Когда Итан Маркотт написал эту статью с изложением концепций, лежащих в основе адаптивного веб-дизайна, мне стало интересно, знал ли он, насколько популярной станет эта концепция. Или что это будет мейнстримом всего через несколько лет. Сегодня каждый отзывчивый сайт в сети сильно зависит от медиазапросов, чтобы адаптировать макет и другие элементы к размеру области просмотра. Это почти как волшебство. Нам внезапно не нужно создавать отдельный код, файлы и работы для каждого размера мобильного устройства. Наш сайт волшебным образом «отвечает».
Но иногда мне интересно, восприняли ли мы слова Этана слишком буквально. То, что мы получили удовлетворение по поводу медиа-запросов. Мы набросились на медиа-запросы как на золотое решение для адаптивных дизайнов … и перестали смотреть дальше.
Не пойми меня неправильно. Я люблю адаптивный веб-дизайн . Мне нравится, что он позволяет нам показывать один и тот же контент достаточно хорошо на всех типах устройств. И мне нравятся медиа-запросы — технология, которая позволяет мне изменять макеты в зависимости от размера устройства (проще говоря). Но чем больше я с ними работаю, тем болезненнее я осознаю, насколько они неадекватны и чрезмерно перегружены.
Медиа-запросы: истоки
Те из вас, кто знаком с медиа-запросами, просто потерпите меня на минуту.
Медиа-запросы возникли из-за необходимости адаптировать презентацию к ряду устройств вывода без изменения самого контента. Медиа-запрос проверяет тип носителя по строке пользовательского агента, и, если есть совпадение, он проверяет определенные физические атрибуты устройства, такие как высота, ширина, ориентация и т. Д. Это простой и эффективный способ обслуживания. различные презентации на устройствах с различными размерами. Не случайно, что потребность в медиа-запросах росла вместе с ростом популярности смартфонов и других мобильных устройств по всему миру.
Наиболее часто используемые функции медиа-запросов — это высота и ширина. Для окна браузера или порта просмотра есть ширина, высота, min / max-width, min / max-height и для устройства есть ширина устройства, device-height, min / max-ширина устройства, min / max- высота устройства Таким образом, вы можете эффективно указать, как вы хотите, чтобы все изменилось при изменении размера области просмотра или устройства.
Да, это более или менее то, что это все. Почему я повторяю основы? Чтобы вновь обратить внимание на основы медиа-запросов — основные понятия, которые мы склонны упускать из виду в нашей любви к медиа-запросам:
- Медиа-запросы предназначались для решения проблемы отображения одного и того же контента на разных устройствах.
- Они не являются модульными.
И именно здесь медиа-запросы начинают становиться проблемой — когда вы действительно хотите создавать модульные, независимые компоненты.
Подгонка элементов к контейнеру, а не к окну просмотра
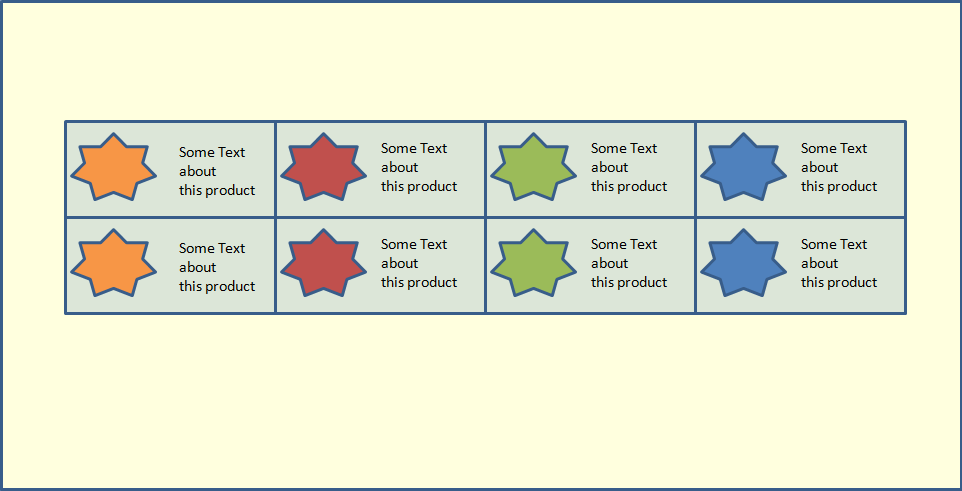
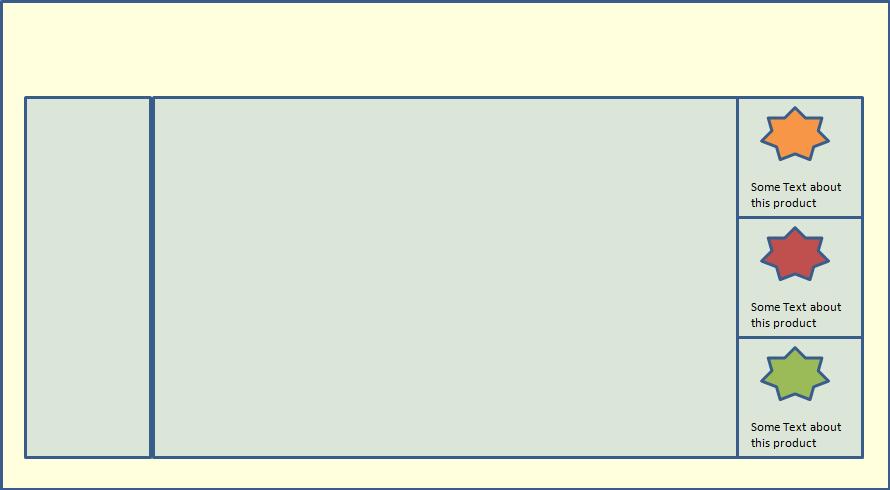
Представьте, что вы работаете над сайтом электронной коммерции. Стараясь быть модульным и писать хороший код, вы создаете элемент, скажем, my_product , который представляет каждый продукт. Этот элемент имеет изображение продукта и некоторый текст, описывающий его. На главной странице вы хотите, чтобы все элементы продукта выстроились в ряд, четыре подряд. На странице «Руководство покупателя» вы хотите, чтобы они располагались вертикально, один под другим, на правой боковой панели. Разумный запрос. И достаточно часто.

Продукты отображаются на домашней странице в полную ширину.

Продукт отображается на другой странице, в боковой панели.
Так как же ты это делаешь? Медиа-запросы? Медиа-запрос будет проверять только размер области просмотра. В этом случае размер области просмотра одинаков в обоих этих макетах. Мы даже не удосужились рассмотреть различные размеры устройств. Мы просто хотим, my_product элемент my_product отображался по-разному в зависимости от того, является ли его контейнер узким (то есть ограниченным боковой панелью) или широким (то есть распределенным по всей странице). Мы не можем использовать медиа-запросы для этого. Есть ли что-то еще в CSS, что позволяет нам делать это чисто? К сожалению нет. Есть пара хаков и скриптов, которые могут помочь; но нет чистого способа (который я знаю) сделать это. Хейдон Пикеринг ударил подобную стену, пытаясь сделать свой дизайн независимым от содержания и количества элементов.
Модульность выходит из окна
Чтобы справиться с этим, мне пришлось бы поддерживать код для my_product разному, в зависимости от того, где он используется. Если я хочу сделать это отзывчивым и учитывать устройства разных размеров, у меня возникнут дополнительные проблемы. Я должен был бы выяснить и поддерживать различные точки останова для этого элемента, в зависимости от размера устройства. Я даже не собираюсь вдаваться в то, как искажается код. Вы можете найти рассказ Иана Шторма Тейлора о борьбе с медиа-запросами , проблемы Скотта в FilamentGroup и обсуждение этой проблемы Тайсоном Матаничем. Да, я не единственный, кто борется с этим.
Мне нравится простой, чистый код. Мне нравится держать это модульным. Мне нравится СУХОЙ . Мне не нравится, когда один и тот же код разбрасывается по разным местам, например конфетти.
Это основная задача — если элемент становится слишком узким (или маленьким, или каким-либо другим), немного измените стиль. Должен быть простой способ сделать это, не запутываясь. Должен быть способ связать стиль элемента с его контейнером, вместо того, чтобы всегда связывать его с размером области просмотра или размерами устройства.
обходные
Несколько творческих людей, которые боролись с этим, пытались облегчить жизнь остальных нас, смертных. Некоторые инновационные обходные пути для решения проблемы отсутствия в наших спецификациях CSS:
- Элементарный Скотт Jehl
- Запросы Элементов Тайсоном Матаничем
- EQ.js Сэм Ричардс
- Запросы элементов CSS от Marcj
Это все хорошо. И они служат цели. Но у каждого из них есть свои ограничения и сложность. Нам нужно что-то более простое, более чистое, встроенное в CSS.
Почему у нас пока нет запросов к элементам?
Было много дискуссий о наличии «Элементных запросов» — по тем же принципам, что и медиазапросы, но привязаны к компоненту, а не к области просмотра. RICG даже работает над проектом для вариантов использования и требований . Но это все еще на начальных этапах. Есть несколько практических вопросов, которые необходимо решить в первую очередь. Основная проблема связана с циркулярностью. Существует множество способов указать размер элемента в зависимости от его содержимого. Что происходит, когда содержимое в свою очередь зависит от размера содержащего элемента? Что на первом месте — курица или яйцо? До сих пор ведутся дебаты о том, как лучше всего справиться с этим.
Но, как и другие проблемы, которые раньше казались невозможными, я уверен, что это тоже можно решить. Это не невозможно Это скорее проблема привлечения внимания, которого оно заслуживает. С медиа-запросами, находящимися в центре внимания, обсуждение запросов к элементам не набирает достаточный импульс. Хотя медиа-запросы помогают нам с RWD, они ограничены. Нам нужно смотреть дальше.
Медиа-запросы и «запросы к элементам» дополняют друг друга. Они обращаются к различным ситуациям и потребностям. То, что у нас теперь есть медиа-запросы, не означает, что мы должны удовлетворяться и не настаивать на дальнейшем росте CSS. Нам нужно найти лучший способ решить проблему запросов к элементам.
В течение следующих нескольких лет Интернет будет стремительно развиваться, и каждый день будет создаваться больше сайтов (хороших и плохих!), Чем когда-либо в прошлом, а сайты станут более сложными, чем когда-либо в прошлом. Большинство разработчиков, кажется, довольны тем, что у них есть в данный момент, и слишком заняты или ленивы, чтобы смотреть в будущее. Нам нужно смотреть в будущее и убедиться, что у нас есть правильный набор инструментов для обработки сложностей. Иначе у нас будет несколько миллиардов веб-сайтов с разбросанным по всему миру кодом спагетти.
Как вы решали эту проблему до сих пор? Как вы думаете, настало ли время сосредоточиться на элементных запросах?