Sails.js является средой Node.js MVC (модель-представление-контроллер), которая следует принципу «соглашение по конфигурации». Он основан на популярной веб-инфраструктуре Ruby on Rails и позволяет быстро создавать REST API, одностраничные приложения и приложения в реальном времени (на основе WebSockets). Он широко использует генераторы кода, которые позволяют создавать приложение с меньшим количеством написания кода, особенно с обычным кодом, который может быть иначе защищен.
Фреймворк построен на основе Express.js, одной из самых популярных библиотек Node.js, и Socket.io, библиотеки / движка JavaScript для добавления в приложения двунаправленного взаимодействия на основе событий в режиме реального времени. На момент написания статьи официальной стабильной версией Sails.js была версия 0.12.14, которая доступна с npm . Версия 1.0 Sails.js официально не выпущена, но, по словам создателей Sails.js , версия 1.0 уже используется в некоторых производственных приложениях, и они даже рекомендуют использовать ее при запуске новых проектов.
Основные характеристики
Sails.js имеет много замечательных функций:
- он построен на Express.js
- он имеет поддержку в реальном времени с WebSockets
- он использует подход «соглашение по конфигурации»
- благодаря Blueprints он имеет мощную генерацию кода
- это не зависит от базы данных благодаря мощному Waterline ORM / ODM
- поддерживает несколько хранилищ данных в одном проекте
- у него хорошая документация.
В настоящее время есть несколько важных минусов, таких как:
- нет поддержки запроса JOIN в Waterline
- нет поддержки транзакций SQL до Sails v1.0 (в бета-версии на момент написания)
- до версии 1.0 он все еще использует Express.js v3, то есть EOL (конец жизни)
- развитие очень медленное.
Sails.js против Express.js
Разработка программного обеспечения — это создание абстракций. Sails.js — это высокоуровневый уровень абстракции поверх Express.js (который сам является абстракцией над HTTP-модулями Node), который обеспечивает маршрутизацию, промежуточное программное обеспечение, обслуживание файлов и так далее. Он также добавляет мощный ORM / ODM, архитектурный шаблон MVC и мощный CLI генератора (среди других функций).
Вы можете создавать веб-приложения, используя низкоуровневый HTTP-сервис Node и другие служебные модули (например, модуль файловой системы), но это не рекомендуется, за исключением изучения платформы Node.js. Вы также можете сделать шаг вперед и использовать Express.js, популярную и легковесную среду для создания веб-приложений.
Вы будете иметь маршрутизацию и другие полезные конструкции для веб-приложений, но вам нужно будет позаботиться обо всем: от конфигурации, структуры файлов и организации кода до работы с базами данных.
Express не предлагает никаких встроенных инструментов, которые помогут вам с доступом к базе данных, поэтому вам нужно будет собрать необходимые технологии для создания полноценного веб-приложения. Это то, что называется стеком. Веб-разработчики, использующие JavaScript, в основном используют популярный стек MEAN , который обозначает MongoDB, ExpressJS, AngularJS и Node.js.
MongoDB является предпочтительной системой баз данных среди разработчиков Node / Express, но вы можете использовать любую базу данных, какую захотите. Наиболее важным моментом здесь является то, что Express не предоставляет никаких встроенных API, когда речь идет о базах данных.
Ватерлинии ORM / ODM
Одна из ключевых особенностей Sails.js — Waterline, мощный ORM (объектно-реляционный картограф) для баз данных на основе SQL и ODM (объектный картограф) для баз данных на основе документов NoSQL. Waterline устраняет все сложности при работе с базами данных и, что наиболее важно, с Waterline, вам не нужно принимать решение о выборе системы базы данных, когда вы только начинаете разработку. Это также не пугает вас, когда ваш клиент еще не определился с технологией базы данных для использования.
Вы можете начать создавать свое приложение без единой строки конфигурации. На самом деле, вам не нужно устанавливать систему баз данных вообще. Благодаря встроенной файловой базе данных на базе NeDB для sails-disk , вы можете прозрачно использовать файловую систему для хранения и извлечения данных для тестирования функциональности вашего приложения.
Когда вы будете готовы и определились с удобной системой баз данных, которую хотите использовать для своего проекта, вы можете просто переключить базу данных, установив соответствующий адаптер для вашей системы баз данных. Waterline имеет официальные адаптеры для популярных систем реляционных баз данных, таких как MySQL и PostgreSQL, и баз данных NoSQL, таких как MongoDB и Redis, и сообщество также разработало множество адаптеров для других популярных систем баз данных, таких как Oracle, MSSQL, DB2, SQLite, CouchDB. и neo4j. Если вы не можете найти адаптер для системы базы данных, которую хотите использовать, вы можете разработать свой собственный адаптер .
Waterline абстрагирует различия между различными системами баз данных и позволяет вам иметь нормализованный интерфейс для взаимодействия вашего приложения с любой поддерживаемой системой баз данных. Вам не нужно работать с SQL или любым низкоуровневым API (для баз данных NoSQL), но это не значит, что вы не можете (по крайней мере, для баз данных на основе SQL и MongoDB).
Существуют ситуации, когда вам нужно написать собственный SQL, например, из соображений производительности, для работы со сложными требованиями к базе данных или для доступа к функциям базы данных. В этом случае вы можете использовать метод .query() доступный только в моделях Waterline, которые настроены на использование систем SQL (дополнительную информацию о query() можно найти в документации ).
Поскольку разные системы баз данных имеют общие и специфичные для базы данных функции, Waterline ORM / ODM может быть полезен только для вас, если вы ограничиваете себя в использовании общих функций. Кроме того, если вы используете сырой SQL или нативный API MongoDB, вы потеряете многие функции Waterline, включая возможность переключения между различными базами данных.
Начало работы с Sails.js
Теперь, когда мы рассмотрели основные концепции и возможности Sails.js, давайте посмотрим, как можно быстро начать использовать Sails.js для создания новых проектов и их подъема.
Предпосылки
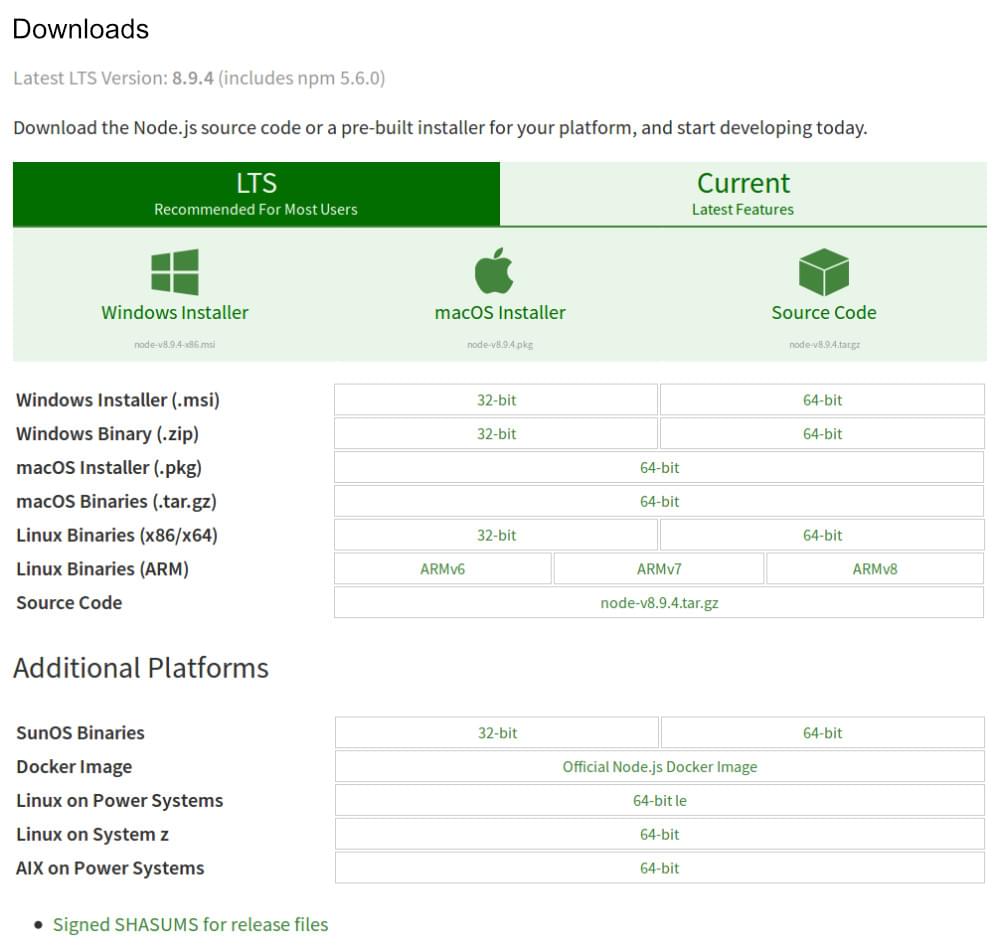
Прежде чем вы сможете использовать Sails.js, вам необходимо иметь среду разработки с установленным Node.js (и npm). Вы можете установить их оба, зайдя на официальный сайт Node.js и загрузив подходящий установщик для вашей операционной системы.
Также убедитесь, что вы установили любую систему управления базами данных, которую вы хотите использовать с Sails.js (реляционная или NoSQL база данных). Если вас не интересует использование полноценной системы баз данных, в этот момент вы все еще можете работать с Sails.js благодаря sails sails-disk , который позволяет вам иметь файловую базу данных из коробки.
Установка интерфейса пользователя Sails.js
Выполнив рабочие требования разработки, вы можете перейти к своему терминалу (Linux и macOS) или командной строке (Windows) и установить утилиту командной строки Sails.js, глобально, из npm:
sudo npm install sails -g
Если вы хотите установить последнюю версию 1.0, чтобы попробовать новые функции, вам нужно использовать бета-версию:
npm install sails@beta -g
Вам может понадобиться или не понадобиться sudo для глобальной установки пакетов в зависимости от вашей конфигурации npm .
Строительные леса проекта Sails.js
После установки CLI Sails.js вы можете приступить к созданию нового проекта с помощью одной команды:
sails new sailsdemo
Это создаст новую папку для вашего проекта с именем sailsdemo в вашем текущем каталоге. Вы также можете создать файлы проекта в существующей папке с помощью этого:
sails new .
Вы можете создать новый проект Sails.js без внешнего интерфейса с помощью этого:
sails new sailsdemo --no-frontend
Более подробную информацию об особенностях интерфейса командной строки можно найти в документации .
Анатомия проекта Sails.js
Вот снимок экрана проекта, созданного с помощью интерфейса командной строки Sails.js:
Проект Sails.js — это модуль Node.js с node_modules package.json и папкой node_modules . Вы также можете заметить присутствие Gruntfile.js . Sails.js использует Grunt в качестве инструмента для сборки внешних ресурсов.
Если вы создаете приложение для браузера, вам повезло. Sails поставляется с Grunt — это означает, что весь рабочий процесс внешних ресурсов полностью настраивается, и поставляется с поддержкой всех замечательных модулей Grunt, которые уже существуют. Это включает в себя поддержку Less, Sass, Stylus, CoffeeScript, JST, Jade, Handlebars, Dust и многих других. Когда вы будете готовы начать производство, ваши активы будут минимизированы и автоматически распакованы. Вы даже можете скомпилировать статические ресурсы и отправить их в CDN, например CloudFront, чтобы приложение загружалось еще быстрее. (Вы можете прочитать больше об этих пунктах на веб-сайте Sails.js .)
Вы также можете использовать Gulp или Webpack в качестве системы сборки вместо Grunt с пользовательскими генераторами. Посмотрите проекты sails -generate-new -gulp и sails-webpack на GitHub.
Дополнительные генераторы сообщества см. На этой странице документации на сайте Sails.js.
Проект содержит много конфигурационных файлов и папок. Большинство из них говорят сами за себя, но давайте рассмотрим те, с которыми вы будете работать большую часть времени:
-
api/controllers: это папка, где живут контроллеры. Контроллеры соответствуют части C в MVC . Это где бизнес-логика для вашего приложения существует. -
api/models: папка, в которой существуют модели. Модели соответствуют М- части архитектуры MVC . Здесь вам нужно поместить классы или объекты, которые сопоставляются с вашими данными SQL / NoSQL. -
api/policies: это папка, в которую нужно поместить политики для вашего приложения -
api/responses: эта папка содержит логику ответов сервера, например, функции для обработки ответов 404 и 500 и т. д. -
api/services: это где ваши сервисы всего приложения живут. Сервис — это глобальный класс, инкапсулирующий общую логику, который может использоваться во многих контроллерах. -
./views: эта папка содержит шаблоны, используемые для отображения представлений. По умолчанию эта папка содержит шаблоны движка ejs , но вы можете настроить любой движок, поддерживаемый Express, такой как EJS, Jade, Handlebars, Mustache и Underscore и т. Д. -
./config: эта папка содержит множество файлов конфигурации, которые позволяют вам настраивать все детали вашего приложения, такие как CORS, защита CSRF, i18n, http, настройки для моделей, представления, ведение журнала и политики и т. д. Один важный файл, который вы часто используетсяconfig/routes.js, где вы можете создавать маршруты вашего приложения и сопоставлять их с реальными действиями в контроллерах или с представлениями напрямую. -
./assets: это папка, в которую вы можете поместить любые статические файлы (CSS, JavaScript, изображения и т. д.) для вашего приложения.
Выполнение вашего проекта Sails.js
Вы можете запустить сервер разработки, выполнив следующую команду из корня вашего проекта:
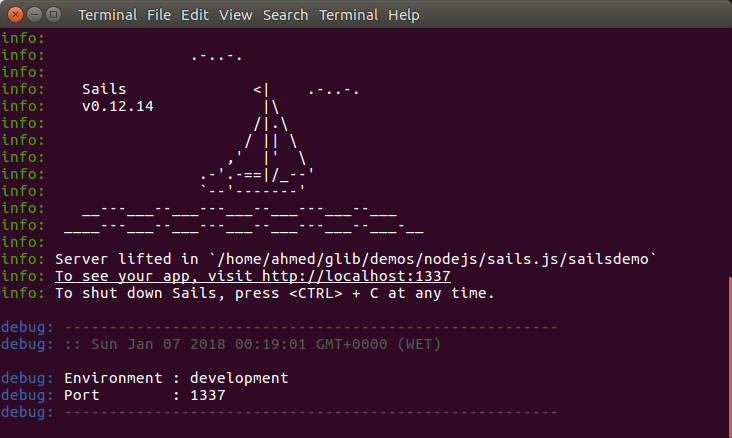
sails lift
Это предложит вам выбрать стратегию миграции, а затем запустит сервер разработки.
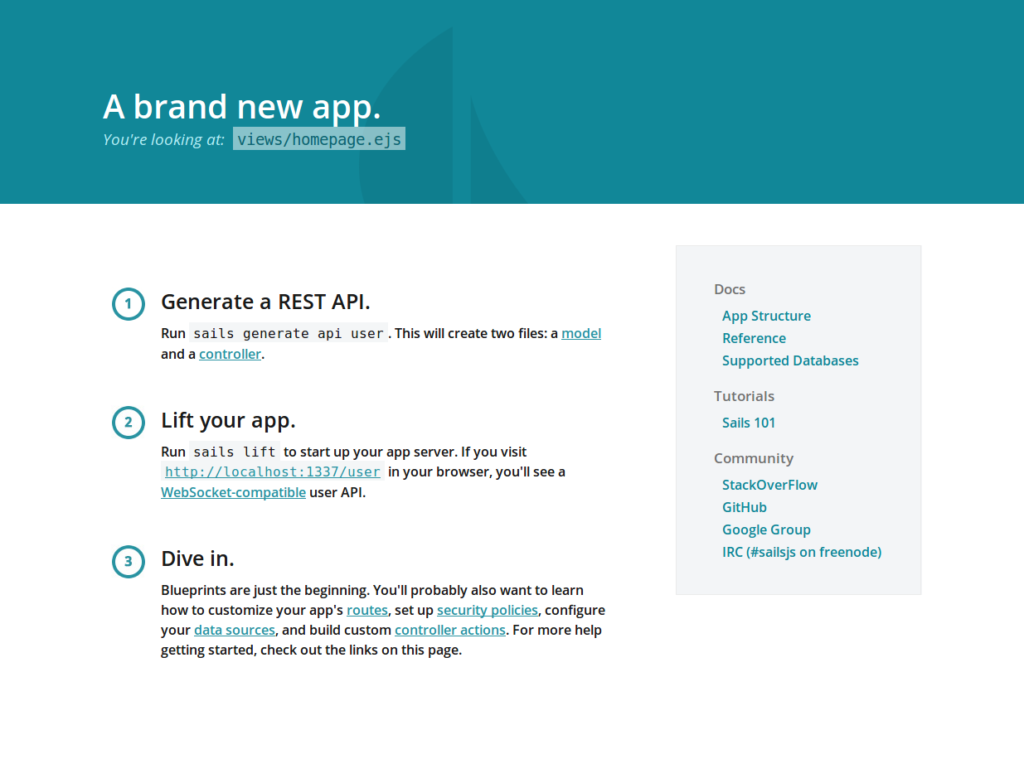
Затем вы можете использовать свой веб-браузер для перехода к [http://localhost:1337/](http://localhost:1337/) . Если вы сгенерировали проект Sails.js с внешним интерфейсом (то есть без использования опции –no-frontend ), вы увидите эту домашнюю страницу:
Создание моделей ватерлинии
Модель — это абстракция, обычно представляемая объектом или классом на языке программирования общего назначения, и она ссылается / сопоставляется либо с таблицей SQL в реляционной базе данных, либо с документом (или парами ключ-значение) в базе данных NoSQL. ,
Вы можете создавать модели с помощью интерфейса командной строки Sails.js:
sails generate model product
Это создаст модель Product.js в api/models со следующим содержимым:
/** * Product.js * * @description :: TODO: You might write a short summary of how this model works and what it represents here. * @docs :: http://sailsjs.org/documentation/concepts/models-and-orm/models */ module.exports = { attributes: { } };
Затем вы можете дополнить вашу модель атрибутами. Например:
module.exports = { attributes: { name: { type: 'string', defaultsTo: '', required: 'true' }, description: { type: 'string', defaultsTo: '' }, quantity: { type: 'integer' }, user: { model: 'User' } } };
Обратите внимание, как мы можем определить связь (отношение «один ко многим» или «принадлежность») с моделью « Пользователь» . Вы можете увидеть все поддерживаемые ассоциации и как их создать на этой странице ассоциаций Sails.js .
Для получения дополнительной информации о доступных атрибутах модели см. Страницу атрибутов Sails.js .
Вы также можете добавить конфигурации для каждой модели или настройки модели, добавив свойства верхнего уровня в определение модели, которое переопределит глобальные настройки моделей в config/models.js . Вы можете переопределить настройки, относящиеся к атрибутам модели, соединениям с базой данных и т. Д.
Например, давайте зададим другое хранилище данных для модели продукта, отличное от глобального, используемого в проекте:
module.exports = { connection: 'mysqlcon' attributes: { /*...*/} }
Это даст Sails.js команду использовать соединение с именем mysqlcon для хранения данных этой модели. Убедитесь, что вы добавили соединение mysqlcon к объекту соединений в config/connections.js :
module.exports.connections = { // sails-disk is installed by default. localDiskDb: { adapter: 'sails-disk' }, mysqlcon: { adapter: 'sails-mysql', host: 'YOUR_MYSQL_HOST', user: 'YOUR_MYSQL_USER', password: 'YOUR_MYSQL_PASSWORD', database: 'YOUR_MYSQL_DB' } };
Вам также необходимо установить адаптер sails sails-mysql из npm:
npm install sails-mysql@for-sails-0.12
Вы можете найти доступные настройки модели, которые вы можете указать, на странице настроек модели Sails.js .
Контроллеры Sails.js
Контроллеры содержат бизнес-логику вашего приложения. Они живут в api/controllers и предоставляют слой, который склеивает модели и представления вашего приложения. Контроллеры содержат действия, которые связаны с маршрутами и отвечают на HTTP-запросы от веб-клиентов или мобильных клиентов.
Контроллер — это объект JavaScript, который содержит методы, называемые действиями контроллера , которые принимают два параметра: запрос и ответ.
Вы можете найти больше информации о контроллерах на странице контроллеров Sails.js .
Вы можете сгенерировать контроллер, используя CLI Sails.js:
sails generate controller product
Эта команда создаст контроллер с именем api/controllers/ProductController.js со следующим содержимым:
/** * ProductController * * @description :: Server-side logic for managing products * @help :: See http://sailsjs.org/#!/documentation/concepts/Controllers */ module.exports = { };
Код экспортирует пустой объект JavaScript, в который вы можете добавить новые действия или переопределить действия контроллера по умолчанию (автоматически добавленные).
На этом этапе вы можете фактически выполнять операции CRUD на вашем сервере без дополнительного добавления кода. Поскольку Sails.js придерживается соглашения о конфигурации, он связывает ваши контроллеры с соответствующими маршрутами и предоставляет действия по умолчанию для обработки общих запросов HTTP POST, GET, PUT и DELETE и т. Д.
Тестирование с почтальоном
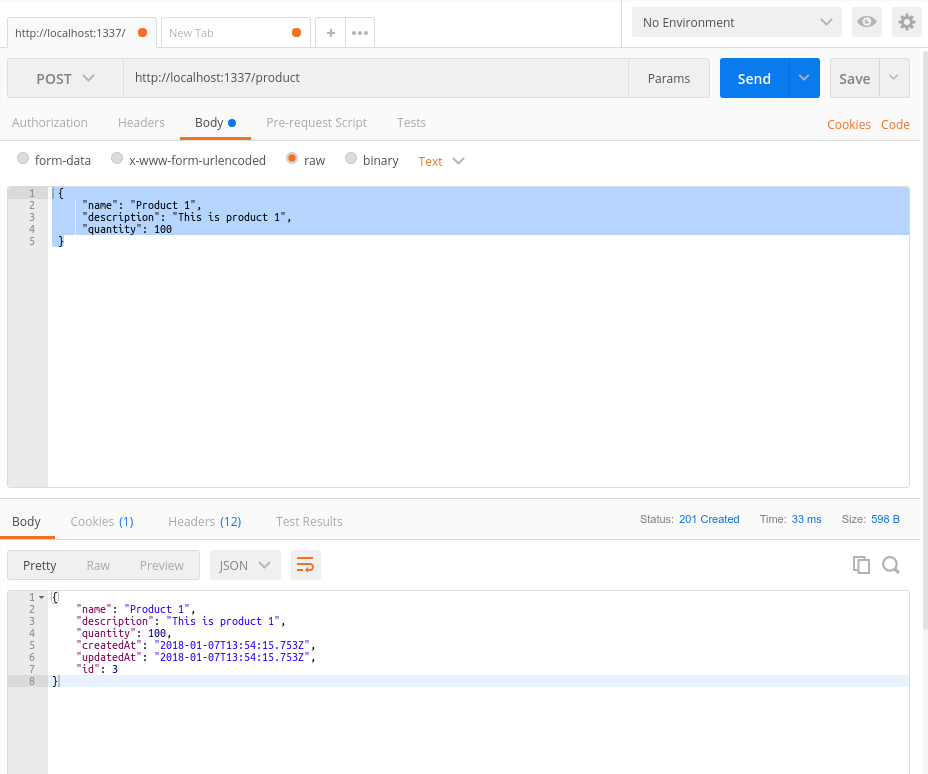
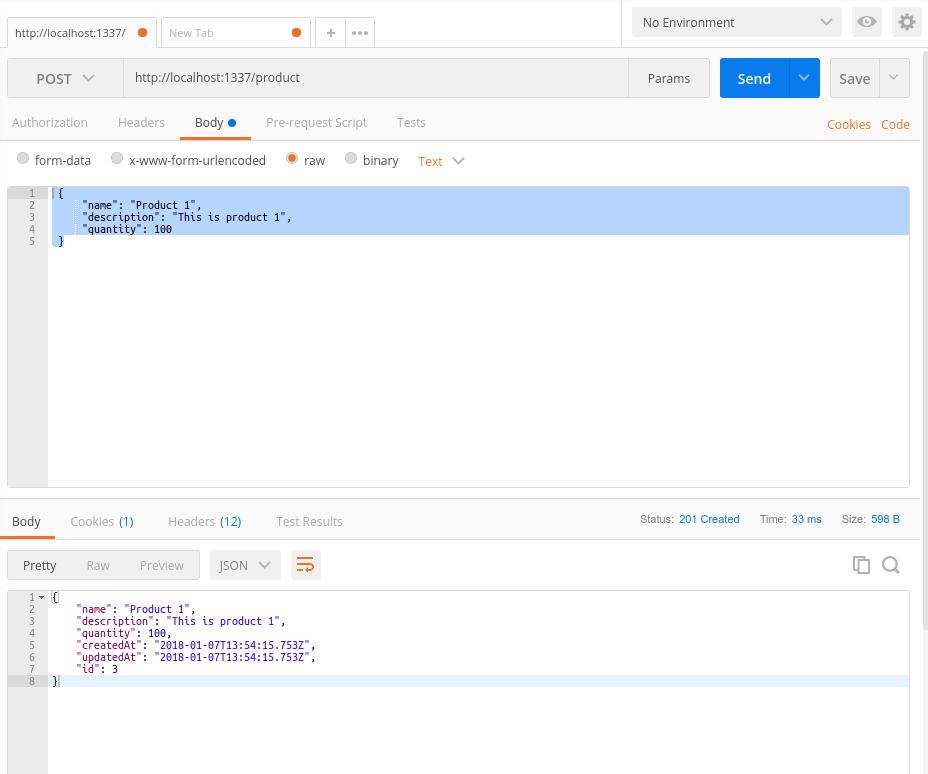
Используя Postman, вы можете отправлять POST, GET и другие запросы для проверки вашего API, так что продолжайте и получите версию Postman для вашей операционной системы . Затем введите URL-адрес конечной точки продукта http://localhost:1337/product . Затем выберите метод HTTP для отправки — POST в этом случае, потому что мы хотим создать продукт. Далее вам необходимо предоставить данные, поэтому нажмите на вкладку «Тело» , выберите параметр « Необработанный» и введите следующее:
{ "name": "Product 1", "description": "This is product 1", "quantity": 100 }
Затем нажмите кнопку Отправить:
Обратите внимание на возвращенный код состояния: 200 OK означает, что продукт был успешно создан.
Затем вы можете проверить, созданы ли продукты, отправив запрос GET:
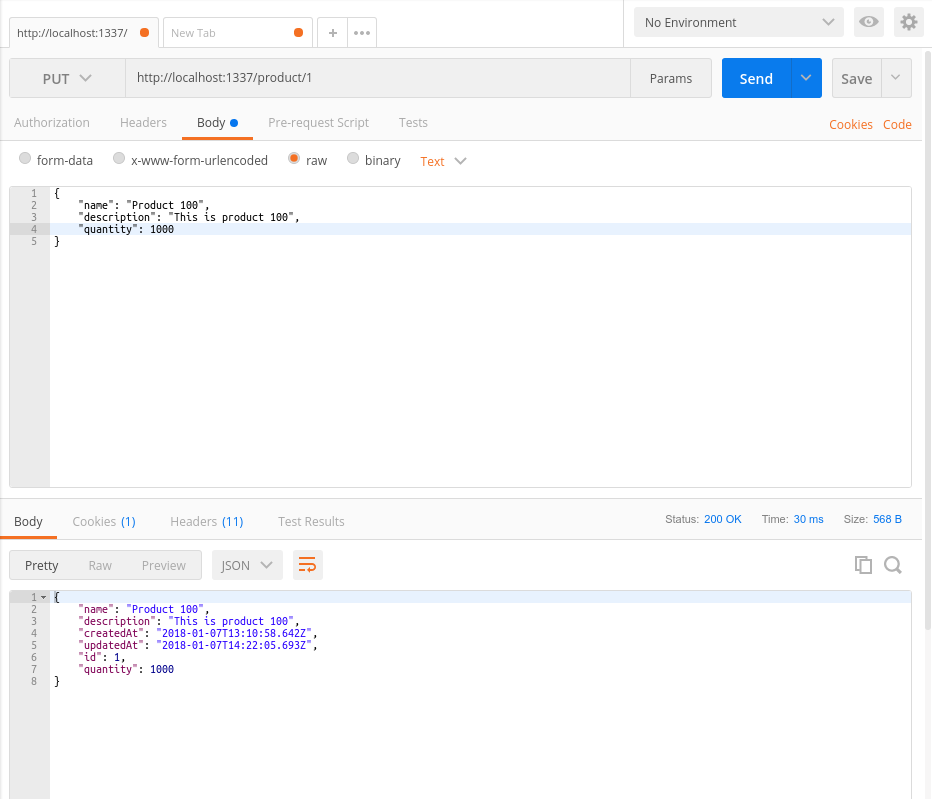
Вы также можете обновить товар по его идентификатору, отправив запрос PUT:
Наконец, вы можете удалить товар по его идентификатору, отправив запрос DELETE:
Для пользовательской логики вы также можете переопределить эти действия и реализовать свои собственные.
Когда вы создаете API (то есть контроллер и модель), Sails.js автоматически добавляет восемь действий по умолчанию, а именно:
-
add to -
create -
destroy -
find one -
find where -
populate where -
remove from -
update
Find where find one , create , update и destroy — это обычные действия CRUD, которые должны присутствовать в большинстве API. Другие связаны с зарубежными записями:
-
add to: используется для добавления чужой записи в другую коллекцию записей (например, продукт в продуктах пользователя). -
populate where: используется для заполнения и возврата иностранных записей для данной ассоциации другой записи. Подробнее читайте здесь . -
remove from: используется для удаления иностранной записи (например, продукта) из одной связанной ассоциации по сбору записей (например, продуктов пользователя). Смотрите больше информации и примеров здесь .
Для настройки поведения действий по умолчанию вы можете сделать одно из следующих:
- Переопределите действие в указанном контроллере. То есть создайте действие с тем же именем, что и одно из следующих действий:
find,findOne,create,update,destroy,populate,addилиremove. - Переопределите действие по умолчанию для всех контроллеров. Это можно сделать, создав папку
api/blueprints, в которую необходимо добавить файлы с именами в нижнем регистре для действия по умолчанию (например,find.js,findone.js,create.jsи т. Д.). Вы можете найти больше информации о чертежах, проверив документы Sails.js Blueprint API .
Маршрутизация в Sails.js
Маршруты позволяют сопоставлять URL-адреса с контроллерами или представлениями. Как и действия по умолчанию, Sails.js автоматически добавляет маршруты по умолчанию для действий по умолчанию, позволяя вам иметь автоматический API, просто создавая модели и контроллеры.
Вы также можете добавить собственные маршруты для ваших пользовательских действий или представлений. Чтобы добавить маршрут, откройте файл config/routes.js и добавьте следующее:
module.exports.routes = { '/products': { view: 'products' } };
Это сопоставляет /products с шаблоном с именем products в папке views.
При желании вы можете добавить HTTP-глагол в URL. Например:
module.exports.routes = { 'get /': { view: 'homepage' } };
Вы также можете указать действие контроллера для маршрута. Например:
module.exports.routes = { 'post /product': 'ProductController.create', };
Это говорит Sails.js вызывать действие create контроллера ProductController, когда клиент отправляет запрос POST конечной точке /product .
Вывод
В этой статье вы познакомились с Sails.js. Мы рассмотрели основные концепции Sails.js и способы создания нового проекта Sails.js, а затем создали API, просто сгенерировав модели, добавив некоторые атрибуты, а затем сгенерировав контроллеры. У Sails.js есть и другие передовые концепции, такие как сервисы , политики , чертежи и хуки . Их вы можете узнать самостоятельно, если вы поймете и познакомитесь с основными понятиями этого введения.