В этом уроке я собираюсь познакомить вас с HYPE , платформой ActionScript 3, выпущенной Джошуа Дэвисом и Бранден Холлом 31 октября 2009 года.
Цель этого введения не в том, чтобы разобраться в тонкостях фреймворка, а в том, чтобы показать вам довольно простое упражнение, разработанное для демонстрации некоторых возможностей, которые предлагает вам этот проект с открытым исходным кодом.
Обзор:
Как многие из вас, возможно, догадались, я не хардкорный кодер.
Причина, как я скажу всем, кто слушает, заключается в том, что «кодирование не сильно связано с моими генами». Дайте мне пустую панель ActionScript во Flash, и я буду смотреть на нее часами. Что делает это странным, так это то, что я могу читать код, когда мне его дают. Думайте обо мне как о парне, который будет сидеть во французском кафе, читая французскую книгу, но не может говорить на этом языке.
Я должен сказать вам это сейчас, потому что важно, чтобы вы знали, как я подошел к упражнению. Кроме того, я хочу, чтобы вы четко поняли, что, хотя я знаю Джоша и Брандена довольно много лет, я даже близко не нахожусь в их лиге или части их «машины обмана». Я просто парень, как ты, который наткнулся на то, что сделало мою жизнь проще. Как учитель, мне был вручен инструмент, который позволяет мне преподавать основы AS3 таким образом, который дает «Visual Learners» немедленную обратную связь.
Дело в том, что я получаю этот код, как Flash IDE — «креативная среда». То, что происходит, когда художники и дизайнеры овладевают кодом, просто замечательно. Тем не менее, поговорите с людьми, которые приходят во Flash или обнаружили, что им нужно знать AS3, чтобы расширить свои творческие возможности, и вы услышите: «Черт, это сложно». В этот момент возникает разочарование и, как говорится, «Теперь вы знаете остальную часть истории …»
Это подводит меня к Джошу и Брандену. Они слышат ту же историю от людей, которых они встречают в своих путешествиях. Дело в том, что Джош когда-то был на их месте, и что отличает его от остальной части пакета, так это то, что он освоил основы кода, в то же время привнося свои удивительные таланты изобразительного искусства в свою работу. Он не делал это один.
Бранден и Джош впервые стали тесно связаны друг с другом на FlashForward 2000, когда они оба были относительно неизвестны, и с тех пор между ними сложились глубокие и глубокие профессиональные отношения. За прошедшие годы Джош выдвинул идеи, Бранден их связал, а затем Джош переставил проводку, чтобы довести работу до уровней, которых не было 10 лет назад.
Что меня всегда поражало, если вы когда-либо видели их на конференции или презентации, так это их заразительное чувство «удивления» и «веселья», когда дело доходит до их сотрудничества или сольных усилий.
С появлением ActionScript 3 и Джош, и Бранден быстро поняли, что «чудо» и «веселье» были двумя словами, которые исчезали из сообщества Flash. Креативщики избегали использования кода в качестве креативной среды, поскольку язык в этой группе воспринимался как слишком сложный или сложный для освоения. Возможность играть в то, что я называю играми «Что если …», стала слишком рискованной, потому что шансы взломать проект были почти 100%, если у вас не было глубокого понимания ООП.
Во многом это объясняет рост числа разработчиков в сообществе Flash за последние несколько лет. Я не говорю, что это плохо, и не осуждаю разработчиков. Просто из-за сложности языка критический баланс партнерства между Дизайнером и Разработчиком стал более весомым по отношению к Разработчику. Бранден и Джош, вместо того чтобы говорить об этом, решили что-то с этим сделать.
Многие люди не знают, что происхождение HYPE было еще одним проектом, Flow, который, по сути, пытался упростить задачу для дизайнеров, но он потерпел неудачу просто потому, что был слишком впереди себя. Вместо того, чтобы сдаваться, Бранден переоборудовал Flow и с помощью Джоша превратился в HYPE.
Что меня поразило в проекте HYPE, так это то, что слова «чудо» и «веселье» вернутся, если за ним встанет креативное сообщество. Как вы собираетесь обнаружить, вам действительно не нужна степень в области ракетостроения, чтобы зацепиться за HYPE. Все, что вам нужно, это не бояться играть с числами и значениями.
Шаг 1: Загрузите HYPE.
Помните, что Бранден и Джош предлагают установить Flash Professional CS4 до запуска, даже если этот продукт будет работать с CS3.

Шаг 2: Менеджер расширений
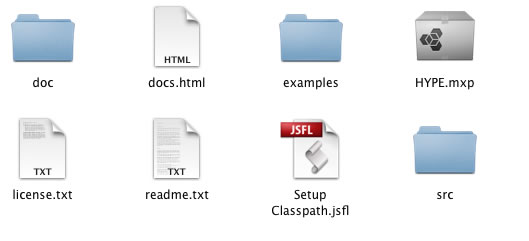
Разархивируйте загрузку и дважды щелкните файл .mxp, чтобы запустить Extension Manager. Extension Manager установит все в их конечные пункты назначения. Если вам интересно, изучите папку HYPE — hype_01 — которую вы только что распаковали. Внутри вы найдете:
- Все файлы справки внутри папки doc .
- Примеры различных классов HYPE, включая соответствующие им исходные файлы fla в папке examples .
- Классы HYPE, найденные в папке src .

Шаг 3. Запустите Flash
Дважды щелкните файл Setup Classpath.jsfl, чтобы запустить Flash. Все, что нужно сделать, это сообщить Flash, где все было размещено во время установки.
Вот и все, ребята. Теперь пришло время играть.
Попасть в HYPE
Идея этого упражнения на самом деле появилась в твите, присланном Бранденом за неделю до выхода HYPE. Он сказал, что Джошу было очень весело играть с SoundAnalyzer в HYPE и опубликовал эту ссылку .
Твит привлек мое внимание, потому что одной из вещей, которые я люблю показывать, является Audio Visualization во Flash. Я использую это как пример того, чтобы быть бесстрашным вокруг кода, а не как урок полноправного ActionScript. Я использую себя в качестве постера для этого и показываю, как, играя с числами и меняя вещи, которые я знаю, комплекс может стать интересным. Я начинаю с базовой визуализации, а затем перехожу к полноценному световому шоу.
Несмотря на то, что я делаю это интересным и забавным, если бы мне пришлось в мельчайших подробностях работать с классом SoundMixer и Byte Arrays, я мог бы также бросить пачку алюминиевой фольги на блестящую вещь, на которую теперь смотрят зрители. , Они будут набирать номер, потому что я иду далеко, над их головами. Когда я увидел пример Джоша, я сразу же перебрал код в поисках того, чего там не было; сложность
Давайте вернем удовольствие от воспроизведения звука во Flash:
Шаг 4: Новый документ
Откройте новый документ Flash ActionScript 3.0. Чтобы начать, возьмите аудиофайл mp3. В этом примере используется «Busted Chump», демонстрационная дорожка ActiveDen, но подойдет любой аудиофайл из вашей коллекции.
Шаг 5: Треугольник
Нарисуйте маленький заполненный треугольник на сцене и преобразуйте его в видеоклип с названием «Треугольник». Как только вы нарисовали треугольник и преобразовали его в мувиклип, удалите мувиклип со сцены.
Шаг 6: Свойства символа
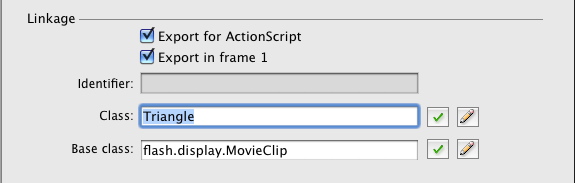
Щелкните правой кнопкой мыши на символе в библиотеке и откройте свойства символа. Выберите Экспорт для Actionscript. Ваше имя символа будет отображаться как класс. Нажмите OK и не обращайте внимания на сообщение об ошибке, которое появляется.

Как вы уже догадались, HYPE собирается вытащить символ из библиотеки и позволить вам поиграть с ним с помощью ActionScript. Для тех из вас, кто отказывается от этого, имейте в виду, что в основе HYPE лежит игровая площадка, которая дает творческим людям возможность играть в игры «Что, если …» и видеть результаты с минимальными усилиями. В этом упражнении я собираюсь сыграть в три игры «Что если …»:
- Что если я положу треугольники на сетку?
- Что если эти треугольники на сетке пульсируют под музыку?
- Что, если эти пульсирующие треугольники были приведены в движение?
Шаг 7: ActionScript
Введите следующий код ActionScript:
|
01
02
03
04
05
06
07
08
09
10
11
|
import hype.extended.layout.GridLayout;
var numItems:int = 80;
var gridLayout:GridLayout = new GridLayout(30,30, 70, 50, 10);
for (var i:uint = 1; i < numItems; ++i) {
var clip:Triangle = new Triangle();
gridLayout.applyLayout(clip);
addChild(clip);
};
|
Первая игра «Что если» включает в себя размещение мувиклипа в сетке и, перефразируя Apple, «для этого есть класс». На самом деле, в HYPE есть класс практически для всего, что вы захотите сделать. Если нет, напишите один, потому что HYPE является открытым исходным кодом.
Следующая строка говорит Flash, что вы хотите разместить 80 треугольников на сцене. Сделав это, вы теперь определяете, как они будут отображаться в сетке, добавляя параметры в объект GridLayout. В этом случае я хочу, чтобы сетка начиналась с 30 пикселей слева от сцены и 30 пикселей с верха сцены. Кроме того, между треугольниками на оси x должно быть 70 пикселей, а между строками — 50 пикселей. Последний параметр сообщает HYPE, что я хочу посмотреть, что произойдет, если будет 10 столбцов треугольников.
Цикл for указывает HYPE, как разместить 80 треугольников на сцене. Вы извлекаете мувиклип из библиотеки, присваиваете ему имя экземпляра, а затем с помощью метода applyLayout () класса Gridlayout размещаете объекты в сетке, используя параметры объекта GridLayout.
Шаг 8: Тест
Сохраните и протестируйте фильм.
Это было легко, и если я хочу изменить внешний вид, все что мне нужно, это поиграть со значениями в переменной numItem и параметрами в объекте GridLayout. Не нравится треугольник? Затем добавьте что-то еще — например, изображение — в мувиклип или создайте совершенно другой мувиклип и используйте его вместо этого.

Что если треугольники были привязаны к звуковой дорожке?
Треугольники на сетке, и теперь пришло время для нашей следующей игры «Что если …». В этом случае: Что, если значения альфа и масштаба треугольников были привязаны к звуковой дорожке? На этом этапе многие креативщики, как я уже говорил ранее, смотрят на «блестящую вещь» там. Просто помните, что вся цель HYPE — позволить вам играть, а не становиться хардкорным программистом. Давайте повеселимся:
Шаг 9: Импорт классов
Нажмите на строку 2 скрипта и добавьте следующий код:
|
1
2
|
import hype.extended.behavior.FunctionTracker;
import hype.framework.sound.SoundAnalyzer;
|
Эти два класса работают вместе в HYPE. FunctionTracker, в очень простых терминах, управляет выполняющимися функциями и обеспечивает их соответствие конкретным свойствам целевого объекта. В нашем случае мы будем играть со свойствами альфа и масштаба треугольника, когда он реагирует на звуковую дорожку.
Класс SoundAnalyzer — это место, где происходит волшебство. То, что он делает, опять же в очень простых терминах, это превращает аудиофайл в данные, которые затем можно воспроизвести. Что я абсолютно обожаю в этом классе, так это то, что мне не нужно писать тонну очень сложного кода, чтобы получить немедленные результаты. Мне просто нужно знать, что делают параметры, а затем начать играть.
Шаг 10: Объект SoundAnalyzer
Добавьте следующие две строки кода после операторов импорта:
|
1
2
|
var soundAnalyzer:SoundAnalyzer = new SoundAnalyzer();
soundAnalyzer.start();
|
Все эти две строки делают, чтобы создать объект SoundAnalyzer и включить его с помощью метода start () (именно так вы включаете и выключаете эти классы в HYPE). Думайте о методе start () как о выключателе света.
Шаг 11: Октавы
Добавьте следующий код в метод «applyLayout» в цикле «for»:
|
1
2
3
4
5
6
|
var ranNum:Number = int(Math.random() *7);
var alphaTracker:FunctionTracker = new FunctionTracker(clip, «alpha», soundAnalyzer.getOctave, [ranNum, 0.01, 1]);
var scaleTracker:FunctionTracker = new FunctionTracker(clip, «scale», soundAnalyzer.getOctave, [ranNum, 0.5, 4]);
alphaTracker.start();
scaleTracker.start();
|
Ключ к визуализации — первые три строки блока кода.
Класс SoundAnalyzer использует октавы звуковой дорожки; значения для октав находятся в диапазоне от 0 до 7. Поэтому в первой строке создается случайное число на основе максимально допустимого значения октавы. Имейте это в виду при игре с этим значением. Числа больше 7 будут округлены до 7.
Следующие две строки используют класс functionTracker для игры с треугольниками в сетке. Вы нацеливаетесь на объект, сообщаете FunctionTracker, с каким свойством объекта вы хотите играть, какую функцию запустить ( getOctave ) и какие значения использовать.
В этом случае мы будем играть со случайными значениями октав — ranNum — и убедиться, что значения альфа-диапазона находятся в диапазоне от 1% до 100% альфа в зависимости от «размера» октавы в звуковой дорожке. Маленькие числа означают низкую альфу, большие цифры означают полную альфу. Также обратите внимание, что эти значения должны быть переданы как массив, а изменяемые свойства являются строковыми значениями.
Последние две строки включают функции.
Шаг 12: Звук
Добавьте следующий код ActionScript в конец блока кода:
|
1
2
3
|
var sound:Sound = new Sound();
sound.load(new URLRequest(«YourAudioTrackGoesHere.mp3»));
sound.play();
|
Шаг 13: Тест
Сохраните и протестируйте фильм.
Что, если эти пульсирующие треугольники были приведены в движение?
Как вы обнаружили, эти вещи не сложны, и, фактически, просто играя с числами, вы можете получить огромное удовольствие, «подправляя», как эти треугольники пульсируют и исчезают. Теперь, когда у нас это работает, давайте поиграем в нашу финальную игру «Что если …» и приведем их в движение. Вот как:
Шаг 14: еще один класс
Щелкните один раз в конце списка классов и добавьте еще один класс:
|
1
|
import hype.extended.behavior.
|
Этот класс — абсолютный взрыв для игры, потому что он помещает объект в колебательную волну. Вот лучшая часть: вам не нужен фон тригонометрии, чтобы сделать это. На самом деле, здесь нет математики.
Шаг 15: Определите границы
Добавьте следующий код ActionScript ниже операторов импорта:
|
1
2
3
|
var myWidth = stage.stageWidth;
var myHeight = stage.stageHeight;
var freq:int= 20;
|
Все, что делает этот код, ограничивает полученную анимацию границами сцены и устанавливает значение для частоты волны. Настало время поиграть с сеткой.
Шаг 16: Осциллятор Объект
Добавьте следующий код после переменной «scaleTracker» в цикле «for»:
|
1
2
3
4
5
6
7
|
var ypositionOsc:Oscillator = new Oscillator (clip,»y», Oscillator.sineWave, freq, clip.y, myHeight/3, i/(freq/2));
var scaleOsc:Oscillator = new Oscillator (clip, «scaleY», Oscillator.sineWave, freq, 5,50, i/(freq/2));
var rotateOsc:Oscillator = new Oscillator (clip,»rotation», Oscillator.sineWave, freq, 0,90, i/(freq/2));
yOsc.start();
sOsc.start();
rOsc.start();
|
Опять же, объект Oscillator, как и объект FunctionTracker, не требует степени в физике элементарных частиц. Параметры действительно просты:
- Какой объект будет колебаться?
- Какое свойство — строка — объекта будет затронуто?
- Какая волна должна быть применена? Вы можете выбрать sineWave, sawWave, squareWave и triangleWave.
- Какова частота волны?
- Какое минимальное значение волны?
- Какое максимальное значение волны?
- Какое значение волны мы используем, чтобы начать?
В этом случае мы применяем синусоидальную волну к трем свойствам — позиции y, yScale и вращению — треугольника, а затем используем оставшиеся три параметра, чтобы задать вид движения волны.
Оставшиеся три строки включают генератор. Значения, которые я использовал, просто выскочили из «Интересно, как бы выглядела анимация, если бы я использовал эти числа?» Ничего больше.
Шаг 17: Тест
Сохраните и протестируйте анимацию.
Вывод:
Это упражнение было разработано, чтобы познакомить вас с концепцией HYPE и дать вам возможность пнуть шины. Я показал вам, как его установить, а затем использовал три сценария «Что, если …», которые взяли простой треугольник и поместили его в пульсирующую и волнообразную сетку, управляемую звуковой дорожкой. В обычном кодировании ActionScript эти задачи для многих были бы причиной «Беги. Кричи. В ночь».
Вместо этого вы обнаружили, что HYPE нацелен на то, чтобы набрать значение для разработчиков в уравнении Flash, а веселье — на стороне дизайнера. Завершив это упражнение, было бы неплохо вернуться к коду с другой точки зрения. Что бы это было? Во многих отношениях использование HYPE для выработки идей во многом следует творческому процессу. Это не заставит вас увязнуть в коде, но вместо этого, играя с числами и значениями, вы сможете делать то, что у вас получается лучше всего: играть в игры «Что, если …».