Слайдеры могут быть спорными — у всех нас были клиенты, которые настаивали на них независимо от того, улучшают ли они сайт. Но у них есть свое место. Они могут помочь выделить основной контент, отобразить изображения на сайте, где важны визуальные элементы, и оживить сайт.
В большинстве случаев вы, вероятно, использовали ползунки для отображения изображений, которые могут или не могут быть связаны с контентом на вашем сайте. Но вы также можете использовать слайдер для отображения текста на вашем сайте.
В этом наборе из двух учебных пособий я покажу вам, как создать текстовый слайдер с интересным эффектом: он будет использовать пользовательский тип записи, чтобы перетягивать один фрагмент текста за другим в два блока, создавая эффект беседы в верхняя часть страницы. Это будет наложено на фотографию двух человек, так что в результате они разговаривают друг с другом.
Что вам нужно
Чтобы следовать, вам нужно:
- установка для разработки WordPress
- редактор кода
- установлена бесплатная отзывчивая тема
Пример, над которым я буду работать, — это реальный сайт, который я разрабатываю для клиента, на котором запущена дочерняя тема Responsive. Я создам дочерний элемент темы Responsive и добавлю к нему пользовательские стили, а также функции в файле functions.php темы. Вы можете добавить это в свою собственную тему или создать дочернюю тему «Отзывчивый», как я.
В этом уроке мы запустим слайдер и запустим его, используя пользовательский тип записи. В частности, мы будем:
- создать дочернюю тему для адаптивной темы
- зарегистрировать пользовательский тип сообщения
- создавать сообщения, используя наш собственный тип сообщения
- установить и настроить плагин для вывода текстового слайдера
- добавьте наш слайдер в заголовок сайта, используя хук действия
В следующей части мы добавим CSS в нашу тему, чтобы правильно расположить текст, создать эффект разговора и стилизовать его.
Итак, начнем!
Создать детскую тему
Сначала давайте создадим дочернюю тему «Адаптивная тема». Я делаю это потому, что не хочу редактировать саму тему Responsive: если вы это сделаете, вы потеряете свою работу при следующем обновлении темы. Кроме того, вы можете создать плагин для этого.
В каталоге wp-content/themes создайте новую пустую папку. Я звоню tutsplus-conversation-banner .
В этой папке создайте файл с именем style.css и добавьте в него:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: Tutsplus Conversation banner Theme
Theme URI: http://.tutsplus.com/tutorials/create-a-conversation-banner-with-revolving-text-using-a-custom-post-type—cms-25938
Description: Theme for tuts+ tutorial on creating a conversation banner effect.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: responsive
Version: 1.0
*/
@import url(«../responsive/style.css»);
|
Отредактируйте код выше, чтобы сделать себя автором и добавить свой собственный URI.
Теперь сохраните этот файл и активируйте новую тему.
Добавить пользовательский стиль
Поскольку это реальный сайт, я добавил к нему пользовательский стиль, который находится в таблице стилей дочерней темы. Я не буду подробно останавливаться на этом, поскольку это выходит за рамки данного учебного пособия, но вы можете увидеть стили в пакете кода с этим учебным пособием.
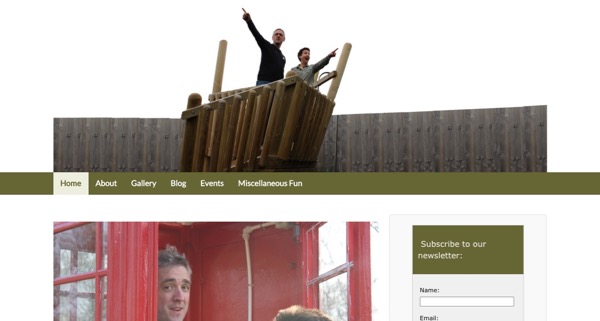
Вот как выглядит мой сайт перед добавлением слайдера:

Изображение в заголовке имеет пространство по обе стороны от двух людей, и я сделаю свой ползунок так, чтобы он отображал текст по обе стороны от людей, давая эффект, который они указывают на свои слова.
Регистрация типа сообщения
Следующим шагом является регистрация типа сообщения с названием quote . В папке вашей дочерней темы создайте новый файл с именем functions.php .
Примечание. Рекомендуется использовать плагин для регистрации типа сообщения, а не добавлять его в файл функций темы. Я использую файл функций здесь, чтобы хранить все в одном месте, поэтому у вас есть пакет кода для загрузки.
Откройте файл функций и добавьте в него этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
function tutsplus_create_post_type() {
$labels = array(
‘name’ => __( ‘Quotes’ ),
‘singular_name’ => __( ‘Quote’ ),
‘add_new’ => __( ‘New Quote’ ),
‘add_new_item’ => __( ‘Add New Quote’ ),
‘edit_item’ => __( ‘Edit Quote’ ),
‘new_item’ => __( ‘New Quote’ ),
‘view_item’ => __( ‘View Quote’ ),
‘search_items’ => __( ‘Search Quotes’ ),
‘not_found’ => __( ‘No Quotes Found’ ),
‘not_found_in_trash’ => __( ‘No Quotes found in Trash’ ),
);
$args = array(
‘labels’ => $labels,
‘has_archive’ => false,
‘public’ => true,
‘hierarchical’ => false,
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
‘custom-fields’,
‘thumbnail’,
‘page-attributes’,
‘author’
),
);
register_post_type( ‘quote’, $args );
}
add_action( ‘init’, ‘tutsplus_create_post_type’ );
|
Это регистрирует новый тип записи под названием quote .
Вы можете увидеть новый тип поста на моем сайте, с некоторыми цитатами, которые я добавил:

Обратите внимание, что это просто фиктивные кавычки — тот факт, что я использовал пользовательский тип публикации, позволяет моему клиенту легко добавлять свои собственные цитаты после запуска сайта. У каждого из них просто есть заголовок сообщения и нет содержимого, потому что, если бы было содержимое сообщения, плагин отображал бы оба.
Установка и настройка плагина Slider
Следующим шагом является установка и настройка плагина слайдера. Я использую плагин Smooth Slider , который позволяет вам выбирать, какие посты будут добавляться на слайдер, и вручную изменять порядок ваших постов на экране настроек слайдера.
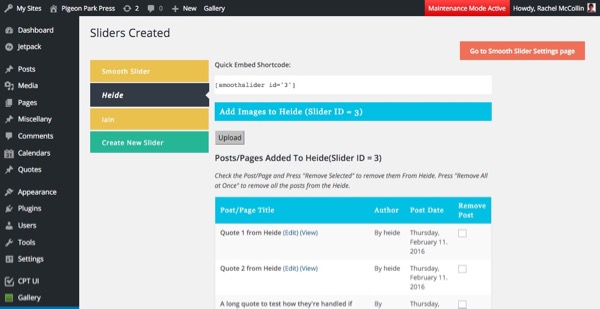
Перейдите в Smooth Slider> Настройки и настройте его так:
- Текст заголовка по умолчанию : оставьте это поле пустым.
- Миниатюра изображения : снимите все флажки для этого.
- Содержание слайдера — Выбрать контент из : выберите Контент .
Я добавляю стили в свою таблицу стилей, потому что я хочу использовать шрифты Google, поэтому я не слишком беспокоюсь о настройках шрифтов, но вы можете настроить их на экране настроек.
Настройте ползунки
Следующим шагом является добавление ползунков и заполнение их сообщениями.
Создать Слайдеры
Нам нужно добавить два ползунка: по одному для каждого из двух человек. Перейдите к Smooth Slider> Sliders и нажмите на Create New Slider . Я назвал своих двух слайдеров «Хайде» и «Иэйн», потому что это имена людей.

Добавить сообщения в ползунки
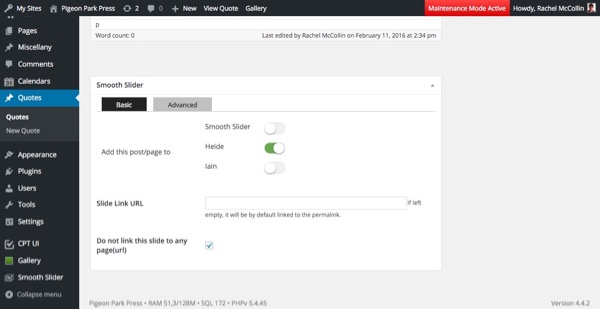
Вы добавляете сообщения в слайдер со страницы редактирования сообщений. Откройте одно из ваших сообщений и прокрутите вниз, чтобы увидеть возможность добавить его в слайдер:

Выберите ползунок, к которому хотите добавить сообщение, и сохраните его. Повторите это для каждого сообщения, добавив его в соответствующий слайдер.
Заказать сообщения в слайдере
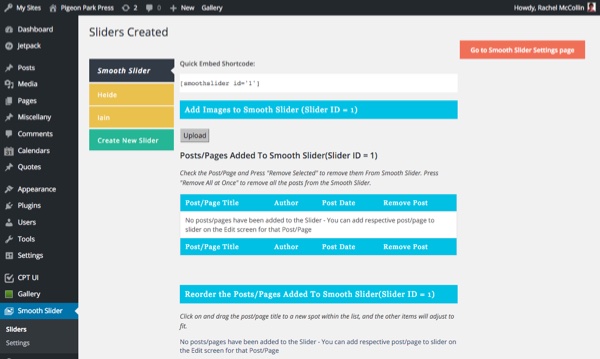
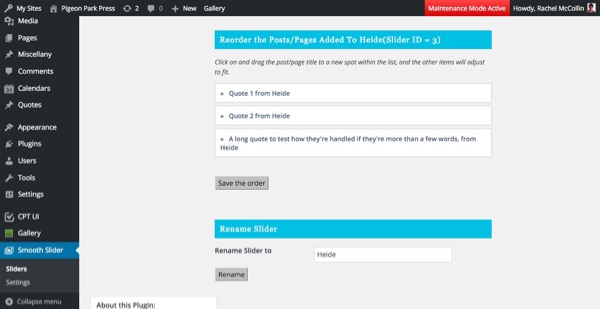
Вы можете вручную редактировать порядок, в котором сообщения будут отображаться слайдером. Перейдите к Smooth Slider> Sliders и выберите слайдер, с которым вы хотите работать. Вот мой слайдер «Heide»:

Прокрутите вниз, чтобы перетащить сообщения в правильном порядке:

Сделав это, сохраните слайдер.
Добавьте ползунки в заголовок страницы
Сейчас у нас есть два слайдера, но они не появляются на сайте. Плагин предоставляет вам шорткоды, которые вы можете использовать для добавления слайдеров на ваш сайт: так как мы будем добавлять их в файлы тем, мы будем использовать do_shortcode() .
Тема Responsive предоставляет нам ловушку под названием responsive_in_header которая позволяет добавлять код в заголовок страницы. Это будет отображаться над изображением, но в заголовке: мы добавим CSS для правильного позиционирования ползунков в следующей части этого урока из двух частей.
Откройте файл functions.php вашей темы и добавьте эту функцию:
|
01
02
03
04
05
06
07
08
09
10
11
|
function tutsplus_slider() { ?>
<div class=»tutsplus-sliders»>
<?php echo do_shortcode( ‘[smoothslider id=»3″]’ );
<?php echo do_shortcode( ‘[smoothslider id=»4″]’ );
</div>
<?php }
add_action( ‘responsive_in_header’, ‘tutsplus_slider’ );
|
Это создает div с tutsplus-sliders , который мы будем использовать для позиционирования позже, и использует шорткоды для вывода двух слайдеров.
Сохраните ваш файл функций.
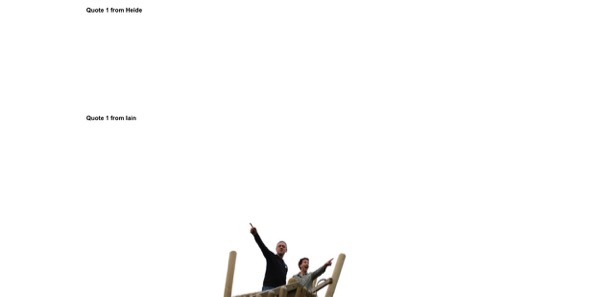
Теперь сайт выглядит так:

Итак, ползунки есть, и они работают. Но они занимают огромное количество пустого пространства вверху страницы, над изображением. Нам нужно, чтобы они отображались поверх изображения рядом с двумя людьми.
В следующей части мы продолжим это исправлять. Мы добавим CSS для позиционирования двух слайдеров, а также для стилизации. Мы зарегистрируем шрифт Google, который будет использоваться для цитат.
Резюме
Слайдеры предназначены не только для изображений: вы также можете использовать их для отображения текста. В этом уроке вы узнали, как настроить два ползунка, используя пользовательский тип записи. Далее мы добавим стиль, чтобы наш текст выглядел так, как должен.