Одной из самых больших проблем для веб-дизайнеров является поиск способов размещения большого количества информации на странице без потери удобства использования. Контент с вкладками — отличный способ справиться с этой проблемой, и в последнее время он широко используется в блогах. Сегодня мы собираемся создать простое маленькое информационное окно с вкладками в HTML, затем заставить его функционировать с использованием некоторого простого Javascript, и, наконец, мы добьемся того же, используя библиотеку jQuery.
Шаг 1
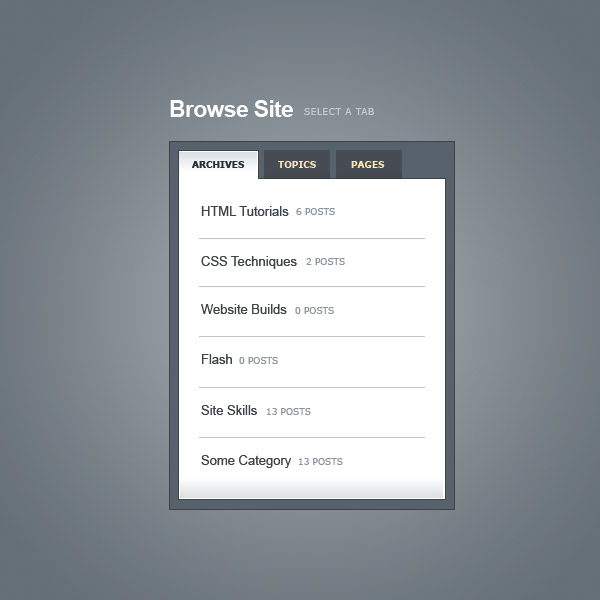
Перво-наперво, нам нужно что-то, что выглядит потрясающе. Итак, быстрое путешествие в Photoshop и вуаля, у нас есть хороший макет того, как должен выглядеть наш компонент с вкладками. Это довольно просто с несколькими дополнительными градиентами, чтобы сделать его потрясающим. Вы можете получить PSD- файл Photoshop для этого изображения, если хотите поближе взглянуть, но это довольно просто, и мы действительно можем построить его из плоского JPG.

Шаг 2
Конечно, первое, что нужно сделать при сборке, это получить общее представление о том, как вы собираетесь это сделать. Это становится легче, чем больше вы разработали. Глядя на это изображение, я бы сказал, что лучше всего сделать следующее:
- Есть контейнер <div>, в который мы поместим все внутри. Таким образом, если нам нужно расположить наш блок или поместить его на боковую панель, мы можем просто взять все, что находится в <div>, и скопировать + вставить его куда-нибудь.
- Тогда у нас будет область заголовка, возможно, с тегом <h>
- Затем, ниже, у нас будет второй тег <div>, который будет содержать вкладки и контент. Это темно-серая рамка на изображении.
- Тогда внутри мы будем использовать неупорядоченный список <ul>, где каждый элемент является ссылкой для вкладок. Это позволит нам использовать биты <li> в списке для позиционирования вкладок и биты <a> для их стилизации и придания им опрокидывания и состояний включения / выключения.
- Затем, ниже, мы создадим заключительную область <div>, в которой будет содержимое для каждой вкладки. Нам понадобится один из них для каждой вкладки, и мы будем показывать или скрывать их в зависимости от того, какая вкладка была нажата.
Итак, подведем итог, это будет что-то вроде этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<div>
<h4>Heading</h4>
<div>
<ul>
<li><a>Tab</a></li>
<li><a>Tab</a></li>
<li><a>Tab</a></li>
</ul>
<div>Content for Tab 1</div>
<div>Content for Tab 2</div>
<div>Content for Tab 3</div>
</div>
</div>
|
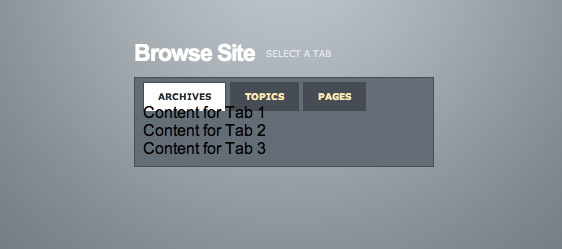
Не беспокойтесь, если взгляд на это изображение не заставит вас задуматься об этой структуре. Иногда вам просто нужно делать все методом проб и ошибок. В моем случае я несколько раз делал эти маленькие вкладки, и я знаю, что это хороший простой способ их создания.
Также хорошо подумать о структуре, подобной этой, прежде чем у вас будет много имен классов, идентификаторов и контента, потому что позже будет трудно увидеть лес с деревьев. Особенно, когда вы добавляете контент для всех разных вкладок.
Теперь, когда у нас есть представление о том, как построить нашу структуру, давайте приступим к этому!
Шаг 3
Теперь, если вы следовали моим учебникам по PSDTUTS, вы знаете, что я люблю хороший градиентный фон. Поэтому, прежде чем мы начнем со структурой с вкладками, давайте получим хороший фон!
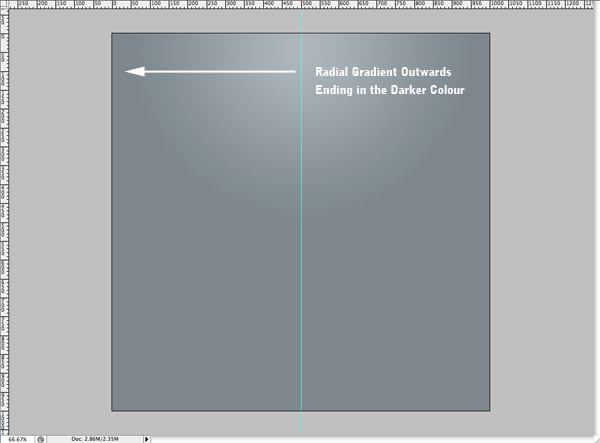
Откройте Photoshop, создайте документ размером 1000 на 1000 пикселей и нарисуйте красивый (тонкий) радиальный градиент, как показано ниже. Обратите внимание, что я вытянул из центра / вершины и убедился, что градиент закончен к тому времени, когда я доберусь до края документа. Это означает, что я могу установить цвет фона в HTML, чтобы он был темнее, и если кто-то растянет окно браузера, оно будет плавным

Шаг 4
Поэтому создайте новый каталог для проекта, затем создайте второй каталог внутри, называемый images, и сохраните это изображение внутри как background.jpg . При сохранении используйте « Файл»> «Сохранить для Интернета и устройств» и выберите JPG с настройкой качества около 70. Получается, что размер файла составляет 16 КБ, что не так уж и плохо. Раньше было время, когда вам действительно приходилось экономить и экономить, но теперь вы просто хотите убедиться, что вы не будете тупо растрачивать свои размеры файлов.
Теперь мы создаем HTML-документ и пишем код:
|
01
02
03
04
05
06
07
08
09
10
11
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<title>Tabbed Structure — Regular</title>
<link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen» />
</head>
<body>
</body>
</html>
|
Так что это будет основой нашего HTML. Теперь мы создадим документ style.css и напишем следующее:
|
1
2
3
4
5
6
7
|
body {
background-image:url(images/background.jpg);
background-repeat:no-repeat;
background-position:top center;
background-color:#657077;
margin:40px;
}
|
Несколько вещей, чтобы отметить здесь:
- Можно написать тот же самый CSS, используя сокращение и сократить количество используемых строк, но это намного понятнее и лучше для написания учебника!
- У нас есть фоновое изображение (градиент), и мы установили его без повтора, потому что мы хотим, чтобы оно появлялось только один раз, оно центрировалось, и, наконец, цвет фона (# 657077) стал темнее.
- Я добавил маржу в 40px. Это просто для того, чтобы потом расположить мои вещи так, чтобы они выглядели хорошо.
Вы можете увидеть полученный HTML-документ здесь. Обратите внимание, что если вы измените размер окна, это будет хороший бесшовный градуированный фон. Вундербар!
Шаг 5
Затем мы добавляем нашу структуру на страницу, чтобы начать ее стилизацию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<title>Tabbed Structure — Regular</title>
<link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen» />
</head>
<body>
<div id=»tabbed_box_1″ class=»tabbed_box»>
<h4>Browse Site <small>Select a Tab</small></h4>
<div class=»tabbed_area»>
<ul class=»tabs»>
<li><a href=»» id=»tab_1″ class=»active»>Archives</a></li>
<li><a href=»» id=»tab_2″>Topics</a></li>
<li><a href=»» id=»tab_3″>Pages</a></li>
</ul>
<div id=»content_1″ class=»content»>Content for Tab 1</div>
<div id=»content_2″ class=»content»>Content for Tab 2</div>
<div id=»content_3″ class=»content»>Content for Tab 3</div>
</div>
</div>
</body>
</html>
|
Итак, как вы можете видеть, я в основном использовал ту же структуру, о которой я упоминал в шаге 2. Я добавил несколько идентификаторов и классов, а также немного реального контента. Вот причина того, что я сделал:
- Для заголовка я поместил подтекст «Выберите вкладку» в элемент <small>. Это позволяет мне использовать элемент <h4> для общего позиционирования и элемент <small> для изменения стиля и позиционирования подтекста.
- Контейнер <div> имеет id = «tabbed_box_1» и класс = «tabbed_box» . Я сделал это, потому что мы могли бы многократно использовать этот код на одной странице. Если бы мы сделали это, мы могли бы использовать идентификаторы для позиционирования каждого в разных местах. Но у нас все еще есть класс, чтобы сделать дизайн. Принимая во внимание, что если бы мы использовали идентификатор для стилизации, нам бы пришлось снова и снова определять одни и те же стили для разных идентификаторов.
- Я дал ссылки и идентификаторы областей содержимого, потому что нам нужно использовать Javascript, чтобы манипулировать ими позже.
- Наконец, я дал элементу <ul> имя класса. На самом деле мы могли бы
.tabbed_area ul { }его без класса, просто.tabbed_area ul { }но это может быть перепутано с будущими <ul>.tabbed_area ul { }мы поместим в область содержимого. Так что для нас лучше иметь имя класса, к которому мы будем обращаться.
ОК, так что без стилей это не так уж и много … пока!

Шаг 6
Теперь с стилизацией элементов, я думаю, что лучше работать из внешнего элемента. Поэтому мы начнем с этого элемента — <div id = «tabbed_box» class = «container»> — который мы будем использовать для позиционирования блока красиво в центре нашего документа, используя этот код:
|
1
2
3
4
|
#tabbed_box {
margin: 0px auto 0px auto;
width:300px;
}
|
Шаг 7
Теперь мы сделаем заголовок области. Мы можем стилизовать заголовок так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
.tabbed_box h4 {
font-family:Arial, Helvetica, sans-serif;
font-size:23px;
color:#ffffff;
letter-spacing:-1px;
margin-bottom:10px;
}
.tabbed_box h4 small {
color:#e3e9ec;
font-weight:normal;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
position:relative;
top:-4px;
left:6px;
letter-spacing:0px;
}
|
Несколько вещей, чтобы отметить здесь:
- Вместо того, чтобы просто определять стили для h4, я определил для .tabbed_box h4. Это важно в большом HTML-документе, потому что у вас может быть другой стиль h4 где-то еще. Таким образом, вы хотите убедиться, что вы не перекрываете и не вызываете проблем с перекрытием в будущем.
- Вы заметите, что я также скорректировал нижнее поле на h4 до 10px. Это так, что интервал выглядит правильно. Важно знать, что многие элементы имеют значения по умолчанию. Например, у h4 уже есть нижнее поле, и оно больше, чем хотелось бы. Так что, если бы мы не установили это сами, это появилось бы с большим запасом. Некоторые люди используют специальные таблицы стилей, которые сбрасывают все эти значения по умолчанию, но я привык сбрасывать их по отдельности, когда мне это нужно.
- Вы увидите, что я также использовал атрибут text-transform, чтобы сделать маленький текст прописными буквами. Конечно, мы могли бы написать это заглавными буквами, но мне просто нравится делать это так!
- Также вы заметите в небольшом определении, я дал ему положение: относительное определение, это так, чтобы я мог отрегулировать, где он появляется, перемещая его вверх 4px вверх и 6px вправо.
- Наконец, при стилизации элемента h4 я дал ему отрицательный межбуквенный интервал, но это означает, что маленький элемент тоже получает такой же отрицательный межбуквенный интервал, который нам не нужен. Поэтому я должен снова определить его как 0px. Это благодаря тому, что стили каскадно сокращаются — отсюда и название Cascading Style Sheets. Часто вы замечаете, что что-то выглядит странно на вашей странице, и это происходит потому, что элемент унаследовал некоторый стиль, о котором вы полностью забыли. Когда я впервые сделал этот стиль, я целую вечность смотрел на маленький кусочек, пытаясь понять, почему он выглядел так сгруппировано, пока я не вспомнил!
Шаг 8
Далее мы дадим нашему внутреннему элементу <div> немного стиля с этим кодом:
|
1
2
3
4
5
|
.tabbed_area {
border:1px solid #494e52;
background-color:#636d76;
padding:8px;
}
|
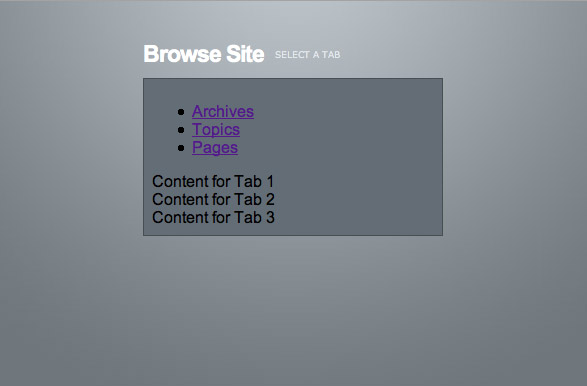
Это просто дает немного определенности и отодвигает элементы интерьера от сторон. Вы можете увидеть, где мы находимся на изображении ниже.
Работая снаружи, мы придаем нашему элементу некоторую форму, и намного легче увидеть, как он будет выглядеть в итоге. Также часто у вас будут ограничения, приходящие извне, например, поле может вписаться в столбец определенной ширины. Наконец, это также хорошая идея, чтобы выйти на улицу, потому что тогда любое наследование стиля ясно. Например, если вы пошли другим путем и сначала сделали элементы интерьера, более поздние стили могут повлиять на эти элементы интерьера, и вам все равно придется вернуться и перенастроить.

Шаг 9
Теперь перейдем к хорошему материалу — вкладкам! Если мы добавим этот небольшой кусочек CSS, мы сделаем долгий путь, чтобы вкладки выглядели как вкладки:
|
1
2
3
4
5
6
7
|
ul.tabs {
margin:0px;
}
ul.tabs li {
list-style:none;
display:inline;
}
|
Этот код говорит, что элемент <ul> с классом ‘tabs’ не должен иметь полей и отступов. Это также говорит о том, что все элементы <li> внутри не должны иметь прикрепленных к ним маркеров. Наконец, мы изменили отображение с «блока» по умолчанию на «встроенный». Позвольте мне объяснить это немного подробнее.
- Элементы на странице обычно имеют три общих значения для «отображения». Они блочные , встроенные или отсутствуют .
- Установка элемента в none делает его невидимым. Мы будем использовать этот факт позже.
- Установка встроенного элемента заставляет его течь вместе с другими элементами так, как это делает текст. Таким образом, здесь вместо того, чтобы появляться друг под другом, элементы <li> текут горизонтально.
- Установка элемента в блок делает его прямоугольной областью, которая обычно появляется под последним элементом.
- Это действительно упрощенное объяснение, вы можете получить более длинное объяснение в веб-дизайне с нуля.
На самом деле есть и другие отображаемые значения, о которых вы можете прочитать в Quirksmode .
Шаг 10
Конечно, наши «вкладки» все еще выглядят довольно дрянно, поэтому давайте дадим им немного стиля. Мы использовали элемент <li> для их размещения, но мы будем использовать элемент <a> для их стилизации, например так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
ul.tabs li a {
background-color:#464c54;
color:#ffebb5;
padding:8px 14px 8px 14px;
text-decoration:none;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
text-transform:uppercase;
border:1px solid #464c54;
}
ul.tabs li a:hover {
background-color:#2f343a;
border-color:#2f343a;
}
ul.tabs li a.active {
background-color:#ffffff;
color:#282e32;
border:1px solid #464c54;
border-bottom: 1px solid #ffffff;
}
|
Итак, что мы сделали здесь:
- Украсьте тег <a> так, чтобы он был дополнен и имел правильный фон и цвета текста, а также правильные настройки шрифта.
- Создан второй стиль для: hover и затемнен цвет фона и границы. Обратите внимание, что нам не нужно устанавливать все остальные настройки <a>, потому что они наследуются. Нам просто нужно изменить те, которые мы хотим изменить, когда пользователь наводит указатель мыши на вкладку.
- Наконец, у нас есть третий стиль для случая, когда <a> имеет class = «active» . Другими словами для выбранной вкладки. Здесь мы снова устанавливаем цвет фона на белый и меняем цвет текста. Стоит отметить, что мы также меняем нижнюю границу на белую. Это сделано для того, чтобы вкладка выглядела так, как будто она прикреплена к области содержимого (когда мы добавим ее позже!)

Шаг 11
Есть две вещи, которые мы должны сделать, чтобы заставить работать области контента. Во-первых, мы должны сделать так, чтобы вторые две области исчезли, а во-вторых, чтобы они выглядели соответствующим образом.
|
1
2
3
4
5
6
|
.content {
background-color:#ffffff;
padding:10px;
border:1px solid #464c54;
}
#content_2, #content_3 { display:none;
|
Вы увидите, что первая часть CSS сообщает браузеру, что все элементы с class = «content» должны быть белого цвета с отступом и рамкой (того же цвета, что и вкладки). Вторая часть говорит, что элементы с id = «content_2» и id = «content_3» должны иметь отображение: нет или, другими словами, должно быть невидимым.
Позже, когда мы добавим Javascript, мы сможем использовать скрипт для переключения между display: none и display: block, чтобы они отображались и скрывались.
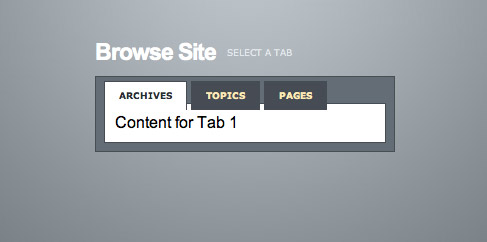
Итак, вот как выглядят наши вкладки, вы также можете увидеть HTML версию того, где мы находимся . Как вы можете видеть, он выглядит довольно близко, но нам нужно исправить интервал и добавить немного реального контента.

Шаг 12
Устранить проблему с пробелами — это просто добавить поля обратно к элементу <ul> следующим образом:
|
1
2
3
4
5
|
ul.tabs {
margin:0px;
margin-top:5px;
margin-bottom:6px;
}
|
Честно говоря, я не уверен, почему возникла такая проблема. Иногда HTML вводит меня в заблуждение, но я просто изменяю настройки, пока все не исправится. Иногда в процессе я выясняю, в чем причина, иногда нет. Я предполагаю, что я говорю, если вы не собираетесь вдаваться в подробности спецификаций w3, рано или поздно вы столкнетесь с некоторыми проблемами, которые вы не можете объяснить. Не позволяйте этому разочароваться, просто настройтесь, пока не найдете исправление или решение.
Шаг 13
Теперь мы добавим контент в область контента. Я избегал этого раньше, так как хотел, чтобы HTML выглядел просто. Вот некоторые из них:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div id=»tabbed_box_1″ class=»tabbed_box»>
<h4>Browse Site <small>Select a Tab</small></h4>
<div class=»tabbed_area»>
<ul class=»tabs»>
<li><a href=»» id=»tab_1″ class=»active»>Topics</a></li>
<li><a href=»» id=»tab_2″>Archives</a></li>
<li><a href=»» id=»tab_3″>Pages</a></li>
</ul>
<div id=»content_1″ class=»content»>
<ul>
<li><a href=»»>HTML Techniques <small>4 Posts</small></a></li>
<li><a href=»»>CSS Styling <small>32 Posts</small></a></li>
<li><a href=»»>Flash Tutorials <small>2 Posts</small></a></li>
<li><a href=»»>Web Miscellanea <small>19 Posts</small></a></li>
<li><a href=»»>Site News <small>6 Posts</small></a></li>
<li><a href=»»>Web Development <small>8 Posts</small></a></li>
</ul>
</div>
<div id=»content_2″ class=»content»>
<ul>
<li><a href=»»>December 2008 <small>6 Posts</small></a></li>
<li><a href=»»>November 2008 <small>4 Posts</small></a></li>
<li><a href=»»>October 2008 <small>22 Posts</small></a></li>
<li><a href=»»>September 2008 <small>12 Posts</small></a></li>
<li><a href=»»>August 2008 <small>3 Posts</small></a></li>
<li><a href=»»>July 2008 <small>1 Posts</small></a></li>
</ul>
</div>
<div id=»content_3″ class=»content»>
<ul>
<li><a href=»»>Home</a></li>
<li><a href=»»>About</a></li>
<li><a href=»»>Contribute</a></li>
<li><a href=»»>Contact</a></li>
</ul>
</div>
</div>
</div>
|
Итак, я только что добавил несколько неупорядоченных списков в три области контента. Между прочим, я издеваюсь над этим, как если бы он использовался в блоге WordPress. Но на самом деле вы могли бы использовать это для всех видов вещей. Новая домашняя страница FlashDen, над которой я работал несколько дней назад, использует области с вкладками для отображения различных типов последних файлов.
Теперь добавим немного стилей, чтобы они выглядели немного лучше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.content ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.content ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:15px;
padding-bottom:15px;
font-size:13px;
}
.content ul li a {
text-decoration:none;
color:#3e4346;
}
.content ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
|
Еще раз мы разрабатываем наши списки. На этот раз вместо того, чтобы давать элементу <ul> имя класса, я просто добавил стили для всех элементов <ul> внутри элементов с class = «content» . Это просто означает, что мне не нужно записывать столько имен классов в мой HTML, что делает его более аккуратным и чистым.
Другие вещи, чтобы отметить:
- Еще раз мы удалили маркеры с элементов <li> в стиле list: none .
- На этот раз мы стилизуем элементы списка, а не <a>. Это важно, потому что если у нас может быть пункт меню, который не является ссылкой, и таким образом он все равно будет аккуратно вписываться.
- Еще раз я использовал <small>, завернутый в <a>, чтобы подсчитать количество сообщений. Я использовал преобразование текста, чтобы сделать все это заглавными буквами и некоторое относительное расположение, чтобы немного подтолкнуть его вправо.
Шаг 14
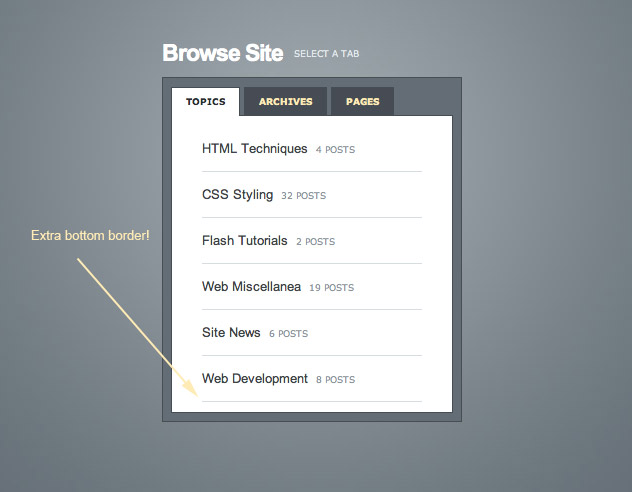
Вот как выглядит наша страница:

В целом это довольно хорошо, за исключением того, что у нас слишком много границ. Но это нормально, мы можем исправить это с помощью волшебного псевдо-селектора под названием ‘ last-child ‘, например так:
|
1
2
3
|
.content ul li:last-child {
border-bottom:none;
}
|
Этот стиль применяется только к последнему элементу своего вида — т.е. к последнему элементу <li>. Теперь я должен отметить, что last-child работает не во всех браузерах. В частности, IE6 не нравится. Но это нормально, потому что это не конец света, если граница есть, и это мой тонкий способ наказать любого, у кого нет хотя бы смутно обновленного браузера 🙂
Шаг 15
Теперь есть еще один шаг, чтобы закончить наш HTML, и это несколько хороших фоновых изображений для наших элементов. Как вы помните, некоторые элементы в моем исходном PSD-файле имели тонкие градиенты. Теперь пришло время добавить их. Есть три градуированных бита: (a) на активной вкладке (b) на неактивных вкладках и (c) внизу области содержимого. Вот три изображения, которые нам понадобятся:



Их немного сложно увидеть, но в основном они представляют собой небольшие кусочки градиента, которые мы будем устанавливать как повторяющиеся фоновые изображения. Вот крупный план для вкладки (обратите внимание, что я добавил тонкую рамку вокруг нее, чтобы она была немного четче. Обратите внимание, что сверху есть белая линия размером 1 пиксель. Это сделает вкладку действительно острой.

Поэтому нам нужно внести несколько изменений в код CSS, чтобы добавить фоновые изображения, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
ul.tabs li a {
background-image:url(images/tab_off.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
ul.tabs li a.active {
background-image:url(images/tab_on.jpg);
background-repeat:repeat-x;
background-position:top;
}
.content {
background-image:url(images/content_bottom.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
|
Обратите внимание, что я фактически вставил эти дополнительные биты вместе с остальными определениями их классов, но для краткости просто скопировал их в выдержки. Как вы можете видеть во всех трех случаях, мы повторяем фоновое изображение только по оси X. В случае двух (вкладка выключения и область содержимого) мы делаем это вдоль нижней части, а в другой — вдоль верхней части.
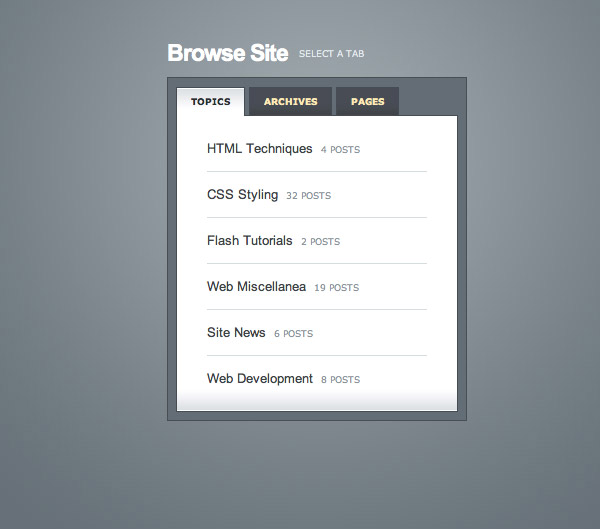
Стилизованная!
И на этом мы официально завершили HTML / CSS часть этого урока. Вы можете увидеть готовую страницу в стиле здесь.

Добавление простого скрипта
Следующее, что нам нужно сделать, это добавить Javascript, чтобы наши вкладки действительно что-то делали. Сначала мы собираемся сделать это вручную, а затем я покажу вам, как использовать библиотеку Javascript для достижения той же цели. Теперь я должен отметить, что я не эксперт по JS, и я надеюсь привлечь некоторых настоящих мастеров-программистов, чтобы написать здесь учебники, так что, если вы заметите, что я делаю что-то немного сомнительное, не стесняйтесь оставлять комментарии и Я подправлю урок и сделаю его немного лучше!
Итак, сначала давайте опишем, что мы хотим делать, когда кто-то нажимает на вкладку. Мы хотим отключить нашу текущую вкладку, включить новую, скрыть текущую область содержимого и показать новую.
Теперь у нас может быть что-то умное, которое определит, какая вкладка в настоящее время включена, и отключит ее, но проще просто пройти и отключить их все, а затем включить ту, которая нам нужна. Аналогично для областей содержимого мы можем скрыть все три из них и затем показать ту, которая нам нужна. Это избавляет нас от необходимости определять текущее состояние дел.
Поиск элементов с использованием DOM
Элементы, с которыми мы работаем, выглядят так:
- <a href=»» id=»tab_1″ class=»active»>
- <div id = «content_1» class = «content»>
Теперь в Javascript мы можем найти элемент, просто используя его идентификатор и метод document.getElementById (). Поэтому document.getElementById (‘content_1’) даст нам первую область содержимого. Затем мы можем установить его стиль отображения на none, используя эту строку:
document.getElementById (‘content_1’). style.display = ‘none’;
Аналогично, чтобы увидеть класс, который мы используем:
document.getElementById (‘tab_1’). className = ‘active’;
Итак, действительно простой подход будет написать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function tabSwitch(new_tab, new_content) {
document.getElementById(‘content_1’).style.display = ‘none’;
document.getElementById(‘content_2’).style.display = ‘none’;
document.getElementById(‘content_3’).style.display = ‘none’;
document.getElementById(new_content).style.display = ‘block’;
document.getElementById(‘tab_1’).className = »;
document.getElementById(‘tab_2’).className = »;
document.getElementById(‘tab_3’).className = »;
document.getElementById(new_tab).className = ‘active’;
}
|
Это будет помещено в файл, назовем его functions.js. Затем мы бы вызвали этот скрипт, изменив ссылки на вкладки на:
|
1
2
3
4
5
6
|
<script src=»functions.js» type=»text/javascript»></script>
<ul class=»tabs»>
<li><a href=»javascript:tabSwitch(‘tab_1’, ‘content_1’);»
<li><a href=»javascript:tabSwitch(‘tab_2’, ‘content_2’);»
<li><a href=»javascript:tabSwitch(‘tab_3’, ‘content_3’);»
</ul>
|
И, конечно же, вот пример нашего супер простого примера javascript . Оно работает!
Более сложный сценарий
Теперь есть несколько очень очевидных проблем с этим скриптом. Не в последнюю очередь то, что если вы добавите еще одну вкладку, вам придется изменить свою функцию. И если у вас есть более одного набора вкладок на странице, вам понадобятся две функции! Итак, давайте немного расширим это:
|
01
02
03
04
05
06
07
08
09
10
|
function tabSwitch_2(active, number, tab_prefix, content_prefix) {
for (var i=1; i < number+1; i++) {
document.getElementById(content_prefix+i).style.display = ‘none’;
document.getElementById(tab_prefix+i).className = »;
}
document.getElementById(content_prefix+active).style.display = ‘block’;
document.getElementById(tab_prefix+active).className = ‘active’;
}
|
Наша вторая версия функции переключения вкладок принимает еще пару аргументов, но немного умнее. Предполагается, что у нас есть набор вкладок и набор областей содержимого, и у них есть идентификаторы с префиксом и набором увеличивающихся чисел. Т.е. tab_1, tab_2 … и content_1, content_2 …
Первый аргумент, который принимает наша функция, «активный», это номер табуляции / контент, который мы хотим. Второй аргумент, «число», это количество используемых вкладок. Третий и четвертый аргументы — это префиксы, используемые в идентификаторах наших элементов.
Затем функция имеет цикл for, который циклически переходит от 1 к количеству вкладок и выключает их все, а затем переключает те, которые мы хотим вернуть в конце. Другими словами, это тот же сценарий, что и раньше, но мы только что сделали его немного умнее.
Таким образом, в нашем примере для вызова функции у нас будет такой код:
|
1
2
3
4
5
6
|
<script src=»functions.js» type=»text/javascript»></script>
<ul class=»tabs»>
<li><a href=»javascript:tabSwitch_2(1, 3, ‘tab_’, ‘content_’);»
<li><a href=»javascript:tabSwitch_2(2, 3, ‘tab_’, ‘content_’);»
<li><a href=»javascript:tabSwitch_2(3, 3, ‘tab_’, ‘content_’);»
</ul>
|
Это означает, что позже, если бы у нас был второй набор вкладок, мы могли бы дать им разные префиксы идентификатора и использовать одну и ту же функцию снова и снова.
Посмотрите второй пример JavaScript .
Использование jQuery
В последнее время появилось много библиотек Javascript, и фактически есть (по крайней мере) две, специально предназначенные для достижения этого эффекта вкладки: MooTabs и DomTab . Я тоже не использовал, но с одного взгляда они выглядели вполне пригодными для использования.
Однако, поскольку я много слышал о библиотеке jQuery, я решил попробовать переключить ту же вкладку с помощью jQuery. У меня есть ощущение, что мое решение может использовать какую-то работу, но все еще интересно смотреть.
Итак, сначала зайдите на сайт jQuery и загрузите последнюю версию их библиотеки скриптов.

Начало повесить jQuery
JQuery предоставляет множество функций, которые позволяют вам выбирать группы вещей. Например, если вы хотите выбрать каждый элемент на странице, который является ссылкой (то есть элементы <a>), а затем сделать их исчезающими, вы должны поместить это в область <head>:
|
01
02
03
04
05
06
07
08
09
10
|
<script src=»scripts/jquery-1.2.3.min.js»></script>
<script>
// When the document loads do everything inside here …
$(document).ready(function(){
$(«a»).slideUp();
});
</script>
|
Первая строка добавляет библиотеку сценариев jQuery. Основная область скрипта находится внутри фрагмента кода, который выглядит следующим образом: $(document).ready(function(){}); Это в основном говорит вашему браузеру выполнять все внутри, когда он попадает на страницу. Итак, в нашем случае мы даем ему команду:
|
1
|
$(«a»).slideUp();
|
Это говорит, что найти все, что является <a> и выполнить на нем slideUp (). Или другими словами: найдите все ссылки и сделайте их исчезающими с эффектом скольжения. Попробуйте добавить этот скрипт на страницу и загрузить его, и вы увидите, что все ваши ссылки исчезают. Довольно аккуратно, да?
В любом случае, существует множество способов выбора вещей, и вы можете прочитать о них в API и документации . Вы можете делать такие вещи, как поиск каждого элемента с определенным классом, определенным идентификатором и так далее. В какой-то момент я напишу правильное введение в учебник по jQuery, но на данный момент это крошечное вступление подойдет — помимо того, что у меня всего лишь час опыта работы с jQuery, я подозреваю, что для меня было бы пародией написать введение в это!
Скольжение с селекторами
Поэтому после небольшого эксперимента я нашел способ использовать jQuery, чтобы мои вкладки скользили и выходили. Чтобы сделать это сначала, я изменил свои ссылки, чтобы не иметь никакого javascript, а скорее иметь атрибут title и дополнительный class = «tab» . Обратите внимание, что вы можете дать элементу два класса, выполнив это: class = «tab active» .
|
1
2
3
4
5
|
<ul class=»tabs»>
<li><a href=»#» title=»content_1″ class=»tab active»>Topics</a></li>
<li><a href=»#» title=»content_2″ class=»tab»>Archives</a></li>
<li><a href=»#» title=»content_3″ class=»tab»>Pages</a></li>
</ul>
|
Теперь, используя эти два элемента, я могу получить все ссылки с помощью класса «tab», а также найти любой элемент, идентификатор которого равен атрибуту заголовка ссылки, по которой только что щелкнули. Вот сценарий (помещен в <head>), который объясняет это немного лучше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<script src=»scripts/jquery-1.2.3.min.js»></script>
<script>
// When the document loads do everything inside here …
$(document).ready(function(){
// When a link is clicked
$(«a.tab»).click(function () {
// switch all tabs off
$(«.active»).removeClass(«active»);
// switch this tab on
$(this).addClass(«active»);
// slide all elements with the class ‘content’ up
$(«.content»).slideUp();
// Now figure out what the ‘title’ attribute value is and find the element with that id.
var content_show = $(this).attr(«title»);
$(«#»+content_show).slideDown();
});
});
</script>
|
Поэтому я добавил комментарии, чтобы помочь объяснить. По сути, когда щелкают по любой ссылке с классом ‘tab’, мы делаем все внутри этой функции.
И чтобы увидеть окончательный рабочий пример с jQuery, нажмите здесь!
Заключительные слова
Итак, через несколько минут после создания моего примера jQuery я обнаружил, что на самом деле в jQuery есть специальный визуальный элемент управления «вкладками» . Мне придется поиграть с этим завтра, потому что, несомненно, это сделает жизнь намного проще!
В то же время, я надеюсь, что вам понравился урок и что-то из него получилось.
