Сообщество веб-разработчиков было взволновано 14 января 2009 года, когда была официально выпущена версия jQuery 1.3.0. JQuery 1.3 приносит значительные улучшения, особенно когда речь идет о скорости. Кроме того, разработчики смогли сохранить размер JQuery таким же маленьким, как и раньше, добавив некоторые замечательные и часто запрашиваемые функции. Сегодня мы подробно рассмотрим новые функции и то, как вы можете извлечь из них максимум пользы.
Начало работы и обновление

Если вы новичок в jQuery и вам нужно загрузить последнюю версию, посетите домашнюю страницу jQuery и нажмите на ссылку для загрузки, чтобы начать. Если вы обновляете более раннюю версию, вы с радостью заметите, что API остался согласованным и совместимым со старыми версиями. Чтобы обновить, просто обновите версию jQuery на своем сервере и свяжитесь с ней правильно. Позже в этой статье мы обсудим любые изменения, которые могут вызвать проблемы с любым имеющимся у вас кодом.
Sizzle CSS Selector Engine

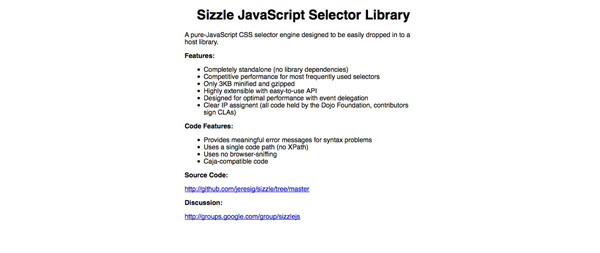
Разработчики jQuery сделали гигантский шаг вперед с помощью своего механизма выбора css и запустили самостоятельный проект, известный как Sizzle. Sizzle теперь является механизмом выбора CSS для jQuery и управляется Фондом Dojo . Sizzle уже выглядит многообещающе для большего количества фреймворков, чем просто jQuery, поскольку она открыта и доступна для всех разработчиков, которые хотят использовать ее в своих проектах. Вы можете узнать больше о sizzle на странице релиза jQuery и на домашней странице Sizzle . В настоящее время jQuery сотрудничает с Prototype, Dojo, Yahoo UI, MochiKit, TinyMCE и многими другими библиотеками, чтобы сделать этот движок еще более мощным.
Намного быстрее производительность селектора
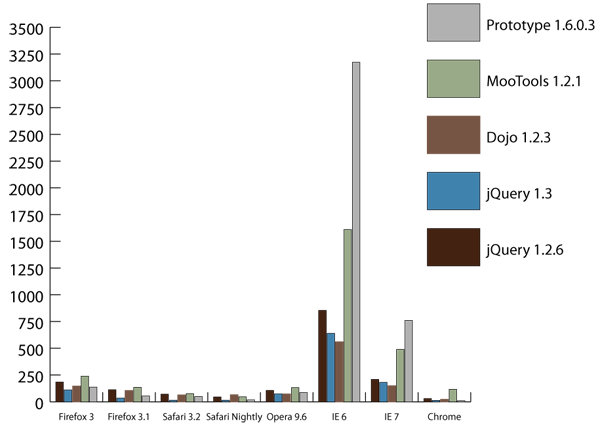
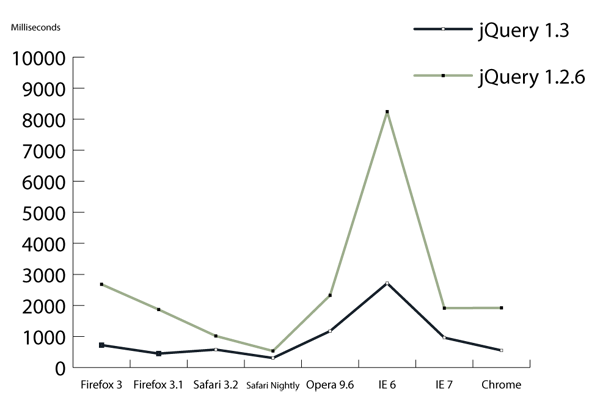
С выпуском нового двигателя производительность значительно возрастает; в некоторых случаях более чем на 400% быстрее, в зависимости от используемого браузера. jQuery опубликовал результаты своих тестов, используя селекторы, которые на самом деле используются людьми (которые мы наметили в следующем разделе). См. График ниже ниже для новых результатов работы селектора.

Общие селекторы и их скорость
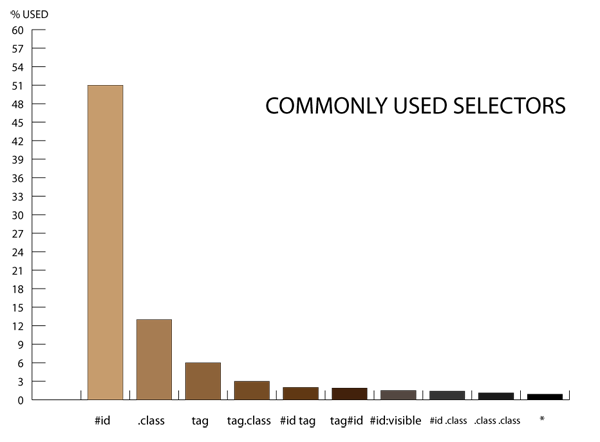
Как упомянуто выше, тесты производительности селектора были основаны на селекторах, которые люди фактически использовали. Я нашел эти данные сами по себе интересными, и вы можете найти их здесь . Тем не менее, это только текстовый формат, и мне нравятся графики и диаграммы. Одна из вещей, которые меня поразили, это то, как такой маленький процент людей воспользовался : видимым селектором . Ниже вы найдете селекторы, которые разработчики чаще всего используют в скриптах jQuery сегодня.

API jQuery от Реми Шарпа
Еще одна действительно интересная вещь в выпуске jQuery 1.3 — это выпуск нового браузера jQuery API, созданного Реми Шарпом . Вы можете получить к нему доступ через Интернет для поиска любого метода или функции jQuery. Более того, его можно загрузить в автономном режиме с помощью установщика Adobe Air Flash. По сути, jQuery API делает любую информацию или документацию доступной в несколько кликов, с подключением к Интернету или без него.



Вверху: автономный браузер запущен и работает.
Нет больше браузера нюхает!
До сих пор jQuery выполнял процесс, известный как анализ кода браузера, чтобы определить действие, которое должен выполнить код. Недостатком этого является допущение, что ошибка или функция всегда будет существовать. jQuery преодолевает это, используя единственный объект, известный как jQuery.support, и больше не выделяет пользовательский агент певца. Джон объясняет, как лучше всего работает jQuery.support:
Мы используем технику, называемую функцией обнаружения, где мы моделируем конкретную функцию браузера или ошибку, чтобы проверить ее существование. Мы инкапсулировали все проверки, которые мы используем в jQuery, в один объект: jQuery.support. Дополнительную информацию об этом, обнаружении функций и о том, что обеспечивает эта функция, можно найти в документации по jQuery.support .
Так что это значит в конце? Это означает, что плагины jQuery и jQuery со временем станут намного более надежными, поскольку нам больше не нужно зависеть от перехвата браузера для определения конкретного браузера / агента пользователя. Джон также отмечает, что jQuery.browser по- прежнему остается в jQuery и останется на некоторое время. Это устарело, и вам предлагается вместо этого использовать функцию обнаружения.
Новые живые события и делегирование событий
Интересная и, безусловно, полезная функция, выпущенная в версии 1.3, — это новая функция «живых событий» Оперативное делегирование события означает, что если к элементу прикреплен обработчик события, то любые последующие созданные элементы также будут иметь этот обработчик события. Возьмите код ниже, найденный в документации live () .
|
1
2
3
|
$(«p»).live(«click», function(){
$(this).after(«<p>Another paragraph!</p>»);
});
|
На первый взгляд вы можете спросить: «Почему бы мне просто не прикрепить обработчик события click к тегу p?». При дальнейшей проверке мы понимаем, что к любым элементам p, вставленным после текущего абзаца, также будет прикреплен обработчик событий, что дает эффект неограниченного использования. Вы можете прочитать больше о живых событиях и посмотреть демонстрацию в документации по jQuery .

Представляем ближайший ()
Сложив еще одну замечательную функцию 1.3, разработчики дали нам функцию closest (), которая делает то, что, как вы думаете, будет. Функция closest () может использоваться для поиска ближайшего элемента в заданном наборе параметров. Опять же, давайте посмотрим на демо.
|
1
2
3
|
$(document).bind(«click», function (e) {
$(e.target).closest(«li»).toggleClass(«highlight»);
});
|
В приведенном выше коде мы привязываем функцию щелчка к текущему документу и добавляем / удаляем класс ‘highlight’ к ближайшему элементу li при щелчке пользователя. Если элемент не найден, он продолжает проходить вверх по документу, пока не найдет совпадение. Если совпадений не найдено, ничего не выполняется. Узнайте больше о обходе с помощью closest () .

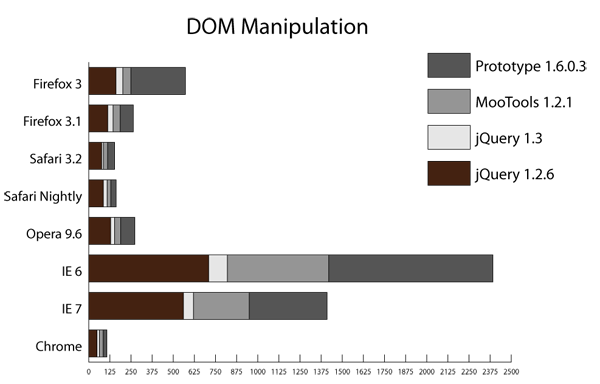
Более быстрая манипуляция с DOM и вставка HTML
jQuery значительно улучшил скорость работы с DOM-манипуляциями и вставкой / созданием новых HTML-элементов. Это применимо к использованию таких методов, как .insertBefore (), append () и т. Д. Чтобы лучше понять изменения скорости, мы рассмотрим еще один потрясающий график.

Быстрее Скрыть / Показать результаты
Имеет смысл, что разработчикам потребовалось время, чтобы сосредоточиться на увеличении скорости эффектов скрытия / показа. Это два наиболее часто используемых эффекта jQuery. Скоростные результаты видны ниже.

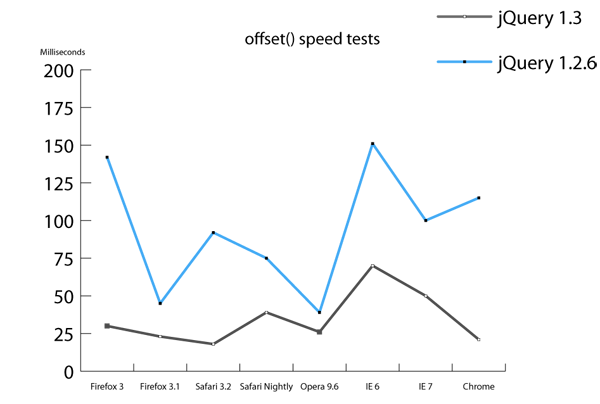
Более быстрое смещение () Результаты
Если вы часто используете offset () в своих скриптах jQuery, вы будете рады услышать, что скорость смещения также значительно улучшилась. В случае, если вам интересно, offset () просто получает текущее смещение сопоставленного элемента относительно документа. Результаты видны ниже.

Другие особенности, которые стоит отметить
- Метод ready () больше не ожидает загрузки css. Скрипт должен быть размещен после CSS-файлов.
- ‘@’ В [@attr] была удалена в 1.3 и давно устарела. Чтобы обновить, вам просто нужно удалить @.
- Джон рекомендует сделать все возможное, чтобы убедиться, что ваши страницы работают в стандартном режиме. Если вы работаете в режиме причуд, вы рискуете столкнуться с некоторыми ошибками, особенно в Safari.
- Safari 2 больше не поддерживается.
- Непосредственно из документации: «Начиная с jQuery 1.3, если вы укажете продолжительность анимации 0, анимация синхронно установит элементы в их конечное состояние (это отличается от старых версий, где перед краткой асинхронной задержкой будет небольшая задержка). конечное состояние будет установлено).
- Toggle () теперь принимает логическое значение.
- Из документации: «Сложные : not () выражения теперь допустимы. Например:: not (a, b) и: not (div a).»
Дополнительные ресурсы
-
Документация по выпуску jQuery 1.3
Ваша первая остановка, чтобы узнать все и все, что было включено в этот выпуск. И если вы все еще хотите больше графиков и диаграмм, вы также можете найти их там.
-
API jQuery
Не забудьте проверить новый jQuery API / автономный браузер, он сэкономит вам массу времени и вопросов, когда вы застрянете.
-
Серия jQuery для абсолютных начинающих
Джеффри написал отличную серию из 15 статей в блоге ThemeForest, в которой рассказывалось о множестве советов, приемов и приемов jQuery. Не пропустите!