
В этом наборе из двух руководств мы создаем ползунок для отображения сообщений из пользовательского типа сообщения таким образом, чтобы создать эффект разговора между двумя динамиками в изображении.
В предыдущей части мы зарегистрировали тип записи, настроили ползунки и добавили их в заголовок нашего сайта. Теперь нам нужно расположить текст и добавить стилизацию.
Что вам нужно
Чтобы следовать, вам нужно:
- установка для разработки WordPress
- редактор кода
- установлена бесплатная отзывчивая тема
- дочерняя тема для Responsive из предыдущей части
Пример, над которым я работаю, — это реальный сайт, который я разрабатываю для клиента, на котором запущена дочерняя тема Responsive. Я создал дочернюю тему адаптивной темы и добавил к ней пользовательские стили, а также функции в файле functions.php темы. Вы можете добавить это в свою собственную тему или создать дочернюю тему «Отзывчивый», как я.
Текущие Слайдеры
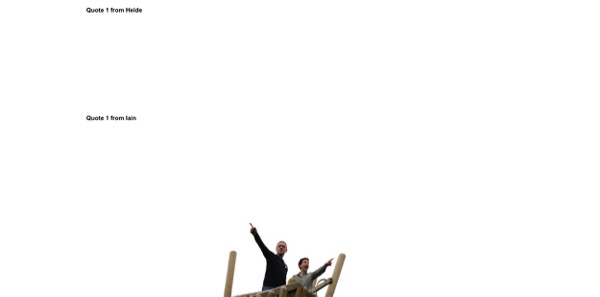
Вот как выглядит сайт прямо сейчас:

Ползунки есть, но они не в том месте, и им нужно оформление.
Итак, в этом уроке мы сделаем следующее:
- Добавьте расположение слайдеров, чтобы разместить их рядом с соответствующим динамиком.
- Зарегистрируйте шрифт с помощью Google Fonts и добавьте его в текст.
- Добавьте кавычки вокруг текста.
- Добавьте медиа-запрос для устранения проблем с макетом на небольших экранах.
Обратите внимание, что для каждой цитаты я просто добавляю заголовок сообщения в качестве отображаемого текста. Если вы также добавите содержимое публикации, то оно также будет отображаться, поэтому убедитесь, что в ваших цитатах есть только заголовок и нет содержимого.
Расположите ползунки
Давайте добавим позиционирование к ползункам, чтобы наложить их на изображение.
Добавить абсолютное позиционирование
Откройте файл style.css вашей дочерней темы и добавьте его:
|
1
2
3
4
5
6
7
8
|
.tutsplus-sliders {
position: relative;
max-width: 1000px;
margin: 0px auto;
}
.smooth_slider {
position: absolute;
}
|
Это дает div мы создали, чтобы содержать относительное позиционирование наших ползунков и сами ползунки в этом div . Он также устанавливает правильную ширину для нашего div чтобы он был в центре изображения.
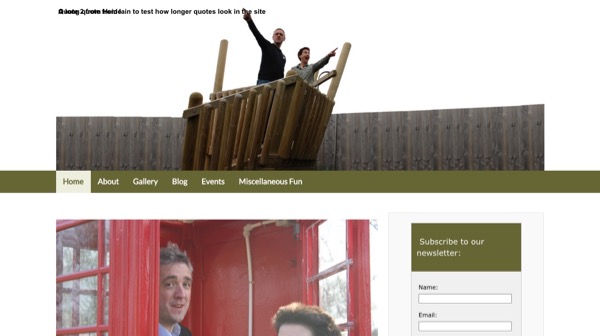
Теперь ползунки над изображением:

Проблема в том, что они накладываются друг на друга, и они должны быть рядом с соответствующим человеком. Давайте это исправим.
Расположите ползунки рядом с динамиками
Плагин Smooth Slider дает каждому слайдеру уникальный идентификатор в разметке. Таким образом, ползунок «Heide» имеет идентификатор #smooth_slider_3 а ползунок «Iain» имеет идентификатор #smooth_slider_4 . Мы можем нацелить их, чтобы правильно расположить каждый слайдер.
Добавьте это к вашей таблице стилей:
|
01
02
03
04
05
06
07
08
09
10
11
|
#smooth_slider_3 {
top: 70px;
right: 90px;
text-align: right;
width: 250px;
}
#smooth_slider_4 {
top: 10px;
left: 90px;
width: 250px;
}
|
Вам нужно проверить идентификатор, который плагин дал каждому из ваших ползунков, проверив выходную разметку: они могут отличаться от моей.
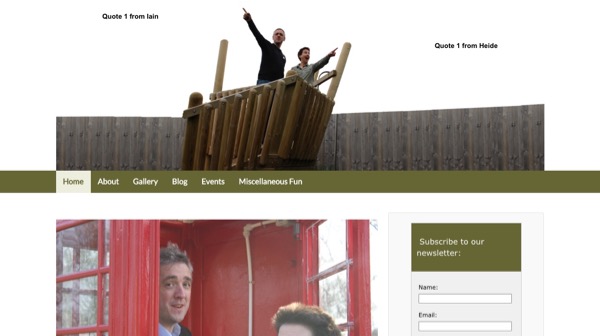
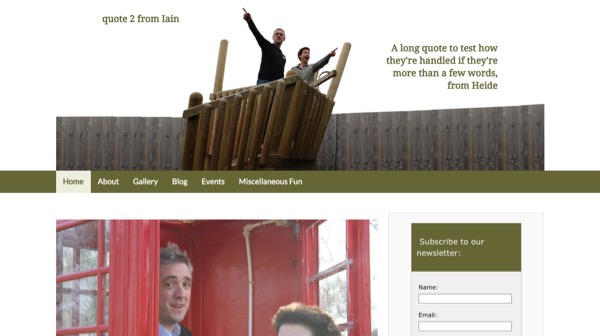
Теперь мои ползунки находятся в нужном месте:

Это выглядит лучше. Теперь добавим немного стиля.
Стиль текста
Я хочу изменить шрифт и добавить кавычки вокруг текста.
Изменить шрифт и размер шрифта
Сначала давайте зарегистрируем шрифт с помощью Google Fonts. Вернитесь к файлу functions.php вашей темы и добавьте:
|
1
2
3
4
5
|
function tutsplus_add_google_fonts() {
wp_register_style( ‘googleFonts’, ‘http://fonts.googleapis.com/css?family=Droid+Serif’);
wp_enqueue_style( ‘googleFonts’);
}
add_action( ‘wp_enqueue_scripts’, ‘tutsplus_add_google_fonts’ );
|
Примечание: в исходном коде два шрифта поставлены в очередь, потому что я использовал другой шрифт Google в другом месте сайта, но не для слайдеров.
Сохраните файл функций и вернитесь к таблице стилей. Добавь это:
|
1
2
3
4
5
6
|
.smooth_slider h2 {
font-size: 19px !important;
font-family: ‘Droid Serif’, serif !important;
color: #666633 !important;
line-height: 26px !important;
}
|
Мне пришлось добавить !important к каждой строке, так как в противном случае он не отменяет стиль, добавленный плагином. Если вы хотите, вы можете отредактировать шрифты, используя экран настроек: я этого не сделал, потому что это не позволяет мне использовать мой шрифт Google.
Наш шрифт теперь выглядит намного лучше:

Добавить кавычки
Наконец, я хочу добавить кавычки вокруг каждого фрагмента текста, чтобы подчеркнуть тот факт, что люди на изображении должны говорить. Для этого я использую псевдоэлементы before и after .
В вашей таблице стилей добавьте это:
|
1
2
3
4
5
6
|
.smooth_slider h2::before {
content: open-quote;
}
.smooth_slider h2::after {
content: close-quote;
}
|
Это будет заключать наши элементы h2 в двойные кавычки.
Примечание: некоторые старые браузеры не поддерживают это, так как они не поддерживают псевдоэлементы. Однако меня это не беспокоит, так как ползунки не важны для контента, а количество людей, использующих эти браузеры, сейчас очень мало.
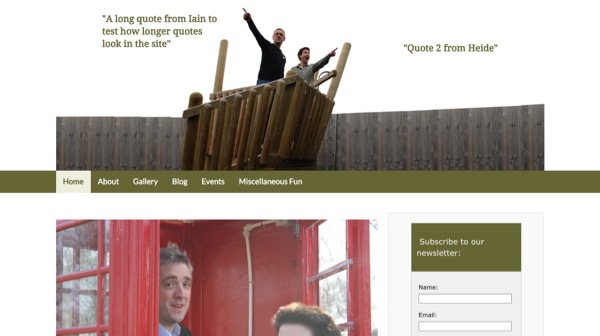
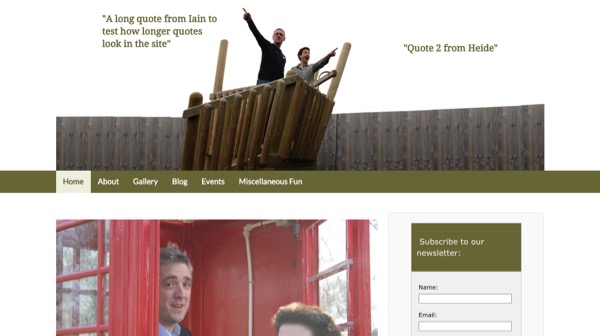
Теперь сохраните свою таблицу стилей и проверьте сайт:

Фантастический! Теперь у меня есть текст в нужном месте с кавычками вокруг него. Мой клиент теперь может добавить столько цитат, сколько захочет, назначить их соответствующим ползункам, и разговор будет продолжен.
Добавить медиа-запрос
Поскольку я использовал абсолютное позиционирование, позиция моего текста будет нарушаться на меньших экранах; размеры шрифта также должны быть настолько малы, чтобы сделать текст нечитаемым. Поэтому я собираюсь добавить медиа-запрос, чтобы скрыть ползунки на экранах меньшего размера.
Сначала я проверю точку, в которой макет ломается: его ширина примерно 900 пикселей. Поэтому мне нужно добавить медиа-запрос на целевые экраны шириной менее 900 пикселей.
В нижней части таблицы стилей добавьте медиа-запрос:
|
1
2
3
4
5
|
@media screen and (max-width: 900px) {
.tutsplus-sliders {
display: none;
}
}
|
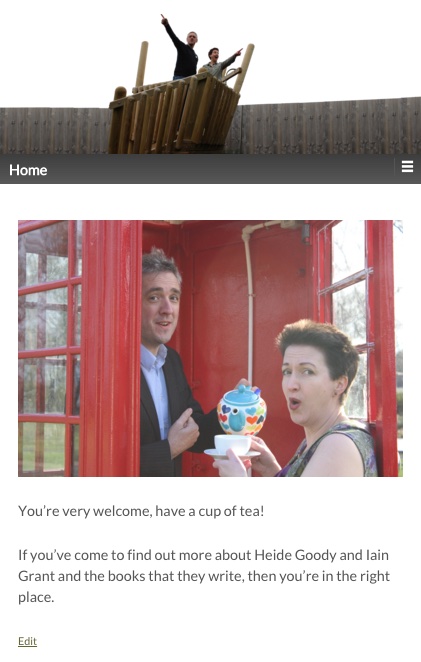
Теперь ползунки исчезают на экранах меньшего размера:

Если вы хотите, вы можете добавить альтернативный стиль в свой медиа-запрос для экранов среднего размера, сделав размер шрифта немного меньше и расположив текст по размеру.
Резюме
Использование ползунков для текста может помочь вам добавить интересные эффекты на ваш сайт: здесь я добавил эффект разговора, который накладывается на изображение двух человек.
Из этого набора из двух руководств вы узнали, как создать этот эффект с помощью:
- регистрация типа сообщения
- установка плагина слайдера и назначение ему сообщений
- отображение ползунков в заголовке с помощью функции, привязанной к хуку действий, предоставляемому темой
- расположение текста рядом с двумя динамиками
- стилизация текста и добавление речевых меток вокруг него
- удаление текста на маленьких экранах с помощью медиа-запроса
Вы можете использовать эту технику для создания всплывающего текста в любом месте на ваших страницах — проявите творческий подход!