Во вводной части этой серии мы быстро ознакомились с архитектурой REST и тем, как она может помочь нам создавать лучшие приложения. Затем мы изучили историю API-интерфейсов REST в WordPress и познакомились с последним дополнением: плагином WP REST API. Мы настроили базовую рабочую среду для тестирования с помощью плагина, которая включала в себя установку плагина и HTTP-клиента для отправки запросов или просмотра ответа сервера.
В текущей части серии мы настроим базовый протокол аутентификации на сервере для отправки аутентифицированных запросов для выполнения различных задач через REST API.
Чтобы быть конкретным, в этой части мы будем:
- посмотрите на различные методы аутентификации, доступные при использовании плагина REST API
- настроить базовую аутентификацию на сервере
- отправить аутентифицированный запрос с помощью Почтальона
- отправить аутентифицированный запрос с использованием JavaScript-фреймворка
- отправить аутентифицированный запрос с помощью командной строки
- отправить аутентифицированный запрос с помощью WP HTTP API
Но давайте сначала посмотрим на саму аутентификацию.
Что такое аутентификация?
В своем самом основном определении аутентификация — это процесс определения личности человека.
Согласно Вебопедии :
Процесс идентификации личности, как правило, основан на имени пользователя и пароле. В системах безопасности аутентификация отличается от авторизации, которая представляет собой процесс предоставления пользователям доступа к системным объектам на основе их личности. Аутентификация просто гарантирует, что индивид является тем, кем он или она претендует, но ничего не говорит о правах доступа индивида.
Говоря о WP REST API, пользователь с достаточными привилегиями может выполнять различные задачи CRUD, такие как создание сообщения, получение всех пользователей сайта или отзыв прав пользователя. Но для всех этих действий нужно доказать свою личность серверу, и именно здесь аутентификация играет свою роль.
Без надлежащей аутентификации было бы очень легко для человека с вредными амбициями возиться с сайтом, поэтому аутентификация обеспечивает необходимый уровень безопасности, чтобы ограничить права пользователя и действия, которые могут быть выполнены.
Аутентификация с помощью WP REST API
WP REST API предоставляет три варианта аутентификации, каждый из которых предназначен для определенной цели. Эти варианты:
- базовая аутентификация
- OAuth-аутентификация
- проверка подлинности cookie
Прямо сейчас, родной способ аутентификации в WordPress — это аутентификация с помощью куки. Вот как WordPress определяет личность пользователя и какие действия он может выполнять. Чтобы использовать два других метода аутентификации, перечисленных выше, с WP REST API, нам нужно установить соответствующие плагины, предоставленные командой API REST API, доступной на GitHub. Надеемся, что эти два метода также будут включены в ядро WordPress с помощью самого плагина REST API.
Базовая аутентификация — это самый базовый тип аутентификации HTTP, при котором учетные данные для входа отправляются вместе с заголовками запроса.
Как работает базовая аутентификация
При базовой аутентификации клиент запрашивает URL-адрес, который требует аутентификации. Сервер запрашивает у клиента (или агента пользователя) аутентификацию, отправляя код 401-Not Authorized . В свою очередь, клиент отправляет обратно тот же запрос, но с учетными данными для входа в виде строки в кодировке base64 в формате username:password . Эта строка отправляется в поле заголовка Authorization следующим образом:
|
1
|
Authorization: Basic {base64_encode(username:password)}
|
Таким образом, если имя пользователя — tutsplus а пароль — 123456 , следующее поле заголовка будет отправлено с запросом:
|
1
|
Authorization: Basic dHV0c3BsdXM6MTIzNDU2
|
Поскольку закодированная в base64 строка может быть легко декодирована, этот метод крайне небезопасен для использования в открытой сети. Следовательно, этот метод должен использоваться только для целей отладки и разработки, когда соединение между сервером и клиентом является доверенным.
Установка плагина
Как упоминалось выше, плагин доступен на GitHub от команды WP REST API. Так что все, что нам нужно сделать, это клонировать его в наш каталог plugins и активировать его.
Перейдите в каталог /wp-content/plugins/ и клонируйте плагин, для которого вам могут потребоваться права sudo для запуска команды. Для этого выполните следующее:
|
1
|
$ sudo git clone https://github.com/WP-API/Basic-Auth.git
|
Терминал запросит ваш пароль. Введите свой пароль и позвольте хранилищу клонироваться в каталог.
После клонирования плагина активируйте его, зайдя в WP Admin. Базовый метод аутентификации HTTP теперь можно использовать с плагином REST API.
Отправка аутентифицированных запросов с помощью почтальона
Большинство HTTP-клиентов поддерживают отправку запроса с использованием базового метода аутентификации, как и Postman for Chrome. Чтобы отправить аутентифицированный запрос, перейдите на вкладку Авторизация под адресной строкой:

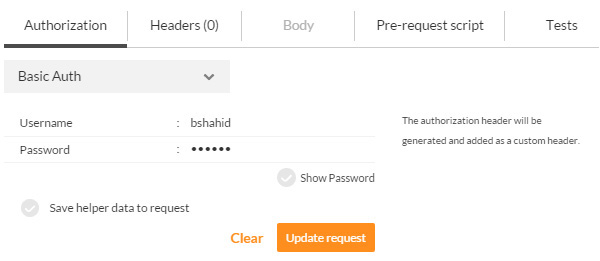
Теперь выберите Basic Auth из выпадающего меню. Вам будет предложено ввести имя пользователя и пароль. После ввода учетных данных нажмите кнопку « Запрос на обновление» .

После обновления опции аутентификации вы увидите изменение на вкладке Заголовки , и теперь оно включает поле заголовка, содержащее зашифрованную строку имени пользователя и пароля:

Это все о том, как мы настроили базовую аутентификацию с почтальоном. Теперь вы можете отправить тестовый запрос, например, удалить сообщение, которое требует аутентификации:
|
1
|
DELETE http://dev-server/wp-json/wp/v2/posts/52
|
Где dev-server — это путь к вашему серверу разработки.
Если все пойдет хорошо, сервер вернет код состояния 200 OK , указывающий, что сообщение с идентификатором 52 было удалено:

Не беспокойтесь о запросе, который мы сделали здесь — мы рассмотрим его более подробно в следующих частях серии.
Отправка аутентифицированных запросов из командной строки
Мы можем использовать командную строку для отправки аутентифицированных запросов, используя этот метод. Рассмотрим следующий эквивалент curl вышеупомянутого запроса:
|
1
|
curl —request DELETE -I —user admin:password http://dev-server/wp-json/wp/v2/posts/52
|
Следующий ответ будет отправлен сервером, указывая, что все в порядке:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
HTTP/1.1 200 OK
Date: Fri, 28 Aug 2015 20:02:43 GMT
Server: Apache/2.4.6 (CentOS) PHP/5.6.12
X-Powered-By: PHP/5.6.12
Set-Cookie: PHPSESSID=k0rg6mcbsie7ufvoav219lqre0;
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
X-Content-Type-Options: nosniff
Link: <http://localserver/wordpress-api/demo-post-28/>;
Allow: GET, POST, PUT, PATCH, DELETE
Transfer-Encoding: chunked
Content-Type: application/json;
|
Опция --request указывает используемый метод запроса, который в нашем случае — DELETE . Вы также можете использовать -X в качестве альтернативы опции --request .
Опция -I выбирает только заголовки HTTP, отправленные сервером. Альтернативой -I является опция --head .
Отправка аутентифицированных запросов с использованием JavaScript
Если вы используете клиентскую среду JavaScript, такую как jQuery, для удаленного взаимодействия с сайтом WordPress с включенным WP API, вы можете отправлять заголовки авторизации в запросе AJAX. Рассмотрим следующий запрос DELETE отправленный с помощью jQuery.ajax() :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$.ajax({
url: ‘http://dev-server/wp-json/wp/v2/posts/52’,
method: ‘DELETE’,
crossDomain: true,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( ‘Authorization’, ‘Basic ‘ + Base64.encode( ‘username:password’ ) );
},
success: function( data, txtStatus, xhr ) {
console.log( data );
console.log( xhr.status );
}
});
|
Где Base64 — это объект, используемый для кодирования и декодирования строки base64. Это определяется следующим образом перед jQuery.ajax() метода jQuery.ajax() :
|
1
|
var Base64={_keyStr:»ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=»,encode:function(e){var t=»»;var n,r,i,s,o,u,a;var f=0;e=Base64._utf8_encode(e);while(f<e.length){n=e.charCodeAt(f++);r=e.charCodeAt(f++);i=e.charCodeAt(f++);s=n>>2;o=(n&3)<<4|r>>4;u=(r&15)<<2|i>>6;a=i&63;if(isNaN(r)){u=a=64}else if(isNaN(i)){a=64}t=t+this._keyStr.charAt(s)+this._keyStr.charAt(o)+this._keyStr.charAt(u)+this._keyStr.charAt(a)}return t},decode:function(e){var t=»»;var n,r,i;var s,o,u,a;var f=0;e=e.replace(/[^A-Za-z0-9\+\/\=]/g,»»);while(f<e.length){s=this._keyStr.indexOf(e.charAt(f++));o=this._keyStr.indexOf(e.charAt(f++));u=this._keyStr.indexOf(e.charAt(f++));a=this._keyStr.indexOf(e.charAt(f++));n=s<<2|o>>4;r=(o&15)<<4|u>>2;i=(u&3)<<6|a;t=t+String.fromCharCode(n);if(u!=64){t=t+String.fromCharCode(r)}if(a!=64){t=t+String.fromCharCode(i)}}t=Base64._utf8_decode(t);return t},_utf8_encode:function(e){e=e.replace(/\r\n/g,»\n»);var t=»»;for(var n=0;n<e.length;n++){var r=e.charCodeAt(n);if(r
|
Я нашел его в StackOverflow, и это кросс-браузерный способ кодирования и декодирования строки base64 в JavaScript.
В приведенном выше запросе мы устанавливаем заголовок Authorization с помощью setRequestHeader() объекта xhr переданного в качестве аргумента beforeSend() .
В дополнение к вышеприведенному запросу заголовки Access-Control-Allow-Headers должны разрешить поле Authorization на сервере. Это можно включить, добавив следующую строку кода в ваш файл WordPress .htaccess:
|
1
|
Header always set Access-Control-Allow-Headers Authorization Header always set
|
Вышеупомянутый запрос, когда он будет выполнен, отобразит ответ в консоли вашего браузера, как показано на рисунке ниже:

Код ответа 200 статусов, возвращаемый сервером, показывает, что сообщение с идентификатором 52 успешно удалено.
Отправка аутентифицированных запросов с использованием WP HTTP API
Если вы взаимодействуете удаленно с другим сайтом WordPress из вашей установки WordPress, наиболее подходящим способом отправки HTTP-запросов является WP HTTP API.
Рассмотрим следующий код, который отправляет запрос DELETE в другую установку WordPress с включенным WP REST API и базовой аутентификацией:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
$wp_request_headers = array(
‘Authorization’ => ‘Basic ‘ .
);
$wp_request_url = ‘http://localserver/wordpress-api/wp-json/wp/v2/posts/52’;
$wp_delete_post_response = wp_remote_request(
$wp_request_url,
array(
‘method’ => ‘DELETE’,
‘headers’ => $wp_request_headers
)
);
echo wp_remote_retrieve_response_code( $wp_delete_post_response ) .
|
Здесь мы использовали wp_remote_request() которая принимает два аргумента:
-
$url: URL запроса -
$args: массив дополнительных передаваемых аргументов
Метод $method определенный в массиве $args равен DELETE , и его всегда следует писать в верхнем регистре. Массив $headers принимает пары значений ключей всех полей заголовка, которые будут переданы с запросом. Мы передали ключ Authorization со значением имени пользователя и пароля в кодировке base64.
Ответ будет сохранен в переменной $wp_delete_post_response , которую мы можем использовать с wp_remote_retrieve_response_code() и wp_remote_retrieve_response_message() . Эти две функции являются вспомогательными функциями в API HTTP HTTP и извлекают код состояния и сообщение о состоянии из ответа соответственно.
Если сообщение было успешно удалено по вышеуказанному запросу, будет выведен следующий текст:
|
1
|
200 OK
|
Это все о базовом методе аутентификации, поддерживаемом WP REST API. Мы будем использовать тот же метод аутентификации в наших будущих частях для извлечения, создания или изменения данных из-за его простоты, если не указано иное.
Вывод
В текущей части серии мы подробно рассмотрели базовый метод HTTP-аутентификации, поддерживаемый WP REST API. Однако его не следует использовать в реальных производственных средах, поскольку закодированная в base64 строка может быть легко декодирована и ваши учетные данные могут попасть в чужие руки.
Успешно настроив и протестировав базовый метод аутентификации HTTP, мы готовы сделать еще один шаг и установить более сложный способ аутентификации — метод OAuth 1.0a. Мы сделаем это в самой следующей части серии, так что следите за обновлениями!