
В предыдущем уроке я показал вам, как стилизовать посты на главной странице блога в соответствии с их категориями, создав цветовую кодировку по категориям.
Многие сайты, использующие эту технику, также развивают ее, добавляя различные стили к каждому разделу своего сайта таким образом, чтобы они согласовывались со стилями на главной странице блога или домашней странице. Вы можете просто использовать простую цветовую схему или добавить совершенно разные стили для каждого раздела, возможно, с другим логотипом или фирменным знаком для разных частей вашей организации, или даже с другим макетом.
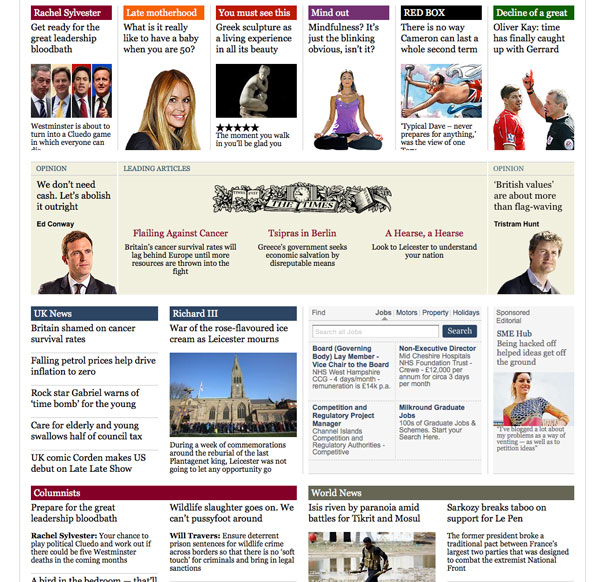
Примером является веб-сайт London Times , который использует разные цвета для каждого раздела своего сайта. Главная страница использует эти цвета в баннере над каждым сообщением, как показано на скриншоте:

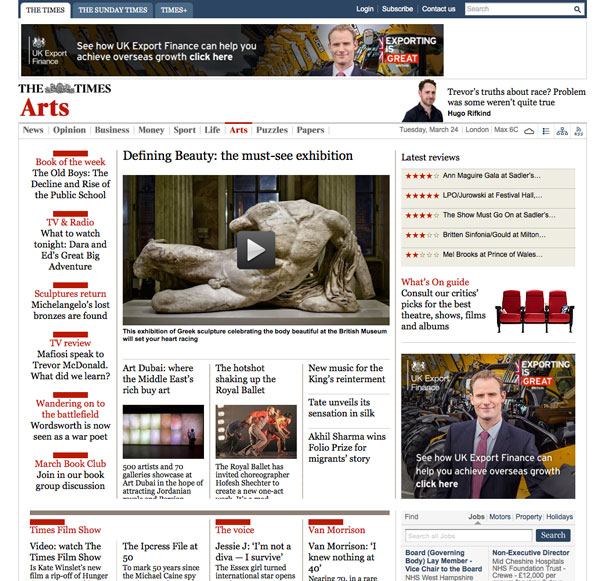
И по мере продвижения по сайту, каждый раздел имеет свой цвет:

В этом уроке мы будем работать со стилем, добавленным на домашнюю страницу в предыдущем уроке, и добавим похожие стили для каждого архива категории. Мы изменим цвет заголовков постов и сам заголовок архива.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- установка для разработки WordPress
- редактор кода
Если у вас уже есть тема, для которой вы хотите использовать эту технику, вы будете работать над таблицей стилей вашей темы. Я собираюсь создать дочернюю тему для темы Twenty Fifteen и отредактировать таблицу стилей в моей дочерней теме.
Ваш сайт, вероятно, уже будет заполнен постами; так что на моем сайте есть несколько постов, я собираюсь загрузить тестовые данные темы WordPress.
Если вы уже следовали предыдущему руководству и добавляете стилизацию на основе категорий на свою главную страницу блога, вы можете использовать тему из этого руководства в качестве отправной точки — это то, чем я буду заниматься. В качестве альтернативы вы можете работать с существующей темой или создать новую дочернюю тему Twenty Fifteen.
Создание темы
Если вы работаете со своей собственной темой или темой из предыдущего урока, вы можете пропустить этот раздел, но вот что вам нужно сделать, чтобы создать дочернюю тему Twenty Fifteen.
В папке wp-content/themes вашего сайта создайте новую папку и дайте ей имя. Я называю мои tutsplus-style-posts-by-category .
Внутри этой папки создайте пустой файл CSS с именем style.css и добавьте в него следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: Tuts+ Style Posts by Category
Theme URI: https://code.tutsplus.com/tutorials/style-posts-by-category-on-your-main-blog-page—cms-23684
Description: Theme to support tuts+ tutorial on styling posts by category.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfifteen
Version: 1.0
*/
@import url(«../twentyfifteen/style.css»);
|
Это сообщает WordPress все, что нужно знать для создания дочерней темы, и импортирует таблицу стилей из Twenty Fifteen. Возможно, вы захотите добавить свое собственное имя и данные вместо моего, но это дает вам представление.
Теперь активируйте свою тему.
Импорт данных
Если на вашем сайте уже есть сообщения, вы можете пропустить этот раздел, но здесь описано, как импортировать данные тестового модуля темы на ваш сайт.
- Перейдите на страницу « Theme Unit Test» и загрузите
xmlфайл, на который есть ссылка. - На вашем сайте перейдите в Инструменты> Импорт . Нажмите на ссылку WordPress .
- Нажмите на кнопку « Выбрать файл» и выберите файл, который вы только что скачали. Нажмите кнопку « Загрузить файл и импортировать» .
- Следуйте инструкциям и подождите, пока WordPress импортирует данные.
Определение стилей для таргетинга
В WordPress есть пара тегов-шаблонов, которые выводят классы для ваших страниц и сообщений при их просмотре в браузере. Эти:
-
body_class(), который вы добавляете в тегbodyв файлеheader.phpтемы: он добавляет классы в элементbodyсоответствии с типом просматриваемой страницы. -
post_class(), который работает аналогичным образом, но используется сpost_class()в цикле.
Если вы работаете со своей собственной темой и еще не добавили эти теги шаблонов, вам необходимо это сделать. Из этого туториала вы узнаете, как работать с классами и идентификаторами, сгенерированными WordPress .
Если вы работаете с ребенком из темы «Двадцать пятнадцать», эти теги уже будут добавлены в саму тему «Двадцать пятнадцать», поэтому вам не нужно ничего делать.
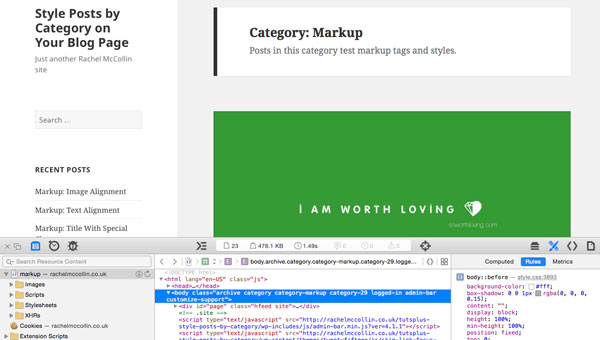
Если вы откроете одну из страниц категорий вашего сайта в браузере и воспользуетесь инструментами разработчика для проверки выходного HTML, вы увидите, что body_class() шаблона body_class() добавил несколько классов на вашу страницу.

Здесь у тега body есть классы, которые говорят нам, что это за страница:
|
1
|
<body class=»archive category category-markup category-29 logged-in admin-bar no-customize-support»>
|
Эти классы говорят нам, что мы находимся на странице архива категории для разметки, среди прочего. Класс, на который мы нацеливаемся, это класс category-markup категорий.
Оформление заголовков сообщений в списке архивов
Мы начнем с добавления цвета к заголовкам постов в соответствии с их категориями. Добавьте в таблицу стилей вашей темы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/* post titles in archive pages */
.archive.category-markup .entry-title a:link,
.blog .category-markup .entry-title a:visited {
color: #6cd2c8;
}
.archive.category-markup .entry-title a:hover,
.blog .category-markup .entry-title a:active {
color: #120e5b;
}
.archive.category-template-2 .entry-title a:link,
.archive.category-template-2 .entry-title a:visited {
color: #e5572f;
}
.archive.category-template-2 .entry-title a:hover,
.archive.category-template-2 .entry-title a:active {
color: #120e5b;
}
.archive.category-media-2 .entry-title a:link,
.archive.category-media-2 .entry-title a:visited {
color: #933bbe;
}
.archive.category-media-2 .entry-title a:hover,
.archive.category-media-2 .entry-title a:active {
color: #120e5b;
}
|
Возможно, вы захотите изменить цвета, чтобы они соответствовали вашему дизайну.
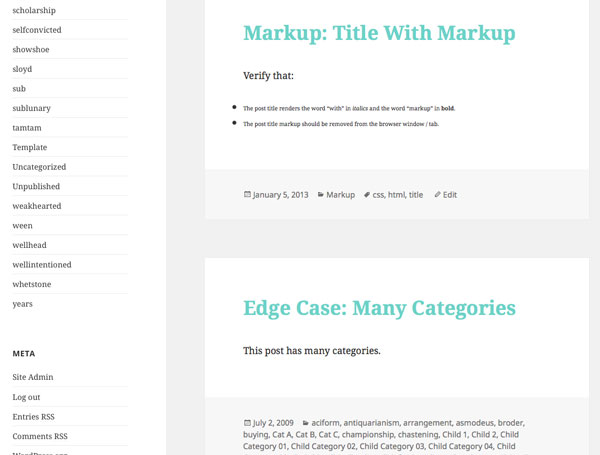
Теперь сохраните свою таблицу стилей и откройте страницу категории в своем браузере. Страница категории Моя разметка теперь имеет цветные заголовки сообщений:

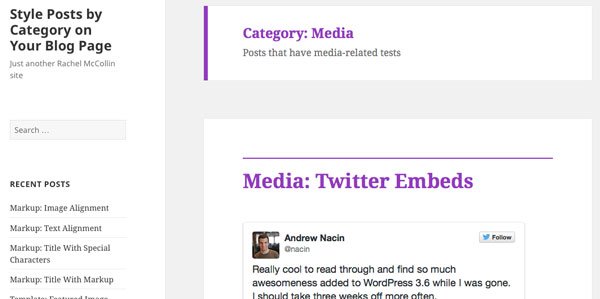
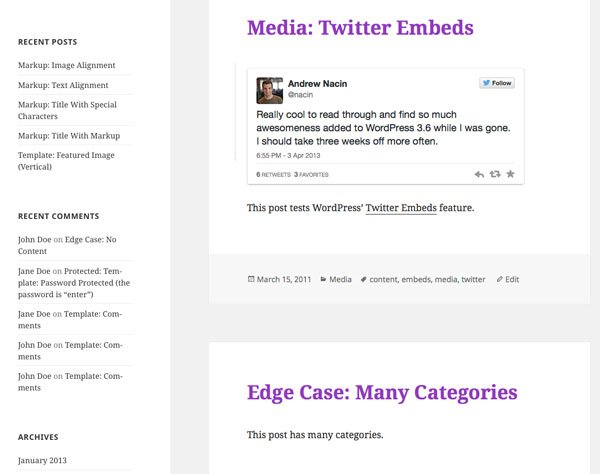
А в моем медиа-архиве есть заголовки постов другого цвета:

Обратите внимание, что на скриншотах есть один пост, который появляется в обоих архивах, потому что он в большом количестве категорий. Вот почему важно указывать класс для категории в теге body вашей страницы архива, а не только для целевых классов категорий для сообщений в цикле.
Теперь давайте добавим границу. Добавьте это к вашей таблице стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.archive.category-markup .entry-title {
padding-top: 0.5em;
border-top: 2px #6cd2c8 solid;
}
.archive.category-template-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #e5572f solid;
}
.archive.category-media-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #933bbe solid;
}
|
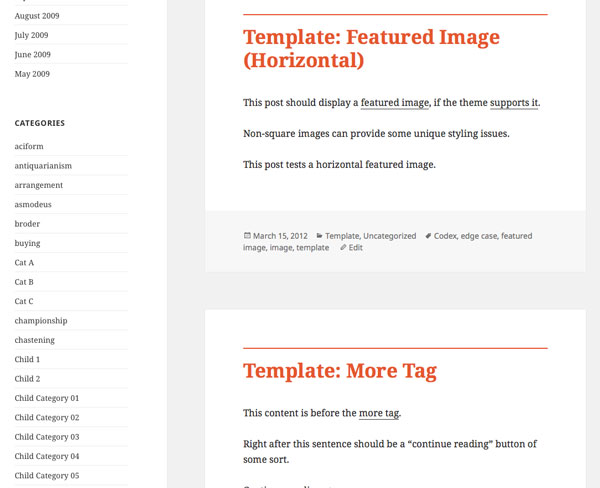
Это добавляет некоторые отступы над заголовками постов, а также границу того же цвета, что и текст. Вот как это выглядит на моей странице архива шаблонов:

Стилизация заголовка архива
Помимо стилизации отдельных записей, я хочу добавить свой цвет в заголовок самого архива.
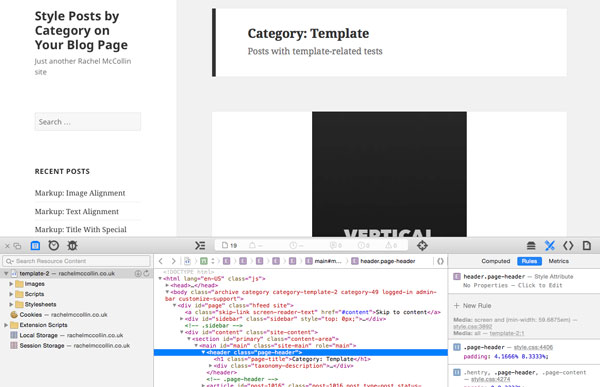
Сначала я определю элементы и классы для таргетинга, используя инструменты разработчика:

Название архива выводится следующим образом:
|
1
2
3
4
5
6
|
<header class=»page-header»>
<h1 class=»page-title»>Category: Template</h1>
<div class=»taxonomy-description»>
<p>Posts with template-related tests</p>
</div>
</header><!— .page-header —>
|
Поэтому нам нужно настроить таргетинг на классы page-header page-title и page-header page-title , а также на классы тега body для архива.
В таблицу стилей добавьте следующее:
|
1
2
3
4
5
6
7
8
9
|
.archive.category-markup .page-header .page-title {
color: #6cd2c8;
}
.archive.category-template-2 .page-header .page-title {
color: #e5572f;
}
.archive.category-media-2 .page-header .page-title {
color: #933bbe;
}
|
Это добавляет цвет к заголовку архива:

Теперь давайте изменим цвет границы, чтобы соответствовать. Добавьте это к вашей таблице стилей:
|
1
2
3
4
5
6
7
8
9
|
.archive.category-markup .page-header {
border-left: 7px solid #6cd2c8;
}
.archive.category-template-2 .page-header {
border-left: 7px solid #e5572f;
}
.archive.category-media-2 .page-header {
border-left: 7px solid #933bbe;
}
|
Это изменяет цвет границы, чтобы соответствовать:

Резюме
Использование классов, сгенерированных WordPress, для нацеливания на страницы архива категорий и их стилизации включает в себя определение выходных классов, а затем написание CSS для их нацеливания.
Из этого урока вы узнали, как это сделать, чтобы создать разделы вашего сайта с цветовой кодировкой по категориям.
Вы можете пойти дальше, например:
- используя цвета вашего раздела для других элементов на странице, таких как заголовок сайта и меню навигации
- добавление фонов в раздел цвета, например, в нижнем колонтитуле
- использование разных фоновых изображений для каждого раздела в ключевых местах
- изменение макета для разных разделов сайта
Существует множество возможностей, и если вы возьмете эту технику до крайнего предела, вы можете создать различные разделы вашего сайта, которые будут совершенно отличаться друг от друга, создавая впечатление совершенно отдельных сайтов.