Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Эта серия руководств по Node.js поможет вам создать веб-приложение для чатов в режиме реального времени с поддержкой Node.js, полностью развернутое в облаке. В этой серии вы узнаете, как настроить Node.js на вашем компьютере с Windows (или просто изучите концепции, если вы работаете на Mac), как разработать веб-интерфейс с помощью Express , как развернуть приложения узла Express в Azure , как использовать Socket.IO, чтобы добавить слой в реальном времени, и как развернуть его все вместе.
В этом учебном пособии будет использоваться дополнительный Visual Studio и плагин Node.js Tools for Visual Studio в качестве среды разработки — я предоставил ссылки на бесплатные загрузки обоих инструментов. Это статья для начинающих и специалистов среднего уровня — вы должны знать HTML5 и JavaScript.
Часть 1 — Введение в Node.js
Часть 2. Добро пожаловать в экспресс с Node.js и Azure
Часть 3 — Создание серверной части с Node.js, Mongo и Socket.IO
Часть 4. Создание пользовательского интерфейса чата с помощью Bootstrap
Добро пожаловать в первую часть практического руководства по Node.js. В этой статье я объясню, что такое Node.js , почему вы должны обратить внимание на Node.js и как настроить свой компьютер.
Что такое Node.js? Зачем использовать это?
Node.js — это среда выполнения и библиотека для запуска приложений JavaScript вне браузера. Node.js в основном используется для запуска серверных приложений реального времени и демонстрирует свою производительность, используя неблокирующие операции ввода-вывода и асинхронные события. Вокруг Node.js была построена полная веб-экосистема с несколькими платформами веб-приложений и реализациями протоколов, доступными для использования. Это, безусловно, один из самых простых и быстрых способов разработки приложений для Интернета в реальном времени.
Зачем использовать Node.js? Одним словом: JavaScript. JavaScript является чрезвычайно популярным языком и считается одной из движущих сил, которые превратили Интернет в динамичную страну чудес, которой он является сегодня.
JavaScript возник в интерфейсе, но — благодаря движку V8 JavaScript и работе Райана Даля — теперь вы можете запускать сетевые приложения JavaScript вне браузера именно для создания веб-приложений. Node.js позволяет унифицировать язык программирования, используемый вашим приложением. Вам больше не нужен другой язык для бэкэнда — вы можете использовать JavaScript повсюду. Если вы знакомы с созданием и дизайном веб-сайтов и веб-интерфейсов в HTML, CSS и JavaScript, вам не нужно выбирать другой язык для разработки сложных управляемых данными серверных приложений.
Node.js играет решающую роль в продвижении WebSockets как метода для связи в реальном времени между интерфейсом и бэкэндом. Использование WebSockets и библиотек, основанных на этом протоколе, таких как Socket.IO, действительно подтолкнуло то, что ожидается от веб-приложений, и позволяет нам разработчикам искать новые способы создания сети.
Как настроить Node.js в Windows 8
Для начала вам понадобится достаточно современная машина. Я покажу вам, как установить Node.js в Windows 8.1.
1. Установите Node.js
Сначала загрузите и установите среду выполнения Node.js. Выбор установщика Windows — один из самых простых способов начать работу.
Кроме того, если вы являетесь поклонником Chocolatey , менеджера пакетов для Windows, вы можете установить Node.js, выполнив:
choco install nodejs.install2. Подтвердите настройку
Вы должны дважды проверить, что исполняемый файл Node.js был добавлен в системную переменную среды PATH. Посмотрите это видео, если хотите узнать, как изменить переменные среды в Windows 8 и Windows 8.1. Вы должны убедиться, что в переменную PATH была добавлена следующая папка:
C:\Program Files (x86)\nodejs\
Если вы перейдете в командную строку и введете node -h, вы должны увидеть справочную документацию для исполняемого файла node.js.
Наряду с Node.js, npm , система, используемая для управления пакетами node.js, должна быть установлена и доступна также в командной строке. Просто введите npm –h
В случае ошибки …
Если вы столкнулись с ошибкой, похожей на эту…
Error: ENOENT, stat 'C:\Users\someuser\AppData\Roaming\npm'
… Разрешение заключается в создании папки по указанному выше пути, как показано в этом вопросе StackOverflow . Эта проблема возникает только в последней версии установщика Node.js и должна быть решена в следующем выпуске. Вы можете создать папку следующим образом:
mkdir -r C:\Users\someuser\AppData\Roaming\npm
Выберите инструмент разработки
С установленным Node.js пришло время выбрать инструмент разработки. Не стесняйтесь использовать любой инструмент для редактирования, который вы хотите. В этих руководствах я буду использовать Visual Studio для разработки, отладки и развертывания механизма чата; а также Node.js Tools для Visual Studio (NTVS) — бесплатный плагин с открытым исходным кодом для Visual Studio, который поддерживает разработку приложений Node.js.
Что здорово в NTVS, так это то, что он добавляет поддержку Node.js для редактирования, Intellisense, профилирования производительности, npm, TypeScript, отладки локально и удаленно (в том числе в Windows / MacOS / Linux). Это также позволяет быстро создавать веб-сайты и развертывать их на веб-сайтах Microsoft Azure или в облачных службах.
Если у вас нет Visual Studio, вы можете загрузить бесплатную копию Visual Studio 2013 Community Edition . Затем загрузите бесплатный плагин Node.js Tools для Visual Studio . Вы также можете использовать Visual Studio 2012 Pro или выше (требуется обновление 4) или Visual Studio 2013 или выше (требуется обновление 2). Плагин NTVS совместим с обоими выпусками.
Начать новый проект Node.js в Visual Studio
Примечание. На снимках экрана показана Visual Studio 2013 Ultimate.
Начать новый проект Node.js довольно просто.
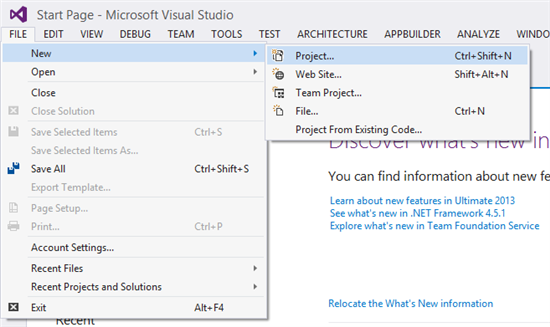
- Запустите Visual Studio. В меню «Файл» выберите « Создать» , а затем « Проект» .
- В окне «Новый проект» разверните пункт « Установленные» , разверните « Шаблоны» и нажмите « JavaScript» . В главном окне выберите Пустое веб-приложение Node.js. Выберите местоположение и имя для своего проекта, а затем нажмите OK .
- Вам будет представлен следующий экран. Не стесняйтесь исследовать Visual Studio на этом этапе. Вы захотите открыть сгенерированный файл
server.js - Теперь вы можете отлаживать веб-приложение node.js в своем браузере.
Приложение «Hello World» в Node.js
Вот код, используемый в файле server.js, указанном выше.
var http = require('http');
var port = process.env.port || 1337;
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
}).listen(port);
Как обычно на других языках, пример сгенерированного кода показывает, как вывести «Hello World» в браузере. Позвольте мне объяснить, как сгенерированный код в server.js Как указано в описании этого руководства, я предполагаю, что вы знакомы с JavaScript, HTML5 и с тем, как работает HTTP / Интернет.
Строка 1
var http = require(‘http’);
Node.js имеет простой модуль и систему загрузки зависимостей. Вы просто вызываете function “require”
Линия 2
var port = process.env.port || 1337;
В этой строке мы хотим определить, на каком порту должен работать HTTP-сервер, обслуживающий HTML. Если в переменных среды указан номер порта, мы будем использовать его или просто 1337.
Линия 3
http.createServer(function (req, res) {
Мы хотим создать сервер для обработки HTTP-запросов. Мы также передадим функции createServer функцию обратного вызова, содержащую два параметра, для обработки каждого отдельного запроса и возврата ответа. Посмотрите на статью Майкла Воллмера, если вы никогда не сталкивались с функциями обратного вызова в JavaScript. Полученный запрос передается в req parameter
Строка 4
res.writeHead(200, { ‘Content-Type’: ‘text/plain’ });
Любой ответ HTTP требует строки состояния и заголовков, чтобы узнать больше о заголовках HTTP и как они работают, ознакомьтесь с этой статьей . В этом случае мы хотим вернуть 200 OK в качестве ответа о состоянии и указать тип содержимого в виде простого текста. Мы определяем это, вызывая writeHead function
Строка 5
res.end(‘Hello World\n’);
Как только мы закончим писать ответ, мы хотим вызвать end function Мы также можем передать конечный контент через end function
Строка 6
}).listen(port);
Мы закрываем функцию обратного вызова и вызываем function listen
Чтобы увидеть результат, вы можете начать отладку, нажав на кнопку, показанную на предыдущем скриншоте. Вы можете увидеть «Hello World» в браузере.
Вуаля! Вы успешно запустили приложение Node.js в Windows 8.1 с помощью Visual Studio 2013.
Оставайтесь с нами для части 2!
Часть 2. Как развернуть свой «Hello World» в облаке здесь . Вы можете быть в курсе этой и других статей, следуя моей учетной записи в Twitter .
Подробнее об Node на Azure
Для более глубокого изучения на узле, мой курс доступен здесь, в Microsoft Virtual Academy.
Или видео в более коротком формате на похожие темы:
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Project Spartan и его новым механизмом рендеринга . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на сайте modern.IE .