Веб-шрифты — отличная альтернатива изображениям, когда вы добавляете значки на свою веб-страницу. В моей недавней статье « Значки веб-шрифтов: альтернатива изображениям» объясняется, как можно загрузить один файл шрифта, например, « Iconic», и применять значки с использованием псевдоэлементов CSS, например:
<style>
.rss:before
{
font-family: "IconicStroke";
content: "r";
}
</style>
<a href="rss.xml" class="rss">RSS Feed</a>
У этого подхода есть несколько преимуществ: значки веб-шрифтов работают во всех браузерах (включая IE6), могут быть масштабированы до любого размера, а сотни могут быть упакованы в один эффективный файл шрифта.
К сожалению, вам редко нужны сотни иконок. Немного расточительно использовать большой файл шрифта, когда вам требуется всего несколько значков. Ситуация усугубляется, если вам требуется несколько иконок из нескольких файлов шрифтов.
Они также представляют небольшую проблему доступности. Добавление контента с использованием псевдоэлементов CSS может заставить программы чтения с экрана произносить текст. В нашем примере выше вы могли слышать, как ваш компьютер заикается «r-RSS feed».
IcoMoon на помощь
IcoMoon — великолепное приложение HTML5, которое решает эти проблемы для вас. Это позволяет вам:
- просматривать и искать более 600 иконок IcoMoon
- загрузить отдельные SVG или ваши собственные пакеты шрифтов (поддерживаются шрифты SVG)
- редактировать значки прямо в вашем браузере
- добавить любое количество иконок в коллекцию шрифтов
- назначьте эти шрифты любым символам, например, вместо ‘r’ вы можете использовать пробел, чтобы ничего не читалось вслух
- скачать пример кода и крошечные пуленепробиваемые наборы шрифтов, содержащие выбранные значки
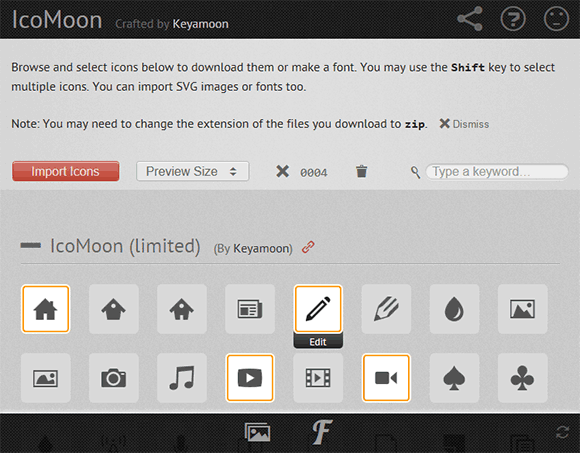
Для начала посетите приложение IcoMoon по адресу keyamoon.com/icomoon/app/, где вы можете загружать, просматривать и искать коллекции значков. Вы можете выбрать или отменить выбор любого количества значков, нажав:
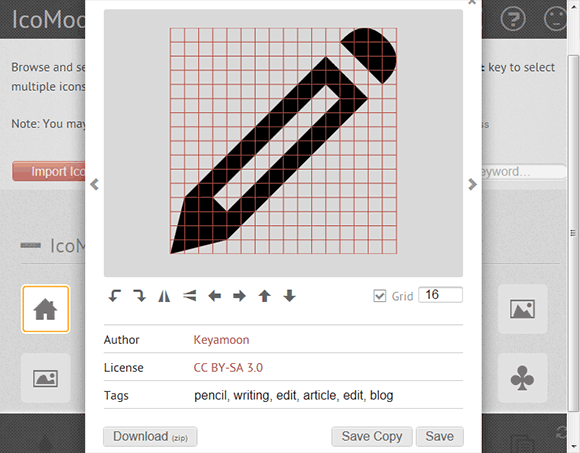
Наведите указатель мыши на любой значок и нажмите « Изменить», чтобы выполнить основные операции редактирования, такие как поворот, зеркальное отображение и сдвиг Вы также можете загрузить значок в виде SVG, отредактировать его в Illustrator, InkScape или svg-edit и загрузить измененную версию:
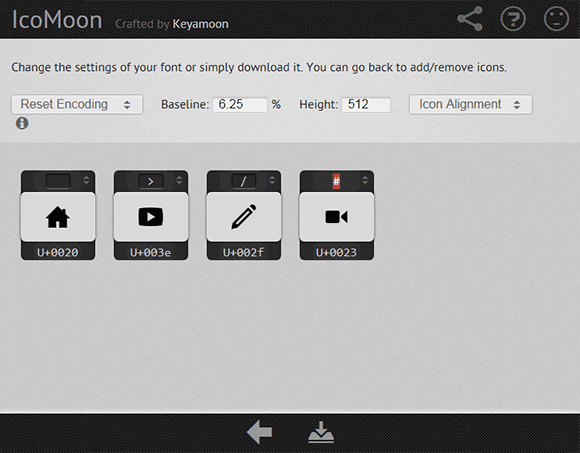
Когда вы довольны своими значками, щелкните значок F на черной полосе в нижней части экрана, чтобы просмотреть и изменить свой выбор. Вы можете назначить значок любому символу, щелкнув верхнюю панель и нажав соответствующую клавишу или щелкнув нижнюю строку и введя индексный номер Unicode:
Наконец, щелкните значок « Загрузить шрифт» в нижней черной полосе, чтобы получить пользовательский ZIP-файл.
IcoMoon — одно из самых полезных приложений для веб-разработки, которое я видел, и оно устраняет несколько проблем, связанных с веб-шрифтами. Настоятельно рекомендуется.