v2/posts , и создается новое сообщение. Этот вновь созданный объект post возвращается сервером в качестве ответа, и мы просто регистрируем его в консоли внутри метода success() .
Приведенный выше пример демонстрирует использование формата JSON для отправки данных по запросу. Источником этого объекта JSON может быть что угодно, кроме HTML-формы, в зависимости от архитектуры вашего приложения.
Обратите внимание, что для корректной работы приведенного выше кода вам может потребоваться установить в поле заголовка Access-Control-Allow-Headers указание значений Authorization и Content-Type . Это можно сделать, добавив следующий код в файл .htaccess вашего WordPress:
|
1
|
Header set Access-Control-Allow-Headers «Content-Type, Authorization»
|
Давайте теперь посмотрим на отправку данных через формы HTML.
Отправка данных с помощью форм
Последний способ отправки данных по запросу — использование HTML-форм. Эти формы должны содержать поля с атрибутом name . Атрибут name служит именем аргумента, таким как title , status , content и т. Д. Значения этих полей служат значением этих аргументов.
Мы можем использовать ту же HTML-форму, созданную в предыдущем примере, а затем использовать следующий код для создания новой публикации:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
var postForm = $( ‘#post-form’ );
postForm.on( ‘submit’, function( e ) {
e.preventDefault();
$.ajax({
url: ‘http://your-dev-server/wp-json/wp/v2/posts’,
method: ‘POST’,
data: postForm.serialize(),
crossDomain: true,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( ‘Authorization’, ‘Basic username:password’ );
},
success: function( data ) {
console.log( data );
}
});
});
|
Приведенный выше код такой же, как и в предыдущем примере, за исключением того, что мы удалили метод jsonData() и теперь отправляем данные формы в строковом формате с помощью метода serialize() jQuery. В приведенном выше коде jQuery используется тип контента по умолчанию application/x-www-form-urlencoded который отправляет данные в виде гигантской строки с аргументами, разделенными знаком & а их значения назначаются с помощью знака = . Это напоминает отправку данных в виде параметров URL, за исключением того, что они не предоставляют данные. Это эффективный способ отправки данных, если данные содержат только буквенно-цифровые символы.
Для отправки двоичных (не алфавитно-цифровых) данных мы используем тип содержимого multipart/form-data . Этот метод можно использовать, если нам нужно загрузить изображения или другие файлы с помощью API REST WP.
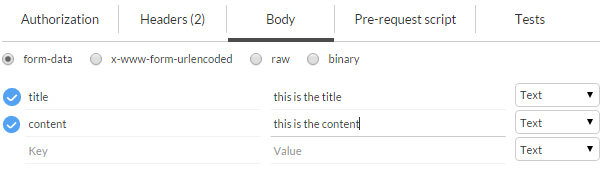
Чтобы отправить данные формы в Postman, вы можете переключиться на вкладку Body и затем использовать опцию form-data или x-www-form-urlencoded .

Аргументы могут быть затем определены в парах ключ / значение для отправки по запросу.
Подробную информацию о различных типах форм можно найти в спецификациях W3C .
Загрузка мультимедиа с использованием типа содержимого multipart/form-data
Теперь, когда мы рассмотрели тип формы x-www-form-urlencoded , который отправляет данные в виде строки, давайте начнем исследовать более продвинутый тип кодировки формы, то есть multipart/form-data .
Тип содержимого multipart/form-data используется при работе с двоичными данными, и, следовательно, его можно использовать для загрузки изображений или файлов других типов на сервер.
В следующем примере мы используем простую HTML-форму, состоящую из input[type=”file”] и небольшого количества jQuery для загрузки изображений на сервер с использованием маршрута /wp/v2/media .
Рассмотрим следующую HTML-форму:
|
1
2
3
4
5
6
|
<form name=»image-form» id=»image-form»>
<label for=»image-input»>File</label>
<input name=»image-input» id=»image-input» type=»file»>
<input type=»submit» value=»Upload»>
</form>
|
Следующий код JavaScript будет выполнен при отправке вышеуказанной формы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var imageForm = $( ‘#image-form’ ),
fileInput = $(‘#file’),
formData = new FormData();
imageForm.on( ‘submit’, function( e ) {
e.preventDefault();
formData.append( ‘file’, fileInput[0].files[0] );
$.ajax({
url: ‘http://your-dev-server/wp-json/wp/v2/media’,
method: ‘POST’,
data: formData,
crossDomain: true,
contentType: false,
processData: false,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( ‘Authorization’, ‘Basic username:password’ );
},
success: function( data ) {
console.log( data );
},
error: function( error ) {
console.log( error );
}
});
});
|
Здесь мы сначала получаем экземпляр jQuery формы и его поле ввода. Затем мы инициализируем новый объект FormData . Интерфейс FormData предоставляет способ для создания набора полей формы с парами ключ / значение и использует тот же формат, что и тип кодирования формы multipart/form-data .
Когда форма отправлена, мы предотвращаем ее .preventDefault() вызывая метод .preventDefault() для объекта события. Затем мы добавляем новое поле к экземпляру formData используя метод .append() . Метод .append() принимает два аргумента для name и value поля. API-интерфейс WP REST применяет атрибут name поля ввода файла для file . Вот почему мы устанавливаем первый аргумент — name — как file , а для второго аргумента мы передаем объект файлового объекта , ссылаясь на элемент input.
По умолчанию данные, передаваемые в свойство jQuery.ajax() метода jQuery.ajax() обрабатываются в строку запроса. Поскольку мы загружаем сюда файлы изображений, мы не хотим, чтобы это произошло, и для этого мы устанавливаем для свойства processData значение false . Мы также установили для свойства contentType значение false чтобы предотвратить contentType application/x-www-form-urlencoded в качестве типа содержимого по умолчанию на сервер.
И наконец, мы устанавливаем заголовок Authorization для аутентификации себя как пользователя с правами edit_posts .
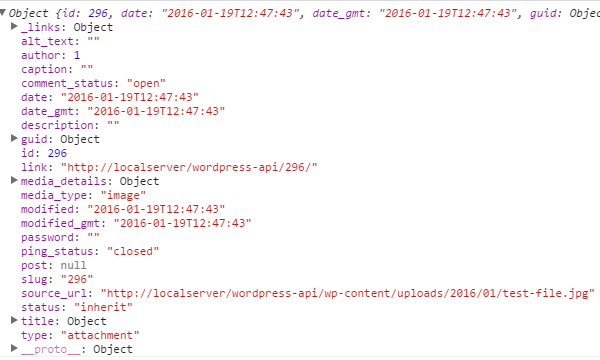
Обязательно запустите приведенный выше скрипт изнутри сервера. Если все идет хорошо и файл загружен, сервер вернет вновь созданный медиа-объект.

Это изображение может быть установлено в качестве избранного изображения для сообщения.
Внимательно изучив способы создания и обновления ресурсов с помощью WP REST API, давайте посмотрим, как мы можем их удалить.
Удаление данных с помощью WP REST API
Удаление данных с помощью WP REST API так же просто, как отправка запроса DELETE на определенный ресурс.
Если нам нужно удалить сообщение с идентификатором 10 , мы отправляем следующий запрос DELETE :
|
1
|
$ DELETE /wp/v2/posts/10
|
Это переместит сообщение в корзину, но не удалит его навсегда. Для окончательного удаления сообщения мы используем аргумент force :
|
1
|
$ DELETE /wp/v2/posts/10?force=true
|
Обратите внимание, что аргумент force требуется при удалении ресурса, который не поддерживает удаление. Примерами таких ресурсов являются post meta и media.
Сказав это, мы теперь завершаем текущую часть серии.
Что дальше?
В этом длинном руководстве мы рассмотрели создание, обновление и удаление различных видов ресурсов с помощью API-интерфейса WP REST. Мы узнали о различных способах отправки данных по запросу, включая отправку данных в виде параметров URL, в формате JSON и с помощью форм. В конце урока мы узнали об удалении ресурсов, отправив запрос DELETE .
В следующей и последней части серии мы узнаем о внутренней структуре API-интерфейса WP REST и его классах. Мы также научимся расширять API для изменения ответов сервера. Увидимся в следующей части серии — следите за обновлениями …