В этой статье показано, как настроить глубокое связывание в приложении Flex, которое могут видеть как конечные пользователи, так и поисковые системы.
Это учебное пособие, в основном для всех остальных пользователей, у которых нет ни времени, ни сил, чтобы по-настоящему научиться создавать прокси-класс для использования с SWFAddress, и, скорее всего, они не программисты по профессии.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться, заметим, как панель браузера отображает заголовок страницы. Начало :

Загрузите исходные файлы и используйте их в качестве справочного материала при чтении этого руководства.
Фон
Это мой первый учебник по Flex, и я могу написать его только после того, как констатировал следующее предостережение: на самом деле я всего лишь кодер, который вырезал и вставлял, хотя и с почти 10-летним опытом работы в AS1, AS2 и в настоящее время в AS3, который дал мне довольно хороший уровень комфорта с ним. Я пишу несколько функций, операторов if, переменных и тому подобного, но я больше хакмейстер, чем кто-либо другой, что иногда приводит к творческому кодированию, а иногда приводит к потере времени на вещи, которых у меня нет прочитайте достаточно о, прежде чем экспериментировать с!
Глубокие ссылки — это гораздо больше, чем просто SEO; это о юзабилити. Я много думаю о юзабилити после создания приложения для электронного обучения. Теперь я замечаю, когда приложение Flex или Flash полностью выводит вас из приложения, когда вы нажимаете кнопку «Назад», и думаю, что я не хочу, чтобы мои пользователи испытывали это раздражение. Кто хочет просмотреть все ваши уроки в поисках того, что они хотят сделать снова, или отправить электронное письмо своему другу?
Глубокие ссылки — это гораздо больше, чем просто SEO; это о юзабилити.
Это учебное пособие, предназначенное в основном для всех остальных, кто не имеет ни времени, ни энергии, чтобы по-настоящему научиться создавать прокси-класс для использования с SWFAddress и, скорее всего, не является программистом по профессии. В то время как я могу оценить некоторые учебники с сайта SWFAddress, которые дают много технических подробностей о том, почему вы должны делать что-то правильно, и как плохие практики будут ломать ваше приложение и т. Д. — иногда человеку просто нужен способ сделать что-то работать так, как они могут понять. Некоторые из этих статей заставляют вас думать, что вы не сможете получить работу с глубокими ссылками, если сами не сможете написать кучу кода.
Причина, по которой я собираюсь поделиться своим опытом программирования, заключается в том, что я погуглил SWFAddress, datagrid и Flex, но безрезультатно. Я не нашел прямых примеров использования кем-либо SWFAddress для создания динамических URL-адресов из их сетки данных в приложении Flex. Мой муж пошутил, что это должно быть потому, что совершенно очевидно, что никто не потрудился писать об этом в блоге, но, поскольку вы можете найти примеры, учебные пособия и код Flex практически для всех основных проблем кодирования, я очень сомневаюсь в этом. Итак, поехали!
Шаг 1: соберите свои инструменты
Для выполнения этого урока вам понадобятся следующие предметы:
- Ваша интегрированная среда разработки Flex / Flash (например: Flex Builder, Flash, FlashDevelop ).
- SWFAddress 2.4 и SWFObject 2.2
- GAforFlash (отслеживание Google Analytics для Adobe Flash).
- Хорошее приложение для работы с электронными таблицами.
- Настройка Apache или PHP, с которой вы можете протестировать, или веб-сайт, на который вы можете загрузить и протестировать.
- Хороший редактор поиска и замены, такой как Notepad ++, для очистки текста, который вы вынимаете из электронных таблиц.
- Бесплатный Vigos Gsitemap создатель.
Вы также можете скачать пакет файлов для этого урока, который включает в себя файл ключа, содержащий примеры ActionScript ниже: RoutingEvents.as .
Шаг 2: Импортировать SWFAddress; Создание просмотров URL
Так как я сосредоточен на сетке данных и SEO для этого урока; Я предполагаю, что вы уже знаете, как создать URL-адреса для SWFAddress. Если вы этого не сделаете, вы можете посмотреть на код для создания представлений URL в файле RoutingEvents.as, включенном в это руководство, чтобы увидеть, как я это сделал.
Шаг 3. Создайте переменную Datagrid
Я знал, что мне нужно связать URL-адреса моей страницы с переменной, присутствующей в XML, которая заполняет мою сетку данных. Получить эту переменную для записи в URL легко. Я создал переменную из атрибута, который я хотел использовать из XML для URL моей страницы:
|
1
|
[Bindable]private var slug:String
|
Так здорово, что я смог быстро установить URL-адреса для элементов сетки данных, что сразу же привело к приятному ощущению, что мои клики сетки данных действительно меняют URL-адрес в моем браузере.
Но, конечно, глубокие ссылки состоят из двух вещей: сообщая вашему браузеру, что вы хотите, чтобы он видел, и вашему браузеру, сообщая вашему приложению, что ИТ хочет видеть. Вторая часть оказалась намного сложнее.
После нескольких дней работы я наконец-то начал думать о том, что когда вы переходите по URL-адресу в вашем приложении прямо из браузера, ваше приложение не имеет представления о том, какие данные вы хотите отобразить. Ваше приложение знает только то, что вы сообщаете через URL, и что вы установили в качестве правил, которым нужно следовать, если в этом URL есть определенные значения. Поэтому, если у вас есть более одного источника данных или XML-файла, как это делают большинство довольно сложных приложений — вам нужно будет установить условия для представления точных данных, которые должны присутствовать в URL-адресах, чтобы успешно отображать URL-адрес. запрос.
Сначала я наивно думал, что, просто используя этот slug var, я могу сказать SWFAddress искать это значение, а затем перейти к соответствующему номеру записи в таблице данных. Но настройка и правильная передача переменной в нужное время — произошли только после обширных проб и ошибок; тонны Alert.show (slug) и других оповещений, чтобы увидеть, что в действительности передавалось в какое время, и некоторый отличный код, который я нашел в Интернете, чтобы сопоставить строку сетки данных с определенным значением, затем прокрутите до индекса, чтобы показать значение.
Я согласен с одной из более сложных статей / руководств, которые можно найти на веб-сайте SWFAddress: вы должны очень тщательно выбирать переменные при их использовании с SWFAddress. Убедитесь, что они содержат полезную информацию — информацию, которую вы можете разбирать на такие вещи, как заголовки страниц и уникальные идентификаторы для сетки данных или элемента списка. Моя переменная ActivityId из моего XML оказалась идеальной переменной, потому что все идентификаторы деятельности для данного урока:
- уникальный
- содержать название урока
- содержать вид деятельности
Некоторые примеры ActivityIds:
- present_verbsvocab
- present_verbsquiz
- weather_worksheet
Теперь эта информация используется SWFAddress для перехода к нужному уроку и к отдельным действиям.
Шаг 4. Создайте переменную раздела, если это необходимо
Для других вещей, таких как разделы, вы можете настроить их, используя SWFAddress в качестве вашего установщика / получателя (я использую этот термин свободно, честно говоря, я не уверен, соответствует ли это техническому определению установщика / получателя! [Эд: вы можете найти с этим учебником ;)]) — в моем случае я устанавливаю переменную под названием section когда пользователь нажимает на запись сетки данных в этом разделе или переходит к новому разделу, затем я получаю это значение обратно из URL, если кто-то перемещается в этот раздел. В моем случае мои основные разделы:
- детская
- Начальный
- промежуточный
- Новостная рассылка
Эти разделы установлены в моей функции handleSWFAddress() :
|
1
2
3
4
5
6
|
private function handleSWFAddress(event:SWFAddressEvent):void
{
case «/childrens»:
section=’childrens’
break;
}
|
Шаг 5: Передайте переменные через событие клика Datagrid
Затем в моем событии click для сетки данных я slug переменные section и slug в качестве URL:
|
1
2
3
|
selectedRow=Row(myD
slug = selectedRow.activityId;
SWFAddress.setValue(«/» + section + «/» + slug);
|
Шаг 6: Передайте свой заголовок в браузер через событие клика Datagrid
Задать заголовок было немного сложнее, потому что я хотел использовать заголовок урока, который на самом деле не является частью урезанного XML, который я использую для этого демонстрационного приложения — поэтому я добавил атрибут, который должен присутствовать только в первом строка моего XML, чтобы установить название урока.
Вот код из моего события щелчка сетки данных, которое делает это возможным:
|
1
|
SWFAddress.setTitle(myDG.dataProvider.getItemAt(0).title + " Spanish Lesson — " + selectedRow.lessonTitle);
|
GetItemAt (0) — приятная маленькая функция, которая позволила мне поместить заголовок для браузера только в первой строке каждого XML-файла, что дает страницам лучшее описание. Теперь вместо того, чтобы читать мои страницы активности урока:
Словарь деятельности
Они читают:
Уроки испанского языка глаголов — словарный запас
Это работает, потому что getItemAt(0) извлекает первый узел из файла XML.
Шаг 7. Разобрать строки переменных в Datagrid в обработчике SWFAddress.
Чтобы эффективно использовать значение slug , вы должны извлечь его из вашего URL. Итак, я наконец понял, что мне нужна новая переменная, которую я называю slugAdd . Я использую это в моем обработчике SWFAddress:
|
1
2
3
4
5
6
7
8
9
|
private function handleSWFAddress(event:SWFAddressEvent):void
{
var path:String = SWFAddress.getPath();
var slugAdd:String = SWFAddress.getPath();
slugAdd = slugAdd.replace(/\/childrens\//g, «»);
slugAdd = slugAdd.replace(/\/beginning\//g, «»);
slugAdd = slugAdd.replace(/\/intermediate\//g, «»);
slugAdd = slugAdd.replace(/\/newsletter\//g, «»);
//Alert.show (slugAdd)
|
Этот разбор строк здесь очень прост — но он должен быть точным, чтобы работать! Ваш slugAdd должен быть идентичен вашему значению slug, чтобы slugAdd данных, и ваши URL-адреса приведут вас к правильной строке. Так что, присмотревшись немного ближе — мы делаем простую замену String. Вы берете URL, как:
http://www.myapp.com/main.html#/childrens/present_verbsvocab
И после того, как вы
|
1
|
slugAdd = slugAdd.replace(/\/childrens\//g, «»)
|
Если вы запустите Alert.show (slugAdd) — вы получите
present_verbsvocab
(Я знаю, что мое использование подчеркивания в качестве значения slug не является наилучшей практикой для соглашений по присвоению имен для URL-адресов, которые требуют, чтобы я использовал вместо этого тире — но у нас есть более 1000 уроков в нашем основном приложении, которые используют это, поэтому я придерживаюсь его).
Следует помнить о функции replace () в AS3, заключающейся в том, что значение String должно содержаться между косыми чертами —
|
1
|
slugAdd.replace(/childrens/g, «myReplacementText»);
|
… и если вы хотите заменить саму косую черту, вы должны экранировать эти символы, используя косую черту перед ней. Вот как вы в конечном итоге
|
1
|
slugAdd = slugAdd.replace(/\/childrens\//g, «»)
|
Данная часть говорит, что она должна заменить все символы, а не только первый, и «» — это ваша замена, которая в моем случае не имела никакого значения. Для получения дополнительной информации, проверьте LiveDocs на String.replace () и RegExp .
Сейчас это кажется таким простым, но мне потребовалось много поисков в Google, чтобы понять, что мне не нужно было использовать какую-то большую сложную функцию, чтобы просто удалить некоторые значения из строки. Карамба. Хотелось бы, чтобы я нашел учебник, подобный этому, до того, как я начал 🙂 Отлично, теперь у нас есть наш slug или URL, который мы получаем из XML-файла datagrid, который передается как новый var с именем slugAdd . Но нам все еще нужно что- то делать с этой переменной.
Шаг 8: Получите ваш DataGrid для отображения правильной строки и запуска любых событий
Есть три основных функции, которые делают мой SWFAddress глубоким связыванием (я не собираюсь покрывать SWFAddress.setValue (), потому что это так просто и очевидно, что я думаю, что пещерный человек мог бы использовать его 🙂
Функция первая: handleSWFAddress ()
|
1
|
handleSWFAddress(event:SWFAddressEvent):void
|
Ваша рабочая лошадка для всего навигационного материала. Очень важно иметь его как событие, так как сначала я использовал другой онлайн-пример, который не использовал это различие, и это определенно работает лучше.
Функция вторая: getSelectedItem ()
|
1
|
getSelectedItem():void
|
Это должно быть вызвано после того, как данные уже заполнены, или в вашем обработчике результатов для вашего вызова данных. Время здесь очень важно, иначе ваши элементы не будут загружаться, когда люди набирают URL прямо в браузере, а не щелкают по вашему приложению! Эта функция сопоставляет входящий URL-адрес с конкретным элементом из сетки данных.
Функция третья: itemfromAddress ()
|
1
|
itemfromAddress():void
|
Это то, что на самом деле делает что-то с записью сетки данных — репликация моего обработчика щелчков сетки данных в функции, не связанной с событием , поскольку вы не можете вызвать функцию, основанную на событиях, из другой функции.
Давайте рассмотрим их по порядку их использования, если кто-то введет URL-адрес в браузер в поисках данных из вашего приложения. Поскольку этот учебник ориентирован на навигацию по вашей сетке данных — я опубликую этот пример из моего handleSWFAddress (), даже если вы увидите остальное, если посмотрите на файл RoutingEvents.as, включенный в загрузку для этого учебника.
|
1
|
case «/childrens/» + slugAdd:
|
Этот код ниже является кодом Google Analytics, который легко добавить прямо рядом с адресом SWFA.
|
1
|
tracker.trackPageview( «/childrens/» + slugAdd);
|
Этот оператор if проверяет, является myURL переменная myURL которая myURL мой вызов данных HTTPService , тем, что нам нужно для этого раздела, и, если эта переменная еще не установлена, это, скорее всего, потому, что пользователь перемещается по URL, а приложение еще не загружено. поэтому мы должны сообщить приложению, какие данные ожидает увидеть этот URL. Мы не хотим удалять данные этого dataProvider, если пользователь уже находится в приложении и перемещается по сетке данных, поэтому нам нужен оператор if . Кроме того, на всякий случай, когда они были где-то еще в нашем приложении с другими данными, и перейдите по URL-адресу к этому представлению — нам нужно собрать эти данные, обновить сетку данных и повторно отправить вызов данных HTTPService — в противном случае мы получим дополнительные данные в нашей таблице данных, которые могут испортить наше сопоставление переменных slugAdd переменными slugAdd .
|
01
02
03
04
05
06
07
08
09
10
11
|
if (myUrl != ‘data/childrens_updown.xml’){
myUrl = ‘data/childrens_updown.xml’
invalidateDisplayList();
lessonsDataProvider.removeAll()
lessonsDataProvider.refresh()
httpService.send();
myDG.dataProvider = lessonsDataProvider;
myDG.validateNow()
//Alert.show(«I’ve changed data to » + myUrl)
}
|
Если пользователь вводит через URL — он уже выполнил функцию getSelectedItem () в конце своего вызова данных. Но если эти данные уже загружены, и они все еще пытаются перемещаться по браузеру, а не нажимать на сетку данных, им нужно будет сопоставить URL этого браузера с активностью, которую браузер ожидает увидеть, поэтому нам нужно вызвать эту функцию в этом случае:
|
1
2
|
getSelectedItem()
currentState=»class1State»
|
Мы устанавливаем здесь переменную section чтобы гарантировать, что когда пользователь щелкает по приложению, правильный section будет добавлен к URL-адресу,
|
1
2
|
section=’childrens’
break;
|
Итак, давайте посмотрим на код снова все вместе:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
case «/childrens/» + slugAdd:
tracker.trackPageview( «/childrens/» + slugAdd);
if (myUrl != ‘data/childrens_updown.xml’){
myUrl = ‘data/childrens_updown.xml’
invalidateDisplayList();
lessonsDataProvider.removeAll()
lessonsDataProvider.refresh()
httpService.send();
myDG.dataProvider = lessonsDataProvider;
myDG.validateNow()
}
getSelectedItem()
currentState=»class1State»
section=’childrens’
break;
|
Теперь давайте посмотрим на часть красоты, которая действительно заставила все это работать. Я изменил это из фрагмента кода, написанного Ануджем Гахаром в его записи блога. Flex: Как предварительно выбрать элемент в DataGrid :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private function getSelectedItem():void {
//Alert.show («I’m doing a getSelectedItem»)
var slugAdd:String = SWFAddress.getPath();
slugAdd = slugAdd.replace(/\/childrens\//g, «»);
slugAdd = slugAdd.replace(/\/beginning\//g, «»);
slugAdd = slugAdd.replace(/\/intermediate\//g, «»);
slugAdd = slugAdd.replace(/\/newsletter\//g, «»);
//Alert.show (slugAdd)
//Alert.show (myDG.dataProvider.length + » dataProvider length» )
var gData:Object = myDG.dataProvider;
if (slugAdd) {
for (var i:int = 0; i < myDG.dataProvider.length; i++) {
if (myDG.dataProvider[i].activityId == slugAdd) {
myDG.selectedItem = myDG.dataProvider[i];
//Alert.show (myDG.selectedItem.activityId + » » + slugAdd + » index = » + myDG.selectedIndex)
myDG.validateNow();
myDG.scrollToIndex(i);
itemfromAddress()
}
}
}
}
|
Эти предупреждения действительно помогли мне, так как изначально у меня был этот код в верхней части моей функции handleSWFAddress () , которая не работала. Эту функцию нужно было вызывать в конце обработчика результатов моего dataProvider, который, в свою очередь, должен вызываться моими переключателями, содержащими переменную slugAdd захваченную SWFAddress. В противном случае данные еще не получены , и ваш getSelectedItem () не найдет ни одного элемента, соответствующего значению URL, которое было получено.
И наконец, функция, которая связывает мой SWFAddress, обрабатывая все вместе с событиями, которые изменяют то, что видит пользователь: itemfromAddress () . Это изменяет SWF-урок, отображаемый в моем SWFLoader, так же, как если бы пользователь щелкнул по другой строке в сетке данных.
|
1
2
3
4
5
6
7
|
private function itemfromAddress():void
{
swfLoader.unloadAndStop();
SoundMixer.stopAll();
selectedRow=Row(myDG.selectedItem);
swfLoader.source = selectedRow.fileName;
}
|
Шаг 9: Убедитесь, что dataProvider верен и данные перечислены только один раз
Я столкнулся с другой проблемой: в моем случае я обнаружил, что загрузка данных в мою основную сетку данных при инициализации приложения может вызвать проблемы при попытке переключения этих данных, когда люди пытаются получить доступ к различным данным напрямую через URL. Те же самые данные, которые нормально загружались при нажатии на приложение, становились недоступными, если они пытались использовать один и тот же URL-адрес непосредственно на новой странице, где приложение еще не было загружено. Это вызвало у меня целый день скорби, когда я добавил еще одну группу предупреждений в свой код и попытался выяснить, в чем проблема с загрузкой данных.
В конце концов, для моего динамического dataProvider мне пришлось оставить это поле пустым в начале приложения. Это означало изменение моего домашнего экрана с одного с данными на один без. Другим решением может быть использование другого dataProvider, но я решил, что мне не нужно этого делать, поскольку статический экран в любом случае лучше работает на домашнем экране приложения.
Я также понял, что мне нужно использовать эти операторы if, чтобы проверить, был ли загружен правильный dataProvider или нет.
Размышляя о SWFAddress, я должен был еще раз напомнить себе, что браузер не знает, какие данные вы пытаетесь загрузить, если вы не скажете ему, какие данные должны быть там. Сама по себе ваша переменная slugAdd ничего не значит. Но как только вы захватите это значение и поместите переменную в игру в своей функции handleSWFAddress () , вы можете легко сопоставить ее с индексом сетки данных и выполнить что-то вроде функции щелчка для вашей сетки данных.
Еще одна вещь, которую я должен был сделать, — не допустить, чтобы мои данные дважды отображались в таблице данных, что может быть проблемой, когда вы отправляете один и тот же запрос HTTPService в разные части вашего приложения. Я обнаружил, что это прекрасно работает, чтобы предотвратить сбой XML-данных из предыдущего запроса данных.
|
1
2
3
4
5
|
lessonsDataProvider.removeAll()
lessonsDataProvider.refresh()
httpService.send();
myDG.dataProvider = lessonsDataProvider;
myDG.validateNow()
|
Выполнение функции remove.All () для урока examplesDataProvider (имя моей переменной запроса HTTPService ) стало ключом к удалению дублирующихся записей XML. Хотя я не уверен, что вам нужно продолжать выполнять httpService.send () каждый раз, когда вы хотите загрузить определенный набор данных непосредственно из URL-адреса, а не только в init () приложения, делая это так, как это работает, поэтому это то, что я застрял У меня есть два запроса данных в разных частях приложения (урокиDataProvider и урокиDataProvider6, оставшиеся от моих нелепых запросов SIX HTTPService , с которых я начинал 🙂 — так что если у вас есть только один запрос данных, возможно, это не нужно (в необходима другая часть моего приложения, httpService6.send ( ).
Шаг 10: Подготовка к внедрению SEO
Теперь для довольно трудоемкой дополнительной работы, которую я должен был сделать, чтобы сделать мое приложение оптимизированным для SEO. Сам по себе SWFAddress предлагает абсолютно нулевое преимущество SEO. Ваши страницы не попадут в Google, Yahoo или любую другую поисковую систему. Нет и, если, или но. Это почему? Потому что вся схема глубоких ссылок SWFAddress зависит от этих «хеш» фрагментов — знака решетки #, который используется на каждой странице, созданной SWFAddress. А Google игнорирует все после этого символа, поэтому робот никогда не увидит ничего, кроме вашей главной страницы. Неважно, сколько у вас URL.
И пример SEO, предоставленный людьми SWFAddress, не делает интуитивно понятным копирование с использованием ваших собственных данных. Идея, что вам нужно будет воссоздать свой сайт в HTML, чтобы скрыть его под другим сайтом, — это на самом деле вариант только для людей, у которых есть Flash-сайт или что-то еще. Для любого, у кого есть серьезное приложение Flex, а не какой-то веб-сайт, посвященный слоеному, это немного шутка. Как именно вы должны создать альтернативный сайт, когда все основано на действиях SWF, питаемых XML?
Но я понял, что мне действительно не нужно создавать ничего, кроме ссылки, заголовка и описания, которые являются просто другой версией того же заголовка, и с помощью электронной таблицы, которую я использую для создания всех своих В любом случае, я могу легко вырезать и вставлять значения, соответствующие URL-адресам моего приложения Flex.
Шаг 11: Загрузите альтернативный SEO-пакет PHP; Следуйте короткому учебнику
Файлы, которые я использовал для собственной реализации SEO для SWFAddress, были изменены из пакета, найденного на pokd.org . Учебное пособие по использованию этих файлов является коротким, простым и легким для понимания. Вы можете найти учебник здесь . SEO-версия от Asual.com вообще не работала, и я обнаружил, что другие люди жалуются на то же самое. Не тратьте свое время: скачайте версию с pokd.org или используйте файлы, найденные в пакете загрузки для этого урока. Я немного усек свои собственные файлы, чтобы показать только мои первые два раздела: детский и начальный, чтобы облегчить чтение файлов.
Шаг 12: отключите JavaScript в вашем браузере для тестирования
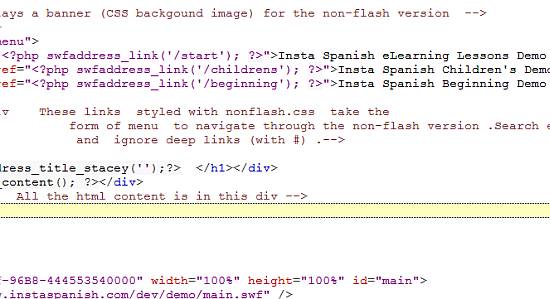
Вы должны отключить JavaScript в своем браузере, чтобы протестировать не Flex / Flash версию вашего сайта! Это и делает переполнение основного деления видимым. Если у вас нет сайта на 5 или 10 страниц, скрытый переполнение делает тестирование невозможным. Дополнительные SEO-файлы, которые вы будете использовать, состоят из 2 файлов PHP, 1 файла .htaccess и 1 дополнительного файла Javascript, который необходимо поместить в папку / swfaddress в папке flex / bin-release ).
Шаг 13: Создайте свои SEO URL и названия страниц с помощью электронной таблицы
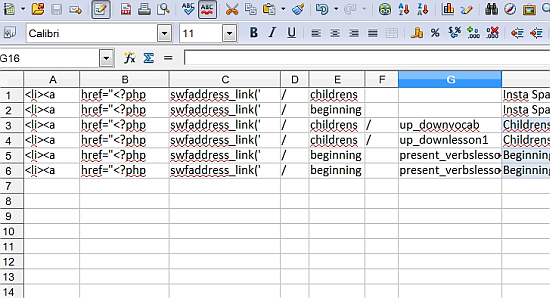
Откройте приложение для работы с электронными таблицами и откройте файл с названием swfaddress_seo_index.ods или .xls, который вы найдете в пакете загрузки для этого руководства. Измените их в соответствии с вашими потребностями. Это электронная таблица, в которую я извлек значения URL своего приложения, разделов и адресов слагов, чтобы создать все swf_link [a hrefs], необходимые для файла index.php (вам понадобится ваш полный «очищенный» URL) на каждую ссылку без main.html# а также заголовка вашей страницы). Вырежьте приложение из электронной таблицы и вставьте его в Notepad ++ или любой другой текстовый редактор, который вы используете, и убедитесь, что у вас нет лишних вкладок или пробелов, и что все выглядит правильно для вставки в ваш файл PHP.

Мои новые полные URL выглядят так в браузере, обратите внимание, что символ хеша (#) теперь отсутствует:
http://www.instaspanish.com/dev/demo/childrens/up_downvocab
Шаг 14: Добавьте ваши ссылки и заголовки в файл Index.php
Поскольку у меня более 70 страниц, я решил разместить только разделы на странице index.php . Все остальные демонстрации, которые я видел, включают в себя все страницы сайта, но это небольшие сайты. Включение ссылки на каждую страницу вашего index.php означает, что каждый раз, когда робот Google посещает отдельную страницу, он будет видеть все эти ссылки. Это плохая идея. Поэтому размещайте только свои главные страницы на странице index.php , и пусть datasource.php позаботится обо всем остальном.

Шаг 15: Создайте свои утверждения коммутатора через электронную таблицу
Посмотрите на таблицу под названием swfaddress_seo_datasource.ods или .xls в файлах для этого проекта. Этот пример показывает, как я вырезал и вставил значения из моей базы данных, чтобы заполнить операторы switch. Заполнив эту электронную таблицу своими собственными значениями, используйте редактор кода, например Notepad ++, чтобы удалить любые дополнительные вкладки и проверить правильное форматирование перед вставкой в файл PHP.
Шаг 16: Добавьте операторы Switch в свой файл Datasource.php
Операторы switch довольно просты, хотя в моем случае я хотел также включить содержимое каждого XML-файла, который используется в моей образовательной деятельности, чтобы использовать эти ключевые слова в каждом файле, который видят поисковые системы. Все примеры, которые я видел, предполагали, что кто-то сядет и создаст уникальные описания страниц для каждого файла, представленного в файле datasource.php , но это ужасно трудоемкий вариант для тех, у кого десятки или сотни записей сетки данных в их Flex сайт. Поэтому я создал новую страницу content.php, которая использует другое описание страницы в зависимости от того, какое действие найдено в URL. Кроме того, я добавляю распечатку из XML для любой страницы, с которой также связан XML-файл.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
case ‘/beginning’:
echo(‘<p>This section is for people ages 10 and up who want to start with the basics in an
18 week Spanish course.
pronunciation and accents
verbs and tenses
beginning to speak Spanish
worksheets and quizzes
Insta Spanish eLearning Demo Beginning Spanish Lesson.</p>’
);
break;
case ‘/childrens/up_downvocab’: echo(‘<p>Childrens Spanish Lesson — Up and Down — Lesson Vocabulary List</p>’);
$xml_file = ‘http://www.instaspanish.com/dev/activities/assets/lessons/up_down/xml/hover_word_list.xml’;
givemeText();
outputXML();
break;
|
Шаг 17: отредактируйте ваш файл .htaccess
Файл .htaccess необходимо настроить в зависимости от базовой папки для вашей конкретной настройки сервера. Например, моя тестовая папка XAMPP внутри / htdocs называется instademo , поэтому в моем .htaccess есть эта строка для RewriteBase :
RewriteBase /instademo
Приложение Flex на моем работающем сервере также содержится в подпапке, а не в моей домашней папке, поэтому строка выше в этом случае указывает на эту папку. Обратите внимание, что он начинается с косой черты, но не имеет косой черты.
Шаг 18: Протестируйте свой SEO PHP сайт локально
Запустите XAMPP или все, что вы используете для локальной установки Apache / PHP, и поместите ваши файлы развертывания PHP, .htaccess, javascript и Flex в подпапку в папке / htdocs или в то, что ваши настройки используют в качестве папки для веб-файлов. Если вы хотите протестировать сайт SEO, вам придется отключить JavaScript . Именно эту версию будут видеть боты поисковой системы, а также любой веб-посетитель, у которого не включен javascript или Flash. Убедитесь, что вы не видите ошибок PHP и что ваши ссылки работают правильно.
Шаг 19: Создайте свой Sitemap
Карта сайта — самая простая вещь для создания. Возьмите значения swfaddress_link из таблицы swfaddress_seo_index.ods или .xls . Вставьте их все в Notepad ++ или в свой редактор кода, запустите поиск и замену, чтобы удалить пробелы или табуляции, а затем добавьте свой полный URL-адрес. В моем случае я взял такие значения, как:
/ Детская / up_downvocab
/ Детская / up_downlesson1
/ beginningpresent_verbslesson1
/ beginningpresent_verbslesson2
И изменил их на:
http://www.instaspanish.com/dev/demo/childrens/up_downvocab
http://www.instaspanish.com/dev/demo/childrens/up_downlesson1
http://www.instaspanish.com/dev/demo/beginningpresent_verbslesson1
http://www.instaspanish.com/dev/demo/beginningpresent_verbslesson2
Сохраните этот файл как файл .txt , а затем откройте программу Vigos Gsitemap и импортируйте эти URL-адреса, чтобы создать свой Google Sitemap.
Шаг 20. Отправьте свой Sitemap в Google
Ваши SEO-страницы с большей вероятностью будут быстро найдены Google, если вы отправите карту сайта. Если у вас его еще нет, создайте аккаунт Инструментов для веб-мастеров на Google.com . Оттуда вы можете легко добавить свой веб-сайт и отправить XML- карту сайта, которую вы уже создали в программе Gsitemap .
Вывод
Я надеюсь, что это руководство помогло предложить некоторые образцы и дорожную карту для тех, кто борется с SWFAddress и Flex datagrid. Если вы следуете руководству и хотите более подробно взглянуть на код из примеров, обязательно ознакомьтесь с основным файлом пакета загрузки исходного кода, который мы использовали в примерах кода: RoutingEvents.as .
Несмотря на то, что реализация занимает некоторое время, выгода от наличия полностью глубоко связанного и индексируемого поисковыми системами приложения огромна и стоит своих усилий. Большое спасибо, что нашли время, чтобы прочитать этот учебник, и я с нетерпением жду любых вопросов, критики или комментариев, которые вы можете иметь.