В этой серии мы будем использовать AngularJS и Firebase для создания простого веб-приложения с нуля. Это будет простое приложение для ведения блогов, где пользователь может войти или зарегистрироваться и опубликовать запись в блоге.
В этом руководстве предполагается, что у вас есть базовые знания по AngularJS, но при этом не должно быть трудностей в выборе тем. Если вы боретесь с ошибками или ошибками, которые не можете исправить, попробуйте один из экспертных исправителей ошибок в Envato Studio.

Введение в AngularJS
AngularJS — одна из самых популярных платформ JavaScript MVC. Это структурная структура для создания динамических веб-приложений за счет расширения возможностей HTML. Такие функции, как привязка данных и внедрение зависимостей, облегчают разработку приложений с меньшим количеством кода.
HTML отлично подходит для объявления статических документов, но он прерывается, когда мы пытаемся использовать его для объявления динамических представлений в веб-приложениях. AngularJS позволяет расширить словарный запас HTML для вашего приложения. Получающаяся среда чрезвычайно выразительна, удобочитаема и быстро развивается.
Введение в Firebase
Представьте себе создание веб-приложения, не беспокоясь о серверной части. Firebase позволяет синхронизировать данные в реальном времени с нашим приложением, не заботясь о серверной части. Все, что нам нужно сделать, это сделать несколько вызовов API.
Firebase — это мощный API для хранения и синхронизации данных в режиме реального времени. Объединение возможностей двухсторонней привязки данных AngularJS с Firebase приводит к трехсторонней синхронизации, что довольно круто.
Начало работы с AngularJS
Проект angular-seed — это образец для начала создания веб-приложений с использованием AngularJS. Загрузите или клонируйте проект angular-seed из репозитория.
|
1
|
$ git clone https://github.com/angular/angular-seed.git
|
Перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
$ cd angular-seed
$ npm install ## Install the dependencies
|
Запустите сервер узла:
|
1
|
$ npm start ## Start the server
|
Укажите в браузере http://localhost:8000/app/index.html и вы увидите, что приложение по умолчанию работает.
Перейдите в каталог app внутри angular-seed . Здесь находится код приложения. Внутри папки app вы найдете app.js который является ядром приложения. Мы объявим все модули и маршруты уровня приложения внутри этого файла. По умолчанию у проекта angular-seed есть два вида: view1 и view2 . Удалите папки view1 и view2 из папки приложения.
Давайте начнем с нуля. Откройте app.js и удалите существующий код. В app.js мы будем определять маршруты наших приложений, например, как обрабатывать запросы вроде /home . Для определения маршрутов нам понадобится модуль AngularJS с именем ngRoute . Чтобы использовать ngRoute нам сначала нужно добавить его или добавить в наше приложение. Мы будем использовать angular.module для добавления модуля ngRoute в наше приложение, как показано ниже:
|
1
2
3
|
angular.module(‘myApp’, [
‘ngRoute’
])
|
Модуль ngRoute имеет компонент с именем $ routeProvider, который полезен для настройки маршрутов. Мы $routeProvider в метод config angular.module и определим наши маршруты в его функции обратного вызова, как показано ниже:
|
1
2
3
4
5
6
7
8
|
‘use strict’;
angular.module(‘myApp’, [
‘ngRoute’
]).
config([‘$routeProvider’, function($routeProvider) {
// Routes will be here
}]);
|
Затем откройте index.html и удалите ссылки на сценарии для view1 и view2 . Удалите все из тела index.html кроме ссылок на сценарии и div, показанного ниже с помощью директивы ngView .
|
1
|
<div ng-view></div>
|
ngView — это директива, которая помогает визуализировать представление, прикрепленное определенным маршрутом, к основному макету index.html . Таким образом, каждый раз, когда изменяется маршрут, содержание показанного выше div изменяется.
Теперь давайте создадим новое представление для входа пользователя. Внутри каталога app создайте новую папку с именем home . Внутри home создайте два файла с home.html и home.js Откройте home.html и home.html следующий HTML-код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html lang=»en» ng-app=»myApp»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<link rel=»icon» href=»http://getbootstrap.com/favicon.ico»>
<title>AngularJS & Firebase Web App</title>
<link href=»http://getbootstrap.com/dist/css/bootstrap.min.css» rel=»stylesheet»>
<link href=»http://getbootstrap.com/examples/signin/signin.css» rel=»stylesheet»>
<link href=»justified-nav.css» rel=»stylesheet»>
</head>
<body>
<div class=»container»>
<div class=»jumbotron» style=»padding-bottom:0px;»>
<h2>AngularJS & Firebase App!</h2>
</div>
<form class=»form-signin» role=»form»>
<input type=»email» class=»form-control» placeholder=»Email address» required=»» autofocus=»»>
<input type=»password» class=»form-control» placeholder=»Password» required=»»>
<label class=»checkbox»>
<a href=»#»> Sign Up</>
</label>
<button class=»btn btn-lg btn-primary btn-block» type=»submit»>Sign in</button>
</form>
</div>
</body></html>
|
Как видно из приведенного выше кода, мы будем использовать Bootstrap для создания представлений нашего приложения.
Внутри home.js мы объявим маршруты доступа приложения к домашнему виду. $routeProvider есть метод, который называется when , который мы будем использовать для создания маршрута для нашего домашнего представления. При определении нового маршрута мы установим templateUrl который будет отображаться в index.html . Наряду с этим, мы также установим controller для вновь созданного $scope домашнего вида. Контроллер — это логика, которая контролирует конкретное представление. Вот как это должно выглядеть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
‘use strict’;
angular.module(‘myApp.home’, [‘ngRoute’])
// Declared route
.config([‘$routeProvider’, function($routeProvider) {
$routeProvider.when(‘/home’, {
templateUrl: ‘home/home.html’,
controller: ‘HomeCtrl’
});
}])
// Home controller
.controller(‘HomeCtrl’, [function() {
}]);
|
Теперь откройте app.js и app.js домашний модуль myApp.home в приложение. Также объявите маршрут по умолчанию нашего приложения, используя метод $routeProvider.otherwise для домашнего просмотра.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
‘use strict’;
angular.module(‘myApp’, [
‘ngRoute’,
‘myApp.home’ // Newly added home module
]).
config([‘$routeProvider’, function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: ‘/home’
});
}]);
|
Далее, чтобы отобразить домашнюю страницу, нам нужно включить home.js в основной файл шаблона HTML приложения. Откройте index.html и index.html следующее:
|
1
|
<script src=»home/home.js»></script>
|
Перезапустите сервер и укажите в браузере http: // localhost: 8000 / app / index.html, и вы должны увидеть экран входа в систему:

Начало работы с Firebase
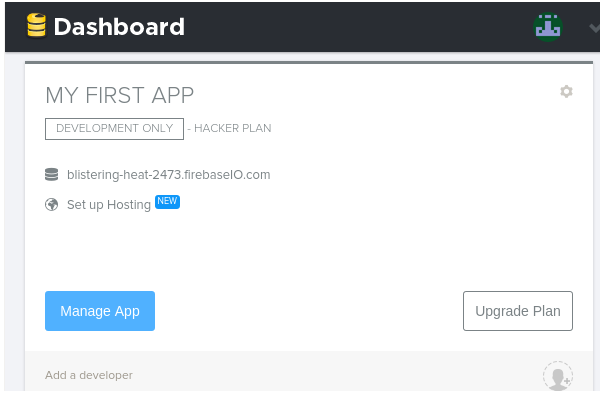
Чтобы начать, нам нужно зарегистрировать бесплатный аккаунт на Firebase . При успешной регистрации мы получим такой экран:

Запишите URL созданного приложения и нажмите кнопку « Manage App . Мы будем использовать этот URL-адрес Firebase для взаимодействия с базой данных Firebase.
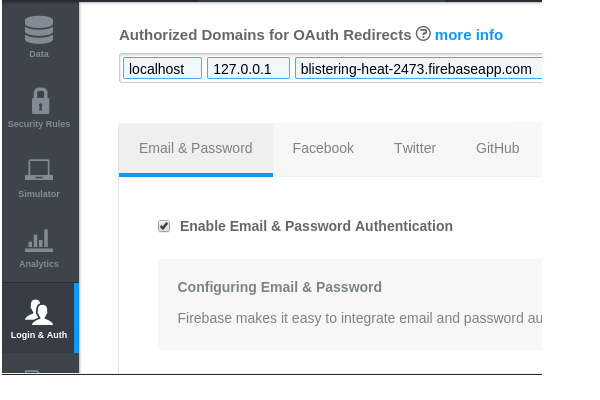
Мы будем использовать Firebase для аутентификации нашего приложения по электронной почте и паролю. Чтобы заставить его работать, нам нужно включить его из Firebase. На панели инструментов щелкните вкладку « Вход и авторизация » в меню слева. На этом экране на вкладке « Электронная почта и пароль » установите флажок « Включить проверку подлинности электронной почты и пароля», как показано ниже:

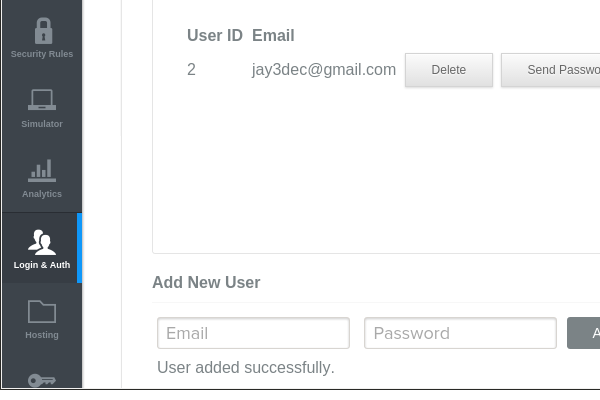
Добавьте нового пользователя с адресом электронной почты и паролем, с которыми мы будем аутентифицироваться после реализации функции входа.

Реализация функциональности входа в систему
Чтобы начать использовать Firebase, включите следующие сценарии в app/index.html:
|
1
2
3
|
<script src=»https://cdn.firebase.com/js/client/1.0.18/firebase.js»></script>
<script src=»https://cdn.firebase.com/libs/angularfire/0.8.0/angularfire.min.js»></script>
<script src=»https://cdn.firebase.com/js/simple-login/1.6.2/firebase-simple-login.js»></script>
|
Далее нам нужно home.js модуль home.js в home.js Добавьте модуль home.js в home.js как показано ниже:
|
1
|
angular.module(‘myApp.home’, [‘ngRoute’,’firebase’])
|
Теперь мы готовы взаимодействовать с Firebase. Откройте home.js и внутри HomeCtrl создайте новую функцию SignIn для аутентификации пользователя. Мы будем использовать $scope для создания новой функции. $scope — это объект, который ссылается на модель приложения, а также действует как связующее звено между контроллером приложения и представлением. Следовательно, мы SignIn объект $scope в функцию SignIn чтобы объектная модель из поля зрения была доступна внутри функции SignIn .
|
1
2
3
4
5
6
|
$scope.SignIn = function($scope) {
var username = $scope.user.email;
var password = $scope.user.password;
// Auth Logic will be here
}
|
Затем внутри HomeCtrl создайте экземпляр Firebase, используя URL-адрес Firebase, как показано ниже:
|
1
|
var firebaseObj = new Firebase(«https://blistering-heat-2473.firebaseio.com»);
|
Модуль $firebaseSimpleLogin используется для аутентификации в Firebase с использованием идентификатора электронной почты и пароля. Чтобы использовать его, нам нужно HomeCtrl модуль $firebaseSimpleLogin HomeCtrl в HomeCtrl как показано ниже:
|
1
|
.controller(‘HomeCtrl’, [‘$scope’,’$firebaseSimpleLogin’,function($scope,$firebaseSimpleLogin) {
|
Используя firebaseObj создайте экземпляр $firebaseSimpleLogin как показано ниже:
|
1
|
var loginObj = $firebaseSimpleLogin(firebaseObj);
|
Теперь, используя $ login API, мы аутентифицируем идентификатор электронной почты и пароль для Firebase. loginObj.$login принимает в качестве параметров адрес электронной почты и пароль. При успешной аутентификации мы получаем успешный обратный вызов, а при неудачной аутентификации мы получаем обратный вызов с ошибкой.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
$scope.SignIn = function(event) {
event.preventDefault();
var username = $scope.user.email;
var password = $scope.user.password;
loginObj.$login(‘password’, {
email: username,
password: password
})
.then(function(user) {
// Success callback
console.log(‘Authentication successful’);
}, function(error) {
// Failure callback
console.log(‘Authentication failure’);
});
}
|
Теперь, чтобы весь приведенный выше код контроллера работал, нам нужно прикрепить контроллер к представлению. AngularJS предоставляет директиву ngController для присоединения контроллера к представлению. Откройте home.html и добавьте директиву ngController к элементу body чтобы присоединить его к HomeCtrl .
Нам нужно, чтобы значения электронной почты и пароля были доступны внутри SignIn контроллера SignIn . AngularJS предоставляет директиву ngModel, чтобы связать ее значение с $scope чтобы она была доступна внутри функции SignIn . Включите директиву ngModel к элементам input электронной почты и пароля, как показано:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<body ng-controller=»HomeCtrl»>
<div class=»container»>
<div class=»jumbotron» style=»padding-bottom:0px;»>
<h2>AngularJS & Firebase App!</h2>
</div>
<form class=»form-signin» role=»form»>
<input ng-model=»user.email» type=»email» class=»form-control» placeholder=»Email address» required=»» autofocus=»»>
<input ng-model=»user.password» type=»password» class=»form-control» placeholder=»Password» required=»»>
<label class=»checkbox»>
<a href=»#»> Sign Up</>
</label>
<button type=»button» class=»btn btn-lg btn-primary btn-block»>SignIn</button>
</form>
</div>
</body>
|
Наконец, добавьте директиву ngClick к кнопке входа, чтобы вызвать функцию SignIn :
|
1
|
<button type=»button» ng-click=»SignIn($event)» class=»btn btn-lg btn-primary btn-block»>SignIn</button>
|
Сохраните все изменения и перезапустите сервер. Укажите в браузере адрес http: // localhost: 8000 / app / index.html # / home и попробуйте войти в систему, используя идентификатор электронной почты jay3dec@gmail.com и пароль jay . При успешной аутентификации пользователя вы должны увидеть сообщение Authentication successful в консоли браузера.
Вывод
В этом руководстве мы рассмотрели, как приступить к созданию веб-приложения AngularJS. Мы реализовали функцию входа в систему и успешно аутентифицировали пользователя по базе данных Firebase.
Во второй части этого учебника мы перейдем на следующий уровень, реализовав проверки, функции регистрации и некоторые другие функции. Код из приведенного выше учебника доступен на GitHub .
Дайте нам знать ваши мысли в комментариях ниже.
Кроме того, обязательно ознакомьтесь с широким спектром ресурсов AngularJS на Envato Market. Здесь есть все — от директив таблиц CRUD до систем продажи билетов и многое другое.