Когда мы начинаем заключительную статью серии о создании пользовательских страниц администрирования WordPress в WordPress, я думаю, что важно повторить, что это не означает, что мы должны обходить API настроек (или любой из нативных API).
Фактически, у каждого API есть свое место, и мы, очевидно, используем многие из них через этот код. Но могут быть моменты, когда вы работаете над пользовательским плагином или пользовательским приложением, и вам нужно иметь возможность реализовать немного собственной проверки, сериализации, маршрутизации и так далее.
И это то, что мы делали на протяжении всей этой серии. Так как мы продвигаемся вперед в завершении нашего плагина, я хочу убедиться, что вы понимаете, что я не защищаю от обхода любого из нативных API. Я выступаю за использование доступных API для требований вашего проекта.
Для рассмотрения
На данный момент, я предполагаю, что вы догнали предыдущие статьи. Если нет, то вам, вероятно, будет трудно понять, откуда мы пришли и почему мы принимаем некоторые решения, которые мы принимаем, в отношении кода.
Кроме того, вы пропустите некоторые из принципов, которые мы обсуждали ранее. Короче, я рекомендую наверстать упущенное и затем вернуться к этой статье.
Прежде чем мы начнем
С учетом сказанного (и, если говорить о требованиях), есть еще несколько вещей, которые нам нужно завершить, поскольку это относится к этому плагину.
В частности, нам нужно:
- получить информацию из базы данных
- проверить информацию
- отобразить его на приборной панели
- отображать информацию на переднем конце
К счастью, большая часть работы была проделана за нас. У нас есть вся необходимая информация в базе данных. На данный момент, это вопрос введения функциональности, которая будет что- то делать с этими данными.
Как обычно, я предполагаю, что у вас есть последняя версия исходного кода, и вы готовы продолжить эту серию, добавив к ней оставшуюся часть кода.
С этим сказал, давайте начнем.
Завершение плагина
Прежде чем мы начнем писать код, я хочу прояснить, что код, который мы собираемся написать, прост, но есть некоторый уровень рефакторинга, который нам может понадобиться ввести, как только мы дойдем до того, чтобы сделать информацию доступной как для бэк-энд и фронтэнд.
Это хорошая вещь, хотя.
Это не только даст нам возможность критически подумать об организации нашего кода, но и познакомит нас с некоторыми дополнительными объектно-ориентированными методами, которых мы до сих пор не видели в серии руководств.
Имея это в виду, давайте работать над извлечением информации из базы данных.
Получить информацию из базы данных
Получение информации из базы данных — простой процесс. Поскольку ранее мы работали с такими функциями, как update_option , это должно быть очень просто.
Мы собираемся работать с get_option . Для этого требуется только один аргумент — это идентификатор или ключ, который мы использовали для хранения информации. В нашем случае это tutsplus-custom-data . Если вы хотите проявить творческий подход, вы можете передать дополнительный второй аргумент, который будет возвращен, если информация не найдена.
Чтобы показать, как это можно использовать, я заставлю функцию возвращать пустую строку, чтобы у нас было что-то правильное для отображения пользователю (даже если это ничего). Фрагмент кода для этого выглядит следующим образом:
|
1
2
3
|
<?php
$data = get_option( ‘tutsplus-custom-data’, » );
|
Но это поднимает два вопроса:
- Куда это денется (особенно если мы собираемся сделать это в двух местах в плагине)?
- Разве мы не должны проверять эту информацию?
Мы рассмотрим первый вопрос чуть позже в уроке. Сначала поговорим о проверке.
Проверьте информацию
Многое можно сказать о проверке в WordPress. Но чтобы сохранить этот урок как можно более простым, мы поговорим о проверке входных данных. В конце концов, мы имеем дело с пользовательским вводом через элемент input , так что это имеет смысл.
Вы можете прочитать все об этом в Кодексе , но проверка входных данных часто определяется следующим образом :
Проверка данных — это процесс обеспечения работы программы на чистых, правильных и полезных данных.
В последней статье мы рассмотрели тему санации, которая в основном заключается в том, чтобы обеспечить чистоту данных перед их вставкой в базу данных. Аналогичным образом, проверка гарантирует, что она является чистой, безопасной и удобочитаемой для наших пользователей.
Для этого недостаточно просто получить информацию из базы данных. Мы также должны подтвердить это. В случае с нашим плагином, данные достаточно просты, поэтому их проверка может показаться излишней; тем не менее, цель этого упражнения состоит в том, чтобы помочь выработать мышление о том, как нам нужно проводить санитарную обработку, сохранение, извлечение, проверку и отображение данных.
Методы валидации
И так же, как и в случае с очисткой, WordPress предлагает некоторые функции, которые облегчают проверку, особенно в том, что касается проверки ввода. В этой ситуации мы можем быть настолько агрессивными, насколько захотим.
В нашем случае может быть достаточно просто использовать esc_attr при рендеринге опций. Если мы разрешили пользователям вводить любой тип HTML, то мы можем захотеть использовать wp_kses .
Последняя функция может потребовать самостоятельного обучения, особенно если вы новичок в WordPress, поэтому мы будем придерживаться первого для наших целей.
Десериализация
Ранее в проекте мы создали класс специально для сохранения информации в базе данных. Мы назвали этот класс Serializer . Для тех, кто не помнит точно, что он делает:
- Класс определяет функцию, которая запускается на
admin_postи сохраняет информацию, отправляемую на сервер. - Функция проверяет, что информация безопасна для сохранения, и пользователь имеет разрешение на сохранение в базе данных.
- Функция очищает данные и записывает их в базу данных.
Но мы не хотим перегружать этот класс ответственностью, которая не имеет смысла. И так как мы собираемся отображать эту информацию как на странице параметров, так и на внешнем интерфейсе сайта, вполне понятно, что у нас есть класс для десериализации значения и обеспечения его доступности для всего приложения WordPress.
Поэтому в корне каталога плагинов создайте shared каталог и добавьте файл с именем class-deserializer.php .

Далее мы хотим, чтобы наш код был настроен так, чтобы он:
- основан на объектно-ориентированных принципах
- извлекает информацию, для которой она запрашивается
- проверяет информацию
- возвращает его вызывающему
Для этого начальный скелет класса может выглядеть примерно так:
|
1
2
3
4
5
6
7
|
<?php
class Deserializer {
public function get_value( $option_key ) {
}
}
|
Это просто, чтобы быть уверенным. Мы будем добавлять к нему больше кода на протяжении всего этого урока, но помните принцип единой ответственности, и это класс, который должен использоваться между двумя частями приложения WordPress.
Обратите внимание, что в приведенном выше коде мы определили три функции. Давайте обсудим, что будет делать каждый из них:
-
get_valueбудет использовать входящий ключ опции, в нашем случае этоtutsplus-custom-data, и вернет значение вызывающей стороне. В соответствии со стандартами кодирования WordPress , мы должны использовать « поздний выход », чтобы убедиться, что мы правильно проверяем информацию. Мы увидим это на мгновение.
С учетом сказанного, давайте пойдем дальше и заглушим функции. Я также предоставлю PHP DocBlocks, чтобы объяснить, что делает каждая функция.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?php
/**
* Retrieves information from the database.
*
* @package Custom_Admin_Settings
*/
/**
* Retrieves information from the database.
*
* This requires the information being retrieved from the database should be
* specified by an incoming key.
* then an empty string will be returned.
*
* @package Custom_Admin_Settings
*/
class Deserializer {
/**
* Retrieves the value for the option identified by the specified key.
* the option value doesn’t exist, then an empty string will be returned.
*
* @param string $option_key The key used to identify the option.
* @return string The value of the option or an empty string.
*/
public function get_value( $option_key ) {
return get_option( $option_key, » );
}
}
|
На этом этапе приведенный выше код должен легко соблюдаться, учитывая маркированные пункты выше и комментарии в коде.
Показать его на странице параметров
Чтобы показать это на странице параметров, нам нужно вернуться к тому, как мы создаем экземпляр Submenu_Page в Submenu_Page custom-admin-settings.php . В частности, нам нужно создать экземпляр десериализатора и передать его в конструктор Submenu_Page .
Во-первых, нам нужно включить файл. Это может произойти сразу после того, как мы проверим, доступен ли основной файл плагина напрямую:
|
1
2
3
4
5
6
7
8
9
|
<?php
// If this file is called directly, abort.
if ( ! defined( ‘WPINC’ ) ) {
die;
}
// Include the shared dependency.
include_once( plugin_dir_path( __FILE__ ) . ‘shared/class-deserializer.php’ );
|
Код в основной функции корня плагина теперь должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
add_action( ‘plugins_loaded’, ‘tutsplus_custom_admin_settings’ );
/**
* Starts the plugin.
*
* @since 1.0.0
*/
function tutsplus_custom_admin_settings() {
$serializer = new Serializer();
$serializer->init();
$deserializer = new Deserializer();
$plugin = new Submenu( new Submenu_Page( $deserializer ) );
$plugin->init();
}
|
И тогда конструктор для Submenu_Page должен выглядеть так:
|
1
2
3
4
5
|
<?php
public function __construct( $deserializer ) {
$this->deserializer = $deserializer;
}
|
Отсюда мы можем заняться страницей опций. Мы просто обновляем атрибут value вызывая функцию в десериализаторе. Помните, поскольку мы безоговорочно извлекаем значение и, в конечном итоге, возвращаем пустую строку, если ничего не существует, все должно работать нормально.
|
1
2
3
4
5
6
7
|
<p>
<label>What message would you like to display above each post?</label>
<br />
<input type=»text» name=»acme-message»
value=»<?php echo esc_attr( $this->deserializer->get_value( ‘tutsplus-custom-data’ ) ); ?>»
/>
</p>
|
И с этим вы сможете сохранить и восстановить свое значение на странице параметров.
Покажите это на Front-End
Мы почти закончили. Последнее, что нам нужно сделать, это настроить плагин для отображения пользовательского сообщения на внешнем интерфейсе. В частности, мы хотим отобразить все, что пользователь ввел на одной странице поста (в отличие от страницы архива или любого другого типа страницы), и сделать это над каждым постом.
Это означает, что нам нужно сделать следующее:
- Установите функцию, которая будет использовать хук the_content.
- Прочитайте значение, используя наш десериализатор.
- Добавьте значение перед содержимым (возможно, в своем собственном элементе).
К счастью, это не так много работы, особенно потому, что у нас есть большая часть работы, которая нам понадобится, чтобы начать. Тем не менее, нам нужно создать область плагина, специально отвечающую за работу с интерфейсом сайта.
Для этого создайте public каталог в корневом каталоге вашего плагина и добавьте class-content-messenger.php .

В классе нам нужно определить конструктор, который будет принимать десериализатор как зависимость. Конструктор (и необходимое свойство) должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
/**
* A reference to the class for retrieving our option values.
*
* @access private
* @var Deserializer
*/
private $deserializer;
/**
* Initializes the class by setting a reference to the incoming deserializer.
*
* @param Deserializer $deserializer Retrieves a value from the database.
*/
public function __construct( $deserializer ) {
$this->deserializer = $deserializer;
}
|
Затем нам нужно создать функцию init которая будет регистрировать внутреннюю функцию (которую мы будем вызывать display ) для отображения содержимого вместе с новым сообщением.
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
* Initializes the hook responsible for prepending the content with the
* option created on the options page.
*/
public function init() {
add_filter( ‘the_content’, array( $this, ‘display’ ) );
}
|
После этого нам нужно обновить основной файл плагина, чтобы он создавал наш новый класс и передавал десериализатор в конструктор. Затем он будет инициализировать класс.
Сначала мы включим это:
|
1
2
3
4
5
|
<?php
// Include the shared and public dependencies.
include_once( plugin_dir_path( __FILE__ ) . ‘shared/class-deserializer.php’ );
include_once( plugin_dir_path( __FILE__ ) . ‘public/class-content-messenger.php’ );
|
Тогда мы создадим это:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
function tutsplus_custom_admin_settings() {
// Code removed for brevity…
// Setup the public facing functionality.
$public = new Content_Messenger( $deserializer );
$public->init();
}
|
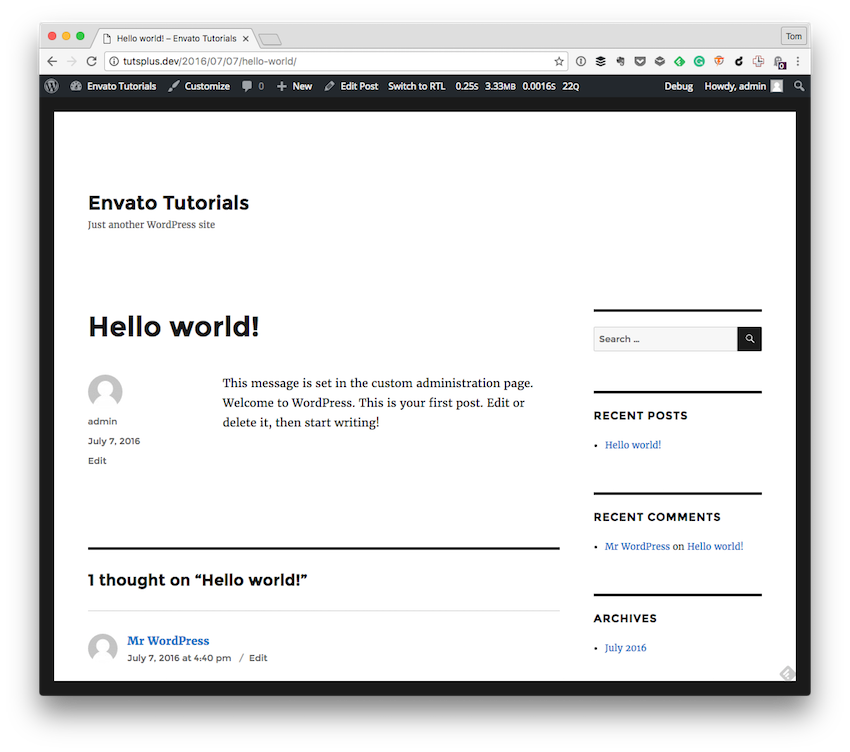
Отсюда мы должны быть готовы к работе. Убедитесь, что вы ввели значение на странице параметров. Сохраните свою работу и проверьте одну страницу поста на вашем сайте. Это должно выглядеть примерно так:

Если нет, то сравните ваш код с тем, что выше (или с тем, что прикреплено), и убедитесь, что вы правильно настроили все свои классы, функции и ловушки.
Слово о взглядах и зависимостях
Хотя в этой серии мы говорили о едином принципе ответственности, на самом деле мы мало говорили о более сложных темах, которые мы могли бы использовать, чтобы сделать код еще чище и следовать передовым методам.
Некоторые из этих тем включают такие вещи, как автозагрузка PHP и такие вещи, как Dependency Injection . Я не говорил об этом, потому что они находятся за пределами основного фокуса и основной целью, которую этот конкретный ряд стремится преподавать.
В зависимости от того, как будет получен этот конкретный ряд, я рассмотрю возможность создания некоторых учебных пособий специально по этим темам.
Вывод
На этом мы завершаем серию по созданию пользовательских страниц администрирования. Я надеюсь, что на протяжении всей этой серии вы узнали несколько вещей, выходящих за рамки стандартного способа создания страниц администрирования.
Кроме того, я надеюсь, вы видели, как вы можете применить несколько методов разработки программного обеспечения в своей повседневной работе с WordPress. Кроме того, я надеюсь, что обсуждение мнений и зависимостей вызвало интерес и к более сложным темам. Это то, что я надеюсь осветить и в будущих уроках.
Как обычно, вы можете видеть мои курсы и учебные пособия на странице моего профиля , а также можете следить за мной в моем блоге и / или Twitter по адресу @tommcfarlin, где я рассказываю о различных методах разработки программного обеспечения и о том, как мы можем использовать их в WordPress.
Не забудьте скачать код на боковой панели этого поста, просмотреть его, поэкспериментировать с ним и посмотреть, что вы можете сделать, чтобы расширить его и добавить к нему свои собственные функции. Как обычно, не стесняйтесь связаться со мной через комментарии относительно учебника.