
Вступление
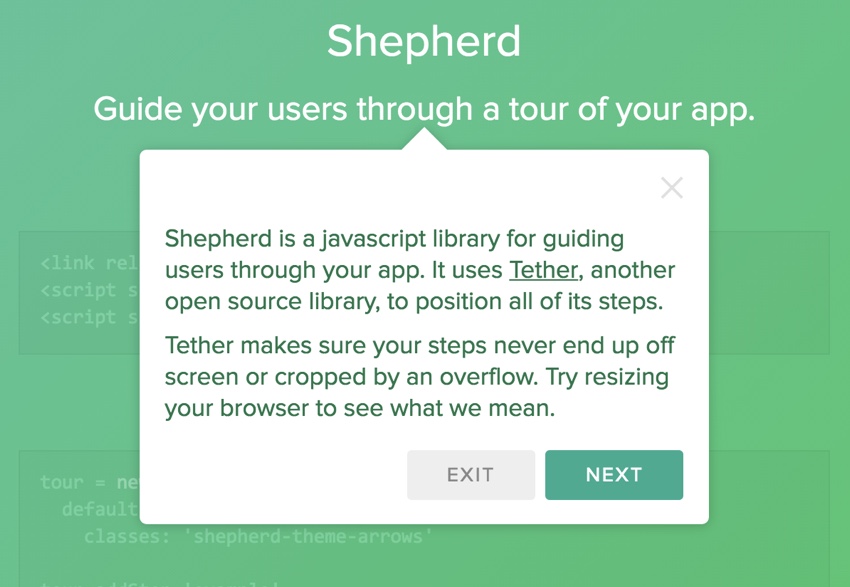
Независимо от того, насколько просто мы пытаемся сделать наши веб-приложения, часто бывает полезно направлять новых пользователей через их первый опыт. Визуальные туры, вероятно, самый простой способ.
Если вы следовали моей серии Envato Tuts + Building Your Startup With PHP , вы знакомы с Meeting Planner . Посмотрев, как пользователи планируют свою первую встречу, я решил, что будет лучше создать какое-то руководство.
Сначала я подумал о том, чтобы создать его сам, но потом я нашел вариант с открытым исходным кодом, Shepherd.
В сегодняшнем уроке я познакомлю вас с созданием визуального пользовательского тура с Shepherd . Использование Shepherd относительно просто, и я рассмотрю некоторые из моего собственного кода, который я использовал, чтобы упростить процесс разработки.
Shepherd — это предложение с открытым исходным кодом от HubSpot , службы входящего маркетинга. Престижность им за предоставление надежной библиотеки с хорошей документацией.
Я принимаю участие в комментариях ниже, поэтому, пожалуйста, не стесняйтесь задавать вопросы и делиться своими отзывами. Мне особенно интересно ваше знакомство с другими решениями для визуальных гидов. Вы также можете связаться со мной в Твиттере @lookahead_io .
Как работает пастух
Давайте пройдемся по простому сценарию для Пастыря.
Интеграция базового тура с Shepherd в ваше приложение проста. Сначала вы выбираете файл темы и интегрируете их JavaScript следующим образом:
|
1
2
3
|
<link rel=»stylesheet» href=»shepherd-theme-arrows.css» />
<script src=»tether.min.js»></script>
<script src=»shepherd.min.js»></script>
|
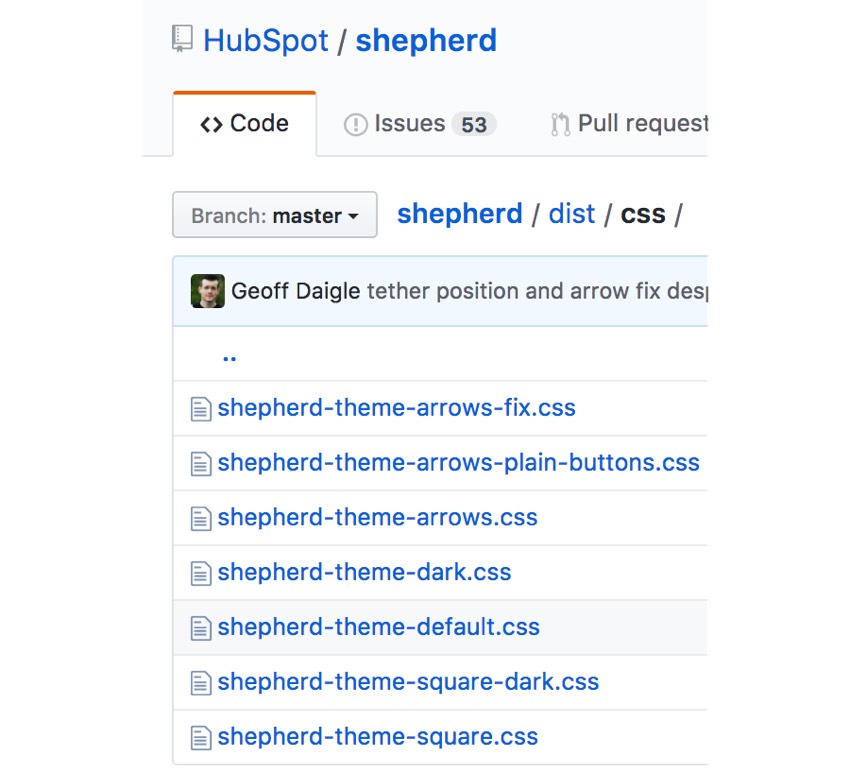
Вы можете скачать файлы со страницы Shepherd GitHub . Я использую shepherd-theme-arrows.css выше, но вы можете выбрать любой из значений по умолчанию ниже и настроить их:

Далее вы создаете тур объект:
|
1
2
3
4
5
6
7
8
|
var tour;
tour = new Shepherd.Tour({
defaults: {
classes: ‘shepherd-theme-arrows’,
scrollTo: true
}
});
|
Значения по умолчанию могут быть определены для всех шагов при создании тура. Классы ссылаются на определения тем, которые вы использовали, например, shepherd-theme-arrows . И scrollTo обеспечить scrollTo всех шагов в видимой области просмотра.
Затем вы добавляете отдельные шаги в тур:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
tour.addStep(‘example-step’, {
text: ‘This step is attached to the bottom of the <code>.
example-css-selector</code> element.’,
attachTo: ‘.example-css-selector bottom’,
classes: ‘example-step-extra-class’,
buttons: [
{
text: ‘Next’,
action: tour.next
}
]
});
|
text — это то, что появляется в теле визуального тура. attachTo указывает на селектор CSS для элемента, на который вы хотите указать всплывающее окно тура на этом шаге. buttons позволяют определить одну или несколько кнопок и их действия, например, Next .
И, наконец, вы начинаете тур:
|
1
|
tour.start();
|
Shepherd основан на Tether , другом предложении HubSpot с открытым исходным кодом, которое помогает позиционировать элементы на других элементах на странице. Тетер следит за тем, чтобы ваши шаги никогда не выходили за пределы экрана и не обрезались.
Хотя у меня не было проблем с Tether, я обнаружил проблемы с Shepherd, который неправильно отображал стрелки на некоторых элементах. Это произошло случайно, и я не единственный, кто столкнулся с этой проблемой . Команда HubSpot не ответила ни на один из моих запросов GitHub через две недели, что немного разочаровывает. Тем не менее, Shepherd — отличная библиотека JavaScript.
Интеграция Tether в ваше собственное приложение

Когда я начал экспериментировать с Shepherd, я быстро обнаружил, что создание руководства с большим количеством шагов может занять довольно много времени. Это то, что я рассмотрел в моей собственной реализации.
Я не хотел писать тур с длинным пакетом кода JavaScript, который нужно было поддерживать со временем. Вместо этого я решил создать массив и программно настроить кнопки в зависимости от того, были ли пользователи в начале или в конце тура.
Например, я создал массив steps [] и определил маршрут, заполнив массив:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
var tour;
var steps =[];
steps.push([‘.nav-tabs top’,’Welcome’,’Allow me to show you how to plan a ‘+title+’. <p>If you prefer, you can <a href=»javascript::return false;» onclick=»turnOffGuide();»>turn off this guide</a>.<br /><br />’]);
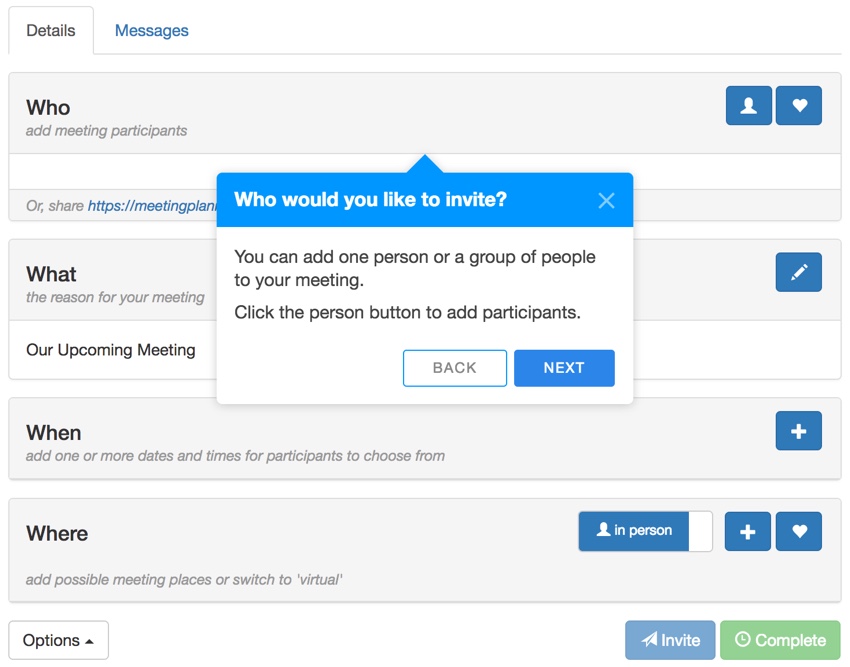
steps.push([‘#headingWho top’,’Who would you like to invite?’,’You can add one person or a group of people to your ‘+title+’. <p>Click the person button to add participants.</p>’]);
steps.push([‘#invitation-url bottom’,’Inviting by email’,’Alternately, you can email the meeting link to your participant(s)’]);
steps.push([‘#headingWhat bottom’,’What is your meeting about?’,’You can customize the subject of your ‘+title+’. We\’ll use it for the invitation and reminder emails.<p>Click the pencil button to edit the subject.</p>’]);
if ($(‘#headingActivity’).length>0) {
steps.push([‘#headingActivity top’,’What do you want to do?’,’You can suggest one or more activity ideas. With multiple ideas, your participants can help you select their favorite. <p>Click the plus button to suggest activities.</p>’]);
}
steps.push([‘#headingWhen top’,’When do you want to meet?’,’Suggest one or more dates and times for your ‘+title+’. With more than one, your participants can help you choose. <p>Click the + button to add them.</p>’]);
steps.push([‘#headingWhere top’,’Where do you want to meet?’,’Suggest one or more places for your ‘+title+’. With multiple places, your participants can help you choose. <p>We use Google Places to simplify adding them. Click the + button to begin.</p>’]);
steps.push([‘.virtualThing top’,’Is this a virtual meeting?’,’Switch between <em>in person</em> and <em>virtual</em> ‘+title+’s such as phone calls or online conferences.’]);
steps.push([‘#actionSend top’,’Sending invitations’,’Scheduling is collaborative. After you add times and places, you can <strong>Invite</strong> participants to select their favorites. <em>A place isn\’t necessary for virtual ‘+title+’\s.</em>’]);
steps.push([‘#actionFinalize right’,’Finalizing the plan’,’Once you choose a time and place, you can <strong>Complete</strong> the plan. We\’ll email the invitations and setup reminders.’]);
steps.push([‘#tourDiscussion left’,’Share messages with participants ‘,’You can write back and forth with participants on the <strong>Messages</strong> tab. <p>Messages are delivered via email.</p>’]);
steps.push([‘.container ‘,’Ask a question’,’Need help? <a href=»‘+$(‘#url_prefix’).val()+’/ticket/create»>Ask a question</a> and we\’ll respond as quickly as we can. <p>If you prefer, you can <a href=»‘+$(‘#url_prefix’).val()+’/user-setting?tab=guide»>turn off the guide</a> in settings.</p>’]);
|
Каждый элемент массива, который я добавил, включал три элемента:
- Визуальный элемент CSS, на который указывает этот шаг и где, например,
'#headingWho top' - Текст для заголовка, например,
'When do you want to meet?' - Текст для инструкции
Поддерживать этот массив для меня было гораздо проще, чем определять кнопки для каждого шага учебника. Однако это означало, что мне нужно было программно определять кнопки, когда я загружал шаги в тур.
Я написал этот код, чтобы добавить и правильно ответить на кнопки для тура. С каждым шагом он создает массив button , который в противном случае мне пришлось бы определять вручную:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
for (i = 0; i < steps.length; i++) {
buttons=[];
// no back button at the start
if (i>0) {
buttons.push({
text: ‘Back’,
classes: ‘shepherd-button-secondary’,
action: function() {
return tour.back();
}
});
}
// no next button on last step
if (i!=(steps.length-1)) {
buttons.push({
text: ‘Next’,
classes: ‘shepherd-button-primary’,
action: function() {
return tour.next();
}
});
} else {
buttons.push({
text: ‘Close’,
classes: ‘shepherd-button-primary’,
action: function() {
return tour.hide();
}
});
}
|
Например, на первом шаге нет кнопки « Назад» , а на последнем шаге нет кнопки « Далее» . Но последний шаг имеет кнопку Закрыть .
Затем каждый шаг из моего массива и каждого массива кнопок добавляется в тур.
|
1
2
3
4
5
6
7
|
tour.addStep(‘step_’+i,{
text: steps[i][2],
title: steps[i][1],
attachTo: steps[i][0],
//classes: ‘shepherd shepherd-open shepherd-theme-arrows shepherd-transparent-text’,
buttons: buttons,
});
|
Используя этот подход, мне не приходилось многократно переопределять одни и те же кнопки для каждого шага моего урока. Он также предлагает некоторые программные возможности динамически настраивать тур на будущее.
Используя Yii, выбранную мной среду программирования PHP, я добавил необходимые файлы включения в свой файл ресурсов. Это загружается на определенных страницах, где тур необходим. В моем случае страница планирования встреч:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class MeetingAsset extends AssetBundle
{
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’;
public $css = [
…
‘css/shepherd-theme-arrows.css’,
];
public $js = [
‘js/meeting.js’,
…
‘js/tether.min.js’,
‘js/shepherd.min.js’,
‘js/meeting_tour.js’,
];
…
|
Вы увидите выше CSS для темы Shepherd и JavaScript для Tether, Shepherd и мой файл определения тура, meeting_tour.js .
Я также добавил CSS, чтобы контролировать общую ширину моего всплывающего окна тура до 40% от области просмотра:
|
1
2
3
|
.shepherd-element.shepherd-theme-arrows {
max-width: 40%;
}
|
Вы можете посмотреть пример видео тура выше или на Vimeo . Если вы хотите попробовать это сами, зарегистрируйтесь в Meeting Planner, и вы сразу же попадете в расписание.
Другие вещи для рассмотрения
Отключение визуального тура
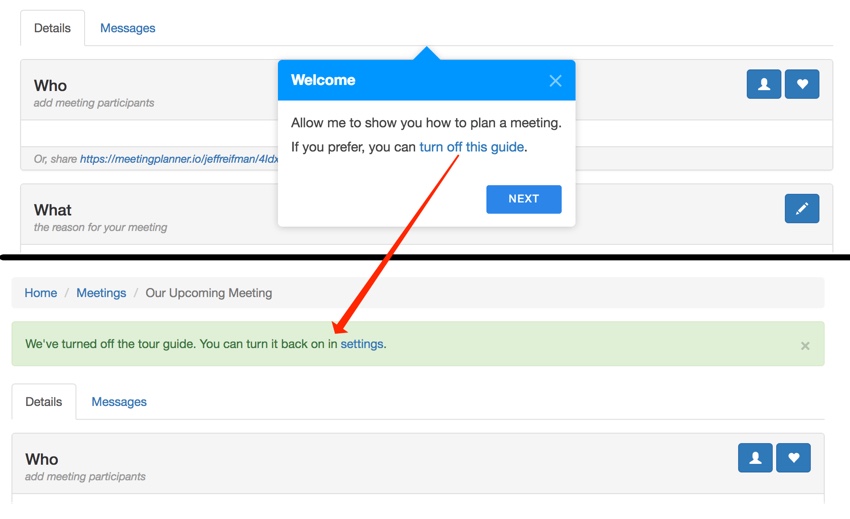
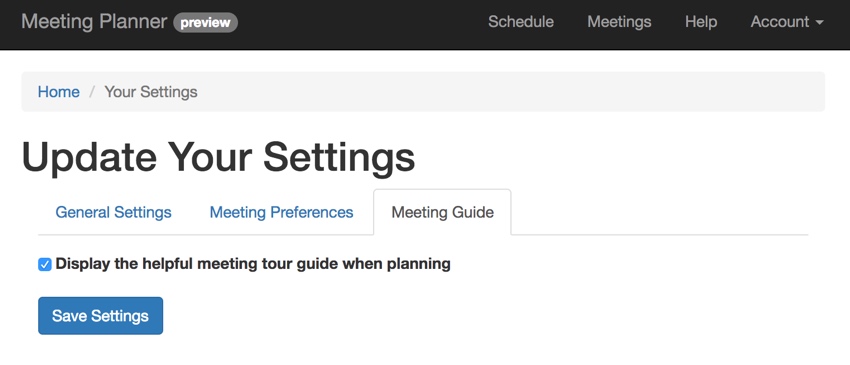
Я создал пользовательскую настройку, чтобы люди могли быстро отключить тур. Вместо того, чтобы включать отвлекающую кнопку «Выкл.» На каждом шаге, я добавил ссылку, чтобы отключить руководство на первом и последнем шагах тура:

Отключение происходит в интерактивном режиме через AJAX и отображает полезную ссылку на страницу настроек ниже. Это помогает новым пользователям легко найти, как снова включить тур:

Расширенные возможности овчарки
Я только что показал вам основы Shepherd и как быстро интегрировать его в ваше веб-приложение. До сих пор это работало хорошо для меня, за исключением случайных проблем со стрелками. Тем не менее, Shepherd предлагает гораздо больше, чем я рассмотрел, особенно в области обработки событий и управления ими. Это позволяет вам адаптировать ваш тур к вашему приложению и текущему состоянию пользователя более индивидуально. У них тоже очень хорошая документация .
Например, если пользователь переходит на какую-то область вашей веб-страницы, вы можете автоматически включить событие для перехода к следующему этапу тура. Я мог бы погрузиться в это в будущем уроке.
В заключение
Надеюсь, вам понравилось узнавать о Пастыре. Это, безусловно, визуально отлаженный, удобный для разработчиков визуальный тур, который вы можете быстро интегрировать в любое приложение.
Пожалуйста, поделитесь своим опытом с Shepherd и другими библиотеками визуальных туров в комментариях. И не стесняйтесь задавать вопросы.
Вы также всегда можете связаться со мной через Twitter @lookahead_io напрямую. Если вы хотите прочитать больше моих учебных пособий по Envato Tuts + , вот несколько интересных:
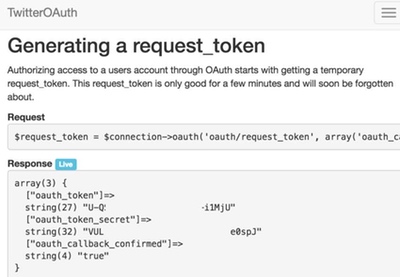
- щебетСоздание с помощью API Twitter: создание друзей для подписки
- PHPСоздание вашего стартапа: повышение безопасности
- PHPОбновление вашего Linux-сервера до PHP 7.0
Ссылки по теме
- Шеперд Тур
- Пастух на GitHub
- Meeting Planner (создайте свою первую встречу, чтобы увидеть визуальный тур)