
Если вы спрашиваете: «Что такое Yii?» Посмотрите мой предыдущий учебник: Введение в Yii Framework , в котором рассматриваются преимущества Yii и представлен обзор того, что нового в Yii 2.0, выпущенном 12 октября 2014 года.
В разделе «Программирование с Yii2: начало работы» мы настроили Yii2 локально, создали приложение Hello World, настроили удаленный сервер и использовали GitHub для развертывания нашего кода. Во второй части мы узнали о реализации Yii его архитектуры Model View Controller и о том, как создавать веб-страницы и формы, которые собирают и проверяют данные. В этом руководстве мы будем использовать возможности базы данных и активной записи Yii для автоматизации генерации кода для базового веб-приложения.
Для этих примеров мы продолжим предполагать, что мы создаем структуру для публикации простых обновлений статуса, например, наш собственный мини-Twitter.
1. Создание вашей базы данных
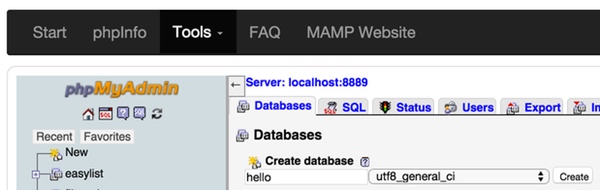
Во-первых, нам нужно создать базу данных в нашей среде разработки. Я делаю это через пользовательский веб-интерфейс MAMP PHPMyAdmin. Перейдите к PHPMyAdmin, например, http: // localhost: 8888 / MAMP / index.php? Page = phpmyadmin , выберите вкладку Базы данных и создайте базу данных с именем hello :

Вы также можете использовать интерфейс командной строки MySQL.
Теперь мы предоставим учетные данные базы данных в файл конфигурации базы данных Yii. Откройте /hello/config/db.php и укажите свои учетные данные базы данных MySQL. Мой выглядит так:
|
1
2
3
4
5
6
7
8
9
|
<?php
return [
‘class’ => ‘yii\db\Connection’,
‘dsn’ => ‘mysql:host=localhost;dbname=hello’,
‘username’ => ‘root’,
‘password’ => ‘password’,
‘charset’ => ‘utf8’,
];
|
Теперь мы создадим нашу первую миграцию базы данных. Миграция предоставляет программный способ создания и обновления схем баз данных. Это особенно полезно, если вы работаете на нескольких серверах или в разных средах. Это устраняет сложность импорта сценариев SQL.
Для наших примеров кодирования вы можете использовать репозиторий Git из последнего учебника, чтобы следовать, или вы можете скачать готовый репозиторий здесь .
Создать миграцию
Наша первая миграция создаст таблицу состояния. Откройте Терминал и введите следующее:
|
1
2
|
cd ~/Sites/hello
./yii migrate/create create_status_table
|
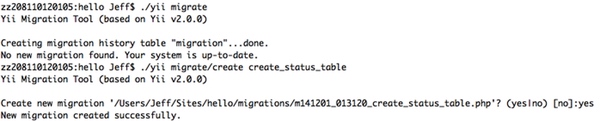
Это должно выглядеть так, когда вы закончите:

Когда вы откроете \hello\migrations , вы увидите файл с именем, похожим на m141201_013120_create_status_table.php . Это должно выглядеть так при открытии:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
use yii\db\Schema;
use yii\db\Migration;
class m141201_013120_create_status_table extends Migration
{
public function up()
{
}
public function down()
{
echo «m141201_013120_create_status_table cannot be reverted.\n»;
return false;
}
}
|
Это код миграции по умолчанию, который предоставляет Yii. Далее мы обновим его, предоставив необходимые нам поля.
Создание таблицы состояния
Наша таблица состояния будет хранить текст сообщения и указывать, является ли сообщение личным или общедоступным. Каждая строка также будет иметь идентификатор, создавать и обновлять поля времени.
Обновите ваш код миграции на наш:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
public function up()
{
$tableOptions = null;
if ($this->db->driverName === ‘mysql’) {
$tableOptions = ‘CHARACTER SET utf8 COLLATE utf8_unicode_ci ENGINE=InnoDB’;
}
$this->createTable(‘{{%status}}’, [
‘id’ => Schema::TYPE_PK,
‘message’ => Schema::TYPE_TEXT.’
‘permissions’ => Schema::TYPE_SMALLINT .
‘created_at’ => Schema::TYPE_INTEGER .
‘updated_at’ => Schema::TYPE_INTEGER .
], $tableOptions);
}
public function down()
{
$this->dropTable(‘{{%status}}’);
}
|
Обратите внимание, как мы добавили определения для нужных нам полей, таких как message , permissions , created_at и updated_at .
Запустите миграцию
Чтобы сообщить Yii о создании таблицы, нам нужно запустить миграцию. Это просто. Из терминала снова запускаем ./yii migrate/up :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$ ./yii migrate/up
Yii Migration Tool (based on Yii v2.0.0)
Total 1 new migration to be applied:
m141201_013120_create_status_table
Apply the above migration?
*** applying m141201_013120_create_status_table
> create table {{%status}} … done (time: 0.032s)
*** applied m141201_013120_create_status_table (time: 0.038s)
Migrated up successfully.
|
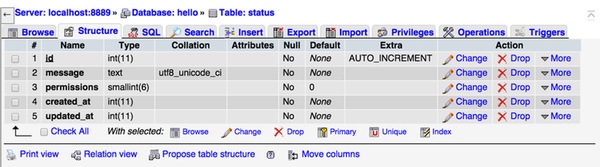
Если вы просматриваете таблицу с помощью PHPMyAdmin, вы должны увидеть что-то вроде этого:

Теперь, когда мы создали таблицу базы данных, мы можем начать использовать Gii, мощный генератор скаффолдингов Yii, для автоматизации всего кода контроллера представления модели.
2. Использование Gii: генератор кода Yii
Gii является генератором кода Yii. Он использует свои знания схемы вашей базы данных для генерации хорошо написанного кода контроллера представления модели по умолчанию для вашего приложения. Gii может превратить схему базы данных в простое рабочее веб-приложение за считанные минуты. Это невероятно мощно. Позвольте мне показать вам, как это работает.
Построение модели
С Gii мы начинаем с построения модели на основе каждой таблицы базы данных, которую мы создали. Для нашего примера мы будем использовать таблицу Status.
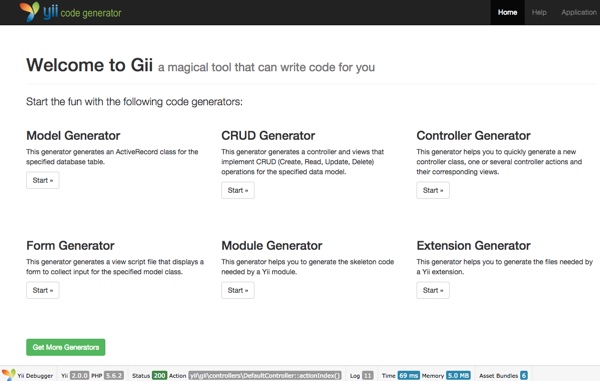
Чтобы начать использовать Gii, перейдите в свое веб-приложение и добавьте /gii , например, http: // localhost: 8888 / hello / web / gii . Вы увидите что-то вроде этого:

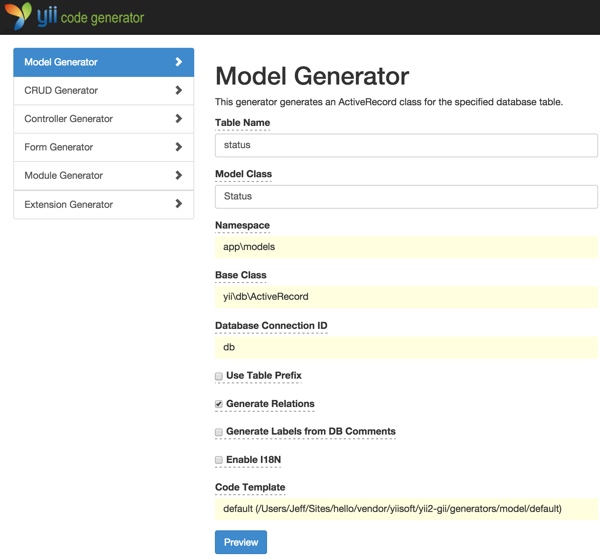
Нажмите « Генератор моделей» и введите status в поле « Имя таблицы» :

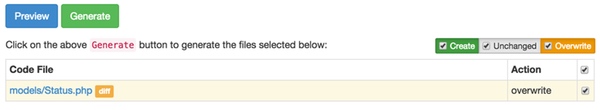
Когда вы нажмете Preview , он покажет вам, какие файлы он будет создавать. Поскольку у нас уже есть файл модели Status.php из последнего урока, нажмите Перезаписать . Затем нажмите « Создать» .

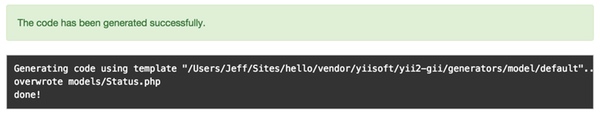
Результаты будут выглядеть так:

Откройте файл /hello/models/Status.php и вы увидите основные правила проверки и атрибуты форм, которые Yii создал для нас:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table «status».
*
* @property integer $id
* @property string $message
* @property integer $permissions
* @property integer $created_at
* @property integer $updated_at
*/
class Status extends \yii\db\ActiveRecord
{
/**
* @inheritdoc
*/
public static function tableName()
{
return ‘status’;
}
/**
* @inheritdoc
*/
public function rules()
{
return [
[[‘message’, ‘created_at’, ‘updated_at’], ‘required’],
[[‘message’], ‘string’],
[[‘permissions’, ‘created_at’, ‘updated_at’], ‘integer’]
];
}
/**
* @inheritdoc
*/
public function attributeLabels()
{
return [
‘id’ => ‘ID’,
‘message’ => ‘Message’,
‘permissions’ => ‘Permissions’,
‘created_at’ => ‘Created At’,
‘updated_at’ => ‘Updated At’,
];
}
}
|
Создание веб-интерфейса
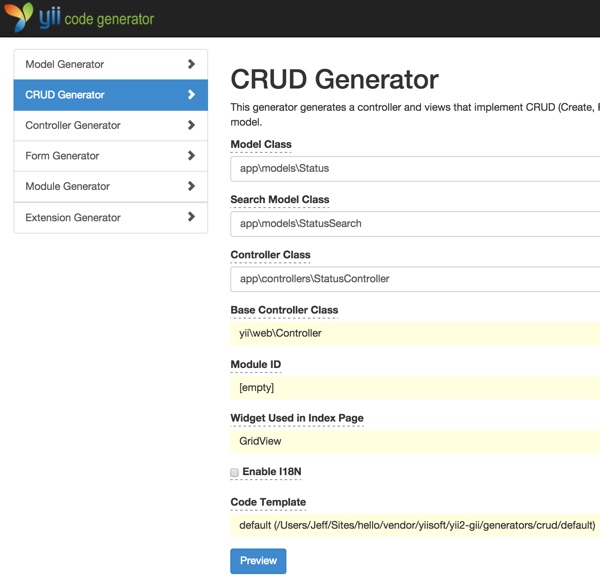
Теперь пришло время использовать Gii для построения контроллера и просмотра таблицы состояния. Вернитесь на домашнюю страницу Gii и нажмите CRUD Generator , например, http: // localhost: 8888 / hello / web / gii / crud :
Для класса модели введите app\models\Status (эти записи чувствительны к регистру). Для поиска класса модели введите app\models\StatusSearch . Для класса контроллеров введите app\controllers\StatusController . Это должно выглядеть так:

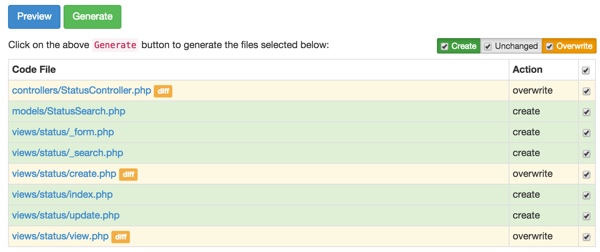
Нажмите Предварительный просмотр . Вы увидите следующее — обязательно нажмите « Перезаписать» еще раз, поскольку у нас есть более старые файлы из последнего учебника, которые необходимо обновить:

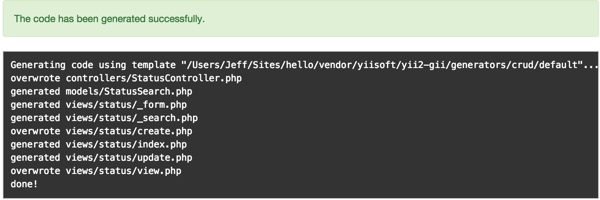
Когда вы нажмете « Создать» , вы увидите все контроллеры и увидите созданные файлы:

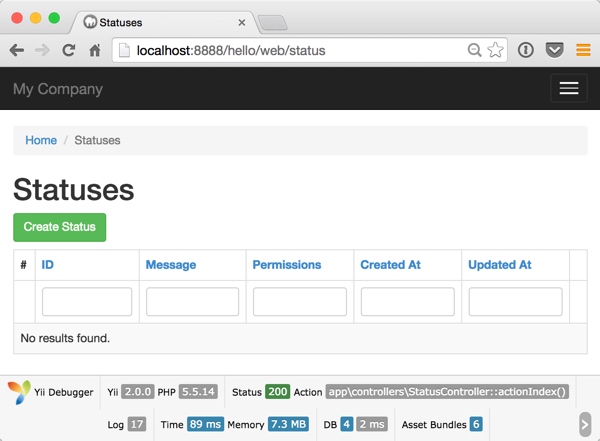
Страницы CRUD по умолчанию
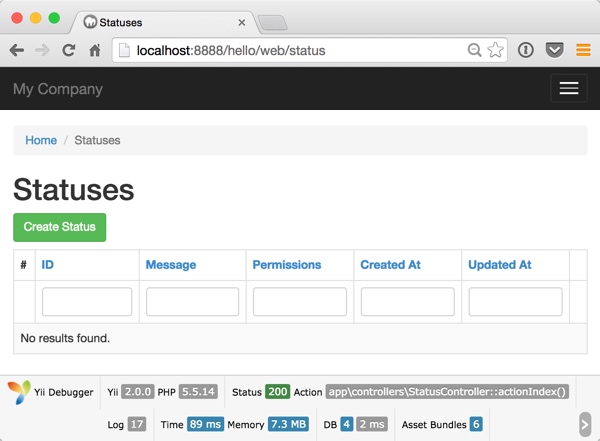
Перейдите в браузере по адресу http: // localhost: 8888 / hello / web / status , и вы увидите созданную страницу индекса CRUD. Поскольку в базе данных еще нет ни одной строки, она будет выглядеть пустой.

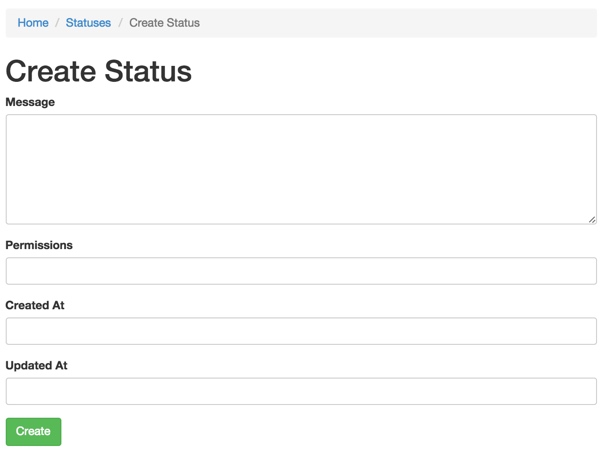
Теперь нажмите на Create Status, и вы увидите стандартную форму Create Status, которую создал Gii:

Удивительно, как быстро Gii создает для нас рабочий код. Далее мы настроим код скаффолдинга, чтобы сделать эту работу за нас.
3. Настройка нашего кода
Настройка вида формы
Давайте очистим форму. В /hello/views/Status/_form.php удалите созданные и обновленные поля:
|
1
2
|
<?= $form->field($model, ‘created_at’)->textInput() ?>
<?= $form->field($model, ‘updated_at’)->textInput() ?>
|
Замените поле прав доступа кодом раскрывающегося списка, который мы создали во второй части этой серии:
|
1
2
3
|
<?=
$form->field($model, ‘permissions’)->dropDownList($model->getPermissions(),
[‘prompt’=>’- Choose Your Permissions -‘]) ?>
|
Нам также необходимо getPermissions функцию getPermissions в модель. Отредактируйте /hello/models/Status.php . Верните константные определения и функции прав доступа:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
const PERMISSIONS_PRIVATE = 10;
const PERMISSIONS_PUBLIC = 20;
…
public function getPermissions() {
return array (self::PERMISSIONS_PRIVATE=>’Private’,self::PERMISSIONS_PUBLIC=>’Public’);
}
public function getPermissionsLabel($permissions) {
if ($permissions==self::PERMISSIONS_PUBLIC) {
return ‘Public’;
} else {
return ‘Private’;
}
}
|
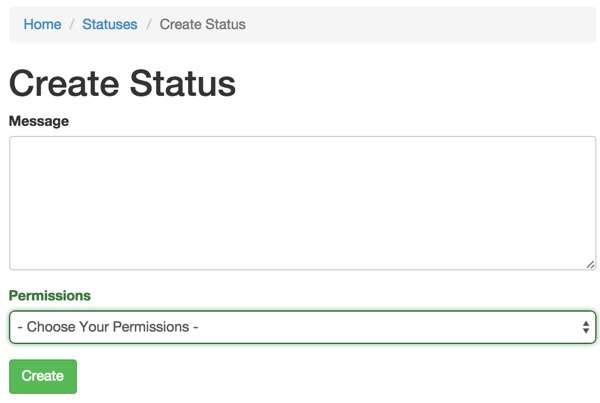
Ваша новая форма статуса должна выглядеть следующим образом:

Нам нужно немного настроить контроллер, чтобы правильно сохранить форму.
Настройка контроллера
В /hello/controllers/StatusController.php замените метод actionCreate следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
public function actionCreate()
{
$model = new Status();
if ($model->load(Yii::$app->request->post())) {
$model->created_at = time();
$model->updated_at = time();
if ($model->save()) {
return $this->redirect([‘view’, ‘id’ => $model->id]);
}
}
return $this->render(‘create’, [
‘model’ => $model,
]);
}
|
Когда форма публикуется, мы вручную устанавливаем поля created_at и updated_at , затем сохраняем данные в базе данных.
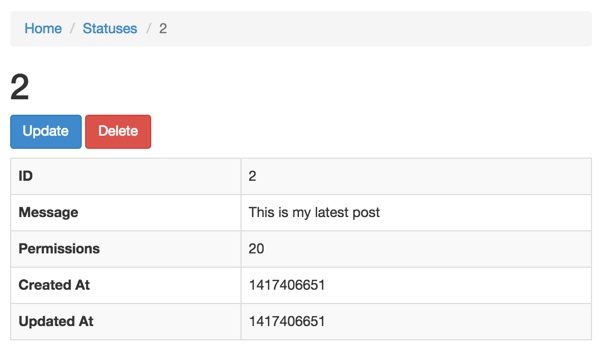
При сохранении первого обновления статуса вы увидите следующую страницу просмотра:

Регулировка макета
Давайте перенастроим панель навигации, чтобы она не выпадала в статусе, а сразу переходила на страницу индекса статуса. Отредактируйте /hello/views/layouts/main.php и замените код Nav::widget следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
echo Nav::widget([
‘options’ => [‘class’ => ‘navbar-nav navbar-right’],
‘items’ => [
[‘label’ => ‘Home’, ‘url’ => [‘/site/index’]],
[‘label’ => ‘Status’, ‘url’ => [‘/status/index’]],
[‘label’ => ‘About’, ‘url’ => [‘/site/about’]],
[‘label’ => ‘Contact’, ‘url’ => [‘/site/contact’]],
Yii::$app->user->isGuest ?
[‘label’ => ‘Login’, ‘url’ => [‘/site/login’]] :
[‘label’ => ‘Logout (‘ . Yii::$app->user->identity->username . ‘)’,
‘url’ => [‘/site/logout’],
‘linkOptions’ => [‘data-method’ => ‘post’]],
],
]);
|
Вид сетки
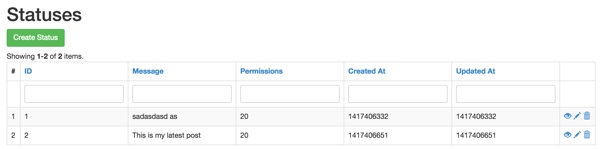
Когда вы вернетесь к представлению «Индекс состояния», вы увидите таблицу Yii2, заполненную данными:

Код, который генерирует эту страницу, находится в /hello/views/status/index.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?php
use yii\helpers\Html;
use yii\grid\GridView;
/* @var $this yii\web\View */
/* @var $searchModel app\models\StatusSearch */
/* @var $dataProvider yii\data\ActiveDataProvider */
$this->title = ‘Statuses’;
$this->params[‘breadcrumbs’][] = $this->title;
?>
<div class=»status-index»>
<h1><?= Html::encode($this->title) ?></h1>
<?php // echo $this->render(‘_search’, [‘model’ => $searchModel]);
<p>
<?= Html::a(‘Create Status’, [‘create’], [‘class’ => ‘btn btn-success’]) ?>
</p>
<?= GridView::widget([
‘dataProvider’ => $dataProvider,
‘filterModel’ => $searchModel,
‘columns’ => [
[‘class’ => ‘yii\grid\SerialColumn’],
‘id’,
‘message:ntext’,
‘permissions’,
‘created_at’,
‘updated_at’,
[‘class’ => ‘yii\grid\ActionColumn’],
],
]);
</div>
|
Если вы попробуете сортировать столбцы и просмотреть, обновить и удалить значки, вы увидите, что Gii также разработала все функции для этих функций.
Таким образом, всего за несколько минут мы создали схему для нашей базы данных и сгенерировали модель и весь код веб-приложения, необходимый для базового приложения. Надеюсь, вы нашли возможности генерации кода Yii такими же впечатляющими, как и я.
Что дальше?
Далее я покажу вам, как интегрировать возможности регистрации и входа пользователей в наше приложение, чтобы мы могли установить отношения соединения между статусными сообщениями и конкретными пользователями.
Если вы хотите узнать, когда появится следующий учебник по Yii2, следуйте за мной @reifman в Твиттере или зайдите на страницу инструктора Tuts + . Моя страница инструктора будет включать все статьи из этой серии, как только они будут опубликованы.