
11 августа выскочка Ghost с открытым исходным кодом Ghost выпустила крупное инкрементное обновление Ghost 0.5 MSR1 ( Ghost начался как проект Kickstarter в 2013 году основателями John O’Nolan и Hannah Wolfe и с тех пор быстро рос). Он доступен для скачивания с открытым исходным кодом или как управляемый сервис блогов на Ghost.org . В отличие от WordPress, написанного на PHP, Ghost написан на Node.js.
Я давний пользователь WordPress, и платформа по общему признанию медленная и громоздкая. WordPress недавно привлек 160 миллионов долларов венчурного финансирования , поэтому я ожидаю, что платформа будет стремительно развиваться; Тем не менее, мне не терпелось попробовать Ghost как новую, легкую альтернативу.
Я также много писал в последнее время на Medium.com , что некоторые называют платишером . Несмотря на то, что Medium предлагает красивый адаптивный дизайн и некоторые отличные функции письма, он не предлагает столько контроля и мобильности, как хотелось бы. Ghost стремится предложить простую и сложную среду написания Medium в автономном пакете с открытым исходным кодом. Уже есть тема в духе Medium для Ghost, которую я продемонстрирую в этом учебном пособии (и, конечно, для WordPress их много)
Ghost доставляет во многих отношениях, но, как и вкусные печенья, выпекаемые в духовке, ему нужно немного больше времени. Сначала поговорим о том, что нового в Ghost 0.5 MSR1.
Что нового в Ghost 0.5 MSR1
В последнем выпуске есть три основных изменения:
Во-первых, Ghost теперь позволяет использовать несколько пользователей, поэтому в вашем блоге может быть несколько авторов. Очевидно, что это важная функция догонять другие приложения для ведения блогов, такие как WordPress. Это также открывает Ghost для более широкого спектра потенциальных применений.
Во-вторых, что самое интересное, Ghost теперь предлагает общедоступный JSON API: «Каждая отдельная функция, которая есть в Ghost, доступна сторонним разработчикам. Не только подмножество; все». Недавно евангелист блогов Дейв Винер (Dave Winer) написал о важности написания платформ, которые должны быть открытыми , Ghost API — важный шаг в создании более открытых, переносимых платформ для писателей.
В-третьих, административный интерфейс Ghost был полностью переписан в Ember.js: «Ghost теперь является полнофункциональным клиентским JavaScript-приложением. Все, что вы делаете в браузере, происходит в режиме реального времени. Теперь мы можем приступить к созданию пользователя». -интерфейсные компоненты, которые выглядят так, как будто вы ожидаете от настольной (или мобильной) операционной системы ». Вы можете узнать больше о Ember в Ресурсах Tuts, чтобы ускорить процесс в Ember.js .
И есть длинный список дополнительных улучшений:
- По умолчанию тема Ghost Casper 1.0 получила «массовое обновление с красивыми новыми страницами профиля пользователя, полными изображениями обложек домашней страницы, реструктурированной навигацией, улучшенными мобильными стилями и массовым улучшением типографики». Также есть новые улучшения API тем. для разработчиков.
- Экран установки был улучшен
- Добавлена поддержка OAuth для безопасной аутентификации
- Системные электронные письма теперь доставляются с новым шаблоном электронной почты в формате HTML.
- Документация о конфиденциальности теперь предоставляется подробно для каждой функции программного обеспечения.
Кроме того, команда разработчиков Ghost переходит к 2-4-недельному циклу выпуска, который должен обеспечить более быструю поэтапную разработку платформы.
Начало работы с Ghost
Если вы хотите быстро опробовать Ghost , вы можете подписаться на бесплатную пробную учетную запись на Ghost.org . Если вы хотите установить Ghost самостоятельно, у Digital Ocean есть готовый образ, который поможет вам начать работу за считанные минуты.
Примечание: Ghost по умолчанию работает как на nginx. Если вы привыкли к гибкости и простоте администрирования сайтов Apache, есть некоторая новая сложность для интеграции Ghost в ваши существующие среды. Я решил запустить Ghost на новом экземпляре облачного сервера.

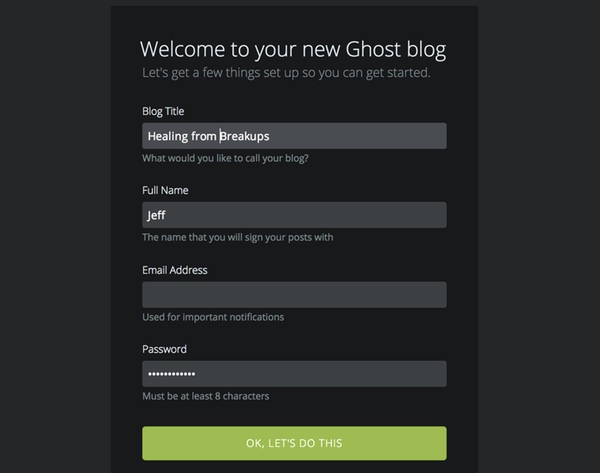
Чтобы настроить Ghost, просто зайдите на страницу администрирования вашего сайта, например, перейдите в браузере по адресу http://yourdomain.com/ghost :

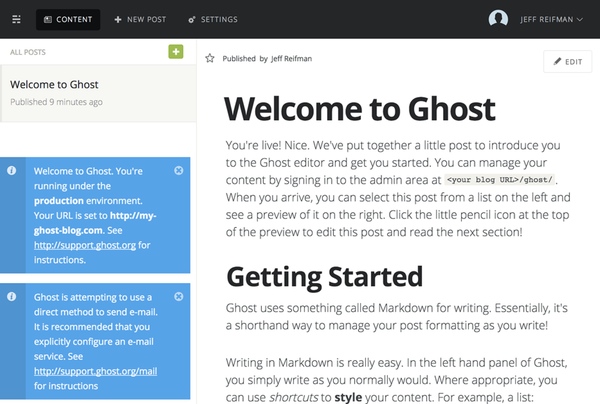
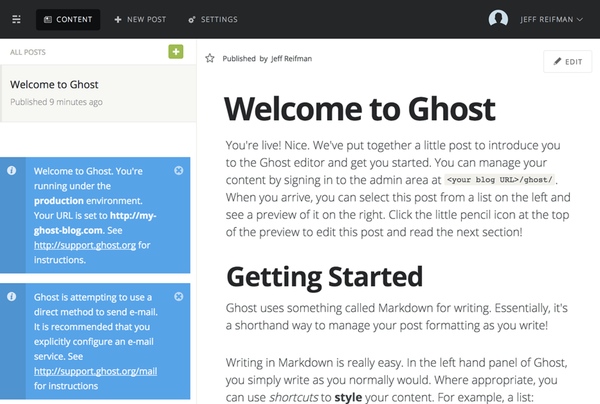
Я сразу заметил скорость нового административного интерфейса. Новая панель на основе Ember делает WordPress очень медленной собакой. Вот что вы увидите, когда войдете в Ghost Dashboard:

Чтобы полностью настроить Ghost, вам необходимо войти в свою дроплет, используя пароль root, отправленный вам Digital Ocean (при условии, что вы являетесь хостингом).
ssh root@yourdomain.com
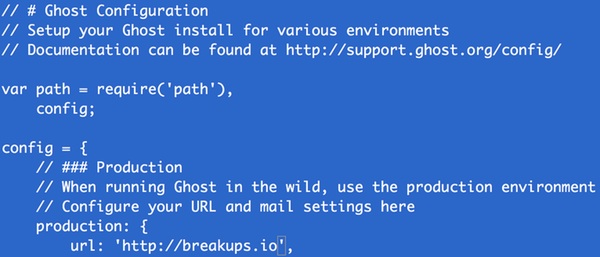
Отредактируйте файл config.js и настройте настройку URL-адреса на свое имя домена:
nano /var/www/ghost/config.js

Перезапустите Ghost как сервис Ubuntu:
service ghost restart
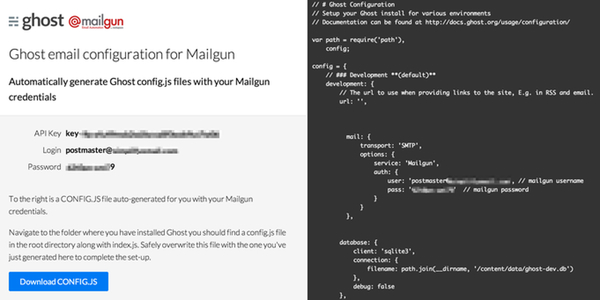
Чтобы настроить ваши почтовые сервисы, здесь есть полезное руководство. Я использую SMTP сервисы Mailgun. Есть даже помощник по настройке Mailgun Ghost :

Я настроил свой почтовый сервис вручную:
|
01
02
03
04
05
06
07
08
09
10
|
mail: {
transport: ‘SMTP’,
options: {
service: ‘Mailgun’,
auth: {
user: ‘postmaster@tryghosttest.mailgun.org’,
pass: ’25ip4bzyjwo1′
}
}
}
|
Опять же, вам нужно перезапустить Ghost, чтобы активировать изменения. Если вы сделаете какие-либо опечатки (как я), вы можете обнаружить, что Ghost перезапускается, но в вашем блоге будет отображаться недружелюбная ошибка nginx.
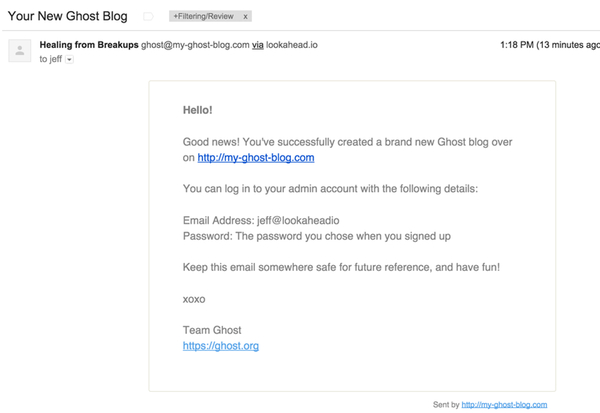
Вот пример нового HTML-шаблона электронной почты в 0,5 MSR1:

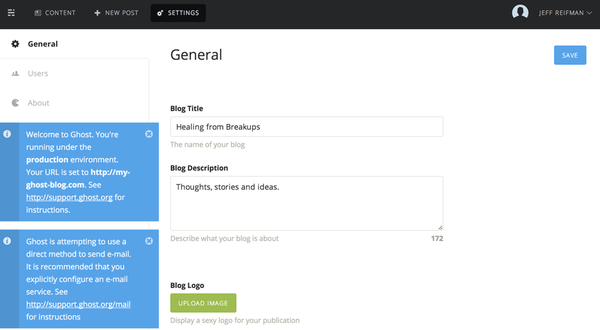
Настройки Ghost довольно просты и понятны:

Установка пользовательской темы
Для этого урока я установлю тему Ghostium, тему среднего уровня для Ghost, Освальдо Акауана. Чтобы установить его, войдите через SSH и выполните следующие действия ( инструкции по установке также доступны здесь ):
|
1
2
3
|
apt-get install git
cd /var/www/ghost/content/themes
git clone https://github.com/oswaldoacauan/ghostium/ «ghostium»
|
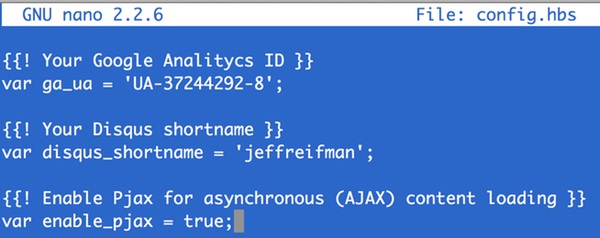
Чтобы настроить Ghostium, нам нужно отредактировать файл конфигурации руля тем:
|
1
2
|
cd /var/www/ghost/content/themes/ghostium/partials/custom
nano config.hbs
|
Я добавил настройки для Google Analytics и Disqus. Опять же, по сравнению с темами WordPress, конфигурация темы происходит в консоли, а не в административном пользовательском интерфейсе:

И вы должны настроить панель navigation.hbs в navigation.hbs и метатеги в meta.hbs .
Затем перейдите на страницу настроек панели инструментов Ghost и измените свою тему на:

Каждый раз, когда вы вносите изменения в эти файлы конфигурации темы, вы должны перезапускать службу Ghost, чтобы увидеть их в действии.
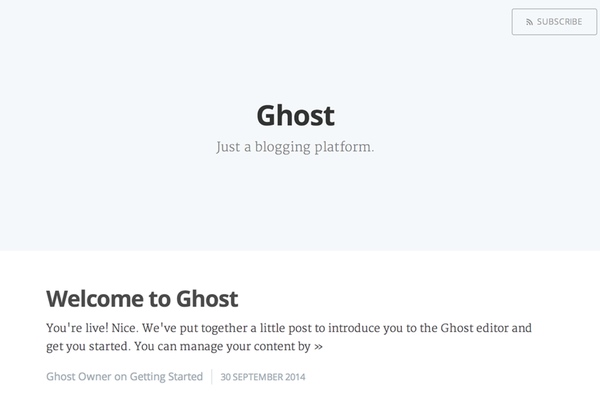
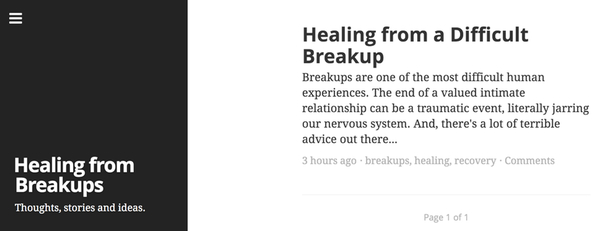
Окончательные результаты, однако, довольно поразительны. Вот моя домашняя страница с темой Ghostium . Он чистый, отзывчивый и элегантный, как я и надеялся.

Ранние впечатления
В Ghost 0.5 MSR1 есть что понравиться. Новая система администрирования Ember очень быстро реагирует и быстро реагирует. Я бы хотел, чтобы моя панель управления WordPress была такой.
В своем последнем выпуске Ghost является платформой, почти готовой к серьезной настройке и расширению, но она еще не готова. API — это важный шаг вперед, но документация еще не опубликована. Точно так же инфраструктура плагинов (называемая Ghost Apps) все еще находится в разработке. Итак, на данный момент создание тем — это все, что вы можете сделать, если не хотите напрямую взламывать кодовую базу. Это, вероятно, наиболее подходит для разработчиков, которые хотят внести свой вклад в усилия Ghost с открытым исходным кодом .

Вы можете найти документацию разработчиков Ghost здесь и их блог для разработчиков .
Потенциал для призрака в будущем выглядит ярко. Буду ли я сегодня переключаться? Возможно, для небольшого проекта, подобного тому, который я демонстрировал выше — но не для серьезного сайта, пока нет. Может в следующем году. Ghost — определенно платформа, на которую стоит смотреть.
Что дальше для Призрака?

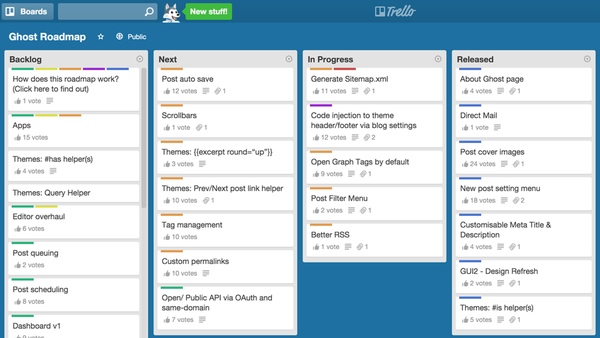
Узнайте больше о дорожной карте развития Ghost здесь . Он использует общедоступную доску Trello для управления проблемами с командой разработчиков. Теперь, когда команда перешла на 2-4-недельный цикл выпуска, изменения приходят быстро. Недавний обзор показал, что новые функции включают в себя создание карты сайта, поддержку тегов Open Graph в Facebook, улучшенную поддержку RSS, автосохранение черновиков и пользовательские постоянные ссылки.
Хотя Ghost быстро созревает, он все еще находится в режиме догоняющего; все эти функции есть у WordPress сегодня изначально или через плагины.
У Ghost огромный потенциал, и приятно иметь хорошо продуманные альтернативы WordPress. Надеюсь, ты попробуешь Призрака.
Пожалуйста, не стесняйтесь размещать исправления, вопросы или комментарии ниже. Я был бы особенно заинтересован в альтернативных подходах. Вы также можете связаться со мной в Twitter @reifman или написать мне напрямую.
Ссылки по теме
Вот некоторые связанные уроки Ghost, которые могут вас заинтересовать, все они доступны на Tuts +: