Существует много способов добавить карту Google на веб-страницу. Google предлагает различные типы карт, использование которых существенно зависит от ваших потребностей.
Без учета некоторых конкретных применений (например, API для Places или Earth ) наиболее часто используемые типы карт:
- Статические карты и изображения для просмотра улиц
- Встроенные карты
- Карты JavaScript
Есть также много веб-сервисов для улучшения вашей карты, а также специальные API для мобильных устройств. В этой статье мы рассмотрим только основные API для веб-страниц. Если вы хотите углубиться в Google Maps, взгляните на главную страницу Google Maps API .
Получение ключа API
Как объясняется на сайте разработчиков Google Карт:
Все приложения API Карт должны загружать API Карт, используя ключ API. Использование ключа API позволяет отслеживать использование API Карт вашего приложения и гарантирует, что Google может связаться с вами по поводу вашего приложения в случае необходимости. Если использование API Карт в вашем приложении превышает Лимиты использования, вы должны загрузить API Карт, используя ключ API, чтобы приобрести дополнительную квоту ».
Вы должны запросить бесплатный ключ API (см. Учебное пособие по Google Maps: Получение ключа API ). Это позволяет загружать карту определенное количество раз в день (у каждого API есть определенный предел). Если вам нужно больше трафика, вам необходимо приобрести дополнительную квоту (см. Ограничения на использование Карт Google ).
Ключ API, необходимый для карт, немного запутанный вопрос. Когда Google опубликовал API v3, ключ не понадобился. Теперь Google изменил свою политику, но для обратной совместимости вы можете загружать API (не все) в любом случае без ключа (см. ЧаВо API Карт Google ).
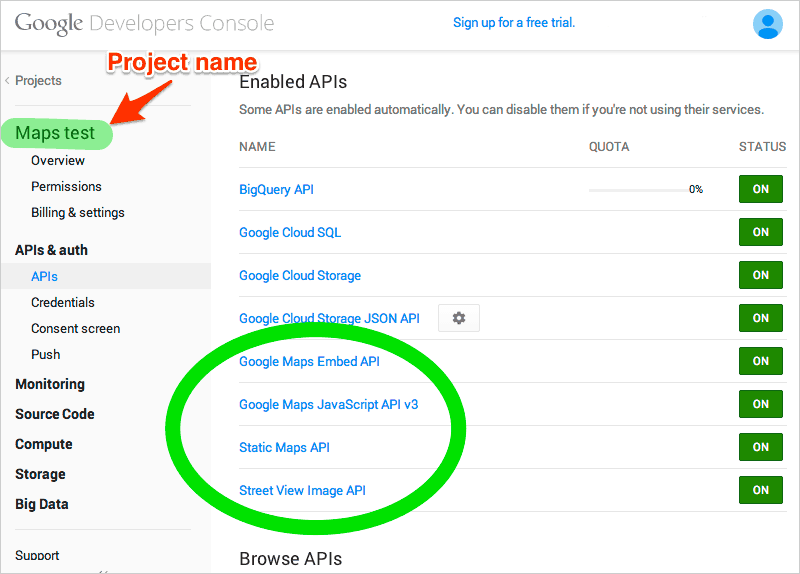
Чтобы запросить ключ API, сначала перейдите на страницу консоли разработчика Google (у вас должна быть учетная запись Google), создайте новый проект и активируйте необходимые API (вы обнаружите, что некоторые API уже активны):
Обратите внимание, что иногда документация Google Maps перенаправляет вас на предыдущую консоль разработчика : несмотря на старый интерфейс Google . Это так же, как новый.
Рецепты, показанные в этой статье, будут нуждаться в API-интерфейсах « Карты для встраивания» , « Карты JavaScript» , « Статические карты» и « Просмотр улиц» .
Теперь нам нужно сгенерировать новый открытый ключ и, при необходимости, ограничить его конкретными доменами.
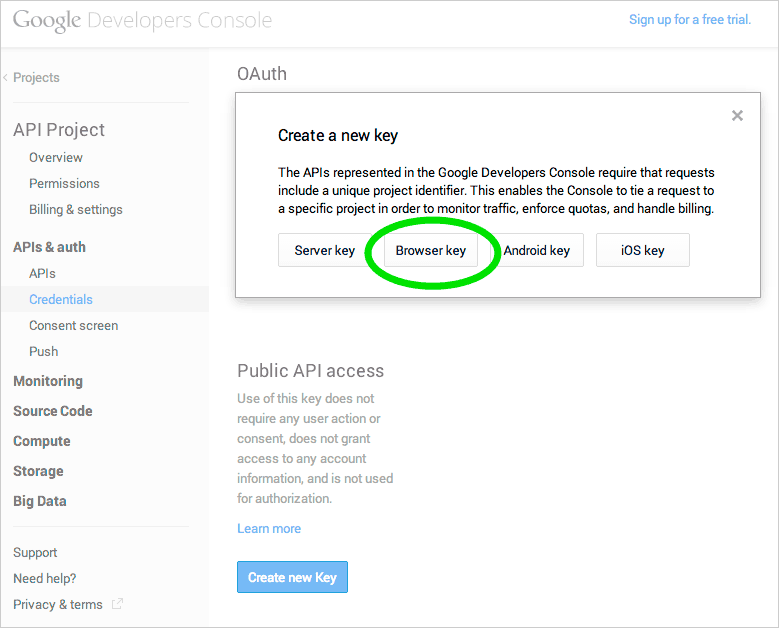
Нажмите Credential в левом меню, затем выберите Create new Key в разделе доступа к публичному API . Появится диалоговое окно, где вы можете выбрать опцию ключа браузера .
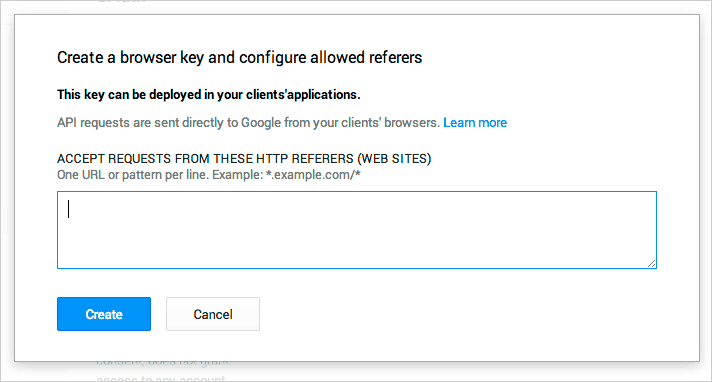
Теперь вы можете установить один или несколько ссылок HTTP, чтобы включить новый ключ только для них, или (как в этом случае), просто нажмите кнопку Создать .
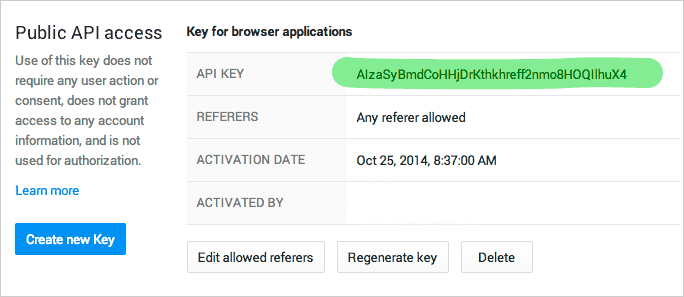
Ваш новый ключ API теперь будет отображаться в вашей консоли. В любое время вы можете удалить или восстановить его, а также отредактировать список разрешенных ссылок.
Обратите внимание, что этот ключ позволяет использовать только те API, которые вы включили в своем проекте. Если вам нужно больше API, вы должны отредактировать свой проект или создать новый.
Старайтесь не использовать один и тот же ключ для всех ваших сайтов. Создайте новый проект API с конкретными ключами для каждого из них.
Статические карты
Статические карты — это самый простой способ добавить карту на веб-страницу. Они не требуют JavaScript или динамической загрузки. Карты создаются по запросу URL, который возвращает изображение карты, которое вы можете отобразить на веб-странице с тегом img .
Хотя существует множество параметров, которые вы можете настроить для настройки своей карты, по сути, есть три параметра для ее отображения:
- Ваш ключ API
- Центр карты
- Размер изображения
Это очень простой пример дорожной карты с центром на Piazza Mattei в Риме, Италия:
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Piazza Mattei,+Rome+Italy&size=600x300&key=__YOUR_API_KEY__" alt="Rome, Piazza Mattei">
В большинстве случаев вы бы добавили такие параметры, как значение масштабирования, маркер или какой-либо другой параметр. Одна и та же карта может выглядеть совсем по-другому:
Основные параметры:
- центр (требуется, если маркеры отсутствуют): Определяет центр карты. Это может быть строковый адрес с экранированием URL (как в нашем примере) или разделенная запятыми пара широта-долгота ;
- масштаб : уровень масштабирования карты;
- размер : прямоугольные размеры карты в формате
widthхheight. Изображение может быть максимум 640x640px для бесплатных аккаунтов и 2048 × 2048 для платных. - масштаб : влияет на количество пикселей, возвращаемых для изображения, и используется для лучшего рендеринга в устройствах с высокой плотностью (значение
size=200x200&scale=2возвращает изображение 400 × 400). Доступные значения для бесплатной учетной записи:1(по умолчанию) или2(в этом случае максимальный размер пикселя становится 1280x1280px); платные аккаунты тоже могут использовать значениеscale=4; - maptype : определяет тип карты, такой как
roadmap(по умолчанию),satellite,hybridиterrain.
Есть много других параметров. Полный список см. На официальной странице документации .
Просмотр улиц
В качестве статических карт даже изображения Street View можно использовать для отображения статических изображений, но в этом случае вы, очевидно, получите изображение улицы. В этом примере вы можете увидеть Черепаховый фонтан на площади Маттеи в Риме:
Вы можете поиграть с компасным heading камеры, чтобы изменить угол обзора, параметры поля обзора (горизонтальное поле зрения), которые действуют как значение масштабирования, и pitch , которая задает угол вверх или вниз камеры.
Смотрите раздел Streetview в официальных документах.
Встроенные карты
Со встроенными картами мы можем добавить интерактивность на карту. Также этот метод очень прост, он состоит из iframe который показывает вашу карту так же, как на странице Google Maps.
Вы можете установить почти те же параметры, которые вы можете добавить к статическим картам в четырех различных режимах:
- Режим места отображает карту с маркером, расположенным в определенном месте (это может быть как адрес, так и место работы или географическое место);
- Режим «Направления» отображает путь между двумя или более точками;
- В режиме поиска отображаются результаты поиска (например, «Кафе в Риме»)
- Режим просмотра возвращает карту без каких-либо маркеров или направлений.
Вот пример карты направлений, показывающей пешеходный маршрут от Пьяцца Маттеи до Пьяцца Навона в Риме:
Полный список всех параметров см. В разделе для встраивания на странице документации.
Вы также можете легко создать свою встроенную карту, используя предоставленный инструмент построения карт .
JavaScript карты
Карты JavaScript предлагают наибольший потенциал для настройки и интерактивности.
Перечислить все возможности JavaScript Maps API и описать все их возможности в этой статье практически невозможно. Поэтому я рассмотрю только рецепт более частого использования: отображение места, добавление маркера и информационное окно.
Сначала вы должны сделать ссылку на JavaScript API, добавив тег script в ваш документ:
<script src="https://maps.googleapis.com/maps/api/js?key=__YOUR_API_KEY__"> </script>
Затем вам нужно добавить контейнер div (или другой элемент блока) на вашу карту и стилизовать его так, как вам нравится. В моем примере я просто добавил стили width , height и border с помощью CSS.
Теперь вы можете инициализировать карту, используя метод Map и добавив центр карты. Есть много способов указать центр карты. Самый простой способ — предоставить пару latitude,longitude используя метод LatLng (есть много способов получить координаты точки, например, используя эту страницу на itouchmap.com).
Вы также можете сделать это прямо на вашей карте. Эта операция называется геокодированием , но мы не будем рассматривать ее в этой статье. Вы можете найти простой пример в этом примере CodePen .
Построение карты требует нескольких строк JavaScript:
function initialize() { var map = new google.maps.Map( document.getElementById('map'), { zoom: 18, center: new google.maps.LatLng(41.893888,12.477525) } ); } window.onload = initialize;
Функция initialize создает новый объект Map , связывая его с элементом #map . Затем вызывается метод LatLng для предоставления координат представляемого места.
Это результат:
Теперь мы хотели бы добавить маркер и информационное окно, которое будет отображаться на нашей карте при нажатии на маркер. Мы будем использовать метод « Marker чтобы добавить маркер по умолчанию и связать его с нашей картой, используя параметр map . Опция position позволяет нам поместить ее в центр нашей карты:
var marker = new google.maps.Marker({ position: map.getCenter(), map: map, title: 'Roma, Piazza Mattei' });
Затем мы должны создать объект InfoWindow и добавить слушатель в маркер для событий click :
var infowindow = new google.maps.InfoWindow({ content: '<div style="white-space: nowrap"><strong>The Turtle Fountain</strong><br>More info at <a href="http://en.wikipedia.org/wiki/Fontana_delle_Tartarughe">wikipedia.org</a></div>' }); google.maps.event.addListener(marker, 'click', function() { infowindow.open(map, marker); });
Это результат:
Чтобы получить полный обзор всех функций JavaScript API, ознакомьтесь с руководством и справкой в официальных документах.
Вывод
Методы, показанные в этой статье, представляют собой очень небольшую выборку того, что возможно с Google Maps. Вы также можете опробовать геометрические элементы, геолокацию, тепловые карты и многое другое — возможности безграничны.
Если вы использовали какую-либо особенность карт Google, сообщите нам об этом в комментариях.