Полезной особенностью WordPress является способ генерации классов и идентификаторов. Некоторые из них генерируются самой системой, в то время как в других случаях вы вставляете некоторый PHP в свою тему, а WordPress использует его для добавления классов и идентификаторов в разметку страницы.
В этом уроке я продемонстрирую три способа, которыми WordPress делает это, и предоставлю практические приложения и примеры для каждого. Вот три области, с которыми я буду иметь дело:
- Классы и идентификаторы, сгенерированные для изображений, которые вы загружаете в WordPress с помощью медиа-загрузчика
- Теги шаблонов, которые используются в файлах шаблонов темы для генерации классов и идентификаторов на основе содержимого и просматриваемой страницы.
- Параметры, которые вы можете установить при регистрации виджетов и меню (или которые уже будут установлены в хорошо написанной теме), которые будут генерировать классы и идентификаторы, относящиеся к конкретным типам виджетов, отдельным виджетам и пунктам меню
Для каждого из них я объясню, как они работают, а затем продемонстрирую каждый на нескольких примерах.
Что вам нужно для завершения этого урока
Чтобы следовать практическим примерам этого урока, вам понадобится:
- Разрабатываемая установка WordPress
- Тема, которую вы можете редактировать
Я буду работать с дочерней темой Twenty Twelve — вы можете получить доступ к файлам тем в комплекте кода.
Классы и IDS, сгенерированные для изображений с помощью Media Uploader
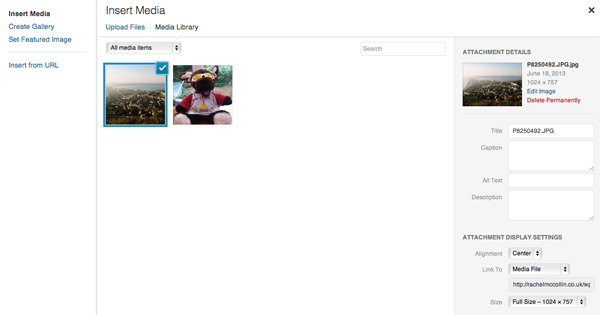
Когда вы загружаете изображения через Media Uploader, вам предоставляется возможность указать, как изображение должно быть выровнено, как показано на скриншоте. Вам также предлагается выбрать, какой размер изображения вы хотите отобразить: миниатюру, средний, большой или полный размер.

В зависимости от вашего выбора WordPress назначает тэг <img> для загруженных изображений рядом классов. Классы для выравнивания следующие:
-
.alignnone -
.aligncenter -
.alignright -
.alignleft
Кроме того, WordPress назначает класс .wpcaption любому заголовку, который вы добавляете к изображению. Подписи будут иметь этот класс, а также один из классов выравнивания выше, в зависимости от того, как вы решили выровнять изображение.
WordPress также добавляет классы для каждого размера изображения:
-
.size-full -
.size-large -
.size-medium -
.size-thumbnail
Вы можете использовать их для стилизации изображений каждого размера файла.
Большинство тем будет включать CSS для стилизации каждого из этих классов, например, тема Twenty Twelve включает следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
.alignleft {
float: left;
}
.alignright {
float: right;
}
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignleft {
margin: 12px 24px 12px 0;
margin: 0.857142857rem 1.714285714rem 0.857142857rem 0;
}
img.alignright {
margin: 12px 0 12px 24px;
margin: 0.857142857rem 0 0.857142857rem 1.714285714rem;
}
img.aligncenter {
margin-top: 12px;
margin-top: 0.857142857rem;
margin-bottom: 12px;
margin-bottom: 0.857142857rem;
}
img.size-full,
img.size-large,
img.header-image,
img.wp-post-image {
max-width: 100%;
height: auto;
}
|
Приведенный выше CSS выравнивает любой элемент (не только изображения) с .alignleft , .alignright или .aligncenter , что означает, что вы также можете использовать эти классы для .aligncenter содержимого, отличного от изображений, если хотите.
Он также добавляет поля к изображениям, имеющим эти классы, и гарантирует, что полноразмерные изображения не будут выходить за пределы содержащего их элемента, используя max-width: 100% .
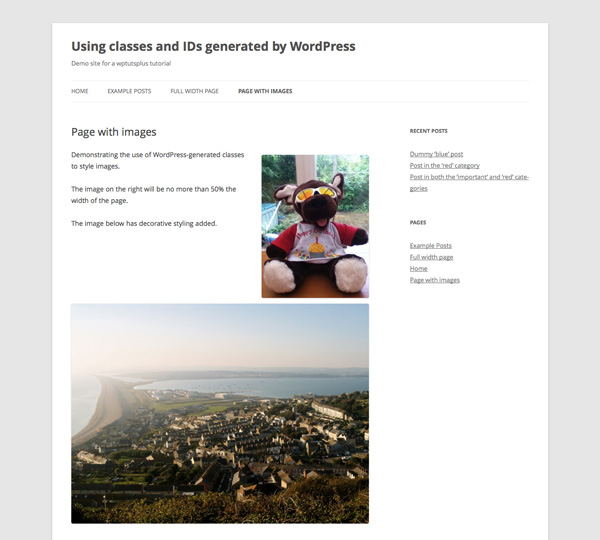
Вы можете увидеть эффект этого на скриншоте ниже. Первое изображение выровнено по правому краю, а второе по центру и в полном размере.

Добавьте свой собственный стиль, используя эти классы и идентификаторы
Помимо настройки выравнивания и полей для каждого из этих классов, вы можете использовать их для добавления дополнительных стилей.
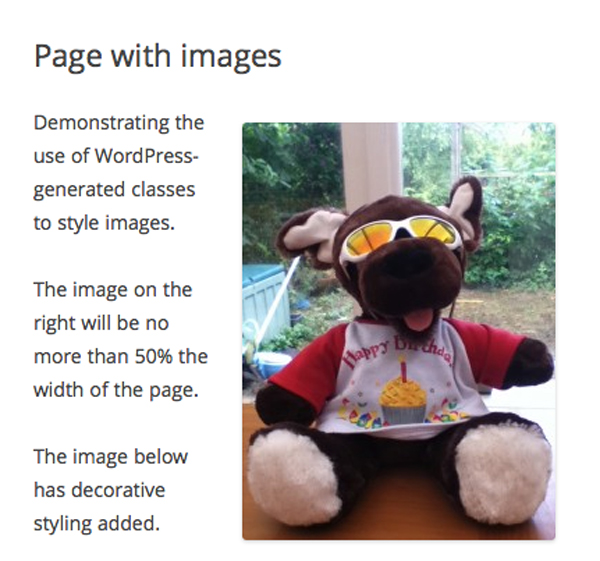
Первое изображение на скриншоте выше выровнено по правому краю. Если размер экрана изменяется, он остается того же размера, и текст беспорядочно оборачивается вокруг него:

Вы можете добавить стили, чтобы гарантировать, что любое выровненное по правому краю изображение занимает не более 50% ширины экрана, чтобы текст был более аккуратным, добавив следующий CSS-код в таблицу стилей:
|
1
2
3
|
img.alignright {
max-width: 50%;
}
|
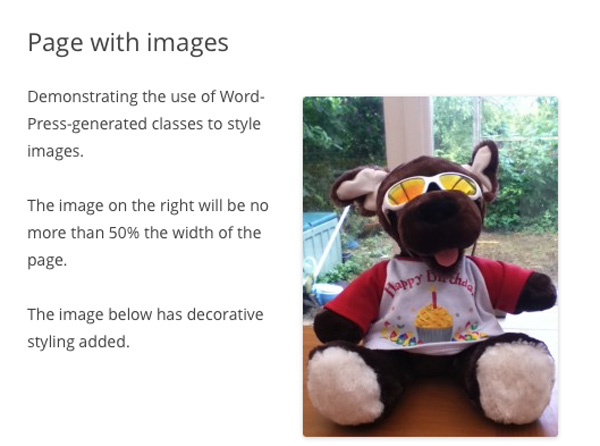
Теперь, когда страница просматривается на узком экране, изображение становится менее доминирующим:

Помимо добавления CSS для макета или определения размера, вы можете добавить декоративный стиль к изображениям, которые выровнены определенным образом. Чтобы добавить декоративный стиль к центрированным полноразмерным изображениям, добавьте следующее в свою таблицу стилей:
|
1
2
3
4
5
|
img.size-full.aligncenter {
width: 75%;
padding: 5px;
border: 2px dotted #ccc;
}
|
Это добавляет границу к изображению и уменьшает его размер:

Теги шаблонов для добавления классов и идентификаторов
Классы и идентификаторы, которые мы рассматривали для изображений, генерируются самим WordPress. Другие классы и идентификаторы могут быть сгенерированы шаблонными тегами в вашей теме.
Примечание. Если вы не знакомы с тегами шаблонов, загляните в статью « Теги шаблонов» Кодекса.
Существует два набора тегов шаблонов: один применяется к тегу HTML <body> а два — к отдельным сообщениям.
body_class() шаблона body_class()
Хорошо написанная тема будет иметь следующий тег в своем файле header.php :
|
1
|
<body <?php body_class();
|
Это заменяет обычный <body> . body_class() шаблона body_class() указывает WordPress назначать классы тегу <body> на основе просматриваемой страницы и файла шаблона, который он использует из активной темы.
Список классов, которые могут быть сгенерированы, длинный, и вы можете найти его в Кодексе WordPress .
Вот некоторые примеры:
-
.homeдля домашней страницы -
.single-postid-{ID}при просмотре одного сообщения, где ID — это числовой идентификатор этого сообщения. -
.archiveдля любой страницы архива -
.page-template-{filename}-phpкогда используется пользовательский шаблон страницы
Если вы хотите добавить в класс <body> дополнительные классы, которые не генерируются WordPress, вы можете это сделать. Например, чтобы добавить класс «привет», код:
|
1
|
<body <?php body_class( ‘hello’ );
|
Таким образом, вы можете добавить столько классов, сколько захотите, разделяя их пробелами.
Вы можете использовать классы, сгенерированные body_class() чтобы добавить стили, специфичные для определенного места на сайте или в файле шаблона, или для элементов в этом файле шаблона.
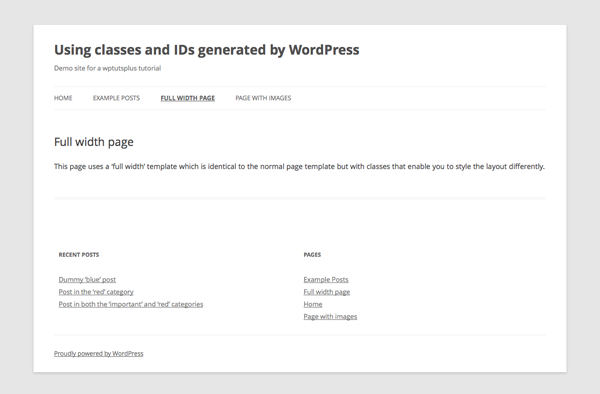
Например, в моей дочерней теме я создал шаблон страницы с именем page-full-width-with-sidebar.php , который предназначен для отображения страниц с полной шириной содержимого и боковой панелью под содержимым, а не справа. Вы можете найти этот шаблон страницы в комплекте кода.
Используя body_class() , WordPress генерирует .page-template-page-full-width-with-sidebar-php для <body> (среди других классов).
Таким образом, чтобы стилизовать элементы на странице с помощью этого шаблона, вы добавляете следующее в свою таблицу стилей:
|
01
02
03
04
05
06
07
08
09
10
11
|
/* style layout for full page template with sidebar */
.page-template-page-full-width-with-sidebar-php .site-content,
.page-template-page-full-width-with-sidebar-php .widget-area {
width: 100%;
clear: both;
}
.page-template-page-full-width-with-sidebar-php #secondary.widget-area .widget {
width: 48%;
margin: 0 1%;
float: left;
}
|
Это устанавливает ширину основного содержимого и боковой панели ( #secondary ) #secondary 100%, а также выравнивает виджеты на боковой панели рядом друг с другом. Вы можете увидеть эффект на скриншоте:

Примечание. Если ваша тема отзывчива, убедитесь, что вы вносите какие-либо изменения в ширину виджетов на узких экранах в своих медиазапросах.
Теги шаблона post_class() и post_ID()
Эти теги работают аналогично body_class() , но вы используете их с отдельными body_class() в цикле вместо элемента <body> .
Например, в теме «Двадцать двенадцать» каждое сообщение в цикле заключено в элемент <article> с примененными тегами:
|
1
2
3
|
<article id=»post-<?php the_ID(); ?>» <?php post_class();
// content here
</article>
|
Это создает ряд классов на основе категории и типа сообщения и идентификатора на основе числового идентификатора сообщения. Например, пост на моем демонстрационном сайте с категорией ‘red’ будет содержать следующие классы и сгенерированный идентификатор:
|
1
2
3
|
<article id=»post-10″ class=»post-10 post type-post status-publish format-standard hentry category-red»>
// content
</article>
|
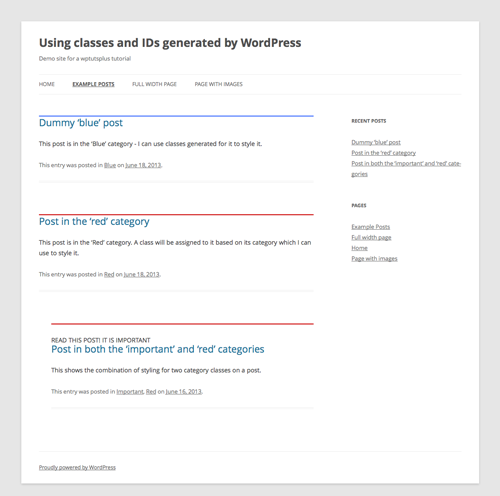
Вы можете использовать эти классы, чтобы по-разному оформлять посты из отдельных категорий. На демонстрационном сайте есть три категории: «красный», «синий» и «важный».
Чтобы стилизовать их, добавьте следующий CSS в таблицу стилей темы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
/* style posts in ‘red’ category */
.category-red {
border-top: 2px solid #cc0000;
}
/* style posts in ‘blue’ category */
.category-blue {
border-top: 2px solid #3366ff;
}
/* style posts in ‘important’ category */
.blog .category-important {
padding-top: 2em;
margin-left: 2em;
}
.category-important:before {
content: ‘READ THIS POST!
}
|
Это добавляет стиль для каждой из категорий: цветную рамку для каждой из цветовых категорий и дополнительное поле для «важной» категории. Он также использует псевдоэлемент для вставки дополнительного контента перед каждым постом в категории «важные».
Результат показан на скриншоте.

Использование классов и идентификаторов с виджетами и меню
Когда виджеты зарегистрированы в теме (или иногда в плагине), используемые функции могут включать код, который сообщает WordPress генерировать классы и идентификаторы на основе имени, типа и идентификатора виджета.
Когда меню зарегистрированы, WordPress может генерировать классы на основе названия меню, положения элементов в меню и местоположения на сайте. Вы можете использовать все это для оформления ваших виджетов и меню.
Классы и идентификаторы для виджетов
Чтобы зарегистрировать область виджета, вы используете функцию register_sidebar() в файле functions.php вашей темы. Это принимает следующие параметры:
|
01
02
03
04
05
06
07
08
09
10
|
<?php register_sidebar = array(
‘name’ => __( ‘Sidebar name’, ‘theme_text_domain’ ),
‘id’ => ‘unique-sidebar-id’,
‘description’ => ‘ ‘,
‘class’ => ‘ ‘,
‘before_widget’ => ‘<li id=»%1$s» class=»widget %2$s»>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class=»widgettitle»>’,
‘after_title’ => ‘</h2>’ );
?>
|
Есть два параметра, которые генерируют классы и / или идентификаторы:
-
'class' => ' ' -
'before_widget' => '<li id="%1$s">'
Параметр 'class' позволяет вручную указать класс для области виджета. Настройки параметра 'before_widget' говорят WordPress генерировать уникальный идентификатор для каждого виджета в области виджетов, а также количество классов для него, которое будет основано на типе виджета, которым он является.
Например, на демонстрационном сайте я добавил два виджета — список постов и список страниц. Для списка постов выводится следующий HTML:
|
1
2
3
|
<aside id=»recent-posts-2″ class=»widget widget_recent_entries»>
// widget contents
</aside>
|
Для списка страниц выводится следующий HTML:
|
1
2
3
|
<aside id=»pages-2″ class=»widget widget_pages»><h3 class=»widget-title»>
// widget contents
</aside>
|
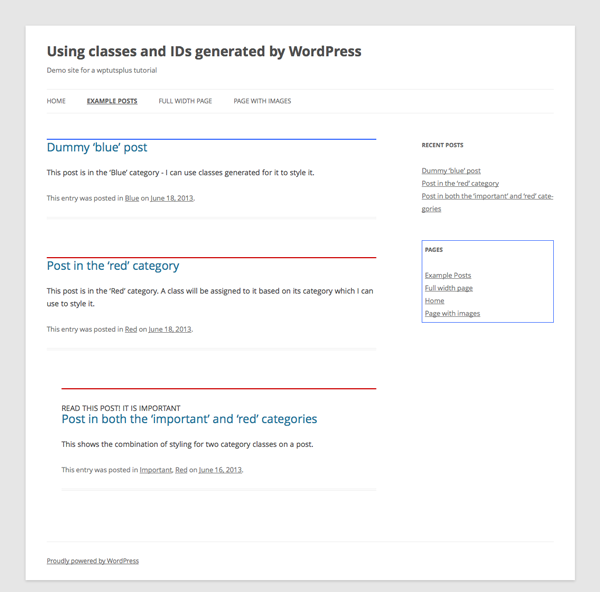
Вы можете использовать это для стилевого оформления виджетов, в которых перечислены сообщения, добавив следующий CSS в таблицу стилей темы:
|
1
2
3
4
5
|
/* style specific widget */
aside.widget_pages {
border: 1px solid #3366ff;
padding: 5px;
}
|
Это добавляет границу для страниц со списком виджетов, как показано на скриншоте:

Примечание: это работает на демонстрационном сайте, потому что он использует дочернюю тему из двадцати двенадцати тем, у которых боковые панели зарегистрированы правильно. Если вы создаете свою собственную тему, вам нужно будет добавить тег register_sidebar () с указанными выше параметрами. Узнайте, как это сделать, в соответствующей статье Кодекса .
Классы и идентификаторы для меню
Навигационные меню отображаются с помощью wp_nav_menu() в файле header.php вашей темы. Это принимает ряд параметров, как подробно описано в статье wp_nav_menu .
Один из них добавляет классы и идентификаторы для каждого элемента в меню:
|
1
|
‘items_wrap’ => ‘<ul id=»%1$s» class=»%2$s»>%3$s</ul>’
|
Это добавляет идентификатор и количество классов для каждого элемента. Классы основаны на классе для самого меню и расположения на сайте. Например, когда пользователь находится на странице сайта, его запись в меню навигации будет иметь класс .current_page_item .
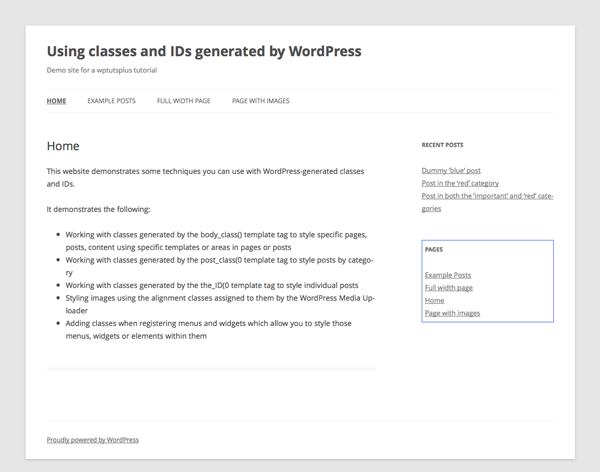
Вы можете использовать это, чтобы добавить стилизацию к записи текущей страницы в меню. Например, чтобы добавить подчеркивание к текущей странице, добавьте следующее в свою таблицу стилей:
|
1
2
3
4
|
/* style active page link in navigation */
.main-navigation .current_page_item a {
text-decoration: underline;
}
|
Результирующее подчеркивание можно увидеть на скриншоте (а также изменение цвета, которое уже есть в таблице стилей родительской темы):

Примечание. Поскольку я использую wp_nav_menu() тему из двадцати двенадцати тем, мне не нужно добавлять wp_nav_menu() , так как он уже присутствует в родительской теме.
Резюме
Как мы уже исследовали выше, есть несколько способов, которыми WordPress генерирует классы и идентификаторы для элементов сайта. Некоторые из них создаются самим WordPress, а другие используют теги шаблонов или параметры функций, чтобы сообщить WordPress о выводе классов и идентификаторов. Вы можете использовать их для оформления страниц, меню, виджетов, списков публикаций и других элементов вашего дизайна.
Есть много других способов, которыми вы можете использовать эти классы и идентификаторы для стилизации ваших проектов. Например:
- Вы можете создать сайт с несколькими различными разделами, используя классы, сгенерированные
body_class()чтобы контент в каждом разделе выглядел очень отчетливо - Вы можете по-
the_ID()отдельные записи на странице архива, ориентируясь на идентификатор, сгенерированныйthe_ID() - Вы можете выделить текущие пункты меню в вашей навигации, создав эффект, подобный кнопке, и использовать изображения, фоны, градиенты и многое другое.
- Вы можете использовать комбинацию вышеперечисленного, например, по-разному стилизовать определенные виджеты в разных областях сайта.
Возможности ограничены только вашей фантазией!
Ресурсы
Некоторые полезные страницы Кодекса по темам, рассматриваемым в этом руководстве:
- Классы, созданные для изображений: http://codex.wordpress.org/CSS#WordPress_Generated_Classes
-
body_class(): http://codex.wordpress.org/Function_Reference/body_class -
post_class(): http://codex.wordpress.org/Function_Reference/post_class -
the_ID(): http://codex.wordpress.org/Function_Reference/the_ID - Функция
wp_register_sidebar() function: http://codex.wordpress.org/Function_Reference/register_sidebar -
wp_nav_menu(): http://codex.wordpress.org/Function_Reference/wp_nav_menu - Руководство по тегам шаблонов: http://codex.wordpress.org/Template_Tags