В первой части серии руководств вы создали пользовательский интерфейс и навигацию для приложения диспетчера задач. В этом руководстве вы увидите, как реализовать функциональные возможности приложения Ionic Task Manager для добавления и перечисления задач.
Начиная
Давайте начнем с клонирования исходного кода из первой части серии руководств.
|
1
|
git clone https://github.com/royagasthyan/IonicTaskManager-Part1
|
Перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd IonicTaskManager-Part1
npm install
|
Запустите ваше приложение из каталога проекта.
|
1
|
ionic serve
|
Приложение должно быть запущено по адресу http: // localhost: 8100 / .
Связь между компонентами
Вы уже создали компонент Add компонент List для добавления задач и списка задач соответственно. Чтобы они работали синхронно, вам необходимо поддерживать связь между двумя компонентами. Для связи между компонентами вы будете использовать инъекционный CommonService .
Создайте папку с именем service в папке src/pages .
Создайте файл службы с именем common.service.ts и добавьте следующий код:
|
1
2
3
4
5
6
7
8
9
|
import { Injectable } from ‘@angular/core’;
@Injectable()
export class CommonService {
constructor(){
this.tasks = []
}
}
|
Вы будете отслеживать список задач в общем сервисе, и он будет разделен между компонентами Add и List .
Определите переменную с именем tasks в файле common.service.ts . Вы сохраните свой список tasks в этом массиве tasks .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
import { Injectable } from ‘@angular/core’;
@Injectable()
export class CommonService {
public tasks:any;
constructor(){
this.tasks = []
}
}
|
Создайте папку с именем task внутри папки src/pages . Создайте файл с именем task.model.ts и добавьте следующий код:
|
1
2
3
4
5
6
7
|
export class Task{
constructor(
public Id: Number,
public Name: String,
public IsDone: Boolean
) { }
}
|
Вы будете использовать вышеупомянутый класс Task для создания экземпляра новой задачи.
Когда пользователь нажимает кнопку «Добавить задачу» в компоненте « Add , вы добавляете элементы в переменную tasks в файле common.service.ts . Поэтому создайте метод addTask в файле common.service.ts , который вы будете вызывать из компонента Add .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
import { Injectable } from ‘@angular/core’;
import { Task } from ‘../model/task.model’
@Injectable()
export class CommonService {
public tasks:any;
constructor(){
this.tasks = []
}
addTask(item){
this.tasks.push(new Task((new Date()).getTime(),item,false));
}
}
|
Добавить задачу в список
Чтобы добавить задачу в список задач, вам необходимо импортировать файл common.service.ts внутри компонента AddPage .
|
1
|
import { CommonService } from ‘../service/common.service’
|
Инициализируйте CommonService внутри AddPage конструктора компонента AddPage .
|
1
2
3
|
constructor(public viewCtrl: ViewController, private commonService: CommonService) {
}
|
Внутри компонента AddPage создайте метод add котором вы добавите задачу в список общих tasks службы.
Вот как выглядит метод add в компоненте AddPage :
|
1
2
3
4
|
add(){
this.commonService.addTask(this.item);
this.dismiss();
}
|
Как видно из приведенного выше метода, вы addTask метод addTask из общей службы, чтобы добавить задачу в список tasks .
После добавления элемента вы вызвали метод dismiss для отмены всплывающего наложения. Вот как add.component.ts файл add.component.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
import { Component } from ‘@angular/core’;
import { ViewController } from ‘ionic-angular’;
import { CommonService } from ‘../service/common.service’
@Component({
selector: ‘page-add’,
templateUrl: ‘add.component.html’
})
export class AddPage {
public tasks: any = [];
public item:String;
constructor(public viewCtrl: ViewController, private commonService: CommonService) {
}
dismiss(){
this.viewCtrl.dismiss();
}
add(){
this.commonService.addTask(this.item);
this.dismiss();
}
}
|
На странице add.component.html добавьте директиву ngModel к элементу ввода.
|
1
|
<ion-input name=»add» [(ngModel)]=»item»></ion-input>
|
Добавьте событие click к кнопке в add.component.html чтобы вызвать метод add внутри add.component.ts .
|
1
|
<button ion-button round (click)=»add()»>Add</button>
|
Сохраните вышеуказанные изменения и попробуйте перезапустить ионный сервер. Перейдите по URL-адресу браузера по адресу http: // localhost: 8100 , и вы сможете просматривать мобильное приложение в браузере.
Нажмите на значок Добавить, чтобы добавить задачу. Введите название задачи и нажмите кнопку «Добавить». Всплывающее окно должно исчезнуть.
Список элементов списка задач
Как только задача будет добавлена в список задач, вам необходимо соответствующим образом обновить представление. Таким образом, чтобы отслеживать задачу при добавлении в список, вам нужно использовать Angular Subject .
Определите тему с именем task_subject в файле common.service.ts .
|
1
|
public task_subject = new Subject<String>()
|
Когда задача добавляется в список tasks , вам нужно активировать тему task_subject чтобы сообщить подписчику, что задача была добавлена.
Измените метод addTask внутри файла common.service.ts включив в него следующий код:
|
1
|
this.task_subject.next();
|
Вот модифицированный метод addTask :
|
1
2
3
4
|
addTask(item){
this.tasks.push(new Task((new Date()).getTime(),item,false));
this.task_subject.next();
}
|
Подпишитесь на тему task_subject внутри файла list.component.ts .
|
1
2
3
4
5
|
constructor(public modalCtrl: ModalController, public commonService:CommonService) {
this.commonService.task_subject.subscribe(response => {
this.tasks = this.commonService.tasks;
})
}
|
Каждый раз, когда добавляется новая задача, tasks из commonService назначаются tasks в list.component.html и представление обновляется.
Вот как list.component.ts код list.component.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import { Component } from ‘@angular/core’;
import { ModalController } from ‘ionic-angular’;
import { AddPage } from ‘../add/add.component’;
import { CommonService } from ‘../service/common.service’
@Component({
selector: ‘page-list’,
templateUrl: ‘list.component.html’
})
export class ListPage {
public tasks=[];
constructor(public modalCtrl: ModalController, public commonService:CommonService) {
this.commonService.task_subject.subscribe(response => {
this.tasks = this.commonService.tasks;
})
}
presentAddModal() {
let addModal = this.modalCtrl.create(AddPage);
addModal.present();
}
}
|
Измените list.component.html чтобы list.component.html итерацию по переменной tasks из файла list.component.ts . Вот как это выглядит:
|
1
2
3
4
5
6
7
8
|
<ion-list>
<ion-item *ngFor=»let item of tasks»>
<ion-label>{{item.Name}} </ion-label>
<ion-checkbox name=»chk»></ion-checkbox>
</ion-item>
</ion-list>
|
Сохраните вышеуказанные изменения и перезагрузите сервер. Попробуйте добавить новое задание, и оно отобразится на экране списка.

Теперь давайте реализуем функциональность, чтобы отметить законченные задачи. Каждый раз, когда добавляется новая задача, вы добавляете атрибут IsDone как false .
Давайте сохраним два разных массива для отложенных и завершенных задач.
|
1
2
|
public pendingTasks = []
public doneTasks = []
|
Каждый раз, когда добавляется новая задача, вы обновляете два вышеупомянутых массива, как показано:
|
01
02
03
04
05
06
07
08
09
10
11
|
constructor(public modalCtrl: ModalController, public commonService:CommonService) {
this.commonService.task_subject.subscribe(response => {
this.pendingTasks = this.commonService.tasks.filter(item => {
return item.IsDone == false
});
this.doneTasks = this.commonService.tasks.filter(item => {
return item.IsDone == true
});
})
}
|
Когда пользователь нажимает на флажок, вам нужно переключить статус IsDone . Добавьте метод checkPendingItem для переключения статуса IsDone для ожидающих задач.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
checkPendingItem(id){
this.pendingTasks.map((task) => {
if(task.Id == id){
if(task.IsDone){
task.IsDone = false;
}
else{
task.IsDone = true;
}
}
})
this.updateTask()
}
|
Аналогичным образом добавьте еще один метод с именем checkDoneItem чтобы переключать состояние задачи для выполненных элементов. Вот как выглядит метод:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
checkDoneItem(id){
this.doneTasks.map((task) => {
if(task.Id == id){
if(task.IsDone){
task.IsDone = false;
}
else{
task.IsDone = true;
}
}
})
this.updateTask()
}
|
Как IsDone статус IsDone будет переключен, вам нужно обновить задачи. Определите метод с именем updateTask , который вызывается после переключения IsDone в обоих из вышеуказанных методов.
|
1
2
3
4
5
6
7
8
|
updateTask(){
this.pendingTasks = this.commonService.tasks.filter(item => {
return item.IsDone == false
});
this.doneTasks = this.commonService.tasks.filter(item => {
return item.IsDone == true
});
}
|
Измените код list.component.html чтобы отображать pendingTasks и doneTasks отдельно. Вот как выглядит измененный файл list.component.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<ion-header>
<ion-navbar>
<ion-title text-center>Ionic Task Manager</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-fab top right>
<button ion-fab mini (click)=»presentAddModal()»><ion-icon name=»add»></ion-icon></button>
</ion-fab>
<ion-card>
<ion-card-header>
My Tasks
</ion-card-header>
<ion-list>
<ion-item *ngFor=»let item of pendingTasks»>
<ion-label>{{item.Name}} </ion-label>
<ion-checkbox name=»chk» (click)=»checkPendingItem(item.Id)» [checked]=»item.IsDone»></ion-checkbox>
</ion-item>
</ion-list>
</ion-card>
<ion-card>
<ion-card-header>
Archived Tasks
</ion-card-header>
<ion-list>
<ion-item *ngFor=»let item of doneTasks»>
<ion-label color=»light»>{{item.Name}} </ion-label>
<ion-checkbox name=»chk» (click)=»checkDoneItem(item.Id)» [checked]=»item.IsDone»></ion-checkbox>
</ion-item>
</ion-list>
</ion-card>
</ion-content>
|
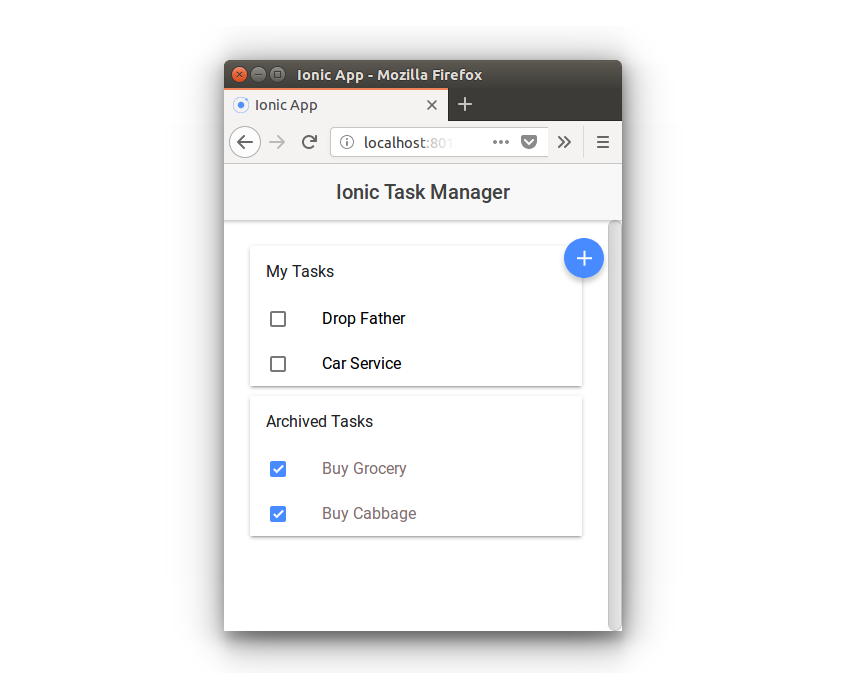
Сохраните вышеуказанные изменения и перезапустите ионный сервер. Приложение должно быть запущено по адресу http: // localhost: 8100 .

Завершение
В этом руководстве вы увидели, как реализовать функциональность для добавления и перечисления задач в мобильном приложении Ionic Task Manager. Вы видели, как использовать службу Angular для обмена данными между двумя компонентами. В этом руководстве вы использовали службу Angular, чтобы хранить данные в общем списке при добавлении из компонента Add и отображать их в компоненте List.
Дайте нам знать ваши мысли в комментариях ниже.
Исходный код из этого урока доступен на GitHub .