
Крупные новостные сайты иногда используют какой-то стиль, чтобы различать разделы своего сайта. Часто это принимает форму разных цветов для каждого раздела.
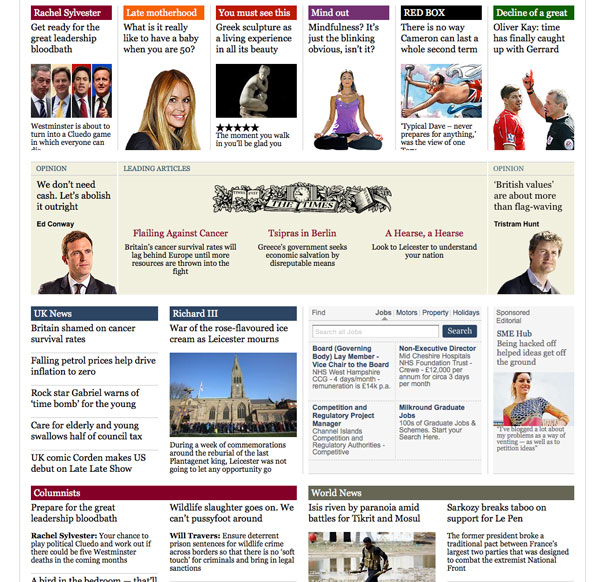
Хорошим примером является веб-сайт London Times , который использует разные цвета для каждого раздела своего сайта. Главная страница использует эти цвета в баннере над каждым сообщением, как показано на скриншоте:

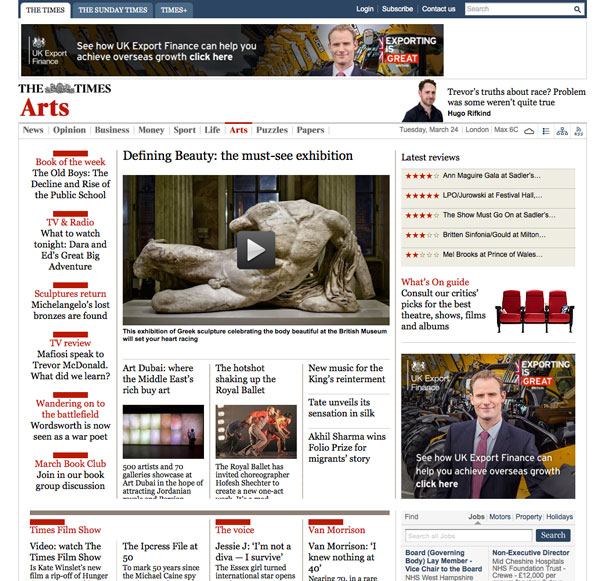
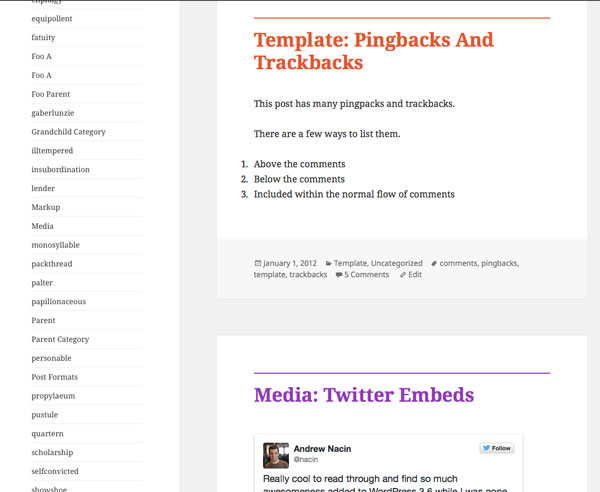
И по мере продвижения по сайту, каждый раздел имеет свой цвет:

Использование стилей для таких разделов вашего сайта может сделать вашу домашнюю страницу более привлекательной и помочь посетителям находить контент в категориях, которые они регулярно читают. В этом уроке я покажу вам, как настроить таргетинг на стили, предоставляемые WordPress, для стилизации постов на главной странице блога по категориям.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- установка для разработки WordPress
- редактор кода
Если у вас уже есть тема, в которой вы хотите использовать эту технику, вы будете работать над таблицей стилей вашей темы. Я собираюсь создать дочернюю тему для темы Twenty Fifteen и отредактировать таблицу стилей в моей дочерней теме.
Ваш сайт, вероятно, уже будет заполнен постами; так что на моем сайте есть несколько постов, я собираюсь загрузить тестовые данные темы WordPress.
Создание темы
Если вы работаете со своей собственной темой, вы можете пропустить этот раздел, но где вам нужно сделать, чтобы создать дочернюю тему Twenty Fifteen.
В папке wp-content/themes вашего сайта создайте новую папку и дайте ей имя. Я называю мои tutsplus-style-posts-by-category .
Внутри этой папки создайте пустой файл CSS с именем style.css и добавьте в него следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: Tuts+ Style Posts by Category
Theme URI: http://code.tutsplus.com/tutorials/style-posts-by-category-on-your-main-blog-page—cms-23684
Description: Theme to support tuts+ tutorial on styling posts by category.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfifteen
Version: 1.0
*/
@import url(«../twentyfifteen/style.css»);
|
Это сообщает WordPress все, что нужно знать для создания дочерней темы, и импортирует таблицу стилей из Twenty Fifteen. Возможно, вы захотите добавить свое собственное имя и данные вместо моего, но это дает вам представление.
Теперь активируйте свою тему.
Импорт данных
Если на вашем сайте уже есть сообщения, вы можете пропустить этот раздел, но здесь описано, как импортировать данные тестового модуля темы на ваш сайт.
- Перейдите на страницу « Theme Unit Test» и загрузите
xmlфайл, на который есть ссылка. - На вашем сайте перейдите в Инструменты> Импорт . Нажмите на ссылку WordPress .
- Нажмите на кнопку « Выбрать файл» и выберите файл, который вы только что скачали. Нажмите кнопку « Загрузить файл и импортировать» .
- Следуйте инструкциям и подождите, пока WordPress импортирует данные.
Определение стилей для таргетинга
В WordPress есть пара тегов-шаблонов, которые выводят классы для ваших страниц и сообщений при их просмотре в браузере. Эти:
-
body_class(), который вы добавляете в тегbodyв файлеheader.phpтемы: он добавляет классы в элементbodyсоответствии с типом просматриваемой страницы. -
post_class(), который работает аналогичным образом, но используется сpost_class()в цикле.
Если вы работаете со своей собственной темой и еще не добавили эти теги шаблонов, вам необходимо это сделать. Из этого туториала вы узнаете, как работать с классами и идентификаторами, сгенерированными WordPress .
Если вы работаете с ребенком из темы «Двадцать пятнадцать», эти теги уже будут добавлены в саму тему «Двадцать пятнадцать», поэтому вам не нужно ничего делать.
Если вы откроете домашнюю страницу своего сайта в браузере и воспользуетесь инструментами разработчика для проверки выходного HTML, вы увидите, что эти теги добавили несколько классов на вашу страницу.
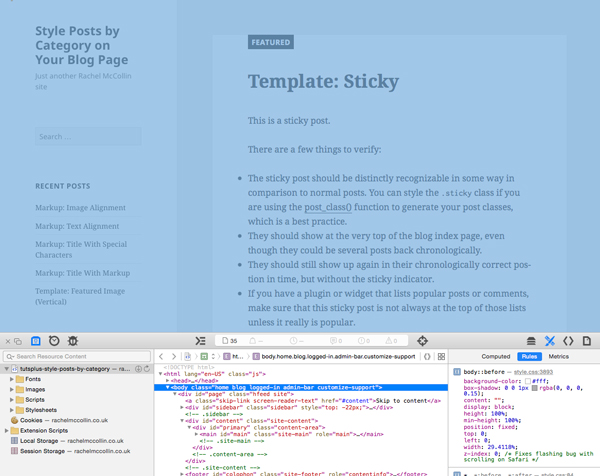
Вот что я получаю при просмотре домашней страницы моего сайта:

Тег body выводится как:
|
1
|
<body class=»home blog logged-in admin-bar customize-support»>
|
Классы home и blog говорят мне, что это домашняя страница сайта и что это главная страница блога. Я могу использовать эти классы для таргетинга CSS на моей домашней странице.
Нечто подобное происходит с постами:

Статья, которую я выбрал, помечена как:
|
1
|
<article id=»post-1176″ class=»post-1176 post type-post status-publish format-standard hentry category-markup tag-alignment-2 tag-content-2 tag-css tag-markup-2″>
|
Это много классов! Они говорят нам несколько вещей о сообщении: его идентификатор, тип сообщения, статус, формат, категорию и теги. Вы можете использовать все это, чтобы нацелить свой стиль. Здесь мы будем использовать класс category-markup категорий.
Стилизация постов
Теперь, когда я определил, на какие классы нужно нацелиться, пришло время добавить некоторые стили. Я собираюсь сохранить его тонким и просто изменить цвет текста заголовка каждого поста, который находится внутри ссылки в <h2 class="entry-title"> .
Откройте таблицу стилей вашей темы и добавьте:
|
1
2
3
4
5
6
7
8
|
.blog .category-markup .entry-title a:link,
.blog .category-markup .entry-title a:visited {
color: #6cd2c8;
}
.blog .category-markup .entry-title a:hover,
.blog .category-markup .entry-title a:active {
color: #120e5b;
}
|
Я использовал оттенок голубого для link и visited состояний, а флот для состояний hover и active : вы можете изменить их на цвета, которые соответствуют вашему дизайну.
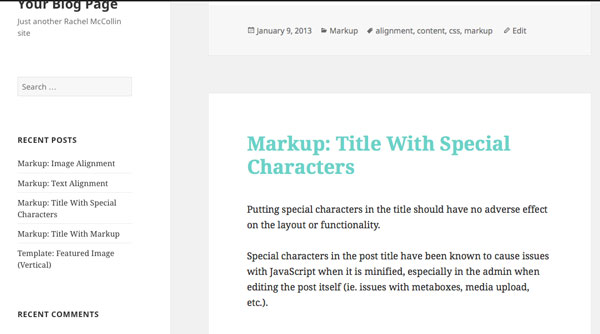
Теперь сохраните таблицу стилей и обновите страницу блога. Вы увидите, что сообщения с целевой категорией теперь имеют другой цветовой заголовок:

Теперь добавьте еще несколько цветов для других категорий в вашем блоге:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
.blog .category-template-2 .entry-title a:link,
.blog .category-template-2 .entry-title a:visited {
color: #e5572f;
}
.blog .category-template-2 .entry-title a:hover,
.blog .category-template-2 .entry-title a:active {
color: #120e5b;
}
.blog .category-media-2 .entry-title a:link,
.blog .category-media-2 .entry-title a:visited {
color: #933bbe;
}
.blog .category-media-2 .entry-title a:hover,
.blog .category-media-2 .entry-title a:active {
color: #120e5b;
}
|
Опять же, отрегулируйте цвета в соответствии с вашим брендом. Теперь у вас будет ряд цветов для заголовков ваших постов.
Если вам нравится, вы можете добавить границы, либо вместо, либо изменить цвет заголовков:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.blog .category-markup .entry-title {
padding-top: 0.5em;
border-top: 2px #6cd2c8 solid;
}
.blog .category-template-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #e5572f solid;
}
.blog .category-media-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #933bbe solid;
}
|
Теперь мои сообщения имеют тонкую границу, а также изменение цвета для заголовка сообщения:

Это направляет посетителей к различным категориям на моем сайте, не будучи слишком резким.
Резюме
Поскольку WordPress предоставляет нам теги шаблонов body_class() и post_class() , можно настроить таргетинг на определенную страницу на вашем сайте, а затем настроить таргетинг на посты в каждой категории и оформить их по-разному.
Из этого урока вы узнали, как определить, какие классы нужно настроить и добавить стили для каждой категории, чтобы дать посетителям визуальные подсказки о структуре вашего сайта.
В следующем уроке я покажу вам, как это расширить и использовать его для различного оформления различных разделов вашего сайта.