В этом уроке я покажу вам, как имитировать фотографии, созданные камерой Lytro . Конечный результат позволит вам создавать свои собственные динамичные и интересные картинки для отображения в Интернете, позволяя зрителям изменять фокус! Никакой специальной камеры не требуется — вы можете использовать любую камеру, которая позволяет ручную фокусировку (которая включает в себя большинство телефонных камер).
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Нажмите на гитару, чтобы сосредоточиться на ней.
Шаг 1: Настройка

Перед началом убедитесь, что у вас есть камера, которая может выбрать точку фокусировки вручную. В этом уроке вы не можете использовать метод блокировки фокуса для изменения точек фокуса. DSLR был бы лучшим при выполнении этого урока, но компактная камера с приличным ручным управлением подойдет! Также убедитесь, что у вас есть крепкий штатив.
Сначала установите камеру на штатив. Убедитесь, что он безопасен и не будет падать или двигаться каким-либо образом, потому что мы не хотим, чтобы композиция менялась между кадрами.
Убедитесь, что ваш объект остается статичным при съемке ваших изображений, иначе в конечном результате ваши изображения будут двигаться, и это будет выглядеть не очень хорошо!
Шаг 2: Режимы съемки

Чтобы получить действительно эффективное изображение, вам нужно установить камеру в режим, в котором вы можете управлять диафрагмой. Это позволит вам установить широкую диафрагму (Малое число f) и раздувать фон (или передний план) не в фокусе. Помните, чем меньше число f, тем больше размытие!
Режим приоритета диафрагмы (A / Av на Canon) — это отличный режим, который позволит вам установить диафрагму, а камера выберет все остальные настройки для вас. Хотя имейте в виду, этот режим может создавать два изображения с немного отличающейся экспозицией, и каждое из них может иметь немного разные цвета, поэтому будьте осторожны!
Ручной режим (M) был бы лучше, потому что вы можете набрать в настройках экспозиции и сохранить ваши снимки согласованными. Ручные настройки баланса белого также являются хорошей идеей, чтобы цвета в ваших изображениях были единообразными.
Для этого урока я бы порекомендовал где-нибудь около f1 — f5.6, в зависимости от расстояния до вашего объекта и камеры.
Шаг 2: Стрельба

Теперь, когда на вашей камере выбрана широкая диафрагма (Малое число f), переместите маркер автофокусировки над объектом переднего плана с помощью направляющей панели на задней панели камеры. Дайте камере сфокусироваться, а затем снимайте. Не перемещая камеру вообще, выберите новую точку фокусировки на заднем плане, сфокусируйтесь, а затем сделайте снимок, как показано на рисунке выше.
Полезный совет, если у вас есть DSLR, это перейти в режим просмотра в реальном времени . Здесь вы можете выбрать любую точку на экране, что обеспечивает большую гибкость при выборе точек фокусировки. Если у вас компактная камера, используйте панель управления, чтобы выбрать точку фокусировки.
Теперь у вас должно быть два одинаковых изображения, кроме фокуса. Продолжайте снимать, пока не будете довольны своей композицией и глубиной резкости. Затем перенесите свои фотографии на компьютер и начните работать во Flash!
Шаг 3: теперь на компьютере

Сначала настройте папку проекта с соответствующим именем. Мне всегда нравится хранить проекты в папках с четкими именами, чтобы я мог их найти, если мне нужно оглянуться назад на то, что я сделал позже. Здесь вы будете хранить свои оригинальные изображения, изображения с измененным размером и файлы Flash / ActionScript.
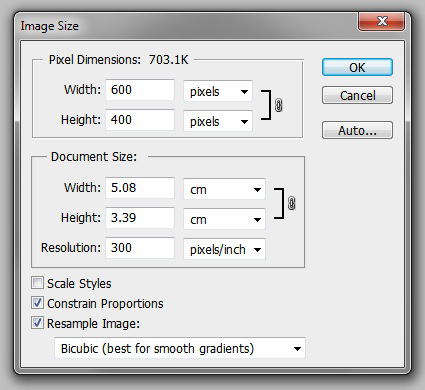
Чтобы сделать изображения веб-безопасными, нам нужно изменить их размер. Откройте ваш любимый графический редактор и просто измените размер ваших фотографий до подходящего размера, который вы считаете подходящим. Здесь я изменил их размер до 600x400px, но вы можете использовать любой размер, какой пожелаете, и убедиться, что флажок «Ограничить пропорции» установлен.
Затем сохраните изображения в формате JPEG высокого качества. Это важно, потому что Flash сжимает весь файл позже, поэтому потеря качества изображения на этом этапе не имеет смысла.
Шаг 4: Настройка Flash

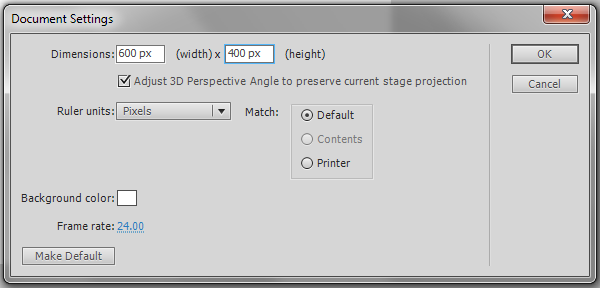
Загрузите Flash и откройте новый документ ActionScript 3.0. Нажмите кнопку редактирования на вкладке свойств и измените размер сцены в соответствии с размером ваших изображений; Я выбрал 600x400px.
Шаг 5. Слои и рамки документа

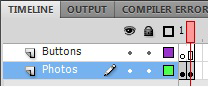
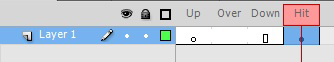
Затем создайте два слоя на своей сцене; Назовите нижний слой «Фотографии», а верхний слой «Кнопки». Добавьте еще один ключевой кадр в слой «Фото», но убедитесь, что в слое «Кнопки» вы просто добавили еще один кадр. Смотрите картинку выше.
Затем импортируйте обе фотографии в библиотеку, поэтому перетащите их из папки проекта на панель библиотеки. Теперь убедитесь, что у вас есть обе ваши фотографии в другом ключевом кадре.
Фото слой теперь готов!
Шаг 6: Маскировка кнопок


Теперь нам нужно создать кнопки, по которым пользователи будут нажимать, чтобы изменить фокус. Для этого мы замаскируем области фокусировки обоих изображений, заполните их, а затем сделаем их невидимыми.
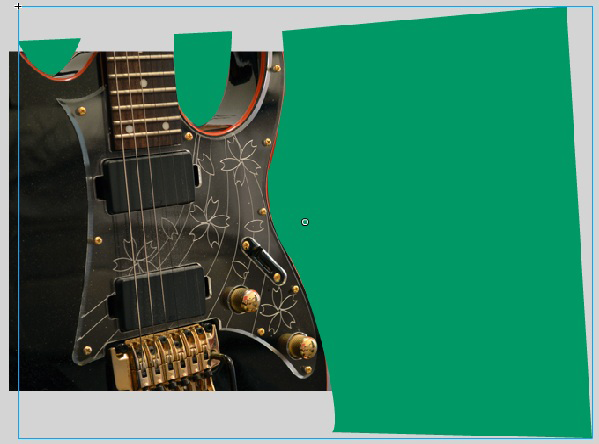
Сначала выберите первый кадр на слое «Кнопки». Используйте инструмент «Перо» и замаскируйте форму областей вне фокуса, и завершите путь. Вам не нужно быть слишком точным здесь; просто убедитесь, что вы получили общую форму объекта.
Затем выберите инструмент заливки и заполните пути, которые вы только что создали. При необходимости удалите черный штрих по краям.
Шаг 7: Создание символа

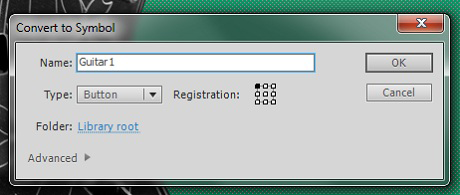
Затем выберите фигуры и перейдите в «Модификация»> «Преобразовать в символ» (F8). Убедитесь, что тип символа — кнопка, и назовите это как хотите. Я назвал свою форму «Guitar1».
Шаг 8: сделать его невидимым

Дважды щелкните по новой кнопке, и вы войдете в режим изоляции кнопки. Здесь вы можете редактировать состояния кнопки.
В этом случае мы хотим сделать его невидимым, поэтому щелкните и перетащите из состояния «ВВЕРХ» и отпустите над состоянием «ХИТ».
Затем вернитесь к исходной шкале времени, и ваша фигура должна иметь прозрачную маску. Congrats! Вы только что сделали невидимую кнопку!

Шаг 9: Называй свою кнопку

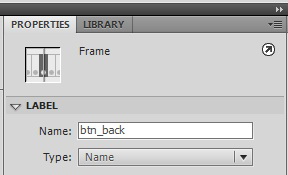
Следующий шаг — назвать эту кнопку. Когда он выбран, на правой панели, под вкладкой свойств, назовите вашу кнопку «btn_back».
Шаг 10: больше маскировки кнопок!

Затем нажмите на следующий кадр в слое «Кнопки» поверх второго изображения, чтобы другая часть изображения была не в фокусе. Это только делает более ясным, чтобы видеть, где маскироваться.
Теперь сделайте точно так же, как и раньше:
- Маскируйте область вне фокуса с помощью инструмента «Перо».
- Заполните его инструментом для заливки и удалите черный ход вокруг кнопки.
- Преобразуйте его в символ. (F8) (Не забудьте убедиться, что тип символа — кнопка, и вы называете ее по-другому, чем раньше. Я назвал мой «Guitar2»).
- Дважды щелкните новую кнопку и перетащите из состояния «UP» в состояние «HIT».
- Вернитесь на график.
Теперь назовите эту новую кнопку «btn_fore».
Теперь у вас должно быть две прозрачные кнопки, которые охватывают оба изображения, как показано на рисунке. Они могут слегка перекрываться, но это не имеет большого значения. Слой кнопок теперь завершен!
Шаг 11: Подготовка к кодированию вашего файла

Последняя часть — создать код, который заставит работать кнопки. Этот шаг включает в себя использование классов документов, поэтому используйте этот учебник, чтобы помочь вам понять их, если вы новичок в них или просто хотите обновить.
Во-первых, найдите поле «Класс» в вашем FLA-файле под панелью свойств. Здесь введите Main . Теперь это имя класса вашего документа и имя вашего файла ActionScript, который вы будете создавать следующим.
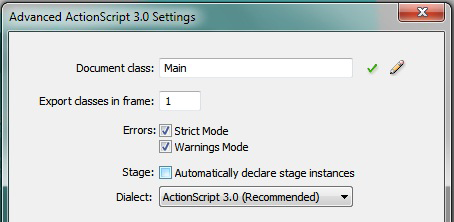
Далее перейдите в «Файл»> «Настройки ActionScript». Вам необходимо снять флажок «Автоматически объявлять экземпляры сцены». Это означает, что теперь вы должны вручную объявить две кнопки в коде, что мы и хотим. (Расположение этого диалога может отличаться в более ранних версиях Flash, поэтому, если вы не можете его найти, используйте поисковую систему.)
Шаг 12: Создание кода

Затем пришло время создать файл ActionScript, содержащий весь наш код. Нажмите «Файл»> «Создать»> «Файл ActionScript».
Теперь сохраните его как Main.as и убедитесь, что он находится в том же каталоге, что и FLA-файл. Теперь FLA и файл ActionScript связаны между собой!
Во-первых, используйте этот кусок кода в качестве основы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
package
{
import flash.display.MovieClip;
public class Main extends MovieClip
{
public function Main():void
{
}//Function
}//Class
}//Package
|
Для начала я добавил оператор импорта для MovieClip , но мы будем добавлять больше операторов по мере продвижения.
Шаг 13: Создание кнопок
Для начала вам нужно объявить 2 кнопки как переменные. Они идут между public class Main extends MovieClip и перед public function Main() :
|
1
2
|
public var btn_back:SimpleButton;
public var btn_fore:SimpleButton;
|
Чтобы Flash понимал, что такое SimpleButton , вам нужно добавить это с другим оператором импорта вверху:
|
1
|
import flash.display.SimpleButton;
|
После того, как вы это сделали, ваш код должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
package
{
import flash.display.MovieClip;
import flash.display.SimpleButton;
public class Main extends MovieClip
{
public var btn_back:SimpleButton;
public var btn_fore:SimpleButton;
public function Main():void
{
}//Function
}//Class
}//Package
|
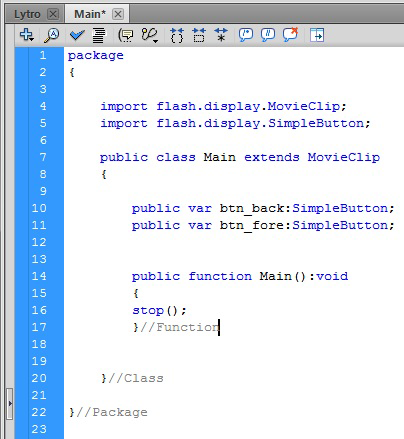
Шаг 14: Остановка на первом кадре
Следующий шаг — убедиться, что клип останавливается на первой фотографии. Для этого просто добавьте команду stop() внутри public function Main()
|
1
2
3
4
|
public function Main():void
{
stop();
}//Function
|
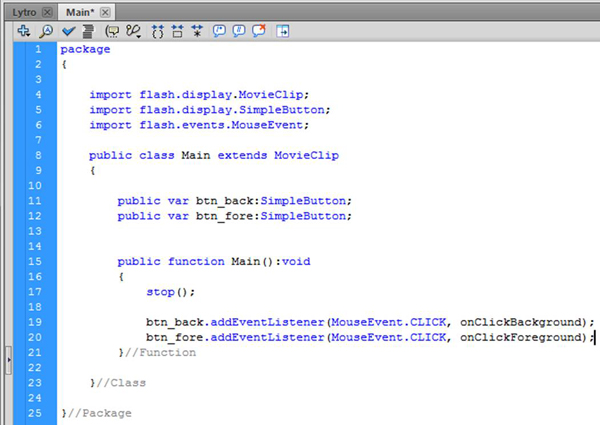
Шаг 15: Добавление прослушивателей событий

Следующим шагом является добавление прослушивателей событий. Они идут внутри public function Main() и ниже stop(); Команда, которую вы только что добавили. Вы должны иметь прослушиватель событий для обеих кнопок; btn_back и btn_fore , поэтому сначала создайте для кнопки назад:
|
1
|
btn_back.addEventListener(MouseEvent.CLICK, onClickBackground);
|
Теперь создайте еще один прослушиватель событий для следующей кнопки. Вам нужно просто изменить название кнопки и название функции:
|
1
|
btn_fore.addEventListener(MouseEvent.CLICK, onForeBackground);
|
Во-первых, я btn_back имя кнопки btn_back . Затем я добавляю прослушиватель событий через .addEventListener . В скобках MouseEvent.CLICK просто говорит, чтобы он прослушивал нажатие кнопки. Наконец, мы говорим, что когда кнопка нажата, она должна вызвать onClickBackground() — мы создадим эту функцию дальше.
Теперь, поскольку мы использовали события мыши, нам нужно поместить оператор import вверху вместе с другими операторами, чтобы Flash понял, что это такое. Добавьте эту строку ниже других импортов:
|
1
|
import flash.events.MouseEvent;
|
Ваш код теперь должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
package
{
import flash.display.MovieClip;
import flash.display.SimpleButton;
import flash.events.MouseEvent;
public class Main extends MovieClip
{
public var btn_back:SimpleButton;
public var btn_fore:SimpleButton;
public function Main():void
{
stop();
btn_back.addEventListener(MouseEvent.CLICK, onClickBackground);
btn_fore.addEventListener(MouseEvent.CLICK, onClickForeground);
}//Function
}//Class
}//Package
|
Шаг 16: Добавление функций
Наконец, необходимо создать две публичные функции, чтобы сообщить кнопкам, которые мы сделали, что делать. Добавьте их в public class Main extends MovieClip , но ниже public function Main():void .
Имена функций должны совпадать с именами в слушателях событий. Так что в этом случае onClickBackground и onClickForeground :
|
01
02
03
04
05
06
07
08
09
10
|
public function onClickBackground(evt:MouseEvent):void
{
gotoAndStop(2);
}
public function onClickForeground(evt:MouseEvent):void
{
gotoAndStop(1);
}
|
Внутри функции нам нужно указать Flash, в какой кадр переходить при нажатии кнопки. Самый простой способ — использовать gotoAndStop() . Число в скобках обозначает номер кадра, на который будет идти Flash. Просто добавьте число 2 для функции onClickBackground и число 1 для функции onClickForeground .
Ниже приведен полный пример кода, чтобы помочь вам понять полный код ActionScript:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
package
{
import flash.display.MovieClip;
import flash.display.SimpleButton;
import flash.events.MouseEvent;
public class Main extends MovieClip
{
public var btn_back:SimpleButton;
public var btn_fore:SimpleButton;
public function Main():void
{
stop();
btn_back.addEventListener(MouseEvent.CLICK, onClickBackground);
btn_fore.addEventListener(MouseEvent.CLICK, onClickForeground);
}//Function
public function onClickBackground(evt:MouseEvent):void
{
gotoAndStop(2);
}
public function onClickForeground(evt:MouseEvent):void
{
gotoAndStop(1);
}
}//Class
}//Package
|
Теперь осталось только протестировать фильм, поэтому перейдите в «Управление»> «Тестировать ролик»> «Тест» (или нажмите Ctrl + Enter). Это должно работать отлично! Теперь все, что осталось сделать, это опубликовать его и поделиться им в Интернете!
Вывод
Вы сделали фото-анимацию в стиле Lytro! Это всего лишь пример того, как использовать эту технику для имитации изображений с камеры Lytro. Используйте эту технику для создания собственных композиций и эффектов для вашего портфолио, веб-сайта или блога!
Чтобы сделать шаг вперед, вы можете создавать свои собственные эффекты и переходы между фреймами, чтобы придать вашему проекту индивидуальность.
Спасибо за чтение, и я надеюсь, вам понравился этот урок. Дайте мне знать, что вы думаете! Теперь давайте посмотрим на некоторые из ваших. Поп ссылку в комментариях ниже!