Мы все знаем, что инструменты разработчика могут облегчить нашу работу. Большинство из нас, вероятно, уже знакомы с надстройками и расширениями, такими как Firebug, Web Developer, ColorZilla и другими.
В этом посте я расскажу вам о некоторых других дополнениях, которые вы, возможно, еще не пробовали. Я надеюсь, что вы найдете некоторые из них полезными при работе над различными проектами.
Посмотреть исходную диаграмму
Текущая версия: 3.0.5
Количество пользователей: 23 000+
Avg. Рейтинг: 5 звезд
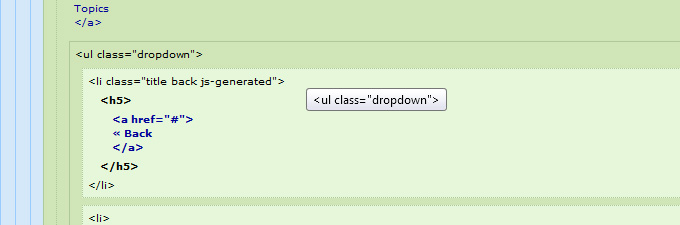
View Source Chart обеспечивает полную визуализацию DOM для веб-страницы. Это делается с помощью визуальных подсказок, которые указывают границы тегов и иерархию, чтобы сделать просмотр кода менее сложным. Построение границ тегов путем поиска и последующего чтения тегов, а также ручные действия, такие как нажатие и прокрутка, заставляют пользователей испытывать вынужденные перерывы в когнитивной обработке. Когда разметка становится более сложной, производительность теряется с большей скоростью. Таким образом, View Source Chart избегает этих вещей и обеспечивает лучшую визуализацию тегов.
Console²
Текущая версия: 0.9
Количество пользователей: 20 000+
Avg. Рейтинг: 5 звезд
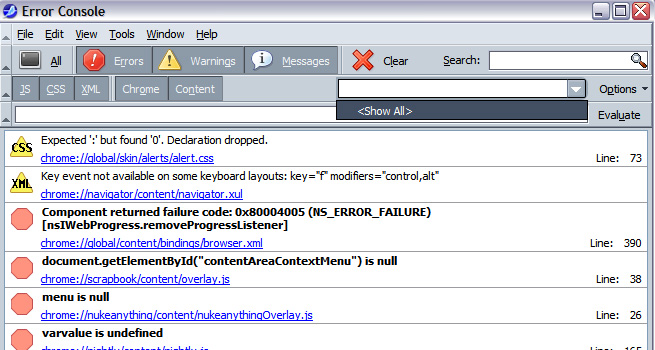
Console² (произносится как Console Squared или Console Two) «заменяет консоль JavaScript на то, что может быть консолью ошибок следующего поколения». На странице дополнения поясняется: «позволяет отображать ошибки, отфильтрованные по типу (Errors, Warnings, Messages), language (JavaScript, CSS, XML) и контекст (Chrome, Content). Кроме того, он предоставляет простое окно поиска (как видно на боковых панелях «История» и «Закладки»), скрытие дубликатов, оптимизацию боковой панели, настраиваемую панель инструментов и некоторые другие улучшения доступности ».
MobileView
Текущая версия: 1.0.2rev56
Количество пользователей: ~ 300
Avg. Рейтинг: 5 звезд
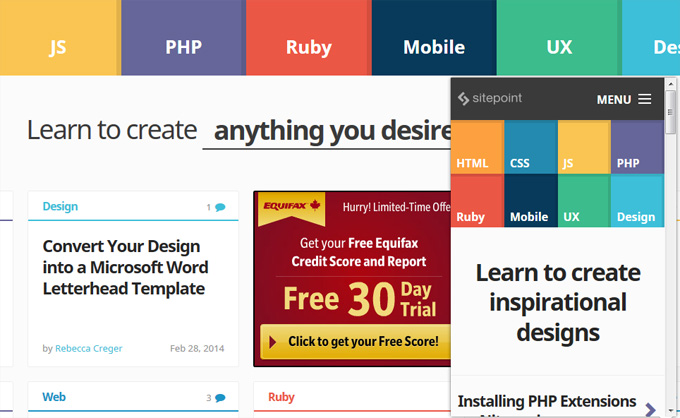
Это новое дополнение, которое позволяет вам просматривать содержимое текущей вкладки на телефоноподобной панели (т. Е. Вы можете проверить мобильный вид любой веб-страницы). Панель видна справа на текущей вкладке. Это может пригодиться для адаптивного тестирования. Вы можете сохранить панель другой вкладки активной даже после перехода на новую вкладку.
Расширенная строка состояния
Текущая версия: 1.5.8
Количество пользователей: 82 000+
Avg. Рейтинг: 4 звезды
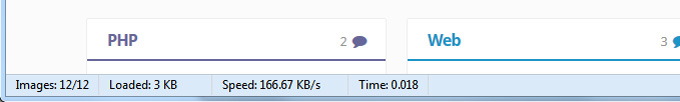
Расширенная строка состояния может добавить оперу-подобную строку состояния в окно браузера, которая отображает следующую информацию:
- Количество загруженных изображений
- Процент загрузки страницы
- Байт загружено
- Средняя скорость загрузки
- Время загрузки
Measurelt
Текущая версия: 0.4.13
Количество пользователей: 170 000+
Avg. Рейтинг: 4 звезды
Как показывают цифры использования, этот более известен в сообществе разработчиков. MeasureIt позволяет рисовать линейчатый индикатор на любой веб-странице, чтобы проверить ширину, высоту или простое выравнивание элементов страницы. Расстояния измеряются в пикселях.
каменщик
Текущая версия: 0.3.7.9.18
Количество пользователей: 12 000+
Avg. Рейтинг: 5 звезд
Определенно для опытных пользователей, этот «помогает настроить почти все в Http». Включает в себя следующие функции и многое другое:
- Загрузка пользовательских скриптов (аналогично Grease Monkey)
- Перенаправление и блокировка HTTP-запроса
- Кэшируйте любой файл и сохраняйте его по указанному пути
- Изменить куки
- Изменить реферер (пользовательский сайт или корень сайта)
- Поддельный IE6
Серверный коммутатор
Текущая версия: 0.5.3
Количество пользователей: 1600+
Avg. Рейтинг: 5 звезд
Переключатель серверов позволяет пользователям легко переключаться между сайтами, находящимися в разработке (с размещением временной версии, над которой вы сейчас работаете), и действующими серверами, чтобы вы могли сразу увидеть различия.
Пример. Если у вас есть сайт, размещенный по адресу localhost/example.htmlyoursite.com/example.html Имена серверов («localhost» и «yoursite.com») настраиваются. Особенности включают в себя:
- Можно создать несколько проектов (пары разработка / live-сервер).
- Сочетание клавиш: CTRL + SHIFT + X
- Откройте локальный / удаленный сервер в новой вкладке с помощью среднего щелчка или CTRL + щелчок левой кнопкой мыши.
- Поддержка подкаталогов, разных портов и локальных файлов.
Для получения дополнительной информации см. Репозиторий GitHub.
Page Diff
Текущая версия: 1.5
Количество пользователей: 1900+
Avg. Рейтинг: 4 звезды
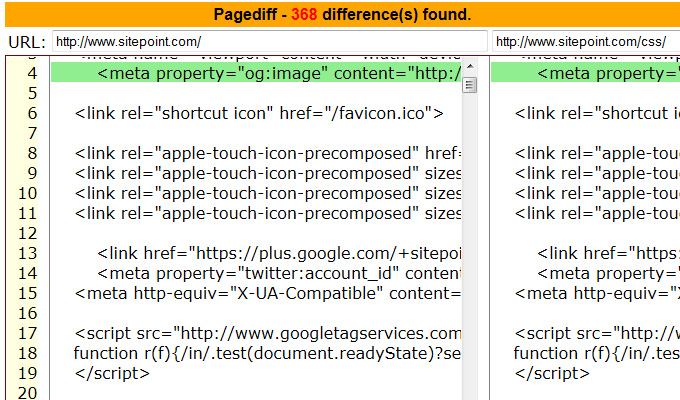
Pagediff — это базовое приложение для сравнения веб-страниц, которое использует созданный браузером DOM-совместимый источник представления, чтобы помочь разработчикам увидеть различия HTML-кода между веб-страницами.
Инструкция после установки:
- Сохранить текущую страницу (1-ую страницу) в памяти, щелкните правой кнопкой мыши на этой странице и выберите «Start Diff»
- Щелкните правой кнопкой мыши на 2-й странице и выберите «Показать DIFF».
defyFormValidation
Текущая версия: 0.2.2
Количество пользователей: 130+
Avg. Рейтинг: 4 звезды
Эта надстройка отключает проверку формы на страницах HTML5, позволяя вам проверить проверку приложения на стороне сервера, а также методы проверки формы на стороне клиента (например, на основе JavaScript). Чтобы восстановить исходное состояние страницы, просто перезагрузите страницу.
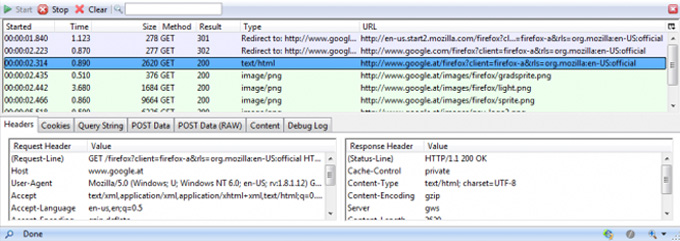
HttpFox
Текущая версия: 0.8.12
Количество пользователей: 114 000+
Avg. Рейтинг: 4 звезды
HttpFox отслеживает и анализирует весь входящий и исходящий HTTP-трафик между браузером и веб-сервером. Он направлен на то, чтобы перенести функциональность таких инструментов, как HttpWatch и IEInspector, в Firefox.
Информация, доступная по запросу, включает в себя:
- Заголовки запросов и ответов
- Отправленные и полученные куки
- Параметры строки запроса
- Параметры POST
- Тело ответа
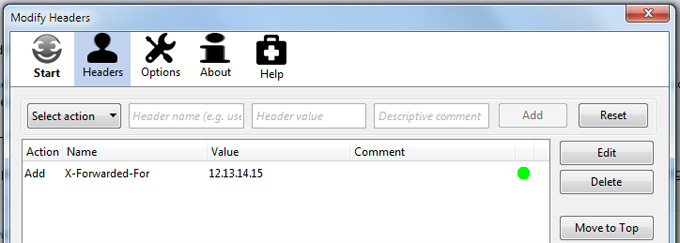
ModifyHeaders
Текущая версия: 0.7.1.1
Количество пользователей: 122,000+
Avg. Рейтинг: 5 звезд
Это дополнение особенно полезно для разработки мобильных веб-приложений, тестирования HTTP и обеспечения конфиденциальности. Он позволяет добавлять, заменять и фильтровать заголовки HTTP-запросов. Это также позволяет модифицировать заголовки HTTP-запросов, отправляемых на веб-серверы. Разработчики также могут импортировать и экспортировать заголовки.
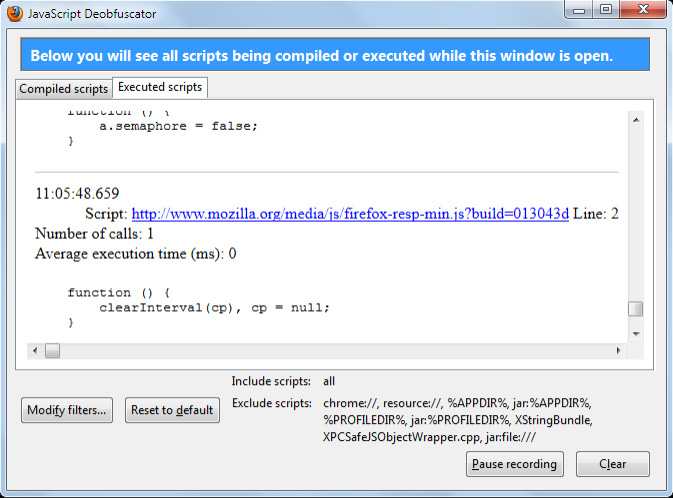
JavaScript Deobfuscator
Текущая версия: 1.6.4
Количество пользователей: 63 000+
Avg. Рейтинг: 4 звезды
Это дополнение покажет вам JavaScript на любой веб-странице, даже если она запутана. Откройте JavaScript Deobfuscator из меню «Инструменты» и посмотрите, какие скрипты компилируются / выполняются. Отображаемый код взят из движка JavaScript браузера. Всякий раз, когда движок JavaScript компилирует или выполняет скрипт, он добавляется в соответствующий список.
Правила в нижней части окна Deobfuscator определяют, какие сценарии должны отображаться. По умолчанию собственные скрипты и расширения браузера исключены, но фильтры также можно настроить для их отображения.
TableTool2
Текущая версия: 1.17
Количество пользователей: 19 000+
Avg. Рейтинг: 5 звезд
Это дополнение фокусируется на данных таблицы HTML. Особенности включают в себя:
- Копировать (таблица / строка / столбец / ячейка)
- Сортировка (мультиколонка)
- Поиск (с помощью регулярных выражений и операций с диапазонами)
- Фильтр, диаграмма, статистика, переставить и объединить / сравнить
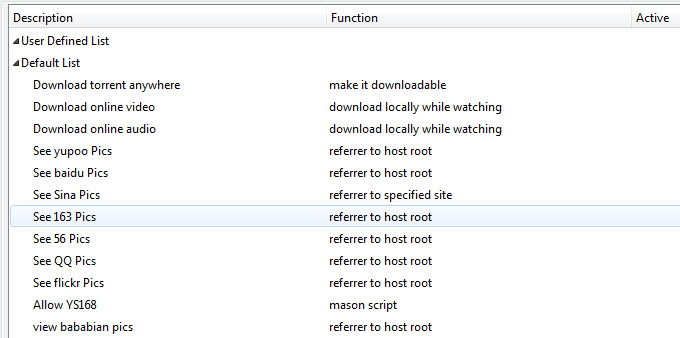
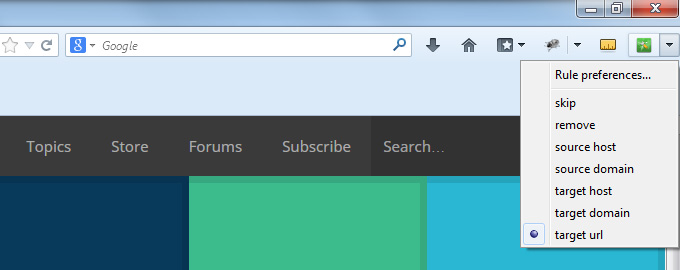
Реферальный контроль
Текущая версия: 0.4.3
Количество пользователей: 3700+
Avg. Рейтинг: 5 звезд
Это дополнение позволяет вам контролировать, как Firefox отправляет заголовки реферера http. Некоторые серверы могут использовать реферер, чтобы остановить кражу пропускной способности. Его можно отключить одним щелчком мыши, если что-то не работает должным образом. Особенности включают в себя:
- Возможность обрабатывать только сторонние запросы
- Семь видов полисов
- Пользовательские специфичные для URL правила
- Файл правил импорта / экспорта, поддержка импорта из файла правил RefControl
Обратитесь к вики проекта за живыми примерами.
Эмулятор программы чтения с клыков
Текущая версия: 1.0.8
Количество пользователей: 5,200+
Avg. Рейтинг: 5 звезд
Fangs отображает текстовую версию веб-страницы так же, как программа чтения с экрана. Это помогает разработчикам понять, как вспомогательное устройство может представить веб-сайт и тем самым увеличить шансы на раннее обнаружение проблем с доступностью. Клыки используются разработчиками, учителями и специалистами по обеспечению качества, чтобы сделать веб-сайты доступными как можно большему количеству людей.
Знаешь о других?
Вот и все для этого списка дополнений. Если вы знаете о каких-либо других, не перечисленных здесь, и которые не так хорошо известны, не стесняйтесь сообщить нам в комментариях.