У CSS, несмотря на его относительно низкий воспринимаемый потолок навыков, всегда есть убийственная особенность в рукаве. Помните, как медиа-запросы сделали возможным адаптивные макеты и произвели революцию в разработке интерфейса? Что ж, сегодня мы поговорим о новом режиме макета, который называется flexbox — новый в CSS3. Я уверен, что ты рвешься идти! Давайте начнем после прыжка.
Некоторые аспекты приложений или методов, использованных в этом руководстве, изменились с момента его первоначального опубликования. Это может сделать это немного сложным для подражания. Мы рекомендуем взглянуть на эти более поздние учебники по той же теме:
Поддержка CSS Flexbox
В настоящее время спецификация CSS Flexbox является рабочим проектом, и все изменится ! Примеры, которые рассматриваются в этом руководстве, могут не работать в будущем, так как браузеры изменяют свою реализацию flexbox в соответствии со спецификацией. Цель этого учебного пособия — дать вам базовое понимание CSS flexbox и продемонстрировать, как использовать его на своих веб-страницах.
Обратите внимание, что в этом руководстве для краткости будут использованы примеры с префиксами webkit / non-vendor. Посмотрите на caniuse.com список браузеров, которые поддерживают модуль flexbox, и, соответственно, укажите необходимые префиксы в своих проектах.
Фон на режимах макета
CSS Flexbox по сути является режимом макета. Существуют существующие режимы макета в CSS, и они там уже давно. Одним из примеров режима макета является блок (например, дисплей: блок). Блочные макеты являются отличным способом оформления целых документов, многие элементы по умолчанию рассматриваются браузером как уровень блоков ; они включают в себя общие элементы, такие как параграфы и div s.
Иногда, когда элемент не является блоком, он может быть встроенным . Встроенные элементы уровня включают в себя тег привязки, тег ввода и сильный тег. Инструменты разработчика в Chrome фактически позволяют вам просматривать « вычисляемый стиль » элемента, который является отличным способом определить, какие свойства и значения CSS были применены к элементам, которые не были явно установлены разработчиком.
Вот краткий совет для доступа к вычисляемому стилю элемента с помощью метода JavaScript window.getComputedStyle .
|
1
2
|
var elem = document.querySelector(‘h1#someId’);
window.getComputedStyle(elem).display;
|
Помимо блочных и встроенных режимов макета, CSS также имеет режимы макета с таблицами и позиционированием. Причина, по которой упоминаются режимы макета, заключается в том, что flexbox — это новый режим макета, который обеспечивает большую гибкость при размещении веб-страниц.
Макет flexbox предоставляет нам простые методы, позволяющие легко определять порядок расположения элементов.
Как вы можете использовать Flexbox?
Чтобы заставить элемент использовать макет flexbox, мы добавляем значение flexbox в свойство display.
|
1
2
3
|
#container {
display: flexbox;
}
|
По умолчанию flexbox является элементом уровня блока; мы можем определить элемент встроенного уровня следующим образом:
|
1
2
3
|
#container {
display: inline-flexbox;
}
|
Как и в приведенном выше примере, вы захотите применить макет flexbox к родительскому элементу дочерних элементов, расположение которых вы хотите контролировать. Давайте посмотрим на простой, живой пример .
|
1
2
3
4
5
|
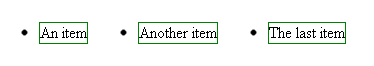
<ul>
<li>An item</li>
<li>Another item</li>
<li>The last item</li>
</ul>
|
|
1
2
3
4
5
6
7
|
ul {
/* Old Syntax */
display: -webkit-box;
/* New Syntax */
display: -webkit-flexbox;
}
|
Вы заметите, что элементы элемента списка теперь текут горизонтально, подобно тому, как они могли бы отображаться, если бы мы использовали float: left . Элементы списка теперь могут называться элементами flexbox.
Примечание: прямой потомок flexbox, который абсолютно позиционирован, например, с использованием
position: absolute, не может быть элементом flexbox, так как он нарушает обычный поток.

Вы можете заметить, что элементы (элементы элементов списка) приняли горизонтальный поток (направление потока также известно как главная ось). К счастью, мы можем контролировать этот поток (и, следовательно, то, что считается главной осью) и избегать использования поплавков!
Изучение flex-direction
Мы можем применить свойство flex-direction и указать направление, в котором мы хотим разместить наши элементы flexbox. Свойство принимает в качестве значений row, row-reverse, column & column-reverse . Значением по умолчанию является row .
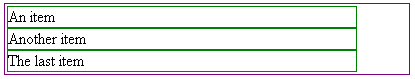
Используя разметку, аналогичную приведенной выше, мы можем добавить еще одно свойство CSS: пара значений: ( flex-direction: column )
|
1
2
3
|
ul {
-webkit-flex-direction: column;
}
|

Если вы работаете вместе, попробуйте изменить значение column в свойстве flex-direction свойство column-reverse и посмотрите, как элементы flexbox отображаются в колонном макете, но в обратном порядке.
Упаковка с flex-wrap
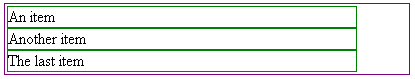
По умолчанию flexbox является однострочным. Тот, который не может содержать своих потомков, может переполниться при использовании свойства flex-wrap ; мы можем дать команду flexbox стать многострочным, и в этом случае элементы flexbox могут переноситься. flex-wrap принимает значения, nowrap (значение по умолчанию), wrap & wrap-reverse .

Обратите внимание, как в демонстрации элементы «обертываются», так как они не могут содержаться в пределах своего маленького родителя в 100px . Используя инструменты разработчика, попробуйте включить overflow: hidden и -webkit-flex-wrap . Без свойств flex-wrap и overflow элементы переполняют родительский элемент.
Есть полезное сокращенное свойство для flex-direction и flex-wrap , как показано ниже:
|
1
2
3
4
5
6
7
8
|
flex-direction: row;
flex-wrap: nowrap;
//Using the two values above with the flex-flow shorthand we get:
flew-flow: row nowrap;
//flex-direction: column;
flex-flow: column wrap;
|
Быстрый пример
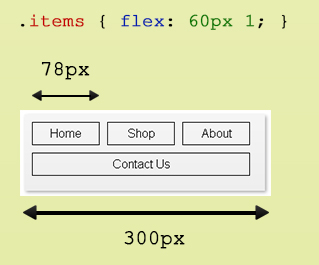
Хотя это, конечно, не самый приятный вид, это примерное меню демонстрирует некоторые варианты использования flexbox.
- Ширина
300pxбыла установлена на самой flexbox для демонстрации упаковки. - Общая идея меню может заключаться в использовании медиазапросов для обслуживания дружественного для мобильных устройств меню, где может иметь смысл
flex-direction: column

Что было бы неплохо, так это дать команду элементам flexbox распределиться и использовать пространство, которое у них есть, — что-то вроде этого . Вот для чего используется свойство flex.

сгибающий
Изгиб — это способность контейнера изменять свою ширину или высоту, чтобы заполнить доступное пространство ».
Свойство flex является хорошей особенностью; он предлагает что-то новое, чего было бы трудно достичь в прошлом.
С помощью этого свойства мы можем установить предпочтительный размер для наших товаров. Имейте в виду, что свойство flex применяется к элементам flexbox, а не к самому flexbox. Браузер попытается установить размер элементов flexbox для каждой строки . Затем он попытается равномерно распределить оставшееся свободное пространство на предметах. Если мы посмотрим на пример меню и используем инструменты разработчика, чтобы определить вычисленную ширину элементов flexbox, мы увидим, что это 78px . Давайте исследовать дальше …

Вы, вероятно, задаетесь вопросом: «Как элементы flexbox получили дополнительное пространство, когда мы установили их предпочитаемую ширину 60px ?»

- В первой строке есть три элемента, которые должны иметь свойство около
60pxflex(всего180px). - Ширина всего flexbox составляет
300px. Это, минус180px(общий предпочтительный размер предметов), составляет120px. Тем не менее, не похоже, что у нас на самом деле есть120pxсвободного пространства. - Каждый элемент flexbox имеет отступ
10px; это всего 3030pxна три предмета, и у нас остается90pxсвободного места. - Но подождите, у каждого элемента также есть отступы:
5px— это5pxотступа сверху, справа, снизу и слева. Таким образом, подобно свойствуmargin-right, каждый элемент использует до10pxотступа относительно его ширины. У нас осталось60pxсвободного места — ну, почти. - Каждый элемент имеет
border: 1px solid black—1pxслева и справа. Всего два пикселя на элемент, так что для трех элементов получается 66px. Теперь у нас осталось54pxсвободного места. - С
54pxсвободного пространства мы можем распределить это в равной степени по трем элементам в первой строке — это18pxна элемент, что теперь имеет смысл, почему, когда мы установили предпочтение60px, вычисленная ширина превратилась в78px.
Как вы уже догадались, последняя строка (содержащая пункт «Свяжитесь с нами») изгибается на всю ширину flexbox.
Элементы Flexbox могут иметь различную ширину; говорят, что элемент с flex 2 вдвое более гибок, чем элемент с flex 1 . Таким образом, когда дело доходит до распределения свободного пространства между двумя предметами, предмету со flex 1 будет предоставлена половина пространства, которое получает предмет со flex 2 .
заказ
Flexbox дает нам простой способ заказа определенных элементов с помощью CSS, независимо от того, в каком порядке они отображаются в документе. Вот быстрый пример .
Учитывая следующую разметку:
|
1
2
3
4
5
|
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
|
|
1
2
3
4
5
6
7
|
ul {
display: -webkit-flexbox;
}
ul li:nth-child(1) {
-webkit-flex-order: 2;
}
|
Мы можем нацелить первый элемент элемента списка с помощью псевдокласса nth-child , а затем применить к нему свойство flex-order . Элементы Flexbox по умолчанию имеют порядок 0 . Разместив первый элемент списка в порядке 2 , браузер сначала отобразит элементы 2 и 3, за которыми последует элемент 1.
центровка
Мы можем выровнять элементы flexbox по главной оси, используя свойство flex-pack . Это свойство принимает следующие значения:
- Начало
- конец
- центр
- обосновывать
- распространять
Демонстрация для этого урока содержит некоторые примеры различных типов выравнивания. Глядя на пример jsbin , мы видим, что элементы были центрированы только на одной оси: главной оси. По сути, это ось, на которой расположены элементы flexbox.
Мы можем изменить ось, flex-direction свойство flex-direction . Установив его в column , становится очевидным, что основная ось изменилась. Чтобы повлиять на выравнивание поперечной оси (оси, перпендикулярной главной оси), мы можем использовать flex-align .
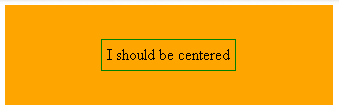
Центрирование предмета
|
1
2
3
|
<div class=»flexbox»>
<p>I should be centered</p>
</div>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.flexbox {
display: -webkit-flexbox;
-webkit-flex-pack: center;
-webkit-flex-align: center;
width: 50%;
height: 100px;
background: orange;
}
.flexbox p {
border: 1px solid green;
padding: 5px;
}
|
Обязательно посмотрите живую демоверсию, если вы не уверены.

Дальнейшее чтение
- flexiejs предлагает кросс-браузерную поддержку flexbox.
- Modernizr может обнаружить поддержку flexbox .
- html5rocks содержит учебник по flexbox
- Алекс Рассел, который работает в Google Chrome, имеет интересный набор классов CSS для использования flexbox.
- У insertthtml есть забавное руководство по спецификации flexbox, оно включает в себя большой набор визуальных элементов, которые могут помочь в понимании определенных концепций.
- В книге Stunning CSS3 есть раздел о flexbox.
Спасибо за прочтение, и обязательно обращайтесь к caniuse.com за списком браузеров, которые поддерживают модуль flexbox, а также с указанием префиксов поставщиков.