
Вас когда-нибудь волновала идея создания веб-сайта, но вы становитесь несчастными, когда пытаетесь сделать его динамичным и запустить его на сервере?
С Parse.js каждый, кто понимает основы HTML, CSS и JavaScript, может создавать динамические веб-сайты и работающие веб-приложения. Этот учебник шаг за шагом проведет вас через процесс создания системы блогов с помощью Parse.js. И к концу этой серии вы сможете легко создать свой собственный сайт CMS.
За последние три сессии вы создали основу системы блогов. Вы создали класс Blog и класс User на Parse.com, вы отображаете блоги в интерфейсе и включили вход пользователя. Начиная с этого сеанса, мы собираемся создать различные функции этой панели администратора, начиная с «Добавить новый блог».
1. Создайте и визуализируйте AddBlogView
Шаг 1: подготовить шаблон HTML
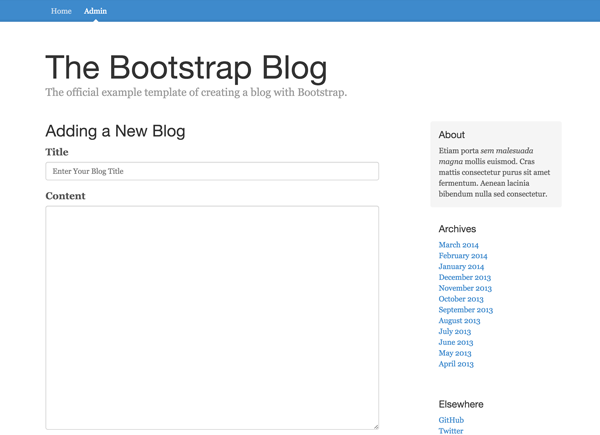
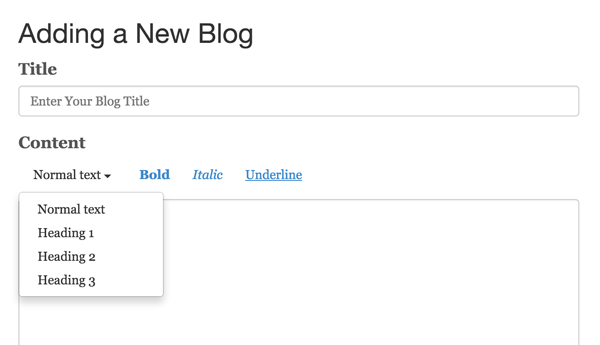
Прежде всего, давайте подготовим шаблон HTML для этой страницы, чтобы у нас было что поиграть. Опять же, вы можете использовать существующие элементы Bootstrap для ускорения процесса:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<script type=»text/template» id=»add-tpl»>
<h2>Adding a New Blog</h2>
<form class=»form-add» role=»form»>
<div class=»form-group»>
<label for=»title»>Title</label>
<input type=»text» name=»title» class=»form-control» id=»title» placeholder=»Enter Your Blog Title»>
</div>
<div class=»form-group»>
<label for=»content»>Content</label>
<textarea name=»content» class=»form-control» rows=»20″></textarea>
</div>
<button class=»btn btn-lg btn-primary btn-block» type=»submit»>Submit</button>
</form>
</script>
|
Добавьте это в admin.html .
Обратите внимание, что мы делаем его шаблоном, хотя на данный момент нет динамического значения. Я делаю это потому что:
- Я хотел бы, чтобы мой HTML был очень структурированным, и все было в своем собственном шаблонном блоке.
- В будущих сессиях мы собираемся создать раскрывающийся список категорий, поэтому на этой странице может быть динамическое содержимое.
- Тот же шаблон страницы можно использовать повторно, когда мы создаем функцию «Редактировать», и нам определенно нужно
EditBlogViewсуществующий контент вEditBlogView.
Шаг 2: Создать AddBlogView
Двигаясь дальше, зайдите в admin.js и создайте новый View: AddBlogView . Мы можем пока сохранить его минимальным, так как мы просто визуализируем шаблон:
|
1
2
3
4
5
6
|
var AddBlogView = Parse.View.extend({
template: Handlebars.compile($(‘#add-tpl’).html()),
render: function(){
this.$el.html(this.template());
}
});
|
Шаг 3: Ссылка на AddBlogView
Теперь, когда у нас есть AddBlogView , мы хотим связать его с панелью администратора. Идем дальше и добавляем кнопку в WelcomeView :
|
1
2
3
4
|
<script type=»text/template» id=»welcome-tpl»>
<h2>Welcome, <%=username %>!</h2>
<button class=»add-blog btn btn-lg btn-primary»>Add a New Blog</button>
</script>
|
И затем вам нужно привязать событие по нажатию этой кнопки. Обычно вы можете сделать что-то подобное в вашем admin.js :
|
1
2
3
|
$(‘.add-blog’).on(‘click’, function(){
// function
});
|
Однако это не обязательно, если вы используете Parse.js. Вы можете просто добавить событие в объект View и связать функцию следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
WelcomeView = Parse.View.extend({
template: Handlebars.compile($(‘#welcome-tpl’).html()),
events: {
‘click .add-blog’: ‘add’
},
add: function(){
alert(‘Clicked!’);
},
…
}),
|
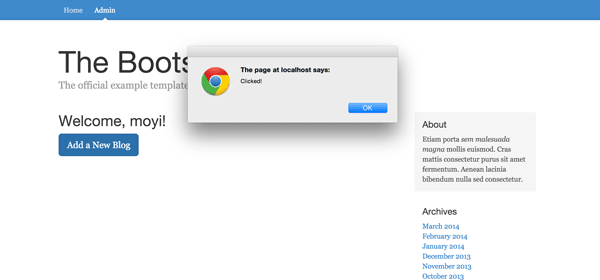
Вы можете попробовать, прежде чем мы пойдем дальше:

И теперь мы можем изменить функцию для отображения нового экземпляра AddBlogView .
|
1
2
3
4
5
|
add: function(){
var addBlogView = new AddBlogView();
addBlogView.render();
$(‘.main-container’).html(addBlogView.el);
}
|

Чувствует себя потрясающе.
2. Написать в базу данных
Теперь все, что вам нужно, это привязать функцию к кнопке отправки на этой странице и записать блог в вашу базу данных на Parse.com .
Шаг 1: Добавить событие отправки
Добавьте событие отправки в свой AddBlogView — оно не сильно отличается от события щелчка, которое мы только что добавили.
|
1
2
3
4
5
6
7
8
9
|
AddBlogView = Parse.View.extend({
template: Handlebars.compile($(‘#add-tpl’).html()),
events: {
‘submit .form-add’: ‘submit’
},
submit: function(e){
// submit function goes here.
}, …
});
|
Шаг 2. Включите класс блога
Затем, поскольку мы пытаемся записать в таблицу блогов на Parse.com , нам нужно включить класс Blog:
|
1
|
var Blog = Parse.Object.extend(‘Blog’);
|
Шаг 3: Добавьте функцию create () в класс блога
После этого давайте добавим функцию create() в класс Blog, чтобы мы могли вызывать ее из любого объекта представления. Он должен принять два параметра, title и content , и сохранить его в базе данных.
Parse.js сделал это очень просто. Как только новый экземпляр класса Blog создан, мы можем просто установить значения, которые мы хотим, чтобы он имел, и вызвать функцию save() чтобы сохранить его в базе данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
var Blog = Parse.Object.extend(‘Blog’, {
create: function(title, content) {
this.set({
‘title’: title,
‘content’: content,
‘author’: Parse.User.current()
}).save(null, {
success: function(blog) {
alert(‘You added a new blog: ‘ + blog.get(‘title’));
},
error: function(blog, error) {
console.log(blog);
console.log(error);
}
});
}
});
|
Или вы можете просто записать данные в функцию save() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
var Blog = Parse.Object.extend(‘Blog’, {
create: function(title, content) {
this.save({
‘title’: title,
‘content’: content,
‘author’: Parse.User.current()
}, {
success: function(blog) {
alert(‘You added a new blog: ‘ + blog.get(‘title’));
},
error: function(blog, error) {
console.log(blog);
console.log(error);
}
});
}
});
|
Оба будут работать.
Обратите внимание, что я также включаю author в базу данных с помощью Parse.User.current() . Это метод, который вы должны использовать для входа в систему текущего пользователя.
Шаг 4. Вызовите blog.create () из AddBlogView
Теперь, в качестве последнего шага, чтобы заставить его работать, вам нужно вызвать blog.create() из только что созданного AddBlogView .
Давайте добавим его в функцию submit() :
|
01
02
03
04
05
06
07
08
09
10
|
submit: function(e){
// Prevent Default Submit Event
e.preventDefault();
// Take the form and put it into a data object
var data = $(e.target).serializeArray(),
// Create a new instance of Blog
blog = new Blog();
// Call .create()
blog.create(data[0].value, data[1].value);
}
|
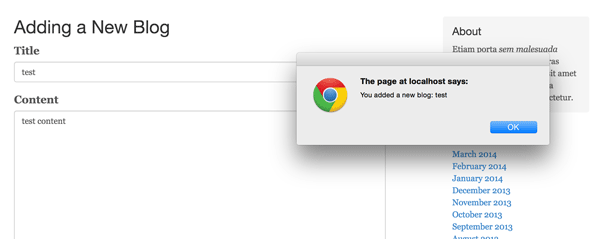
Проведите пробный запуск. Похоже, это работает!

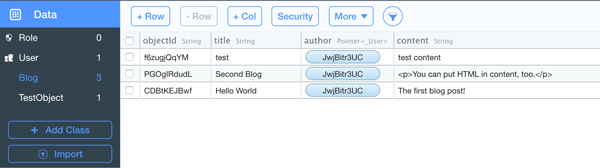
И если вы проверите его на Parse.com , вы увидите, что он хранится в таблице блога.

Congrats! Вы пишете в базу данных.
3. Имя автора магазина и время отправки
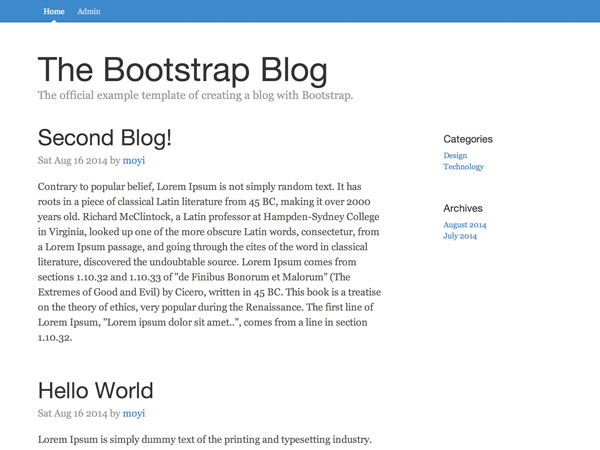
Теперь давайте снова посмотрим на список блогов:

Вы заметите, что вместо имени пользователя мы показываем идентификатор пользователя. И мы не показываем время создания блога. У нас есть значения createdAt и updatedAt в updatedAt , но они не очень читабельны для пользователя.
Если мы хотим это исправить, есть два основных подхода:
- Когда мы читаем из базы данных, мы получаем имя пользователя по идентификатору и меняем формат времени публикации.
- Когда мы пишем в базу данных, мы добавляем еще два поля для хранения имени пользователя и времени.
Если мы выберем первый подход, мы будем делать одно и то же снова и снова, и это использует время и ресурсы посетителя. Поэтому мы хотим сделать это во время записи в базу данных. Не беспокойтесь о таких вещах, как «что если пользователь изменил свое имя?» все же — мы всегда можем сделать групповое обновление, когда это произойдет.
Шаг 1. Добавьте еще две колонки в таблицу блогов.
Вы должны быть действительно знакомы с этим процессом сейчас. Давайте установим имя и тип этих двух полей следующим образом:
-
authorName(String) -
time(Строка)
Шаг 2: Добавить поля данных в функцию create ()
Затем вам нужно изменить функцию create() для записи этих значений:
|
1
2
3
4
5
6
7
|
this.save({
‘title’: title,
‘content’: content,
‘author’: Parse.User.current(),
‘authorName’: Parse.User.current().get(‘username’),
‘time’: new Date().toDateString()
},…);
|
Обратите внимание, что я просто использую здесь функцию .toDateString() ; Вы можете использовать другие функции даты, чтобы получить желаемый формат времени.
Шаг 3. Обновите шаблон блогов, чтобы использовать эти значения
Наконец, давайте обновим #blogs-tpl в index.html чтобы получить новые значения:
|
01
02
03
04
05
06
07
08
09
10
11
|
<script id=»blogs-tpl» type=»text/x-handlebars-template»>
{{#each blog}}
<div class=»blog-post»>
<h2 class=»blog-post-title»><a href=»#»>{{title}}</a></h2>
<p class=»blog-post-meta»>At {{time}} by {{authorName}}</p>
<div>{{{content}}}</div>
</div>
{{/each}}
</script>
|
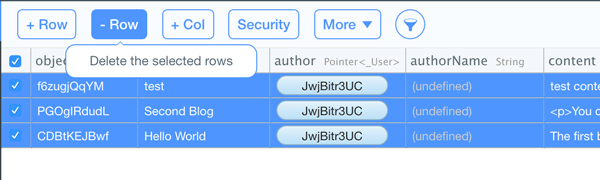
Теперь вы можете удалить эти существующие сообщения и добавить еще несколько на новой странице «Добавление нового блога».

Теперь все поля должны работать.

4. Бонус: WYSIWYG редактор
Поскольку мы используем {{{content}}} в шаблоне, вы обнаружите, что уже можете поместить HTML-теги в свой контент <textarea> и он будет правильно отображаться во внешнем интерфейсе. Однако большинство людей, включая меня, не считают, что это самый естественный способ написать блог.
Я покажу вам, как очень быстро добавить простой редактор WYSIWYG, чтобы вы знали, что это легко выполнимо.
Шаг 1: Скачать плагин
Сначала скачайте плагин .
Он уже обновлен, но для демонстрации и учебного курса, давайте просто используем старый.
Шаг 2: свяжите файлы CSS и JS
/dist/bootstrap-wysihtml5-0.0.2.css файлы, скопируйте /dist/bootstrap-wysihtml5-0.0.2.css и поместите его в свою папку CSS. Аналогично, скопируйте /dist/bootstrap-wysihtml5-0.0.2.min.js и /lib/js/wysihtml5-0.3.0.min.js в свою папку JS.
Затем свяжите эти файлы в admin.html :
|
1
2
3
4
|
<link href=»css/bootstrap-wysihtml5-0.0.2.css» rel=»stylesheet»>
…
<script src=»js/wysihtml5-0.3.0.min.js»></script>
<script src=»js/bootstrap-wysihtml5-0.0.2.min.js»></script>
|
Шаг 3. Включите Wysihtml5 в JavaScript
Чтобы включить wysihtml5, все, что вам нужно, это вызвать wysihtml5() для элемента <textarea> . Давайте просто добавим это к функции render() в AddBlogView :
|
1
2
3
|
render: function(){
this.$el.html(this.template()).find(‘textarea’).wysihtml5();
}
|
Затем вместо получения простого текста из функции serializeArray() мы можем получить HTML- val() из val() . Давайте изменим вызов create() чтобы использовать это:
|
1
|
blog.create(data[0].value, $(‘textarea’).val());
|
Код здесь действительно прост; не стесняйтесь изменять его, чтобы быть более эффективным, если хотите. (Используйте имя класса в качестве селектора, сохраняйте $('textarea') в качестве переменной и т. Д.)
Теперь, если вы обновите и протестируете, это должно работать уже!

Поскольку это не является предметом этого урока, я остановлюсь здесь. wysihtml5 этого, wysihtml5 предлагает множество вариантов, поэтому взгляните на эти два репозитория, если вам интересно:
Вывод
В этом сеансе вы позволили пользователям добавлять новый блог. Вы подготовили пользовательский интерфейс и связали его с внутренней базой данных. Вы также добавили больше полей в класс Blog, чтобы он был более читабельным в списке. Наконец, вы также реализовали простой плагин WYSIWYG. Я думаю, что это много, и, надеюсь, вы тоже так чувствуете!
На следующем занятии мы заложим основу для более функциональной панели администратора. Вы изучите концепцию маршрутизатора и объедините index.html и admin.html в один. Более того, мы выведем список блогов в админ-панель, чтобы пользователь мог их редактировать и удалять. Будьте на связи.