В первой части этой серии мы увидели, как начать создавать приложения с использованием AngularJS и Firebase . Мы создали страницу входа в систему и реализовали функцию входа в систему с Firebase в качестве серверной части.
В этом уроке мы перенесем эту серию на следующий уровень. Мы создадим и настроим страницу регистрации и посмотрим, как выполнять проверку формы в AngularJS.
Начиная
Давайте начнем с клонирования первой части урока от GitHub.
|
1
|
git clone https://github.com/jay3dec/AngularJS_Firebase_Part1.git
|
После получения кода перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd AngularJS_Firebase_Part1
npm install
|
Как только все зависимости установлены, запустите сервер.
|
1
|
npm start
|
Укажите в браузере http: // localhost: 8000 / app / # / home, и приложение должно быть запущено.
Создание экрана регистрации
Мы начнем с создания страницы для регистрации гостевых пользователей. Перейдите в AngularJS_Firebase_Part1/app и создайте папку с именем register . Внутри папки register создайте файлы register.html и register.js . Вот как выглядит register.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<link rel=»icon» href=»http://getbootstrap.com/favicon.ico»>
<title>AngularJS & Firebase Web App</title>
<link href=»http://getbootstrap.com/dist/css/bootstrap.min.css» rel=»stylesheet»>
<link href=»http://getbootstrap.com/examples/signin/signin.css» rel=»stylesheet»>
<link href=»justified-nav.css» rel=»stylesheet»>
</head>
<body>
<div class=»container»>
<div class=»jumbotron» style=»padding-bottom:0px;»>
<h2>AngularJS & Firebase App!</h2>
</div>
<form class=»form-signin» role=»form»>
<input type=»email» class=»form-control» placeholder=»Email address» required=»» autofocus=»»>
<input type=»password» class=»form-control» placeholder=»Password» required=»»>
<label class=»checkbox»>
<a href=»#»> Sign In</>
</label>
<button type=»button» class=»btn btn-lg btn-primary btn-block»>Register</button>
</form>
</div>
</body></html>
|
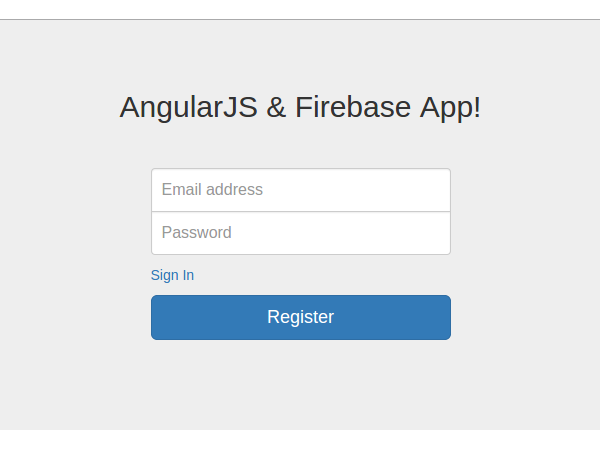
Как видно из приведенного выше HTML-кода, мы использовали Bootstrap для нашего HTML-дизайна.
Внутри register.js мы объявим маршруты доступа приложения к представлению реестра. $routeProvider есть метод, который $routeProvider when , и мы будем использовать его для создания маршрута для нашего представления реестра. При определении нового маршрута мы установим templateUrl который будет отображаться в index.html . Наряду с этим, мы также установим controller для вновь созданной $scope представления реестра. Контроллер — это логика, которая контролирует конкретное представление. Вот как это должно выглядеть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
‘use strict’;
angular.module(‘myApp.register’, [‘ngRoute’])
// Declared route
.config([‘$routeProvider’, function($routeProvider) {
$routeProvider.when(‘/register’, {
templateUrl: ‘register/register.html’,
controller: ‘RegisterCtrl’
});
}])
// Register controller
.controller(‘RegisterCtrl’, [function() {
}]);
|
Теперь откройте app.js и myApp.register в приложение модуль регистрации myApp.register .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
‘use strict’;
angular.module(‘myApp’, [
‘ngRoute’,
‘myApp.home’,
‘myApp.register’ // Newly added register route
]).
config([‘$routeProvider’, function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: ‘/home’
});
}]);
|
Чтобы отобразить страницу регистрации, нам нужно включить register.js в основной файл шаблона HTML приложения. Откройте index.html и index.html следующее:
|
1
|
<script src=»register/register.js»></script>
|
Перезапустите сервер и укажите в браузере http: // localhost: 8000 / app / index.html # / register, и вы должны увидеть экран регистрации:

Далее, давайте сделаем ссылку экрана регистрации на экран входа. В home.html и register.html есть sign up и sign in href соответственно. Мы установим оба источника href так, чтобы они были доступны с обеих страниц.
В home.html :
|
1
|
<a href=»#/register»> Sign Up<a/>
|
В register.html :
|
1
|
<a href=»#/home»> Sign In<a/>
|
Проверка формы в AngularJS
Когда пользователь вводит свой адрес электронной почты и пароль на экране регистрации, нам нужно проверить несколько вещей. Во-первых, введенный идентификатор электронной почты должен иметь действительный формат идентификатора электронной почты, а во-вторых, введенный пароль должен иметь минимальную длину.
AngularJS предоставляет FormController , который отслеживает каждый элемент внутри формы. Из документов AngularJS:
FormController отслеживает все свои элементы управления и вложенные формы, а также их состояние, например, действительный / недействительный или грязный / нетронутый.
FormController имеет несколько свойств, таких как $pristine , $dirty , $invalid , $valid и т. Д. Мы посмотрим, что это за свойства, и мы будем использовать некоторые из этих свойств, чтобы реализовать проверку формы для нашей страницы регистрации.
Во-первых, нам нужно изменить нашу форму HTML, чтобы добавить сообщения проверки. В register.html измените форму HTML, как показано.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<form class=»form-signin» name=»regForm»>
<div class=»form-group»>
<label>Email</label>
<input type=»email» name=»email» class=»form-control» ng-model=»user.email»>
<p>Enter a valid email.</p>
</div>
<div class=»form-group»>
<label>Password</label>
<input type=»password» name=»password» class=»form-control» ng-model=»user.password»>
<p>Min password length is 8 characters.</p>
</div>
<button type=»button» class=»btn btn-lg btn-primary btn-block»>Register</button>
</form>
|
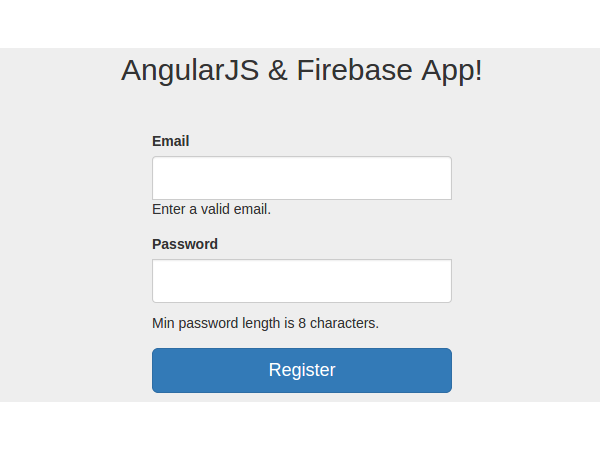
Сохраните изменения, перезапустите сервер и обновите страницу register . Вы должны увидеть такую страницу:

Теперь, как мы видим на приведенном выше экране, сообщения проверки доступны. Нам нужно показывать их только тогда, когда адрес электронной почты и пароль не действительны.
AngularJS предоставляет директиву ngShow для отображения HTML на основе определенного выражения. (Директива AngularJS — это расширенный атрибут HTML, предоставляемый AngularJS для расширения возможностей элементов.) Итак, мы будем использовать ngShow, чтобы показать сообщение проверки, когда входящее электронное письмо содержит недопустимые данные. Но как мы узнаем, что введенное письмо неверно? Хорошо, запомните свойства FormController которые мы обсуждали ранее. FormController имеет свойство с именем $invalid которое имеет значение True если элемент управления недействителен. regForm.email.$invalid будет иметь значение true, если введенный адрес электронной почты недействителен. Поэтому мы будем использовать $invalid и ngShow чтобы показать сообщение проверки. Измените диапазон сообщений электронной почты, как показано ниже:
|
1
|
<p ng-show=»regForm.email.$invalid»>Enter a valid email.</p>
|
Сохраните изменения, перезагрузите сервер и перейдите на страницу регистрации. Вы увидите, что сообщение для проверки идентификатора электронной почты больше не отображается. Теперь попробуйте ввести некоторые данные в адрес электронной почты, и появится сообщение об ошибке. Попробуйте ввести действующий адрес электронной почты, и сообщение для проверки исчезнет. Но сообщение для минимальной длины пароля по-прежнему отображается изначально. Давайте исправим это.
AngularJS предоставляет другую директиву, называемую ng-minlength, чтобы установить минимальную длину для любого элемента управления вводом. Мы будем использовать это, чтобы установить минимальную длину поля пароля, а затем используем ngShow чтобы показать / скрыть сообщение проверки. Измените поле пароля, включив в ng-minlength директиву ng-minlength как показано ниже:
|
1
|
<input type=»password» name=»password» class=»form-control» ng-model=»user.password» ng-minlength=»8″>
|
Затем измените диапазон сообщения проверки для поля пароля, как показано:
|
1
|
<p ng-show=»regForm.password.$error.minlength»>Min password length is 8 characters.</p>
|
Таким образом, если минимальная длина поля пароля не соответствует минимальной длине, установленной в поле ввода пароля, то для regForm.password.$error.minlength будет установлено значение «истина», и будет показано сообщение проверки.
Сохраните все изменения, перезагрузите сервер и перейдите на страницу регистрации. Попробуйте ввести значение для пароля, и сообщение проверки будет отображаться, пока длина пароля не станет 8.
Теперь, чтобы выделить недопустимые элементы ввода, мы можем использовать некоторые стили. Используя директиву AngularJS с именем ngClass, мы можем динамически выделять ошибочные элементы ввода, используя свойство $invalid . Поэтому добавьте директиву ngClass в родительский div элементов email и password.
|
01
02
03
04
05
06
07
08
09
10
11
|
<div class=»form-group» ng-class=»{ ‘has-error’ : regForm.email.$invalid }»>
<label>Email</label>
<input type=»email» name=»email» class=»form-control» ng-model=»user.email»>
<p class=»help-block» ng-show=»regForm.email.$invalid»>Enter a valid email.</p>
</div>
<div class=»form-group» ng-class=»{ ‘has-error’ : regForm.password.$invalid }»>
<label>Password</label>
<input type=»password» name=»password» class=»form-control» ng-model=»user.password» ng-minlength=»8″>
<p class=»help-block» ng-show=»regForm.password.$error.minlength»>Min password length is 8 characters.</p>
</div>
|
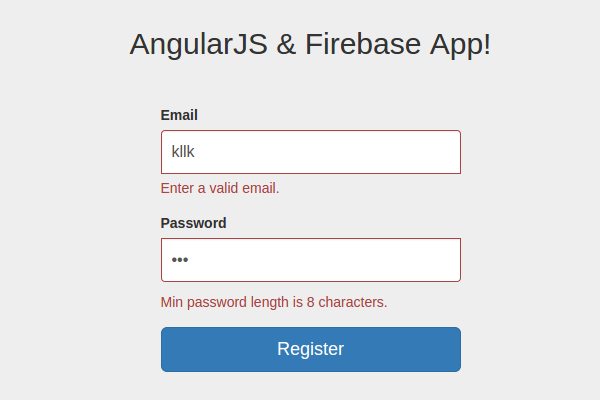
Сохраните изменения, перезагрузите сервер и попробуйте перейти на страницу регистрации. Теперь, на недействительных записях, сообщения проверки отображаются, как показано ниже:

Теперь, как вы можете видеть на приведенном выше экране, при ошибках проверки кнопка « Register включена. Давайте отключим его, если только введенные адрес электронной почты и пароль не действительны AngularJS предоставляет директиву ngDisabled, которая помогает отключать элементы на основе выражения. Если email и password подтверждены, то user.email user.password модели user.email и user.password . Итак, мы будем использовать эти два объекта для включения / выключения кнопки регистрации с помощью ngDisabled . Измените кнопку регистрации HTML, как показано:
|
1
|
<button type=»button» ng-disabled=»!user.email || !user.password» class=»btn btn-lg btn-primary btn-block»>Register</button>
|
Как видите, ng-disabled будет иметь значение true, если user.email или user.password не равно false, что будет иметь место только в том случае, если данные недействительны.
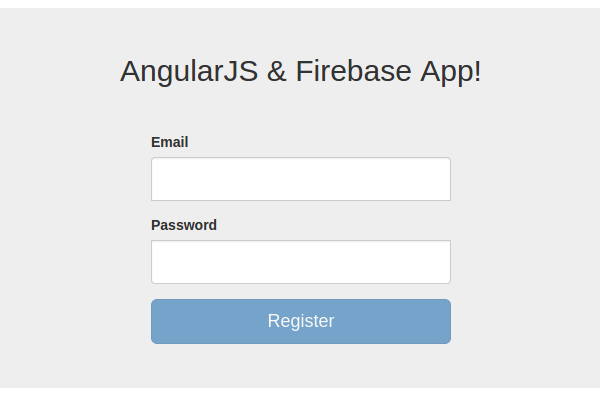
Сохраните все изменения, перезагрузите сервер и обновите страницу регистрации. Как вы заметите, кнопка «Регистрация» отключена и будет оставаться до тех пор, пока не будут введены действительный адрес электронной почты и пароль.

Проверка экрана входа
Внедрение проверки на экране входа в систему очень похоже на то, как мы это делали для экрана регистрации. Я бы посоветовал вам выполнить проверку самостоятельно для экрана входа в качестве упражнения. Если вы застряли, посмотрите на измененный HTML-код для формы home.html в home.html как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<form class=»form-signin» name=»signinForm» role=»form»>
<div class=»form-group» ng-class=»{ ‘has-error’ : signinForm.email.$invalid }»>
<label>Email</label>
<input type=»email» name=»email» class=»form-control» ng-model=»user.email»>
<p class=»help-block» ng-show=»signinForm.email.$invalid»>Enter a valid email.</p>
</div>
<div class=»form-group» ng-class=»{ ‘has-error’ : signinForm.password.$invalid }»>
<label>Password</label>
<input type=»password» name=»password» class=»form-control» ng-model=»user.password» ng-minlength=»3″>
<p class=»help-block» ng-show=»signinForm.password.$error.minlength»>Min password length is 8 characters.</p>
</div>
<label class=»checkbox»>
<a href=»#/register»> Sign Up</a>
</label>
<button ng-disabled=»!user.email || !user.password» type=»button» ng-click=»SignIn($event)» class=»btn btn-lg btn-primary btn-block»>SignIn</button>
</form>
|
Завершение
В этой части руководства мы создали страницу регистрации и настроили маршруты для нее. Мы также увидели, как реализовать проверки с использованием AngularJS для страницы регистрации.
В следующей части мы сосредоточимся на реализации функции регистрации и нескольких других функциях. Исходный код из приведенного выше учебника доступен на GitHub .
Дайте нам знать ваши мысли в комментариях ниже!