Как настроить отображение текста определенным шрифтом?
Браузер будет отображать текст шрифтом по умолчанию, используемым для этого браузера и операционной системы. Как вы измените его на тот, который используется в вашем дизайне?
Решение
Укажите шрифт, который будет использовать ваш текст, используя свойство font-family :
p { font-family: Verdana; }
обсуждение
Помимо определенных шрифтов, таких как Verdana или Times, CSS позволяет задавать некоторые более общие фамилии:
- засечка
- без засечек
- моноширинный
- скоропись
- фантастика
Когда вы указываете шрифты, важно помнить, что пользователи вряд ли установят на свой компьютер те же шрифты, что и вы. Если вы определите шрифт, которого у пользователя нет, ваш текст будет отображаться в соответствии со шрифтами их браузеров по умолчанию, независимо от того, что вы предпочитаете.
Чтобы избежать этого, вы можете просто указать общие имена шрифтов и позволить системам пользователей решать, какой шрифт применять.
Например, если вы хотите, чтобы ваш документ отображался шрифтом без засечек, например, Arial, вы можете использовать следующее правило стиля:
p { font-family: sans-serif; }
Теперь вам, вероятно, понадобится больше контроля над отображением вашего сайта — и вы можете. В одном и том же блоке объявления можно указывать как имена шрифтов, так и общие шрифты.
Возьмем, к примеру, следующее правило стиля для элемента p :
p { font-family: Verdana, Geneva, Arial, Helvetica, sans-serif; }
Здесь мы указали, что если Verdana установлена в системе, ее следует использовать; в противном случае браузер получает указание проверить, установлена ли Женева; в противном случае компьютер будет искать Arial, а затем Helvetica. Если ни один из этих шрифтов не доступен, браузер будет использовать шрифт sans-serif по умолчанию для этой системы.
Если имя семейства шрифтов содержит пробелы, оно должно быть заключено в кавычки, например:
p { font-family: "Courier New", "Andale Mono", monospace; }
Родовые имена семейства шрифтов всегда должны быть без кавычек и отображаться последними в списке. Список шрифтов часто называют «стеком шрифтов», который является хорошим термином для поиска, если вы ищете информацию о шрифтах для использования таким образом.
Шрифты, в которых вы можете чувствовать себя довольно уверенно:
Windows
Arial, Lucida, Impact, Times New Roman, Courier New, Тахома, Comic Sans, Вердана, Джорджия, Гарамонд
макинтош
Helvetica, Futura, Bodoni, Times, Палатино, Курьер, Джилл Санс, Женева, Баскервиль, Андале Моно
Этот список показывает причину, по которой мы выбрали шрифты, которые мы указали в нашем правиле стиля. Мы начнем с указания нашего первого предпочтения, общего шрифта Windows (Verdana), а затем перечислим аналогичный шрифт Mac (Женева). Затем мы проверяем другие шрифты, которые можно было бы использовать, если бы ни один из этих шрифтов не был доступен.
Как удалить подчеркивания из моих ссылок?
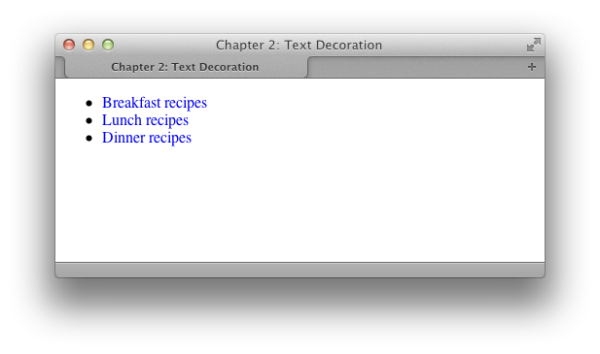
Общепринятым индикатором по умолчанию, указывающим на то, что текст на веб-странице ссылается на другой документ, является то, что он подчеркнут и отображается другим цветом, чем остальная часть текста. Однако могут быть случаи, когда вы хотите удалить это подчеркивание.
Решение
Мы используем свойство text-decoration для удаления подчеркивания из текста ссылки. По умолчанию браузер устанавливает свойство text-decoration всех элементов для underline . Чтобы удалить подчеркивание, просто установите для свойства text-decoration для ссылки значение none :
text-decoration: none;
CSS, используемый для создания эффекта, показанного на рисунке 2.3, выглядит следующим образом:
a:link, a:visited { text-decoration: none; }

Рисунок 2.3. Удаление подчеркивания с текстовым оформлением
обсуждение
В дополнение к подчеркиванию и отсутствию, есть другие значения для оформления текста, которые вы можете попробовать:
- Overline
- линия через
- мигания
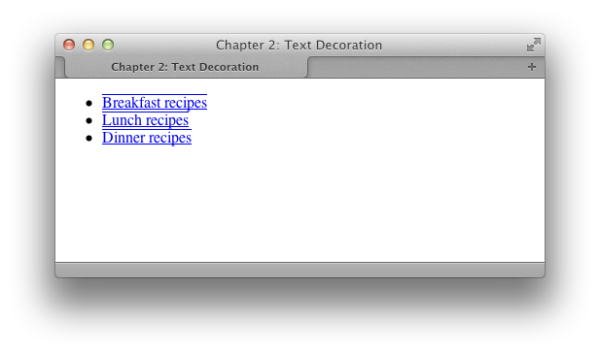
Можно объединить эти значения. Например, если вы хотите иметь underline и overline на конкретной ссылке — как показано на рисунке 2.4 — вы должны использовать это правило стиля:
a:link, a:visited { text-decoration: underline overline; }

Рисунок 2.4. Ссылки с текстовым оформлением подчеркивают и накладывают набор
Когда удаление подчеркивает плохую идею?
Подчеркивание ссылок — это стандартное соглашение, которым следуют все веб-браузеры, и, следовательно, пользователи ожидают увидеть ссылки подчеркнутыми. Удаление подчеркивания из ссылок, которые появляются в больших областях текста, может очень затруднить понимание людьми, что эти слова на самом деле являются ссылками, а не просто выделенным текстом. Я бы посоветовал не удалять подчеркивания из ссылок в тексте. Существуют и другие способы оформления ссылок так, чтобы они выглядели привлекательно, и удаление подчеркивания редко, если вообще необходимо.
Ссылки, которые используются как часть меню или появляются в какой-то другой ситуации, в которой текст, очевидно, является ссылкой, например, когда текст стилизован с помощью CSS для напоминания графической кнопки, — это отдельная история. Если вы хотите, вы можете удалить подчеркивание из этих ссылок, потому что из их контекста должно быть очевидно, что это такое.
Как убрать большой разрыв между элементом h1 и следующим абзацем?
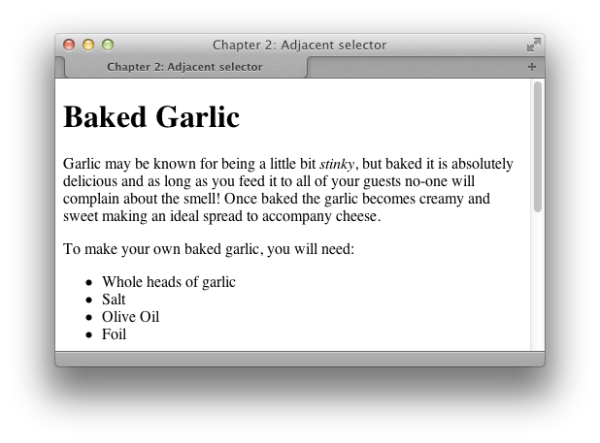
По умолчанию браузеры отображают разрыв между всеми элементами заголовка и абзаца. По умолчанию создаются разрывы верхнего и нижнего полей, которые браузеры применяют к этим элементам. Поле для заголовка, показанное на рисунке 2.12, отражает значение по умолчанию. Этот пробел можно устранить с помощью CSS.

Рисунок 2.12. Заголовок и расстояние между абзацами по умолчанию в Safari
Решение
Чтобы удалить все пространство между заголовком и последующим абзацем, необходимо удалить нижнее поле из заголовка, а также верхнее поле из абзаца. В современных браузерах — включая Internet Explorer 7 и выше — мы можем сделать это с помощью CSS с помощью соседнего селектора. Однако для достижения того же эффекта в старых браузерах нам нужно вернуться к другим методам, которые лучше поддерживаются.
Использование смежного селектора
Соседний селектор позволяет вам нацелить элемент, который следует за другим элементом, если оба имеют одного и того же родителя. Фактически, вы можете использовать соседние селекторы, чтобы указать элемент, который следует за несколькими другими элементами вместо одного. Элемент, к которому применяется стиль, всегда является последним элементом в цепочке. Если вы запутались, будьте уверены, что эта концепция станет понятнее, как только мы увидим ее в действии.
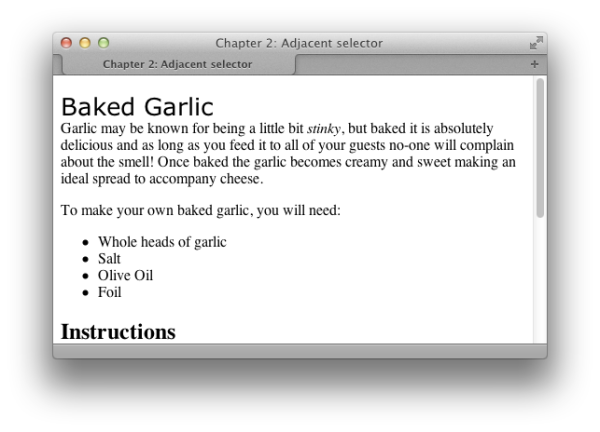
Следующие правила стиля удаляют верхнее поле из любого абзаца, который следует сразу за заголовком первого уровня. Обратите внимание, что верхнее поле фактически удалено из абзаца, следующего за h1 , а не самого заголовка первого уровня:
h1 { font: 1.6em Verdana, Geneva, Arial, Helvetica, sans-serif; margin-bottom: 0; } h1+p { margin-top: 0; }
На рисунке 2.13 показано отображение исходной страницы после применения этого правила.

Рисунок 2.13. Использование соседнего селектора для изменения отображения заголовка
Как видите, первый абзац, следующий за h1 больше не имеет верхнего поля; однако все последующие пункты сохраняют свои верхние поля.
обсуждение
Соседний селектор поддерживается в Internet Explorer 7 и выше, а также во всех последних версиях других браузеров.
Как мне оформить первый элемент в списке иначе, чем другие?
Часто дизайнеры находят, что им нужно стилизовать первый из набора элементов — будь то элементы списка или несколько абзацев в контейнере — в отличие от остальной части набора. Один из способов добиться этого — назначить class первому элементу, а затем уникально стилизовать этот class из других элементов; однако есть более элегантный способ создать этот эффект с помощью селектора псевдокласса first-child .
Решение
Вот простой список элементов, помеченных как неупорядоченный список:
<ul> <li>Brie</li> <li>Cheddar</li> <li>Red Leicester</li> <li>Shropshire Blue</li> </ul>
Чтобы изменить цвет первого элемента в списке, не затрагивая его соседей, мы можем использовать селектор first-child . Это позволяет нам нацеливать первый элемент в элементе ul , как показано на рисунке 2.8:
li:first-child { color: red; }

Рисунок 2.8. Отображение первого элемента списка красным текстом
обсуждение
Селектор псевдо-класса first-child хорошо поддерживается в браузерах, так как существует со спецификации CSS2.1. Единственный браузер, который вас может заинтересовать без поддержки, — это IE6.
Как мне добавить тень к моему тексту?
Тень можно использовать для добавления крошечной тени, будь то мягкое выделение некоторого текста или более эффектный эффект тени.
Решение
Свойство text-shadow позволяет вам добавлять тени к тексту — от тонких до совершенно безумных:
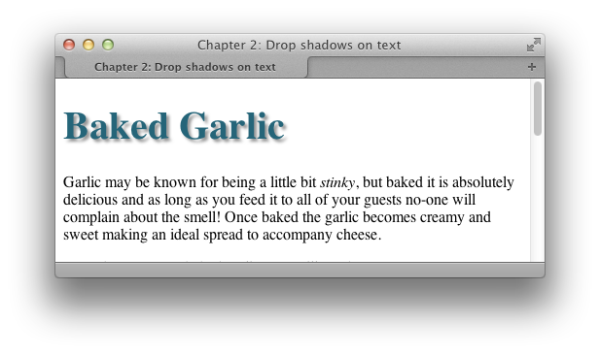
<h1>Baked Garlic</h1> <p>Garlic may be known for being a little bit <em>stinky</em>, but baked it is absolutely delicious and as long as you feed it to all of your guests no-one will complain about the smell! Once baked the garlic becomes creamy and sweet making an ideal spread to accompany cheese.</p>
h1 { font-size: 250%; color: #256579; text-shadow: 3px 3px 3px #999; }

Рисунок 2.23. Тень на заголовке
обсуждение
Синтаксис для свойства text-shadow прост:
text-shadow: 5px, 5px, 5px, #999;
Первое значение — горизонтальное расстояние от текста; второе расстояние по вертикали; третий — радиус размытия или распространение тени; и окончательное значение — цвет. Самый простой способ увидеть, как работает тень текста, — это создать большой заголовок, чтобы вы могли легко видеть свои изменения, а затем поиграться со значениями. Вы также можете поиграть с text-shadow и многими другими свойствами CSS3 в онлайн- генераторе CSS3 .
Вне Тени Сомнения
При добавлении теней в текст убедитесь, что ваш текст по-прежнему разборчивый. Я считаю text-shadow наиболее полезной при добавлении эффектов к кнопкам форм и большим заголовкам, но большие объемные копии могут быть трудночитаемыми с применением тени. К сожалению, свойство text-shadow не поддерживается в Internet Explorer (включая версию 9).
Как выделить текст на странице?
Общей особенностью многих веб-сайтов является выделение на странице важного термина, например поисковых терминов, которые посетители использовали для поиска нашей веб-страницы через поисковую систему. С помощью CSS легко выделить текст.
Решение
Если вы оберните текст, который будет выделен тегами span и добавите атрибут class , вы можете легко добавить правило CSS для этого class . Например, в следующем абзаце мы обернули фразу в теги span которые применяют class hilite :
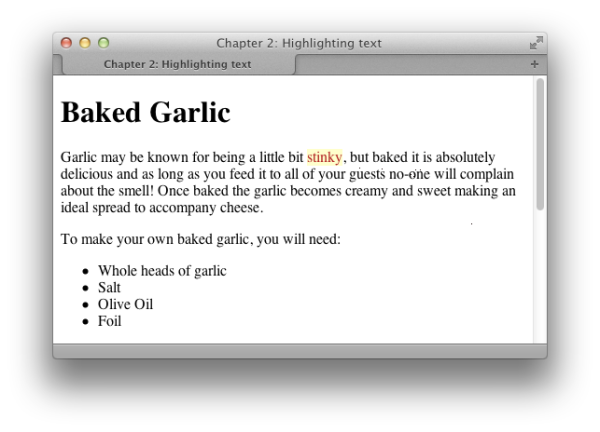
<p>Garlic may be known for being a little bit <span class="hilite"> stinky</span>, but baked it is absolutely delicious and as long as you feed it to all of your guests no-one will complain about the smell! Once baked the garlic becomes creamy and sweet making an ideal spread to accompany cheese.</p>
Правило стиля для класса hilite показано ниже; выделенный раздел отобразится так, как показано на рисунке 2.14:
.hilite { background-color: #FFFFCC; color: #B22222; }

Рисунок 2.14. Подсветка текста с помощью класса
Когда все готово для шоу
Вы должны выделять текст таким способом, только если эффект носит чисто презентационный характер и относится только к тем, кто может видеть текст в браузере. Если текст должен быть выделен, чтобы передать его значение, подумайте об использовании em (для выделения) или strong , а затем em элемент em или strong . Используя em или strong , вы влияете на значение документа. В тех случаях, когда подсветка предназначена только для внешнего вида и не требует дополнительных семантических элементов, методика, описанная здесь, является наилучшей для использования.
Как я могу изменить текст на все столицы, используя CSS?
Решение
Вы можете изменить текст на все столицы и выполнить другие преобразования, используя свойство text-transform :
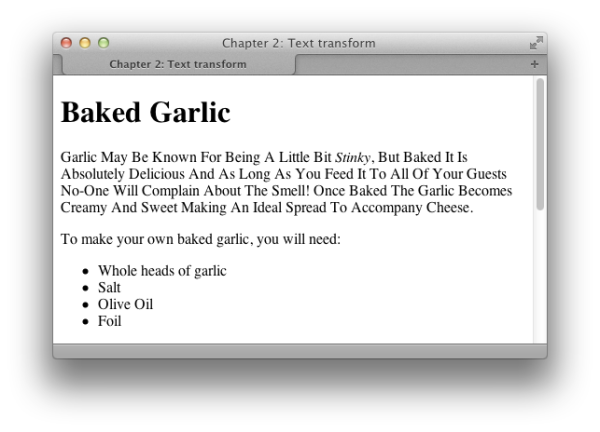
<p class="transform">Garlic may be known for ...</p>
.transform { text-transform: uppercase; }
Обратите внимание на заглавный текст на рисунке 2.20.

Рисунок 2.20. Абзац был преобразован в верхний регистр
обсуждение
Свойство text-transform имеет другие полезные значения. Значение capitalize будет использовать capitalize буквы первой буквы каждого слова, как показано на рисунке 2.21. Это очень полезно для преобразования заголовков, когда текст вводится через CMS. Пользователи вряд ли будут помнить, что все пишется с заглавной буквы правильно, но с помощью CSS вы можете обеспечить аккуратное отображение текста независимо от того, что было введено. Однако вы должны знать, что такие слова, как «а» и «the», также будут написаны заглавными буквами.
.transform { text-transform: capitalize; }

Рисунок 2.21. Первая буква каждого слова написана заглавными буквами.
Другие значения, которые может принимать свойство text-transform :
- в нижнем регистре
- никто
Как создать эффект буквицы?
Увеличение первой буквы в абзаце — простой эффект прописных букв — легко достигается с помощью CSS.
Решение
Это может быть достигнуто с помощью first-letter псевдокласса:
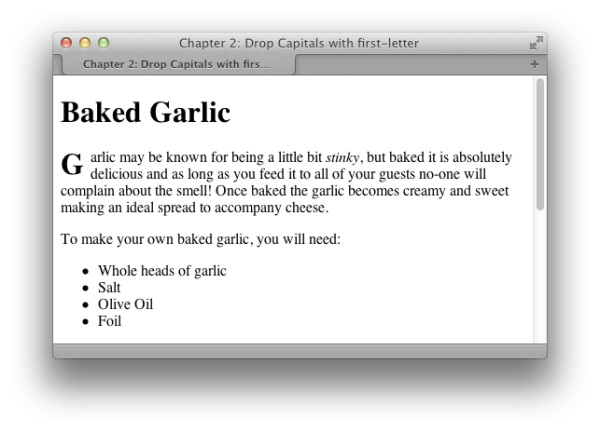
<h1>Baked Garlic</h1> <p>Garlic may be known for being a little bit <em>stinky</em>, but baked it is absolutely delicious and as long as you feed it to all of your guests no-one will complain about the smell! Once baked the garlic becomes creamy and sweet making an ideal spread to accompany cheese.</p>
h1 + p:first-letter { font-size: 200%; font-weight: bold; float: left; width: 1em; line-height: 1; }

Рисунок 2.22. Простой эффект капля столиц
обсуждение
Это базовый пример, демонстрирующий использование селектора псевдокласса по first-letter . Я также использовал смежный селектор, чтобы только предназначаться для параграфа, который идет непосредственно после h1 ; без этого первая буква каждого абзаца будет иметь заглавную букву. Поскольку браузеры по-разному интерпретируют line-height , результаты могут быть немного противоречивыми, поэтому вам придется немного поэкспериментировать для получения приятного эффекта.
На веб-сайте SitePoint есть полезная статья Джеймса Эдвардса, в которой подробно обсуждается создание эффекта буквицы .
Как изменить или удалить маркеры в элементах списка?
Решение
Вы можете изменить стиль маркеров, отображаемых в неупорядоченном списке, изменив свойство list-style-type . Во-первых, вот разметка для списка:
<ul> <li>Brie</li> <li>Cheddar</li> <li>Red Leicester</li> <li>Shropshire Blue</li> </ul>
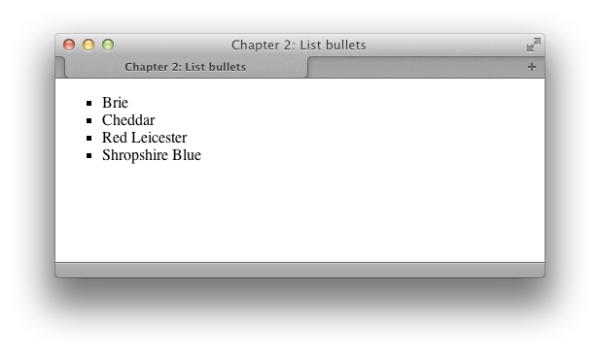
Чтобы отобразить квадратные маркеры, как показано на рисунке 2.24, установите для свойства list-style-type значение square:
ul { list-style-type: square; }

Рисунок 2.24. Квадратный список пуль
обсуждение
Некоторые из других значений, которые может принимать свойство list-style-type представляют собой disc , circle , decimal-leading-zero , decimal , lower-roman , upper-roman , lower-alpha , upper-alpha и none .
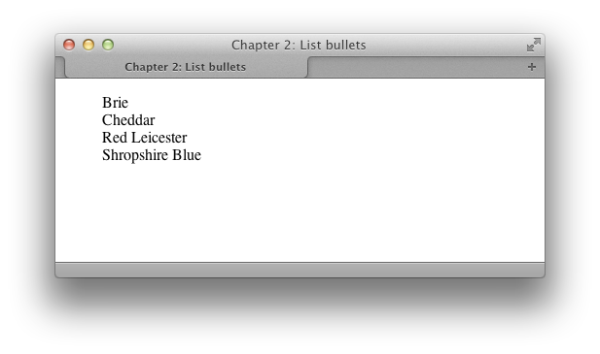
Вы обнаружите, что некоторые из этих значений не поддерживаются в определенных браузерах; те браузеры, которые не поддерживают определенный тип маркера, будут отображать тип по умолчанию. Вы можете увидеть различные типы и проверить поддержку, которую ваш браузер имеет для них, в CSS Test Suite для list-style-type . Установка значения list-style-type на none приведет к удалению маркеров с экрана, хотя список будет по-прежнему иметь отступ, как если бы маркеры были там, как показано на рисунке 2.25:
ul { list-style-type: none; }

Рисунок 2.25. Нет списка пуль
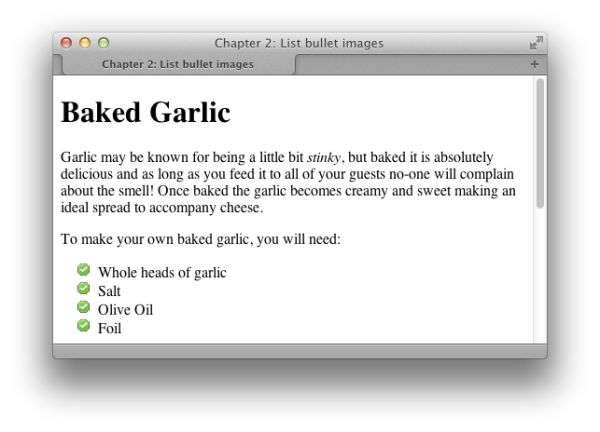
Как использовать изображение для маркера элемента списка?
Решение
Создайте свое изображение, затем используйте свойство list-style-image для установки маркеров, а не list-style-image . Это свойство принимает URL-адрес, который может содержать путь к файлу изображения в качестве значения:
ul { list-style-image: url(bullet.gif); }
На рисунке 2.26 показано, как этот эффект можно использовать для улучшения списка.

Рисунок 2.26. Изображения, используемые для списка пуль
Установка маркеров для отдельных элементов списка
Свойство list-style-image применяется к элементам списка ( li ) в списке. Но если вы примените list-style-image к списку в целом (элемент ul или ol ), каждый отдельный элемент списка будет наследовать его. Однако у вас есть возможность установить свойство для отдельных элементов списка, назначив каждому class или id , предоставив отдельным элементам свои уникальные изображения маркеров.
Это отрывок из Антологии CSS3, 4-е издание , Рэйчел Эндрю