В этом уроке я покажу вам, как использовать Flash, PHP и MySQL вместе. Мы создадим простую форму комментариев, которая будет принимать записи и сохранять их в базе данных. Мы будем использовать PHP для извлечения записей и форматирования комментариев в форме XML. Давайте идти!
Шаг 1. Создайте файл Flash
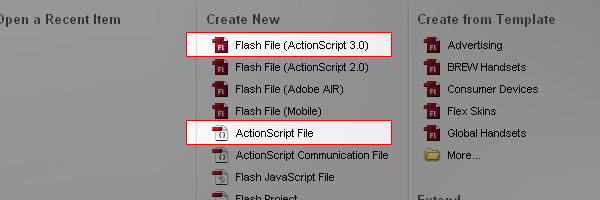
Запустите Flash и создайте новый файл Flash (ActionScript 3.0). Создайте новую папку и сохраните файл в папке как «commentForm.fla». Затем создайте новый файл ActionScript. Сохраните файл в той же папке, что и «commentForm.as».

Шаг 2: Установка сцены
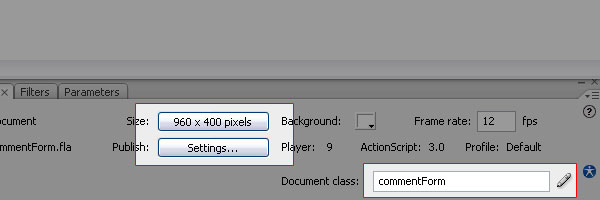
Откройте только что созданный документ Flash, затем на панели свойств измените размер рабочей области на 960×400 пикселей. Кроме того, в текстовом поле класса документа введите «commentForm». Это свяжет внешний файл ActionScript с нашим документом Flash.

Шаг 3: Фон
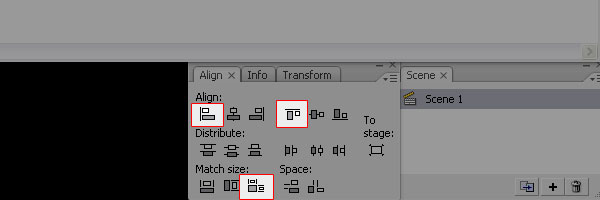
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник с обводкой любого размера. Выделите весь прямоугольник и откройте панель «Выравнивание», выбрав «Окно»> «Выровнять». На панели «Выравнивание» в разделе «Соответствие размеру» нажмите кнопку «Соответствие ширине и высоте». Это будет масштабировать прямоугольник до размера сцены. На панели «Выравнивание» по-прежнему в разделе «Выравнивание» нажмите кнопки «Выровнять по левому краю» и «Выровнять по верхнему краю». Это переместит прямоугольник в верхний левый угол сцены.

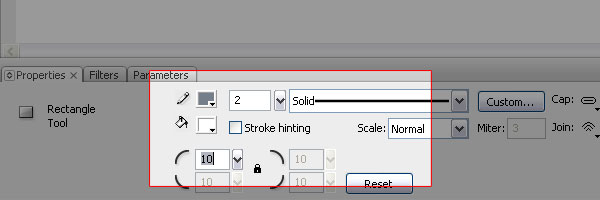
Затем выберите часть заполнения прямоугольника. На панели «Цвет» выберите линейный градиент в качестве цвета заливки. При выбранном прямоугольнике выберите инструмент «Преобразование градиента» и поверните градиент на 90 градусов (убедитесь, что черная сторона обращена вниз). Под параметрами цвета градиента, дайте белой части цвет # F2F2F2. Затем присвойте черной стороне цвет # D9D9D9. Наконец, выберите обводку, присвойте ей цвет # 999999, а на панели свойств установите размер 2.

Наконец, выберите весь прямоугольник и преобразуйте его в мувиклип. Войдите в окно «Фильтры», нажмите на значок «плюс» и дайте мувиклипу светиться. Свечение должно иметь 10 для Blur X и Blur Y, прочность 33%, качество High, цвет черный и обязательно установите флажок Inner glow. Прямоугольный мувиклип теперь должен иметь небольшое внутреннее свечение.

Шаг 4: Добавление компонентов
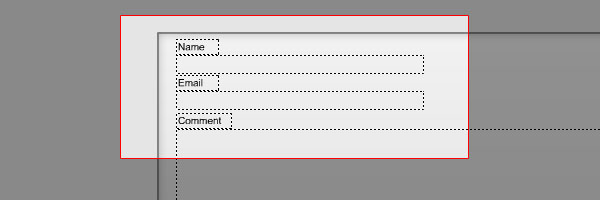
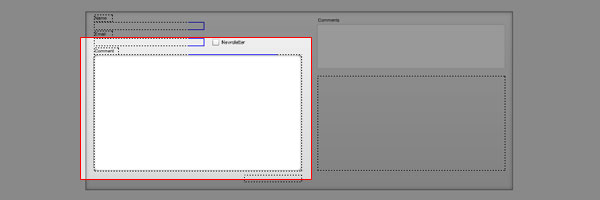
Выберите инструмент «Текст». На панели свойств выберите «Динамический текст», убедитесь, что цвет черный, шрифт «Arial» и размер шрифта 10. На новом слое нарисуйте текстовое поле шириной 41,9 пикселя и высотой 15,2 пикселя. Задайте для текстового поля позицию X в 18 и позицию Y в 6,3. Наконец, дайте текстовому полю имя экземпляра «nameText».
Создайте еще одно текстовое поле на сцене. Это текстовое поле будет иметь ширину 246,9, высоту 17,4, позицию X 18, позицию Y 22,9 и имя экземпляра «nameField».
Теперь создайте другое текстовое поле шириной 41,9, высотой 15,2, X 18, Y 42,4 и именем экземпляра «emailText».
Сделайте еще одно (почти там) текстовое поле шириной 246,9, высотой 17,4, X 18, Y 58,9 и именем экземпляра «emailField».
Еще раз создайте текстовое поле шириной 55,5, высотой 15,2, X 18, Y 80,1 и именем экземпляра «commentText».
Наконец , сделайте еще одно текстовое поле. Присвойте ему ширину 466,9, высоту 260,9, X 18, Y 96,3 имя экземпляра «commentField» и задайте для поля «Максимальное количество символов» значение 1000. В текстовом поле с именем «nameText» дайте ему значение «Имя». Затем выберите «emailText» и присвойте ему значение «Email». Наконец, выберите текстовое поле «commentText» и присвойте ему значение «Комментарий». Мы будем динамически менять цвет текста этих текстовых полей.

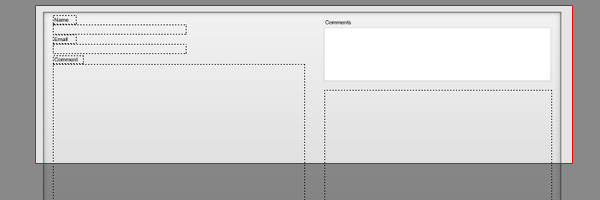
Создайте еще одно динамическое текстовое поле. Дайте ему ширину 421,1, высоту 211,4, X 521,3, Y 144,6 и имя экземпляра «area». Выделите все четыре пустых динамических текстовых поля и на панели свойств измените их размер шрифта на 12. Только текстовые поля метки должны иметь размер шрифта 10. Снова выберите инструмент «Текст». На панели «Свойства» измените тип обратно на «Статический», цвет черный, шрифт «Arial», размер шрифта 10. Создайте статическое текстовое поле. Задайте для него ширину 5,2, по умолчанию высота должна составлять 15,2, X — 520,5, Y — 11,1 и укажите значение «Комментарии».
Далее перейдите на панель «Компоненты». Перетащите экземпляр компонента List на сцену. Задайте для компонента List ширину 422,9, высоту 100, X 520, Y 27,8 и имя экземпляра «list».

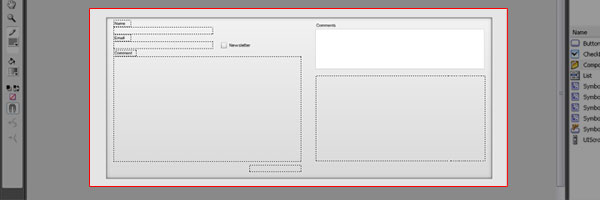
Перетащите копию компонента Checkbox на сцену. Дайте ему ширину 100, высоту 22, X 280,3, Y 57,4, имя экземпляра «newsletter» и на панели «Параметры» присвойте ему метку «Newsletter». Наконец, создайте еще одно динамическое текстовое поле. Убедитесь, что он имеет черный цвет, шрифт «Arial» и размер шрифта 10. Установите ширину 128, высоту 15,2, X 356,9, Y 367,6 и имя экземпляра «dyTex».

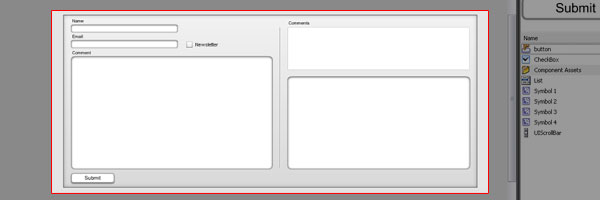
Шаг 5: Добавление компонентов фона
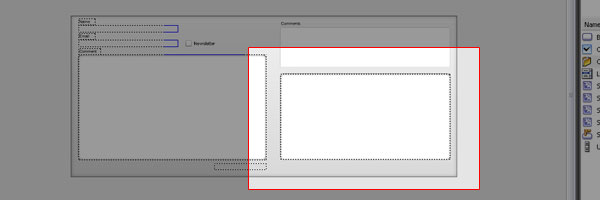
Следующим шагом является создание графики под текстовыми полями. Создайте новый слой и переместите его ниже слоя с текстовыми полями. Выберите инструмент «Прямоугольник». На панели свойств дайте ему обводку 2. Убедитесь, что цвет обводки — #CCCCCC. Дайте прямоугольнику заливку белого цвета. В поле с закругленными углами укажите значение 10.

Нарисуйте прямоугольник шириной 466,9 и высотой 260,9. Выделите весь прямоугольник и преобразуйте его в мувиклип. Выбрав мувиклип, перейдите на вкладку «Фильтры». Дайте прямоугольнику новый фильтр Dropshadow. Новый фильтр будет иметь 6 для Blur X и Blur Y, Сила 66%, Качество High, Угол 90, Дистанция 1, Цвет черный, и установите флажок рядом с Внутренней тенью. Наконец, задайте прямоугольнику мувиклипа позицию X, равную 18, и позицию Y, равную 96,3.

Затем нарисуйте еще один прямоугольник с применением тех же стилей. На этот раз выделите прямоугольнику ширину 422,6, высоту 214. Преобразуйте его в видеоклип. Затем дайте мувиклипу X 520,5 и Y 143,3. Примените тот же фильтр, что и предыдущий прямоугольник.

Теперь мы собираемся создать еще один прямоугольник. На этот раз дайте закругленным углам значение 5; оставьте все остальные параметры такими же. Нарисуйте прямоугольник шириной 246,9 и высотой 17,4. Превратите это в мувиклип и дайте ему значение X 18 и Y 22,8. Затем перейдите на вкладку «Фильтры» и примените фильтр Dropshadow. Присвойте фильтру значение Blur X и Blur Y, равное 4, прочность 66%, качество High, цвет черный, угол 90, расстояние 1 и установите флажок рядом с внутренней тенью. Выберите мувиклип и продублируйте его. Дайте следующему мувиклипу X из 18, а Y из 58,9.

Шаг 6: последние штрихи
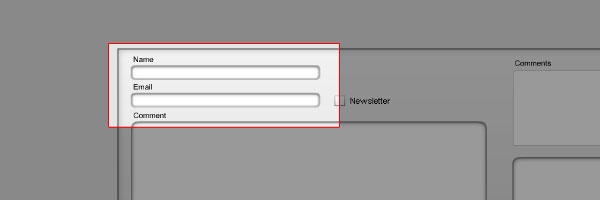
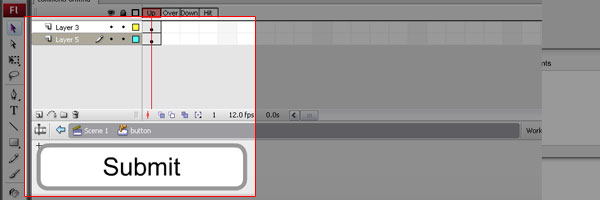
Возьмите инструмент Прямоугольник еще раз. Убедитесь, что для закругленных углов по-прежнему есть значение 5, и нарисуйте прямоугольник шириной 99 и высотой 20,6. Преобразуйте эту форму в кнопку. Войдите в режим редактирования кнопки и добавьте новый слой. Захватите инструмент «Текст» и создайте статическое текстовое поле со значением «Отправить». Дайте новой кнопке X из 18,3, Y из 367,6 и имя экземпляра «button».

Наконец, выберите инструмент Линия. Дайте ему размер обводки 1 и цвет # 999999. Нарисуйте линию на сцене. Выберите линию и задайте ей высоту 327, X 502,4 и Y 28,2. Дублируйте линию и переместите ее на один пиксель вправо и выделите белый цвет. Приложение полностью разработано.

Шаг 7: Скелет класса документа
Перейдите к файлу ActionScript, который был создан в начале этого учебника. Вставьте этот код в него.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
package {
import flash.display.Sprite;
public class commentForm extends Sprite
{
public function commentForm()
{
}
}
}
|
Шаг 8: Импорт
Вот операторы импорта, которые мы собираемся использовать. Вставьте их ниже объявления пакета и выше объявления класса. Также мы перечислим переменные, которые будем использовать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package {
import flash.display.Loader;
import flash.display.MovieClip;
import flash.display.SimpleButton;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.FocusEvent;
import flash.events.IOErrorEvent;
import flash.events.KeyboardEvent;
import flash.events.MouseEvent;
import flash.external.ExternalInterface;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.net.URLRequestMethod;
import flash.net.URLVariables;
import flash.text.TextField;
public class commentForm extends Sprite
{
private var tf:TextField;
private static const URL:String = «YOUR_SERVER»;
public function commentForm()
{
}
}
}
|
Шаг 9: Функция Init
Здесь мы устанавливаем прослушиватели событий и перенос слов для больших текстовых полей. Также мы вызываем функции onComplete и onInput. Функция onComplete загрузит XML из базы данных. Таким образом, компонент списка заполняется при запуске приложения. С помощью функции onInput мы устанавливаем текстовое поле dyText с правильным значением.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public function commentForm()
{
init();
}
private function init():void
{
commentField.addEventListener(FocusEvent.FOCUS_IN, onFocus);
emailField.addEventListener(FocusEvent.FOCUS_IN, onFocus);
nameField.addEventListener(FocusEvent.FOCUS_IN, onFocus);
commentField.addEventListener(KeyboardEvent.KEY_DOWN, onInput);
commentField.addEventListener(KeyboardEvent.KEY_UP, onInput);
button.addEventListener(MouseEvent.CLICK, onClick);
onComplete(null);
onInput(null);
commentField.wordWrap = true;
area.wordWrap = true;
}
|
Шаг 10: функция onInput
Функция onInput обновит текстовое поле в нижней части нашего приложения. Он просто берет количество символов, введенных в форму комментария, и вычитает общую разрешенную сумму. Мы используем события «KEY_UP» и «KEY_DOWN», потому что мы хотим, чтобы поле обновлялось, даже когда кто-то удерживает определенную клавишу. Также мы проверяем, заполнено ли текстовое поле комментария. Если это так, мы поворачиваем текст красным.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function onInput(event:KeyboardEvent):void
{
dyText.text = String(commentField.maxChars — commentField.length) + » characters left»;
if(dyText.text == «0 characters left»)
{
dyText.textColor = 0xff0000;
}
else
{
dyText.textColor = 0x000000;
}
}
|
Шаг 11: Обработка клика
Это функция, которая будет обрабатывать событие «CLICK». Здесь мы передаем переменные в PHP и прослушиваем событие «COMPLETE». Однако прежде чем отправлять что-либо в PHP, нам нужно проверить и убедиться, что текстовые поля не пусты. Если это так, тогда мы изменим текстовое поле их метки на красный.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
private function onClick(event:MouseEvent):void
{
button.focusRect = false;
stage.focus = button;
var name:String = nameField.text;
var email:String = emailField.text.toLowerCase();
var comment:String = commentField.text;
if(validateString(name))
{
if(validateEmail(email))
{
if(validateString(comment))
{
var url:URLLoader = new URLLoader();
var req:URLRequest = new URLRequest(URL+»/leave.php»);
var vars:URLVariables = new URLVariables();
req.method = URLRequestMethod.POST;
vars.submit = true;
vars.name = name;
vars.email = email;
vars.comment = comment;
if(newsletter.selected)
{
vars.newsletter = true;
}
else
{
vars.newsletter = false;
}
req.data = vars;
url.addEventListener(Event.COMPLETE, onComplete);
url.addEventListener(IOErrorEvent.IO_ERROR, onError);
url.load(req);
}
else
{
commentText.textColor = 0xff0000;
tf = commentText;
}
}
else
{
emailText.textColor = 0xff0000;
tf = emailText;
}
}
else
{
nameText.textColor = 0xff0000;
tf = nameText;
}
}
|
Шаг 12: Проверьте текстовые поля
Вот две функции, используемые для проверки наших текстовых полей. Функция validateEmail берет текстовое поле и запускает на нем регулярное выражение для проверки электронной почты. Функция validateString удаляет все HTML-теги, которые могут быть вставлены, и проверяет наличие хотя бы текста в этом поле.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
private function validateEmail(string:String):Boolean
{
var pattern:RegExp = /[a-z0-9!#$%&»*+\/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&»*+\/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?/g;
if(pattern.exec(string) != null)
{
return true;
}
else
{
return false;
}
}
private function validateString(string:String):Boolean
{
var bool:Boolean;
var pattern:RegExp = /<\/?\w+((\s+(\w|\w[\w-]*\w)(\s*=\s*(?:\».*?\»|».*?»|[^»\»>\s]+))?)+\s*|\s*)\/?>/gi;
string = string.replace(pattern, «»);
var pattern2:RegExp = /[a-zA-Z0-9]/g;
if(string.search(pattern2) == -1)
{
bool = false;
}
else
{
bool = true;
}
return bool;
}
|
Шаг 13: Код SQL
Вот SQL-код для создания таблицы в вашей базе данных.
|
1
2
3
4
5
6
|
CREATE TABLE `YOUR_DATABASE`.`comments` (
`id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY ,
`name` VARCHAR( 40 ) NOT NULL ,
`email` VARCHAR( 40 ) NOT NULL ,
`comment` VARCHAR( 1200 ) NOT NULL
) ENGINE = MYISAM
|
Шаг 14: соединение с базой данных
Первая часть нашего PHP — создать соединение с базой данных. Скопируйте этот код в новый файл php. Сохраните файл как «require.php».
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
$username = «YOUR_USERNAME»;
$password = «YOUR_PASSWORD»;
$hostname = «YOUR_HOST»;
$dbhandle = mysql_connect($hostname, $username, $password)
or die(«Unable to connect to MySQL»);
$selected = mysql_select_db(«YOUR_DATABASE»,$dbhandle)
or die(«Could not select examples»);
?>
|
Шаг 15: Вставка комментариев в базу данных
После сохранения файла базы данных мы можем получить к нему доступ в форме обратной связи. Строка require_once загрузит файл подключения к базе данных. У нас есть некоторые дополнительные меры безопасности. Затем мы проверяем, является ли переменная submit пустой. Мы отправили «отправить» из Flash, когда нажали кнопку отправки. Если переменная не пустая, мы заполняем наши переменные на стороне PHP. После того как мы очистим значения, мы вставим их в базу данных. Сохраните этот файл под именем «exit.php» в том же каталоге, что и ваш файл «require.php».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?php
require_once(«require.php»);
if(!empty($_POST[«submit»]))
{
$name = $_POST[«name»];
$email = $_POST[«email»];
$comment = $_POST[«comment»];
$newsletter = $_POST[«newsletter»];
$name = validateString($name);
$email = validateString($email);
$email = filter_var($email, FILTER_SANITIZE_EMAIL);
$comment = validateString($comment);
if($newsletter)
{
if(handleEmail($name, $email))
{
echo 1;
}
else
{
echo 0;
}
}
$query = «INSERT INTO comments VALUES(«»,»$name»,»$email», «$comment»)»;
mysql_query($query) or die(mysql_error());
echo 1;
mysql_close($dbhandle);
}
else
{
echo 0;
}
?>
|
Шаг 16: Очистка ценностей
Здесь мы очищаем значения для вставки в нашу базу данных. Мы избегаем любых опасных входных данных, затем удаляем все html-теги из значения. Затем, на случай, если что-то пройдет, мы очищаем ценность.
|
1
2
3
4
5
6
7
|
function validateString($string)
{
$string = mysql_real_escape_string($string);
$string = strip_tags($string);
$string = filter_var($string, FILTER_SANITIZE_STRING);
return $string;
}
|
Шаг 17: Обработка электронной почты
Это функция, которую мы используем для отправки электронного письма. В этом примере я использую «PHPMailer». Вы можете скачать исходный код здесь . Это очень простой класс для работы. Здесь нам нужен класс, как мы сделали с нашим подключением к базе данных. Мы сообщаем PHPMailer, что отправляем сообщение электронной почты в формате HTML и передача его значениям и из значений, а также строки HTML. В методе «AddAddress» вы заметите, что мы передаем значения адреса электронной почты и имени. Последняя функция — это содержимое HTML. Ее можно настроить так, чтобы говорите что хотите. Эта функция вызывается только в том случае, если установлен флажок «информационный бюллетень».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
function handleEmail($name, $email)
{
require(«phpMailer/class.phpmailer.php»);
$mail = new PHPMailer();
$mail->From = «YOUR_FROM_ADDRESS(mail@example.com)»;
$mail->FromName = «YOUR_FROM NAME(webmaster)»;
$mail->AddReplyTo(«YOUR_REPLY_TO_NAME(no-reply@example.com»);
$mail->AddAddress($email, $name);
$mail->isHTML(true);
$mail->Subject = «YOUR_SUBJECT»;
$mail->Body = emailContent($name);
if(!$mail->Send()) {
return false;
} else {
return true;
}
}
function emailContent($name)
{
$emailString = «<html>\n»;
$emailString .= «<head>\n»;
$emailString .= «<meta http-equiv=\»Content-Type\» content=\»text/html;
$emailString .= «<title>Test email</title>\n»;
$emailString .= «</head>\n»;
$emailString .= «<body>\n»;
$emailString .= «<table width=\»600\» border=\»0\» cellpadding=\»0\» cellspacing=\»0\»>\n»;
$emailString .= «<tr>\n»;
$emailString .= «<td width=\»100%\» height=\»30\» bgcolor=\»#003366\» align=\»center\»><font face=\»Arial\» color=\»#FFFFFF\» style=\»font-size:15px;
$emailString .= «</tr>\n»;
$emailString .= «<tr>\n»;
$emailString .= «<td width=\»90%\» align=\»left\» style=\»padding:15px;\»><font face=\»Arial\» style=\»font-size:12px;\»><b>Dear $name</b><br /><b>CONGRATULATIONS!</b> You have just been added to our email community…but not really.</font></td>\n»;
$emailString .= «</tr>\n»;
$emailString .= «<tr>\n»;
$emailString .= «<td width=\»100%\» height=\»30\» bgcolor=\»#003366\» align=\»center\»><font face=\»Arial\» color=\»#FFFFFF\» style=\»font-size:15px;
$emailString .= «</tr>\n»;
$emailString .= «</table>\n»;
$emailString .= «</body>\n»;
$emailString .= «</html>»;
return $emailString;
}
|
Шаг 18: Получение комментариев
Откройте другой пустой файл PHP. Сохраните это как «comments.php». Здесь мы снова используем наш файл require.php, затем выполняем простой запрос MySQL. Он выбирает все значения из базы данных. Мы берем все возвращенные значения и выводим XML. Сначала мы отправим заголовок, а затем выведем на экран начальные части XML. После этого мы заходим в цикл while. Эта часть будет повторять все наши комментарии, адреса электронной почты и имена. Когда цикл while закончен, мы закрываем XML. Это то, что мы будем загружать обратно во Flash.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
require_once(«require.php»);
$result = mysql_query(«SELECT * FROM `comments`»);
if($result)
{
header («Content-Type: text/xml»);
echo «<?xml version=\»1.0\» encoding=\»utf-8\»?>\n»;
echo «<comments\n>»;
while ($row = mysql_fetch_array($result))
{
echo «<comment\n>»;
echo «<name>» .
echo «<email>» .
echo «<description>» .
echo «</comment\n>»;
}
echo «</comments>»;
}
?>
|
Шаг 19: Вернемся во Flash
Вот функция, которая загружается после того, как PHP вставил наши комментарии в базу данных. Мы устанавливаем все текстовые поля обратно в их состояние по умолчанию. Затем мы загружаем XML из файла «comments.php».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
private function onComplete(event:Event):void
{
if(event != null)
{
nameField.text = «»;
emailField.text = «»;
commentField.text = «»;
onInput(null);
newsletter.selected = false;
}
var url:URLLoader = new URLLoader();
url.addEventListener(Event.COMPLETE, xmlLoaded);
url.addEventListener(IOErrorEvent.IO_ERROR, onError);
url.load(new URLRequest(URL+»/comments.php»));
}
|
Шаг 20: разобрать XML
Это функция для загрузки XML. Мы берем XML из базы данных, перебираем его в цикле, затем добавляем объекты в компонент списка. Затем мы устанавливаем фокус списка на последний элемент цикла, который является последним комментарием.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function xmlLoaded(event:Event):void
{
list.removeAll();
var xml:XML = new XML(event.target.data);
var listing:XMLList = xml..comment;
var len:int = listing.length();
for(var i:int; i<len; i++)
{
var object:Object = listing[i];
list.addItem({label:object.name, data:object});
}
list.addEventListener(Event.CHANGE, onChange);
list.selectedIndex = len-1;
area.htmlText = listing[len-1].description;
list.scrollToIndex(len-1);
}
|
Шаг 21: Завершение
Наконец, мы переходим к остальным функциям, чтобы приложение работало правильно. На всякий случай, если произошла ошибка сервера, мы слушаем «IOErrorEvent». Если сервер не работает, Flash будет вызывать предупреждение javascript, используя класс «ExternalInterface». Функция onChange вызывается каждый раз, когда пользователь выбирает другой элемент списка. Он устанавливает текстовое поле под списком для соответствующего комментария. Функция onFocus просто превращает текстовое поле, назначенное для переменных tf, обратно в черное.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function onError(event:IOErrorEvent)
{
ExternalInterface.call(«alert», «Server is unavailable»);
}
private function onChange(event:Event):void
{
var object:Object = event.target.selectedItem.data;
area.htmlText = object.description;
}
private function onFocus(event:FocusEvent):void
{
if(tf != null)
{
tf.textColor = 0x000000;
}
}
|
Вывод
Есть много разных способов заставить Flash, PHP и MySQL работать вместе. Как только вы это освоите, нет предела тому, что вы можете сделать. На сайтах Tuts + есть множество полезной информации, поэтому не забудьте подписаться на каждый из их каналов. Благодарность!
