В предыдущем уроке я показал вам, как по- разному стилизовать категории на вашем сайте, так что если на вашем сайте есть разделы для каждой категории сообщений, вы можете сделать так, чтобы они выглядели совершенно по-разному.
Но что, если ваш сайт основан на статических страницах? Нередко можно увидеть большие сайты, основанные на иерархической структуре страниц, так что вы можете использовать эти методы для такого сайта?
Ответ — да. WordPress предоставит вам некоторые CSS-классы, относящиеся к структуре страницы вашего сайта, которые вы можете использовать для настройки стиля и создания разделов для вашего сайта на основе страниц, которые выглядят совершенно иначе.
В этом уроке мы будем работать с сайтом на основе иерархических страниц и будем стилизовать каждый раздел сайта, используя разные цвета для каждого раздела. Мы также рассмотрим альтернативную технику, основанную на добавлении категорий на страницы.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- установка для разработки WordPress
- редактор кода
Если у вас уже есть тема, для которой вы хотите использовать эту технику, вы будете работать с таблицей стилей и файлом функций вашей темы. Я собираюсь создать дочернюю тему для темы Twenty Fifteen и отредактировать файл таблицы стилей и функций в моей дочерней теме.
Ваш сайт, вероятно, уже будет заполнен постами; так что на моем сайте есть несколько постов, я собираюсь загрузить тестовые данные темы WordPress.
Создание темы
Если вы работаете со своей собственной темой, вы можете пропустить этот раздел, но где вам нужно сделать, чтобы создать дочернюю тему Twenty Fifteen.
В папке wp-content/themes вашего сайта создайте новую папку и дайте ей имя. Я называю мой tutsplus-style-pages-by-section .
Внутри этой папки создайте пустой файл CSS с именем style.css и добавьте в него следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: Tuts+ Style Pages by Section
Theme URI: http://code.tutsplus.com/tutorials/style-posts-by-category-on-your-main-blog-page—cms-23684
Description: Theme to support tuts+ tutorial on styling pages differently in each section of a site.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfifteen
Version: 1.0
*/
@import url(«../twentyfifteen/style.css»);
|
Это сообщает WordPress все, что нужно знать для создания дочерней темы, и импортирует таблицу стилей из Twenty Fifteen. Возможно, вы захотите добавить свое собственное имя и данные вместо моего, но это дает вам представление.
Теперь активируйте свою тему.
Импорт данных
Если на вашем сайте уже настроены страницы, вы можете пропустить этот раздел, но здесь описано, как импортировать данные тестового модуля темы на ваш сайт.
- Перейдите на страницу « Theme Unit Test» в Кодексе и загрузите
xmlфайл, на который есть ссылка. - На вашем сайте перейдите в Инструменты> Импорт . Нажмите на ссылку WordPress .
- Нажмите на кнопку « Выбрать файл» и выберите файл, который вы только что скачали. Нажмите кнопку « Загрузить файл и импортировать» .
- Следуйте инструкциям и подождите, пока WordPress импортирует данные.
По умолчанию WordPress назначит навигационное меню, содержащее все категории блогов, первичному меню и назначит страницу блога домашней страницей. Поскольку мы работаем со статическими страницами, вам нужно изменить это в админке WordPress.
- В меню «Настройки»> «Чтение» измените главную страницу на статическую и выберите страницу «Первая страница». Выберите страницу «Блог» в качестве страницы сообщений.
- В меню «Внешний вид»> «Меню» выберите меню «Все страницы» и установите флажок «Основное меню», чтобы оно использовалось в качестве основного меню на вашем сайте.
Определение стилей для таргетинга
WordPress использует шаблонный тег body_class() для вывода классов в соответствии с типом отображаемой страницы. Вы добавляете этот тег в файл header.php вашей темы: он добавляет классы к элементу body соответствии с типом просматриваемой страницы.
Если вы работаете со своей собственной темой и еще не добавили эти теги шаблонов, вам необходимо это сделать. Из этого туториала вы узнаете, как работать с классами и идентификаторами, сгенерированными WordPress .
Если вы работаете с ребенком из темы «Двадцать пятнадцать», эти теги уже будут добавлены в саму тему «Двадцать пятнадцать», поэтому вам не нужно ничего делать.
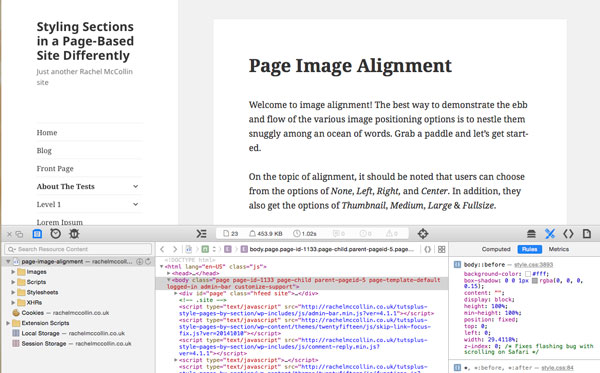
Если вы откроете одну из страниц своего сайта в браузере и воспользуетесь инструментами разработчика для проверки выходного HTML, вы увидите, что body_class() шаблона body_class() добавил несколько классов на вашу страницу. Здесь у меня открыта дочерняя страница:

Элемент body выводится с несколькими классами:
|
1
|
<body class=»page page-id-1133 page-child parent-pageid-5 page-template-default logged-in admin-bar no-customize-support»>
|
Они сообщают браузеру, что мы находимся на статической странице, ID страницы, тот факт, что это дочерний элемент и его дочерний элемент, а также шаблон страницы, среди прочего.
Мы собираемся использовать два из этих классов для таргетинга на страницы в разных частях сайта: те, которые относятся к идентификатору страницы и родительскому элементу страницы.
Моделирование страниц верхнего уровня и их детей
Чтобы настроить таргетинг на страницы в разделе иерархического сайта, мы используем два класса: идентификатор страницы для страницы верхнего уровня и родительский идентификатор страницы для дочерних страниц.
Сначала вам нужно идентифицировать идентификаторы ваших страниц верхнего уровня. Сделайте это, открыв каждый из них по очереди на экранах администратора и проверив URL-адрес их экрана редактирования. URL будет содержать текст «post = X», где X — уникальный идентификатор страницы. Не обращайте внимания на тот факт, что в нем написано «пост», а не «страница» (на самом деле страницы — это тип поста), и используйте этот идентификатор для определения стиля.
На моем сайте идентификаторы страниц верхнего уровня с детьми — 5 и 17, а страницы без детей — 146, 701, 703, 733 и 735. Я собираюсь использовать один цвет для каждого из двух иерархических разделов. и еще один для страниц без детей. Если все ваши страницы в разделах, вы можете использовать разные цвета для каждого раздела.
Откройте таблицу стилей вашей темы и добавьте в нее следующий CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.page-id-5 h1,
.parent-pageid-5 h1 {
color: #6cd2c8;
}
.page-id-17 h1,
.parent-pageid-17 h1 {
color: #e5572f;
}
.page-id-146 h1,
.page-id-701 h1,
.page-id-703 h1,
.page-id-733 h1,
.page-id-735 h1 {
color: #933bbe;
}
|
Примечание: вам нужно изменить идентификаторы поста и родительского идентификатора в соответствии с вашим собственным сайтом, и вы можете изменить цвета в соответствии с вашим дизайном.
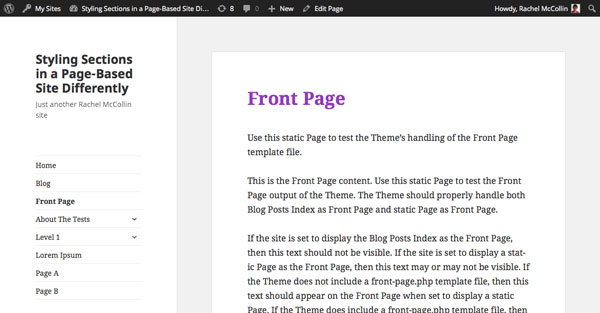
Теперь сохраните свою таблицу стилей и посмотрите на свой сайт. Мой сайт использует цвета в каждом разделе. Вот страница без иерархии:

И страница верхнего уровня:

Вот ребенок этой страницы верхнего уровня:

Однако есть несколько проблем с этим подходом. Во-первых, мне пришлось вручную добавлять классы для каждой из страниц верхнего уровня, что означает, что если кто-то добавит больше разделов или страниц верхнего уровня на мой сайт в будущем или переместит одну из моих страниц верхнего уровня в другое место в иерархия, не будет никакого стиля для них. Во-вторых, это работает только для непосредственных детей моих страниц верхнего уровня. Ни один из моих стилей не применяется к внукам страниц.
Это означает, что если ваш сайт имеет многоуровневую иерархию, этот подход будет очень сложно реализовать, так как вам придется ориентироваться на дочерних элементов каждого из дочерних элементов страниц верхнего уровня. Это невозможно, если новые страницы добавляются регулярно!
Поэтому мне понадобится альтернативный метод, который заключается в использовании категорий.
Стилизация страниц по категориям
По умолчанию WordPress не назначает категории страницам, но вы можете легко добавлять категории на страницы с помощью функции. Для этого вы используете функцию register_taxonomy_for_object_type() , которая рассматривается в этом руководстве по назначению категорий вложениям .
Откройте файл functions.php вашей темы или, если он еще не создан, создайте его. Добавьте к этому следующее:
|
1
2
3
4
|
function tutsplus_add_categories_to_pages() {
register_taxonomy_for_object_type( ‘category’, ‘page’ );
}
add_action( ‘init’ , ‘tutsplus_add_categories_to_pages’ );
|
Это добавит таксономию 'category' к типу объекта 'page' , что означает, что вы можете назначать категории страницам.
Однако это не означает, что body_class() будет выводить категорию как один из классов на странице с категориями, потому что у страниц нет категорий по умолчанию.
Вы можете изменить это, написав функцию и прикрепив ее к body_class фильтра body_class . Снова в вашем файле функций, добавьте это:
|
01
02
03
04
05
06
07
08
09
10
|
function tutsplus_add_categories_to_body_class( $classes ) {
if ( is_page() ) {
$categories = get_the_category( $post->ID );
foreach ( $categories as $category ) {
$classes[] = ‘category-‘ .
}
}
return $classes;
}
add_filter( ‘body_class’,’tutsplus_add_categories_to_body_class’ );
|
Это создает функцию с именем tutsplus_add_categories_to_body_class() с переменной $classes качестве объекта. Он проверяет, находимся ли мы на странице, и, если это так, создает переменную с именем $categories category, которая содержит все категории, в которых находится страница. Затем для каждой категории добавляется слаг категории (с префиксом 'category-' для согласованности) массив $classes и возвращает их. Наконец, подключив функцию к фильтру body_class , он добавляет выходной массив слагов к классам, выводимым body_class() шаблона body_class() .
Теперь попробуйте добавить несколько категорий на страницы вашего сайта, чтобы добавить в него разделы. Я добавляю раздел 1, раздел 2 и раздел 3. Убедитесь, что каждая страница находится в одном разделе.
Вот как выглядят мои страницы на экранах администратора с добавленными категориями:

Следующий шаг — добавить стили к целевым страницам в каждом разделе. Я не собираюсь менять цвет заголовка, поскольку я уже сделал это, используя иерархию страниц. Вместо этого я добавлю границу.
В таблицу стилей вашей темы добавьте следующее (или что-то подобное, используя слагы для ваших категорий и цветов, которые вы используете):
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.page.category-section-1 h1 {
border-bottom: 2px solid #933bbe;
padding: 0.5em;
}
.page.category-section-2 h1 {
border-bottom: 2px solid #6cd2c8;
padding: 0.5em;
}
.page.category-section-3 h1 {
border-bottom: 2px solid #e5572f;
padding: 0.5em;
}
|
Теперь сохраните свою таблицу стилей и проверьте свои страницы.
Вот страница в разделе 1:

Если вы проверите свой сайт, то обнаружите, что каждая страница, которой вы присвоили одну из категорий с целевым стилем, будет иметь правильный стиль независимо от того, где он находится в иерархии страниц. Это дает вам более точный контроль над стилем и возможностью стилизовать разделы сайта с многоуровневой иерархией.
Другое преимущество этого подхода, основанного на категориях, заключается в том, что вы можете использовать его для страниц и сообщений на своем сайте: так что, если вы уже использовали стилизацию на основе категорий для своих сообщений в блоге, вы можете легко применить это и к статическим страницам.
Резюме
Если ваш сайт основан на иерархической структуре страниц, то на нем, вероятно, будут разделы, которым вы, возможно, захотите придать определенную идентичность.
В этом уроке вы узнали о двух способах создания стиля для страниц в разных разделах вашего сайта.
Сначала вы использовали иерархию страниц, которая имеет преимущество работы с настройками WordPress по умолчанию, но недостатком является то, что она не работает с иерархией более двух уровней.
Наконец, вы узнали, как применять категории к страницам, добавлять категории в body_class() для страниц, а затем писать CSS для классов, которые выводит WordPress.